docker的容器可视化工具portainer
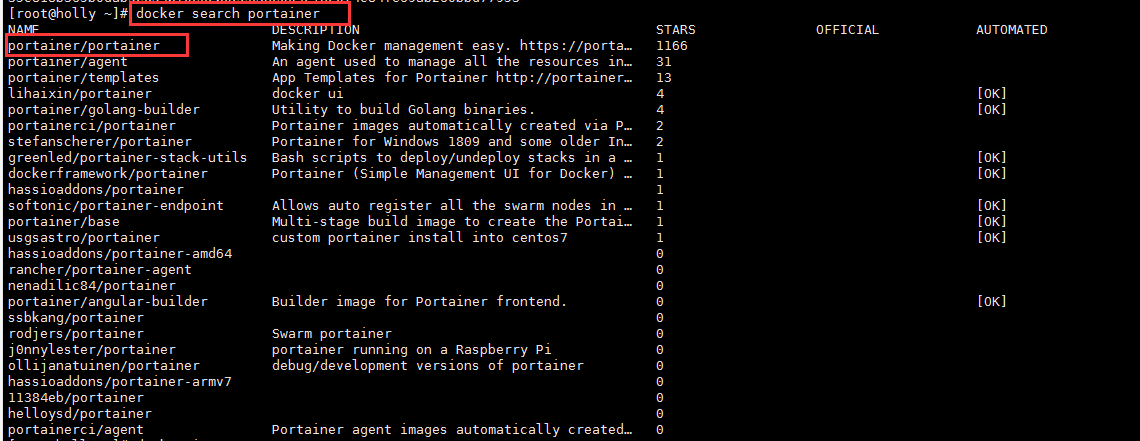
1.搜索镜像
[root@holly ~]# docker search portainer

2.下载portainer
[root@holly ~]# docker pull portainer/portainer

3.生成portainer-test容器
[root@holly ~]# docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock --name portainer-test portainer/portainer
c302580f769edc0e75ffb89332d05fc7f46f0ab38bfbc9e6e37a8c1a4908a5f2

4.查看容器
[root@holly ~]# docker ps -a

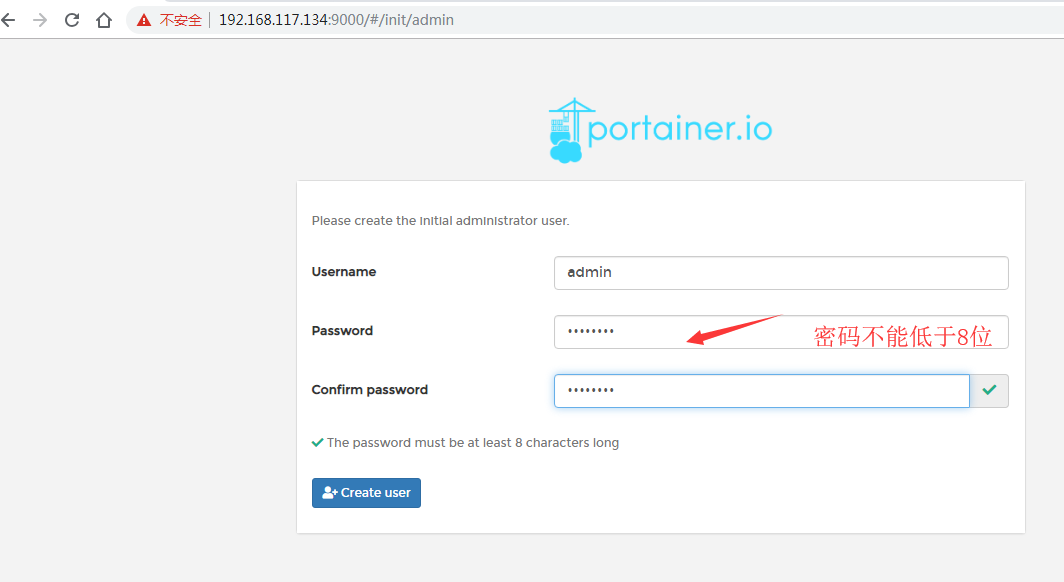
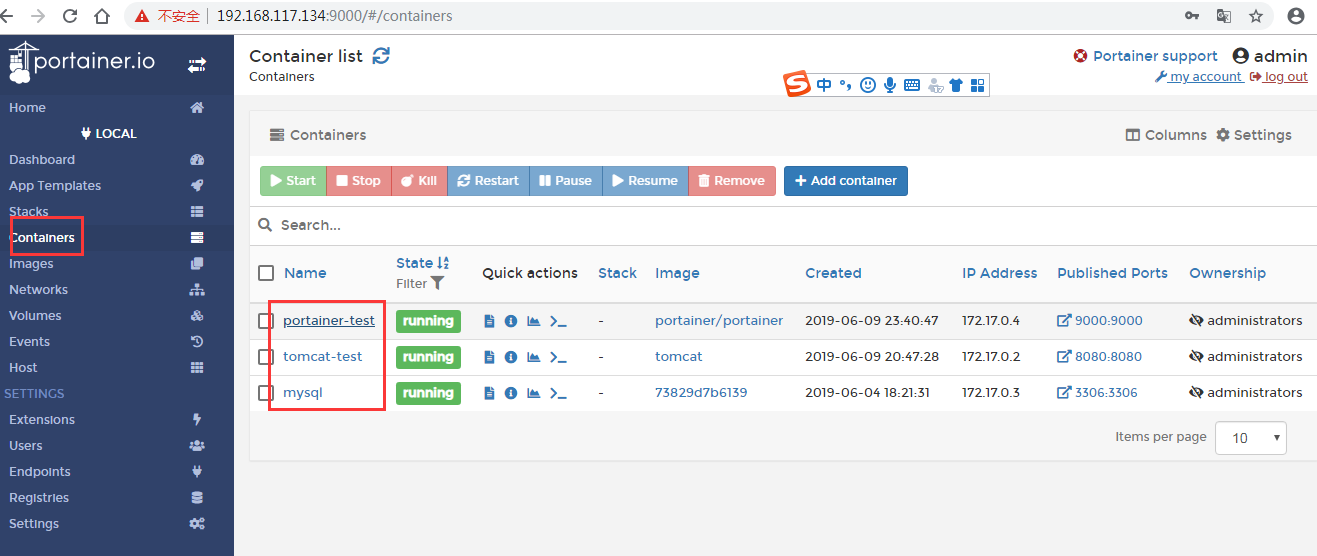
5.访问portainer

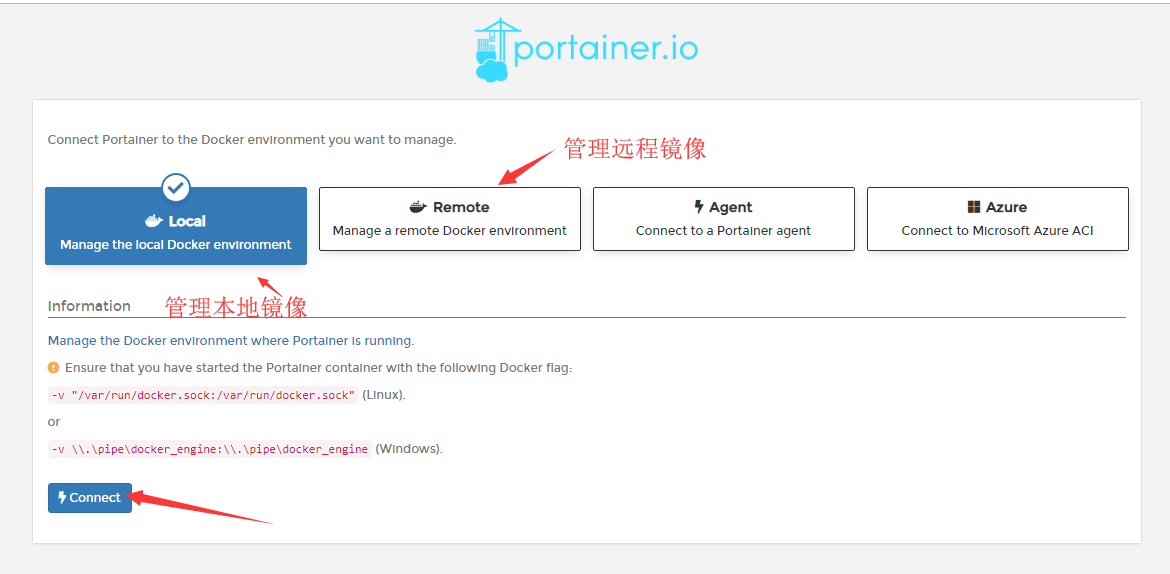
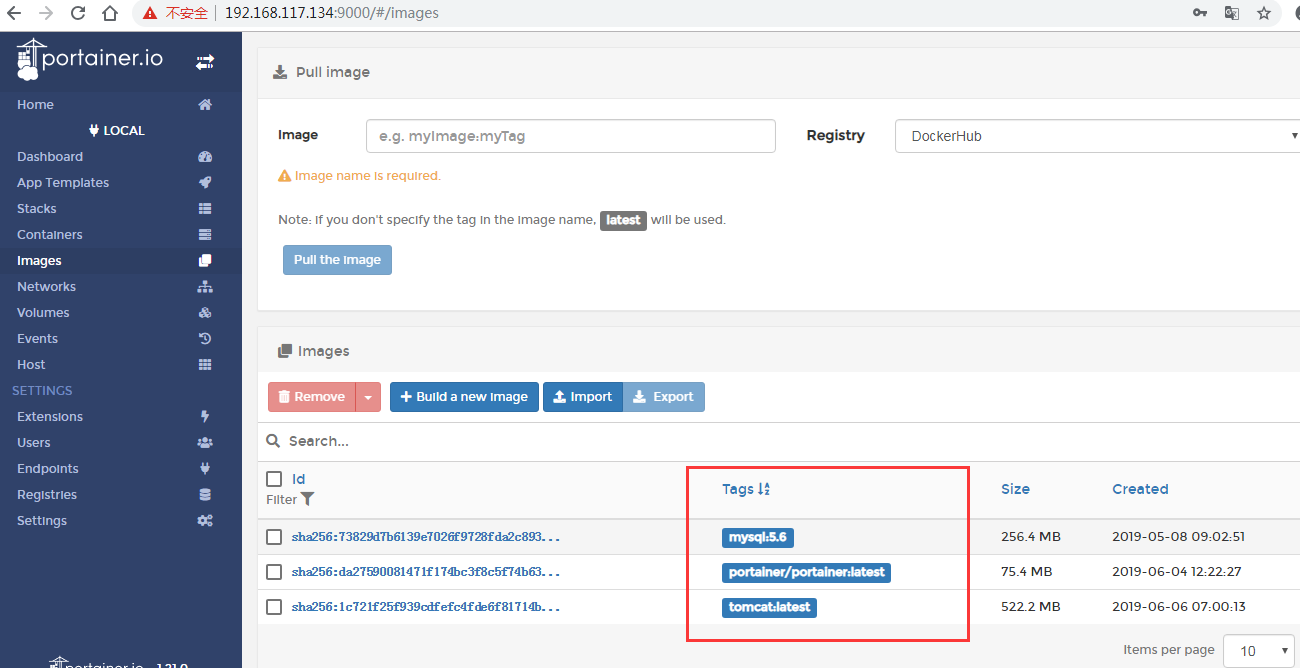
6.使用portainer管理本地镜像

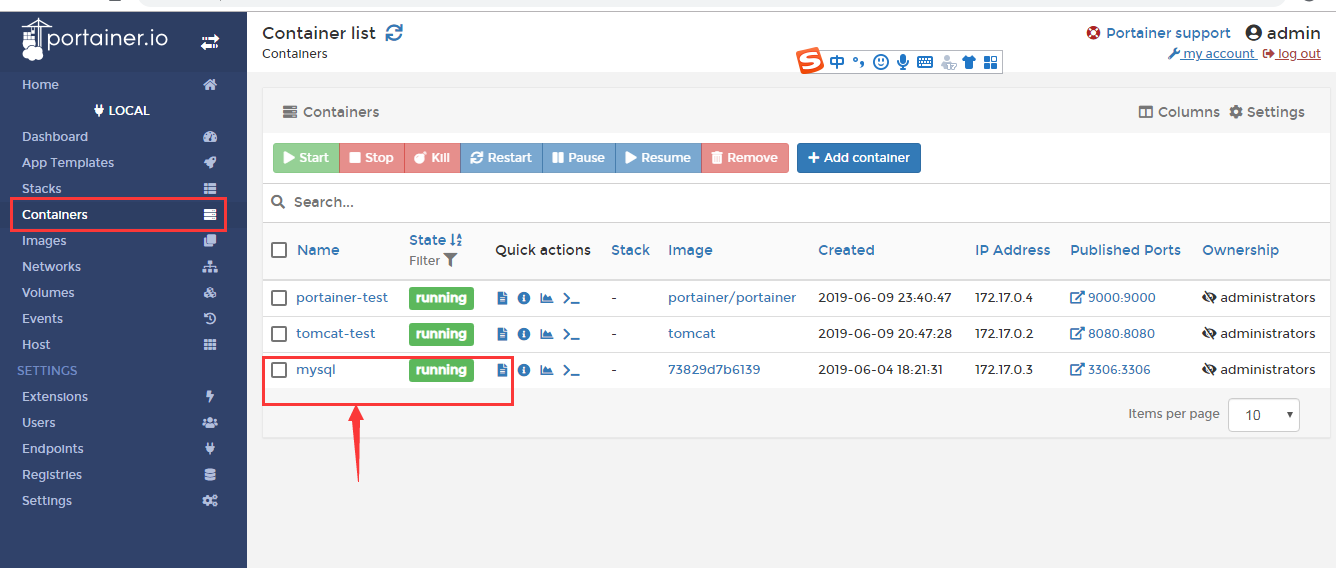
7.查看容器和镜像


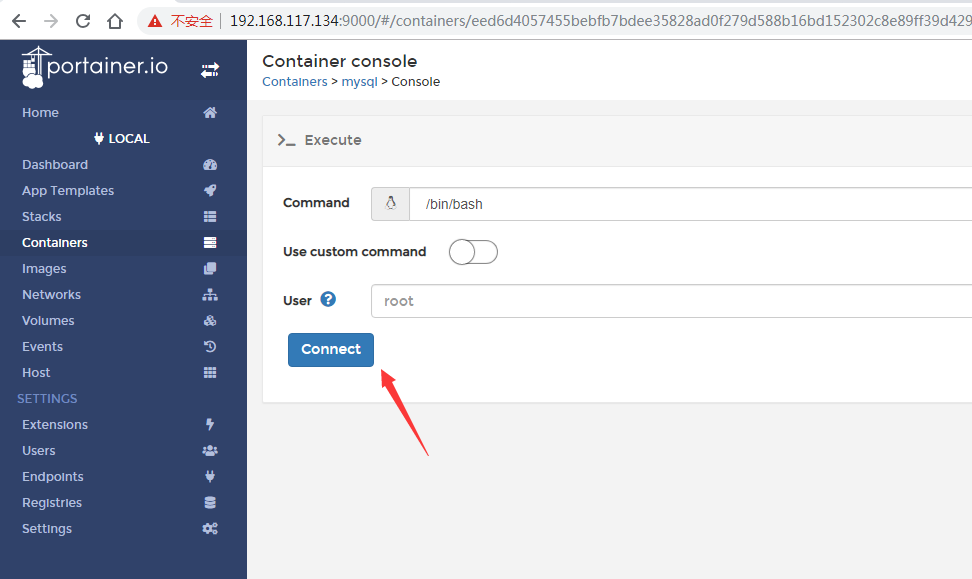
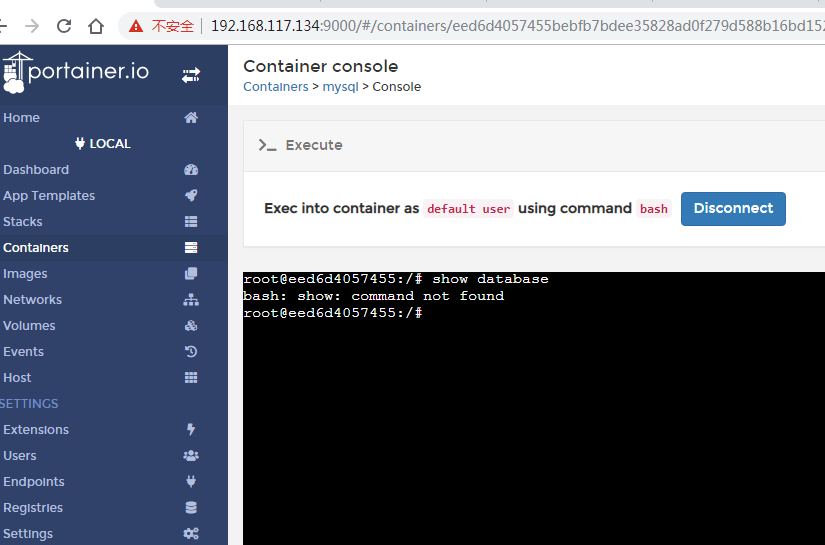
8.可以使用portainer容器中的控制台操作命令




-----------------------------------------------------------------------------------------一下容器部分有问题,有待完善。。。-----------------------------------------------------------------------------------------------------------
1.使用docker volume创建容器外列,create后是外列的名称,即外列的名称是portainer_data
主要作用是创建一个空间用来存储已经创建好的容器内的数据,而这个空间和这个容器的关联键就是外列的名称,这样做的好处是如果容器挂掉,可以使用空间内的容器的备份数据保证容器正常运行
[root@holly ~]# docker volume create portainer_data
portainer_data
[root@holly ~]#

2.创建备份空间
在这里docker run后面没有跟镜像,而我们跟的镜像是portainer/portainer ,如果本机上没有检索到镜像,则会自动会去官方下载portainer这个镜像,然后再来执行docker run的命令
-v是指外列操作,此处是把容器/var/run/docker.sock:/var/run/docker.sock的文件通过portainer_data,外列到宿主机/data目录下,如果容器中的文件挂掉了,那么也可以保证系统正常运行
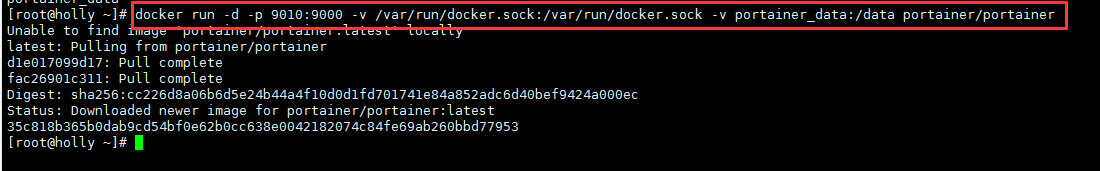
[root@holly ~]# docker run -d -p 9010:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer
Unable to find image 'portainer/portainer:latest' locally
latest: Pulling from portainer/portainer
d1e017099d17: Pull complete
fac26901c311: Pull complete
Digest: sha256:cc226d8a06b6d5e24b44a4f10d0d1fd701741e84a852adc6d40bef9424a000ec
Status: Downloaded newer image for portainer/portainer:latest
35c818b365b0dab9cd54bf0e62b0cc638e0042182074c84fe69ab260bbd77953

此帖子为原创,
作者:红酒人生
转载请注明出处:https://www.cnblogs.com/holly8/p/10995310.html
docker的容器可视化工具portainer的更多相关文章
- docker可视化工具Portainer部署与汉化
为了更好的观察Docker运行状态,我们采用Portainer工具进行可视化,下面是部署过程总结: 环境: Liunx:CentOS Linux release 7.6.1810 (Core) Doc ...
- Docker可视化工具Portainer
1 前言 从没想到Docker也有可视化的工具,因为它的命令还是非常清晰简单的.无聊搜了一下,原来已经有很多Docker可视化工具了.如DockerUI.Shipyard.Rancher.Portai ...
- 『现学现忘』Docker基础 — 24、Docker图形化管理工具Portainer
目录 1.Portainer介绍 2.Portainer安装启动 3.Portainer初始化配置 4.Portainer汉化 1.Portainer介绍 (1)Portainer 是一款轻量级的图形 ...
- docker图形化管理工具portainer
本章主要介绍docker的web图形化管理工具.这里使用 portainer(类似与dockui不过dockerui只支持单节点) 镜像名称 portainer/portainer 一.启动porta ...
- 介绍一款docker管理工具——portainer
介绍一款docker管理工具--portainer 目录 介绍一款docker管理工具--portainer 1.背景 1.1 管理docker方法上一般有两种 1.1.1 命令行形式 1.1.2 U ...
- Portainer容器可视化管理工具使用文档
本文内容 主要介绍下Portainer的Docker使用方式,基于当前最新版v1.22.1,使用Docker的本地部署,并连接另一台服务器进行测试,更多请参考官网https://www.portain ...
- 使用GUI工具Portainer.io管控Docker容器
背景 5年前容器技术扑面而来,如今已经成为面向云原生开发的基础架构,基于微服务的设计需要部署大量容器,同时强调了友好快速的管理容器. 是时候推荐一个轮子Portainer.io:提供GUI界面的容器管 ...
- Docker可视化管理工具portainer的简单应用
portainer简介 略 安装portainer $ docker pull portainer/portainer$ docker volume create portainer_data $ d ...
- docker学习(三) 安装docker的web可视化管理工具
1.docker是一个一款很轻便的应用容器引擎,为了更好的管理和使用docker,使用web可视化管理工具似乎更符合大多数人的需求.在这里,我给大家分享下自己使用过的几款web工具:docker UI ...
随机推荐
- vue cli webstorm
贫富差距的产生 – 目光博客 http://eyehere.net/2017/1947/ https://github.com/vuejs/vue Vue 2.0 Hello World - JSFi ...
- cacheed 限制 4节点 3000万 es 批量删除 shell脚本练习 elasticsearch_action
文件分割 "www.laiwunews.cn/xinxi/25324717.html""www.zznews.cn/xinxi/10411214.html"&q ...
- .NET下WebBrowser的一个BUG以及其替代品——geckofx
今天研究一个小问题,在C#的WebBrowser下打开奇艺网的视频,经常整个FLASH就偏了,进度条控制条什么的都没有. 要全屏一下然后还原才能解决这个问题. 如下,图1为webbrowser打开,图 ...
- cf578c Weakness and Poorness 三分
其实三分就是一个求单峰函数的最值的东西,用法比较统一.这个题就是观察发现不美好值是一个单峰函数,然后枚举t进行三分就行了. 题干: 给定一个长度为n的数组ai,求一个实数x,使得序列a1-x,a2-x ...
- 对腾讯云服务器linux系统进行分区格式化操作
- Linex系统 配置php服务器
此文是可以参考 楼主也不是系统管理员只是迫不得已所以自己才找的 大家可以参考 .... ..... 安装apache 安装mysql 安装PHP 测试服务器 php -v 查询php的版本 就这些了 ...
- C语言过时了?为什么还要推荐每一位程序员都来学一下C语言?
互联网蓬勃发展的时代,有一类人做出了巨大的贡献,这一群人被大家称之为程序员,怎样才能成为一名优秀的程序员呢,为什么每一个程序员都需要学习C语言呢? 就让我来跟大家分享分享: 在学习C/C++或者想 ...
- CSS元素超出部分滚动,并隐藏滚动条
方法一, 利用 css 3 的新特性 -webkit-scrollbar, 但是这种方式不兼容 火狐 和 IE <!DOCTYPE html> <html> <head ...
- Java初级进阶中高级工程师必备技能
很多人学了javase以为自己学的已经很OK了,但是其实javase里边有很多的知识点是你不知道的,不管你找的是哪里的javase的视频,大多数是不会讲这些东西,而这些东西你平时业务又不会主动去接触, ...
- curl 采集的时候遇到60报错怎么办?
1.到https://curl.haxx.se/ca/cacert.pem复制下文本粘贴到文件夹cart.pem 然后把catr.pem放到PHP的bin目录下 2.在php.ini中修改下面这句话, ...
