js插件---tree(多级文件)插件如何使用
js插件---tree(多级文件)插件如何使用
一、总结
一句话总结:还是一般的引入js和css后js调用的方式,
只不过tree调用的时候必须设置一个 HTML 模板(就是调用的那段html代码,别的插件也算有)
还有写data数据的时候分清文件夹(type:'folder')和文件(type:'item')两种类型
1、tree插件的元素的两个项目是什么?
文件夹(type:'folder')和文件(type:'item')
- var data = [
- {
- title: '苹果公司',
- type: 'folder',
- products: [
- {
- title: 'iPhone',
- type: 'item'
- },
- {
- title: 'iMac',
- type: 'item'
- },
- {
- title: 'MacBook Pro',
- type: 'item'
- }
- ]
- },
- {
- title: '微软公司',
- type: 'item'
- },
- {
- title: 'GitHub',
- type: 'item',
- attr: {
- icon: 'am-icon-github'
- }
- }
- ];
2、插件中的数据(data)如何用到插件中?
作为参数传递到插件的api中去就可以了
- var data = [
- {
- title: '苹果公司',
- type: 'folder',
- products: [
- {
- title: 'iPhone',
- type: 'item'
- },
- {
- title: 'iMac',
- type: 'item'
- },
- {
- title: 'MacBook Pro',
- type: 'item'
- }
- ]
- },
- {
- title: '微软公司',
- type: 'item'
- },
- {
- title: 'GitHub',
- type: 'item',
- attr: {
- icon: 'am-icon-github'
- }
- }
- ];
- $('#firstTree').tree({
- dataSource: function(options, callback) {
- // 模拟异步加载
- setTimeout(function() {
- callback({data: options.products || data});
- }, 400);
- },
- multiSelect: false,
- cacheItems: true,
- folderSelect: false
- });
二、js插件---tree(多级文件)插件如何使用
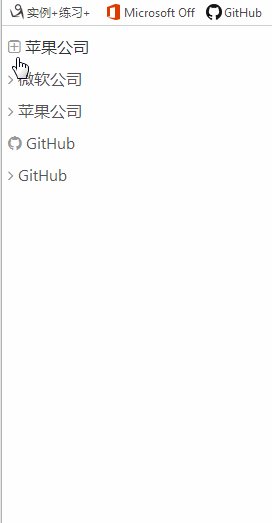
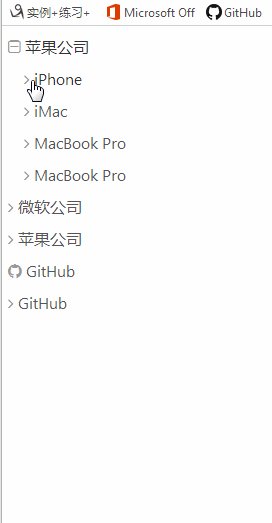
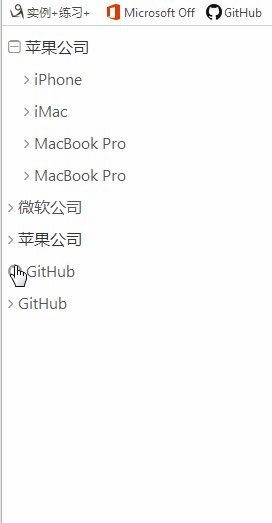
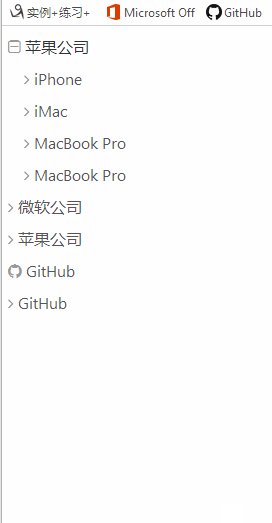
1、截图

2、代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <!-- amazeui的默认引入 -->
- <link rel="stylesheet" href="../../../css/amazeui.min.css">
- <script src="../../../js/jquery.min.js"></script>
- <script src="../../../js/amazeui.min.js"></script>
- <!-- 插件对应的js和css -->
- <link rel="stylesheet" href="../dist/amazeui.tree.min.css">
- <script src="../dist/amazeui.tree.min.js"></script>
- </head>
- <body>
- <ul class="am-tree" id="firstTree">
- <li class="am-tree-branch am-hide" data-template="treebranch">
- <div class="am-tree-branch-header">
- <button class="am-tree-branch-name">
- <span class="am-tree-icon am-tree-icon-folder"></span>
- <span class="am-tree-label"></span>
- </button>
- </div>
- <ul class="am-tree-branch-children"></ul>
- <div class="am-tree-loader"><span class="am-icon-spin am-icon-spinner"></span></div>
- </li>
- <li class="am-tree-item am-hide" data-template="treeitem">
- <button class="am-tree-item-name">
- <span class="am-tree-icon am-tree-icon-item"></span>
- <span class="am-tree-label"></span>
- </button>
- </li>
- </ul>
- </body>
- <script>
- var data = [
- {
- title: '苹果公司',
- type: 'folder',
- products: [
- {
- title: 'iPhone',
- type: 'item'
- },
- {
- title: 'iMac',
- type: 'item'
- },
- {
- title: 'MacBook Pro',
- type: 'item'
- },
- {
- title: 'MacBook Pro',
- type: 'item'
- }
- ]
- },
- {
- title: '微软公司',
- type: 'item'
- },
- {
- title: '苹果公司',
- type: 'item'
- },
- {
- title: 'GitHub',
- type: 'item',
- attr: {
- icon: 'am-icon-github'
- }
- },
- {
- title: 'GitHub',
- type: 'item',
- }
- ];
- $('#firstTree').tree({
- dataSource: function(options, callback) {
- // 模拟异步加载
- setTimeout(function() {
- callback({data: options.products || data});
- }, 400);
- },
- multiSelect: false,
- cacheItems: true,
- folderSelect: false
- });
- </script>
- </html>
js插件---tree(多级文件)插件如何使用的更多相关文章
- JS客户端读取Excel文件插件js-xls使用方法
js-xls是一款客户端读取Excel的插件,亲测IE11.FireFox.Chrome可用,读取速度也客观. 插件Demo地址:http://oss.sheetjs.com/js-xlsx/ ...
- jquery多级手风琴插件–accordion.js
手风琴菜单一般用于下拉导航,由于外观非常简洁,使用起来跟手风琴一样可以拉伸和收缩而得名,项目中适当应用手风琴效果会给用户带来非常好的体验.本文借助jQuery插件轻松打造一个非常不错的手风琴效果的菜单 ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- jq和js插件的各个文件夹里放置的内容
1. demo文件夹,存放各种实例. 2. dist文件夹,全称是distribution.在某些框架中,因为开发和发布的内容或者代码形式是不一样的(比如利用Grunt压缩等等),这时候就需要一个存放 ...
- Uploadify 上传文件插件详解
Uploadify 上传文件插件详解 Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中 ...
- 纯原生js移动端城市选择插件
接着上一篇纯js移动端日期选择插件,话说今天同事又来咨询省市县联动的效果在移动端中如何实现,还是老样子,百度上一搜,诶~又全是基于jquery.zepto的,更加可恨的是大多数都是PC版的,三个sel ...
- jquery.validate.js校验select2解决方案,Jquery插件select2校验解决方案
jquery.validate.js校验select2解决方案 Jquery插件select2校验解决方案 >>>>>>>>>>>&g ...
- Jquery多级菜单插件Slimmenu使用说明
Jquery多级菜单插件Slimmenu使用说明 现在扁平化设计逐渐的成为了趋势,不管是pc web,还是移动互联网的应用开发,都在研究和设计Flat ui, 这里有一篇文章说明扁平化的设计的一些想法 ...
- weixinShare.js / 极简微信分享插件
weixinShare.js / 极简微信分享插件 / 版本:0.1 这是一个很简单.很实用的微信分享插件,无需jQuery,只需要在网页里加入一行JS代码,即可自动识别微信浏览器并启动微信分享的提示 ...
随机推荐
- 001.TypeScript简介.md
TypeScript是一门开源的,由微软开发维护的,发布于2012年10月的静态类型的语言: 他是ECMAScript的超集,支持JavaScript的所有语法和语义,并且在此基础之上提供了更多额外的 ...
- 51Nod 1007 正整数分组(01背包)
将一堆正整数分为2组,要求2组的和相差最小. 例如:1 2 3 4 5,将1 2 4分为1组,3 5分为1组,两组和相差1,是所有方案中相差最少的. Input 第1行:一个数N,N为正整数的数量. ...
- 发送消息vs函数调用
消息发送:对象处理消息: 消息发送的selector作为消息的一部分,在对象的运行时底层参与了消息分发,最终完成动态函数调用. objc_msgSend(void /* id self, SEL op ...
- php数据类型及运算
数据类型: 标量类型: int(intege), float, string, bool 复合类型: array, object 特殊类型: null, resouce进制转换十进制转二进制decb ...
- NodeJS学习笔记 (19)进阶调试-debugger(ok)
写在前面 谈到node断点调试,目前主要有三种方式,通过node内置调试工具.通过IDE(如vscode).通过node-inspector,三者本质上差不多.本文着重点在于介绍 如何在本地通过nod ...
- ip代理池的爬虫编写、验证和维护
打算法比赛有点累,比赛之余写点小项目来提升一下工程能力.顺便陶冶一下情操 本来是想买一个服务器写个博客或者是弄个什么FQ的东西 最后刷知乎看到有一个很有意思的项目,就是维护一个「高可用低延迟的高匿IP ...
- AWK的介绍学习
第一节.awk的工作流程和基本用法 1.awk介绍 awk是一种报表生成器,就是对文件进行格式化处理的,这里的格式化不是文件系统的格式化,而是对文件内容进行各种"排版",进而格式化 ...
- python3 geohash 导入错误及解决
方法一: pip3 install python-geohash 方法二: 1.保证 pip3 install geohash 包 2. 进入包的下载目录 /usr/local/lib/python ...
- 紫书 习题 10-7 UVa 10539(long long + 素数筛)
注意要开long long 如果int * int会炸 那么久改成long long * int #include<cstdio> #include<vector> #incl ...
- 学习笔记 Java_静态_继承 2014.7.12
一.静态 1.构造函数: 特点: 1. 函数名和类名同样. 2. 不用定义返回值类型(和void不是一回事,而构造函数是根本不用定义返回值类型). 3. ...
