Vuex教程简单实例
什么是Vuex?
vuex是一个专门为vue.js设计的集中式状态管理架构。状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态。简单的说就是data中需要共用的属性。
vuex面试考点
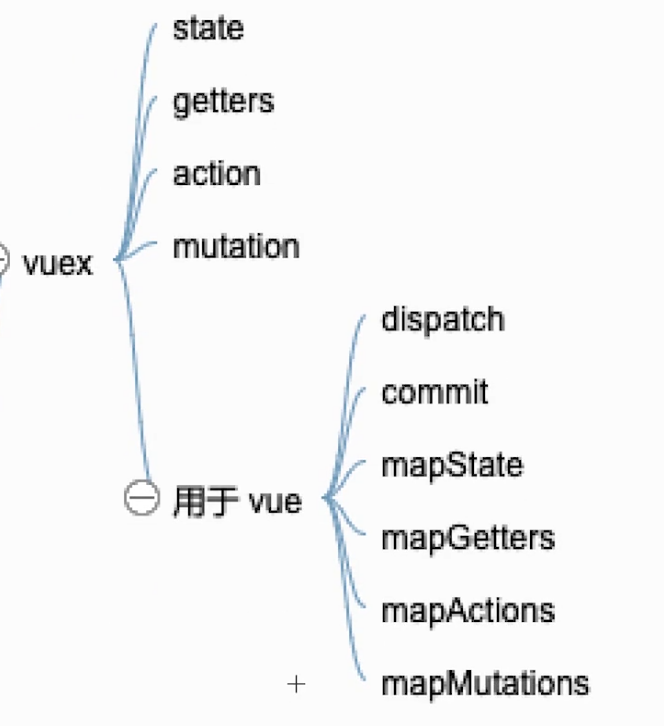
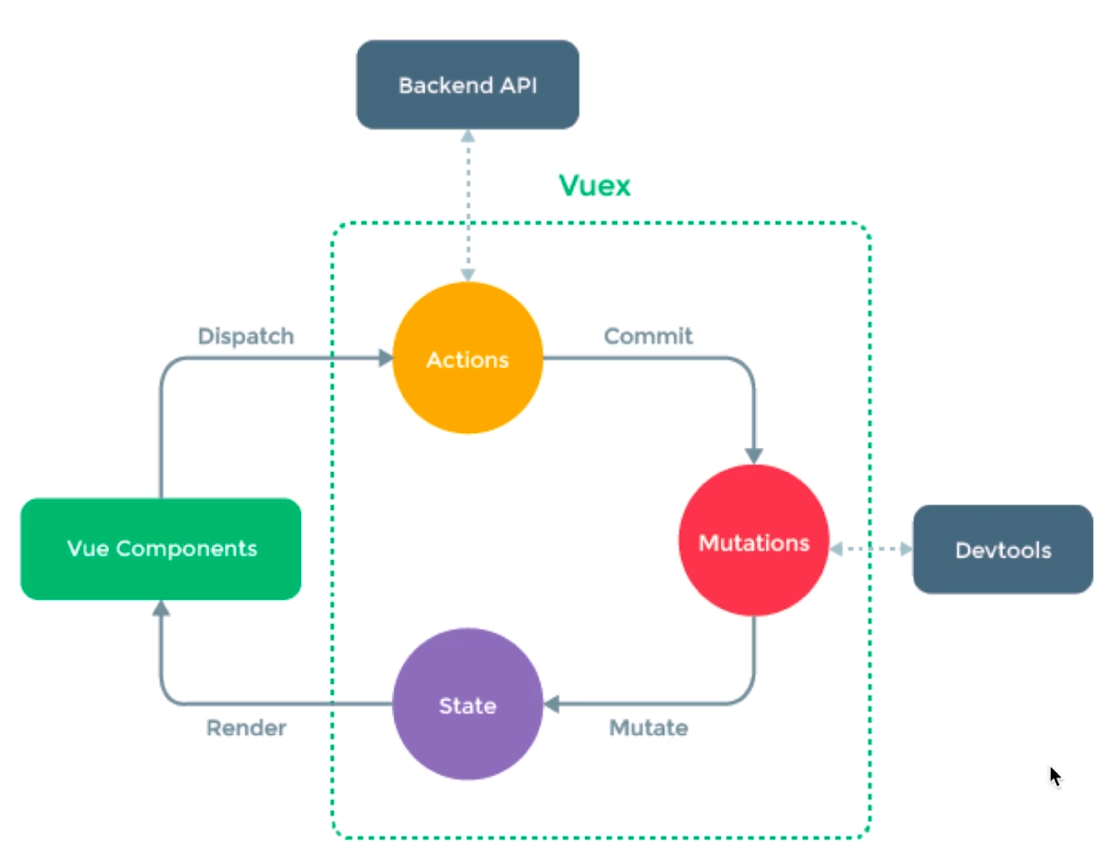
两张图一句话


一句话:vuex中的异步操作只能在 actions中,也就是ajax交互请求数据
引入Vuex(前提是已经用Vue脚手架工具构建好项目)
1、利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。
npm install vuex --save
2、新建一个store文件夹(这个不是必须的)并在文件夹下新建index.js文件,文件中引入我们的vue和vuex。
import Vue from 'vue';
import Vuex from 'vuex';
3、使用我们vuex,引入之后用Vue.use进行引用。
Vue.use(Vuex);
通过这三步的操作,vuex就算引用成功了,接下来我们就可以尽情的玩耍了。
定义 state mutations 并抛出
const state = {
cartCount: {
cartNum: 0
}
}
const mutations = {
initCartCount(state, cartNum){
state.cartCount = cartNum;
}
}
export default new Vuex.Store({
state,
mutations
});
4、在main.js 中引入新建的vuex文件(全局引入vuex)
import store from './store/index'
5、再然后 , 在实例化 Vue对象时加入 store 对象 :
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})
初出茅庐 来个Demo
前端项目中,例如头部会有 用户名 和 购物车 数量,这两个属性,这两个属性也就是头部是在多个组件中引用的,同时,购物车数量有在多个地方发生改变,添加购物车,购物车数量加减,删除购物车等等
1、在 vuex 中定义两个属性 一个 nickName 一个 cartCount。
const store = new Vuex.Store({
state: {
nickName: '',
cartCount:
}
});
state 状态只能通过 mutations 改变,改变之后必须通过 commit 去提交改变要不然不会显示(也可以通过 action 提交,比如一步操作必须用这个提交)
定义更新 用户名 这个mutations。同时定义,购物车数量改变的方法。
const store = new Vuex.Store({
state: {
nickName: '',
cartCount:
},
mutations: {
updateUserInfor(state, nickName){
state.nickName = nickName;
},
// 接收传过来的 数字 ,在现有的基础上 +=,加购物车就 传1,减就穿 -1,删除就传 (-当前商品的数量)。
updateCartCount(state, cartCount){
state.cartCount += cartCount;
},
// 购物车初始化,查看购物车的数量,上边那个是改变数量,这个只是查看不改变
initCartCount(state, cartCount){
state.cartCount = cartCount;
}
}
});
2、用export default 封装代码,让外部可以引用。
export default new Vuex.Store({
state
});
3、新建一个vue的模板,位置在components文件夹下,名字叫header.vue。在模板中我们引入我们刚建的store.js文件。
vuex改变值是有一个时间的,有的时候我们的操作可能还没等vuex赋值完毕已经进行了。所以要用这个属性实时去监控。
/**
* vuex 通过这个计算属性 时时去变化 nickName,nickName在checklogin 的时候去赋值。
*/
computed: {
nickName(){
return this.$store.state.nickName;
},
cartCount(){
return this.$store.state.cartCount;
}
},
页面中输出
<li style="color: red" v-if="nickName">{{nickName}},欢迎回来</li>
<span class="cartNum" v-if="nickName && (cartCount>0)">{{cartCount}}</span>
在需要更改 vuex 的状态的地方
例如:调用登录接口,成功之后 接口返回用户名
this.$store.commit("updateUserInfor",res.body.result.userName);
购物车顶部的图标旁边显示购物车数量,这个同样是在登录后调用查看购物车数量,不登录肯定不能知道购物车的数量的
/**
* 获取购物车数量赋值给 vuex
*/
getCartCount(){
this.$http.get('/users/getCartCount').then((res) => {
if(res.body.status == ){
this.$store.commit("initCartCount",res.body.result);
}
});
}
删除购物车(传递当前商品的数量)
// 删除购物车时候,通知 vuex 更新数量
this.$store.commit("updateCartCount", -this.itemData.productNum);
购物车点击加
this.$store.commit("updateCartCount", );
购物车点击减
this.$store.commit("updateCartCount", -);
上边这种写法适用于,store比较小不需要单独建立store直接在main.js中写的情况。如果想单独建立以一个store文件的话:
store => index.js
import Vue from 'vue'
import Vuex from 'vuex'; Vue.use(Vuex) const state = {
cartCount: {
cartNum: 0
}
} const mutations = {
initCartCount(state, cartNum){
state.cartCount = cartNum;
}
} export default new Vuex.Store({
state,
mutations
});
main.js
import store from './store/'
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
在需要调用的地方还是正常的上边的调用的方法
vuex 计算属性简写:
例如:在header 的组件中,用户名 和 购物车 数量都需要在这里计算,原本写法是
computed: {
nickName(){
return this.$store.state.nickName;
},
cartCount(){
return this.$store.state.cartCount;
}
},
vuex 有一套简写的方法,在页面导入 mapState,在需要简写的地方导入
import { mapState } from 'vuex'
computed: {
* mapState 数组里面 填写的参数,就是vuex 要返回的参数,也就是vuex要更新更改的数据
* 它默认 执行 return this.$store.state.xxxx; xxxx就是数组中我们传入的
*/
...mapState(['nickName','cartCount'])
},
总结;vuex 相当于是把一个变量改为了全局,让我们在所有的地方都能访问到,不管在哪个最近修改了这个属性。
下边讲下vuex安装所遇到的问题
1.安装vux
npm install vux --save-dev
2.安装vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3.安装less-loader以正确编译less源码
npm install less less-loader --save-dev
4.安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
5.修改build/webpack.base.conf.js中的代码
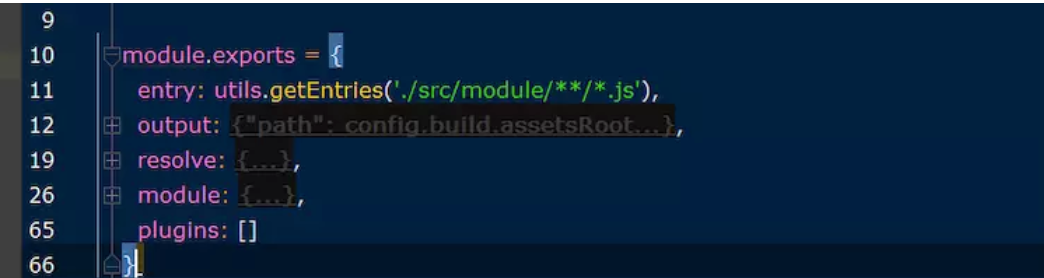
将原文中的

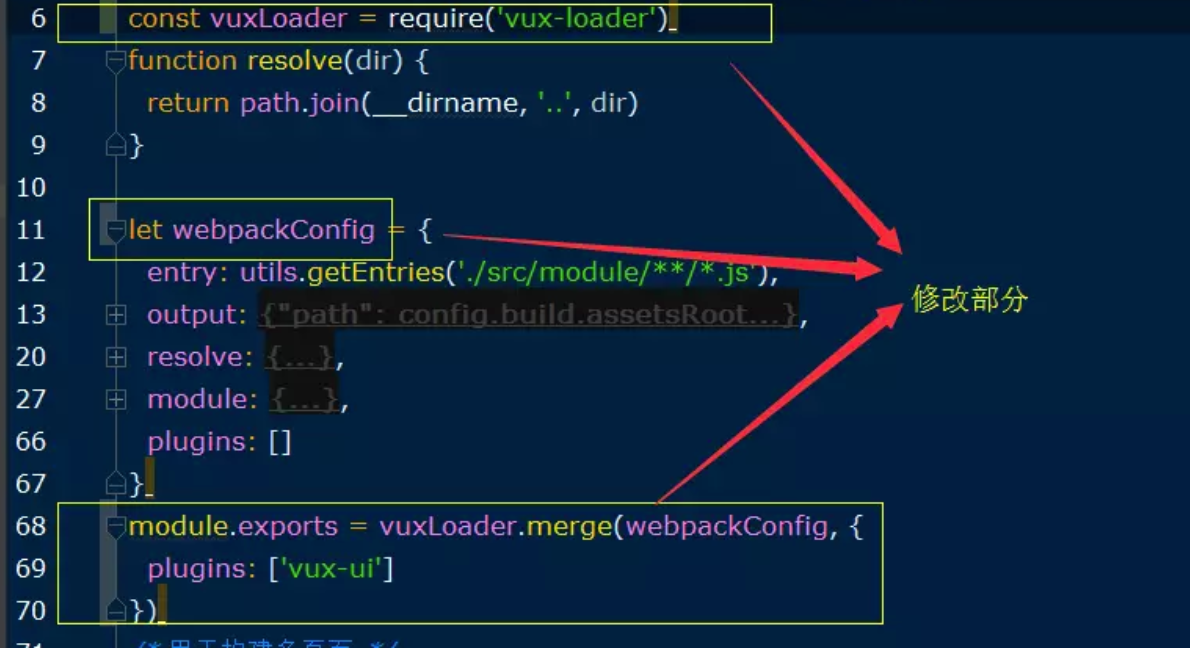
修改成如下的

6.在安装完依赖和配置后文件以后,引入vux的模板
Vuex教程简单实例的更多相关文章
- vue - 简单实例(vue-router + webpack + vuex)
分享 + 实践 基于公司部分产品技术栈转型使用vue,部分同事需要学习一下,快速上手,那么我很荣幸的成为了给大家分享vue技术栈的‘ ’导师‘,在这里我分享一下: 讲解大纲为:(我是有一份PPT的, ...
- Directx11教程(52) 实例(instancing)的简单应用
原文:Directx11教程(52) 实例(instancing)的简单应用 有些时候,我们需要在场景中渲染大量的重复的物体,比如体育场中的观众,森林里面的树木等等,这些物体具有相似的形状,比如很多树 ...
- Vuex 最简单的数量增减实例
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- 最新 Eclipse IDE下的Spring框架配置及简单实例
前段时间开始着手学习Spring框架,又是买书又是看视频找教程的,可是鲜有介绍如何配置Spring+Eclipse的方法,现在将我的成功经验分享给大家. 本文的一些源代码来源于码农教程:http:// ...
- wxPython中文教程入门实例
这篇文章主要为大家分享下python编程中有关wxPython的中文教程,分享一些wxPython入门实例,有需要的朋友参考下 wxPython中文教程入门实例 wx.Window 是一个基类 ...
- 主题:Java WebService 简单实例
链接地址:主题:Java WebService 简单实例 http://www.iteye.com/topic/1135747 前言:朋友们开始以下教程前,请先看第五大点的注意事项,以避免不必要 ...
- python GUI实战项目——tkinter库的简单实例
一.项目说明: 本次通过实现一个小的功能模块对Python GUI进行实践学习.项目来源于软件制造工程的作业.记录在这里以复习下思路和总结编码过程.所有的源代码和文件放在这里: 链接: https:/ ...
- Vuex 教程案例:计数器以及列表展示
本案例github:https://github.com/axel10/Vuex_demo-Counter-and-list 本篇教程将以计数器及列表展示两个例子来讲解Vuex的简单用法. 从安装到启 ...
- vuex最简单、最直白、最全的入门文档
前言 我们经常用element-ui做后台管理系统,经常会遇到父组件给子组件传递数据,下面一个简单的例子,点击按钮,把弹框显示变量数据通过子组件的props属性传递,子组件通过$emit事件监听把数据 ...
随机推荐
- CF586D. Phillip and Trains
/* CF586D. Phillip and Trains http://codeforces.com/problemset/problem/586/D 搜索 */ #include<cstdi ...
- BZOJ2730 矿场搭建 解题报告 点双联通分量
题意概述: 一张有向图,在其中设置一些关键点(即题目中的逃生出口),使得删除任意一个点之后其余点都可以到达至少一个关键点. 问至少需要设置多少中关键点,有多少种设置方法. 解析: 首先,这道题要求删掉 ...
- ELECTRON开发环境配置方法
1.下载并安装Node.js 下载地址:https://nodejs.org/en/download/current/ 安装之后进行验证 2.下载并这装electron 安装命令:npm instal ...
- Clojure:ZeroMQ的入门DEMO
假设你已经知道什么是ZeroMQ(不知道的话可以看这个:http://zh.wikipedia.org/wiki/%C3%98MQ),以下就给出在Clojure中如何使用ZeroMQ(感谢此文作者:h ...
- Openfire:重新配置openfire
有些时候当我们在对openfire开发时,需要重置openfire的配置,这时最简单的方法就是重新运行openfire的安装程序.要重新运行安装程序,方法很简单: 打开openfire的安装目录,找到 ...
- HDU 5393
[background] 保研的事终于告一段落了,之后去北京折腾了一段时间,本以为会在那里实习一个月,谁知道刚去ICT,心中就各种反感,可能是因为LP的态度吧,否则我可能会留在那里读研也说不定.花了两 ...
- web端log4net输出错误日志到mysql
1.引用log4net 2.配置log4net.config文件 <?xml version="1.0" encoding="utf-8" ?> & ...
- C语言之基本算法40—字符串删除元音字母倒序输出
//字符串,数组 /* ================================================================== 题目: 输入一行字符,将辅音字母按反序输出 ...
- HDU 3572 Task Schedule(ISAP模板&&最大流问题)
题目链接:http://acm.hdu.edu.cn/showproblem.php? pid=3572 题意:m台机器.须要做n个任务. 第i个任务.你须要使用机器Pi天,且这个任务要在[Si , ...
- Android 输入管理服务-输入事件到达之后的处理流程
接上一篇博客"Android 输入管理服务启动过程的流程".这两天分析了Android 输入管理服务接收到输入事件之后的处理流程,详细流程例如以下面两图所看到的: 接下图
