HTML基础——网站首页显示页面
1、表格标签: border设置边框,align设置位置(居中等),bgcolor设置背景颜色,cellspacing设置边框之间的空隙,cellpadding设置边框与里面内容的间距。
table表,tr行,td单元格
<table border="" width="" height="" align="" bgcolor="" cellpadding="" cellspacing="">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<tr></tr>里面也能设置相应属性,且比<table></table>优先级高。
2、跨行跨列操作(针对单元格,写在td里面)
跨行:rowspan
跨列:colspan
3、下面实现网站首页显示页面(事先准备若干照片)
首先分析步骤:
1)创建一个七一列的表格
2)实现第一行(嵌套一个一行三列的表格,然后分别对单元格的内容进行填充)

3)实现第二行(暂时使用字体标签结合超链接完成导航栏,需要设置当前单元格的背景颜色为黑色)

4)实现第三行(直接放置一张广告图片)

5)实现第四行(嵌套一个三行七列的表格)

6)实现第五行(放置一张广告图片)

7)实现第六行(放置一张广告图片)

8)实现第七行(使用字体标签和超链接完成友情链接和版权信息)

然后写代码:
注意代码中<a href="#" ></a>表示页面不发生跳转。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商城首页</title>
</head>
<body>
<!--1.创建一个八行一列的表格-->
<table border="1px" width="1300px" align="center" cellpadding="0px" cellspacing="0px">
<!--2.logo部分-->
<tr>
<td>
<!--嵌套一个一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px"/>
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr> <!--3.导航栏-->
<tr height="50px" >
<td bgcolor="black">
<a href="#"><font size="3" color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">鞋靴箱包</font></a>
<a href="#"><font color="white">家用电器</font></a>
</td>
</tr> <!--4.轮播图-->
<tr>
<td>
<img src="../img/1.jpg" width="100%" />
</td>
</tr>
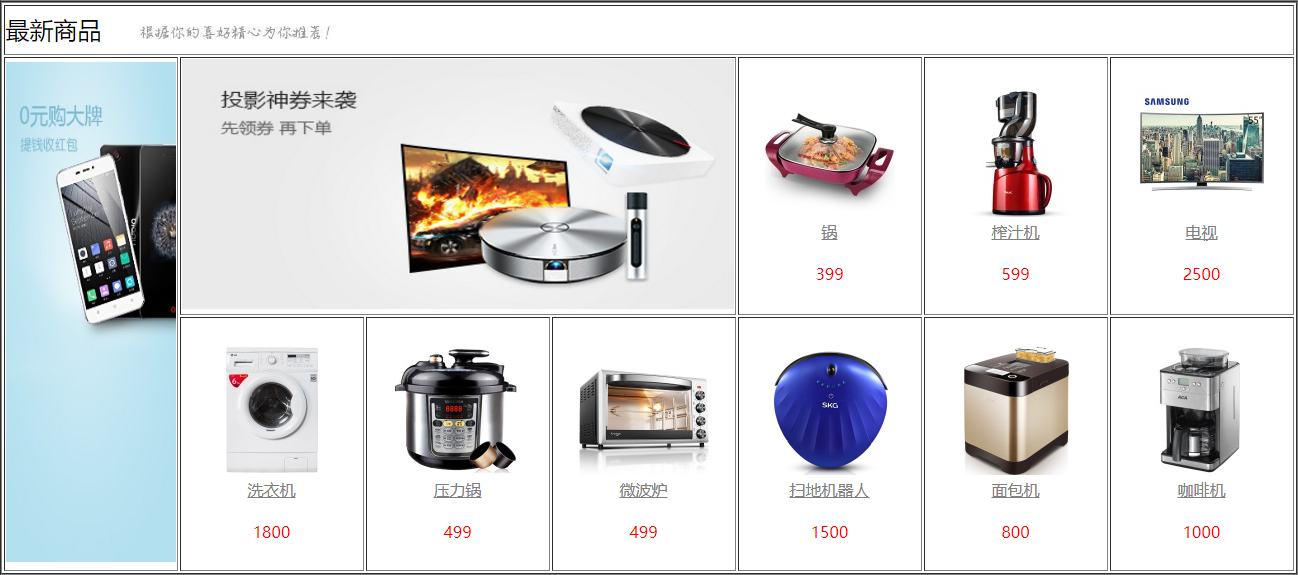
<!--5.最新商品-->
<tr>
<td>
<!--嵌套一个三行七列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td colspan="7">
<font size="5">最新商品</font>
<img src="../img/title2.jpg" />
</td>
</tr> <tr>
<td rowspan="2" width="190px" height="500px">
<img src="../img/big01.jpg" width="100%" height="100%"/>
</td> <td colspan="3" width="555px" height="250px">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"/></a>
</td> <td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small03.jpg" /></a><br />
<a href="#"><font color="gray">锅</font></a><br /><br />
<font color="red">399</font>
</td> <td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small01.jpg" /></a><br />
<a href="#"><font color="gray">榨汁机</font></a><br /><br />
<font color="red">599</font>
</td> <td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small02.jpg" /></a><br />
<a href="#"><font color="gray">电视</font></a><br /><br />
<font color="red">2500</font>
</td>
</tr>
<tr>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small06.jpg" /></a><br />
<a href="#"><font color="gray">洗衣机</font></a><br /><br />
<font color="red">1800</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small08.jpg" /></a><br />
<a href="#"><font color="gray">压力锅</font></a><br /><br />
<font color="red">499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small09.jpg" /></a><br />
<a href="#"><font color="gray">微波炉</font></a><br /><br />
<font color="red">499</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small07.jpg" /></a><br />
<a href="#"><font color="gray">扫地机器人</font></a><br /><br />
<font color="red">1500</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small04.jpg" /></a><br />
<a href="#"><font color="gray">面包机</font></a><br /><br />
<font color="red">800</font>
</td>
<td width="185px" height="250px" align="center">
<a href="#"><img src="../img/small05.jpg" /></a><br />
<a href="#"><font color="gray">咖啡机</font></a><br /><br />
<font color="red">1000</font>
</td>
</tr>
</table>
</td>
</tr> <!--6.广告图片-->
<tr>
<td>
<img src="../img/ad.jpg" width="100%" />
</td>
</tr> <!--7.广告图片-->
<tr>
<td>
<img src="../img/footer.jpg" width="100%"/>
</td>
</tr> <!--8.友情链接和版权信息-->
<tr>
<td align="center">
<a href="#"><font>关于我们</font></a>
<a href="#"><font>联系我们</font></a>
<a href="#"><font>招贤纳士</font></a>
<a href="#"><font>法律声明</font></a>
<a href="#"><font>友情链接</font></a>
<a href="#"><font>支付方式</font></a>
<a href="#"><font>配送方式</font></a>
<a href="#"><font>服务声明</font></a>
<a href="#"><font>广告声明</font></a>
<p>
Copyright © 2005-2016 hh商城 版权所有
</p>
</td>
</tr>
</table>
</body>
</html>
在浏览器中运行,就能显示网站首页。
HTML基础——网站首页显示页面的更多相关文章
- HTML基础——网站后台显示页面
1.框架集标签:(作用:将页面进行区域的划分) <frameset rows="" cols=""> <frame src="&qu ...
- HTML基础——网站图片显示页面
1.图片标签 <img /> 属性: src:指的是图片显示的路径(位置) 绝对路径:D:\Pictures\Saved Pictures 相对路径: ①同一级:直接写文件名称或者./文件 ...
- WordPress基础:wp_list_pages显示页面信息列表
函数:wp_list_pages($args) 作用:列出某个分类下的分类项目 常见参数说明: 参数 用途 值 sort_column 排序方式 post_title 按标题排序 [默认] m ...
- 用HTML+CSS实现一个计科院网站首页静态页面
链接:https://pan.baidu.com/s/1akwyc89q3nzKDQQulaFelQ 提取码:s6ys
- HTML&CSS——使用DIV和CSS完成网站首页重构
1.DIV 相关的技术 Div 它是一个 html 标签,一个块级元素(单独显示一行).它单独使用没有任何意义,必须结合CSS来使用.它主要用于页面的布局. Span 它是一个 html 标签,一个内 ...
- HTML基础——网站友情链接显示页面
1.列表标签 有序列表:type默认是1,2,3……,reserved指降序排列 <ol type="I" start="" reversed=" ...
- asp.net mvc后台操作之读写xml控制首页动态页面开关显示
一.背景 在asp.net mvc项目里,用户需要开拓几个活动版面,并以侧栏的方式呈现在首页右侧,几个活动时间不一致,为避免浏览者在活动未开放之时进入未开放的服务页面.因此不仅需要在活动代码中加入限制 ...
- 一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法!
一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法! 对于大中型网站,为了增强用户体验,往往需要根据不同城市站点的用户推送或展现相应个性化的内容,如对于一些大型门户网站的新闻会有 ...
- java的struts2项目实现网站首页只显示域名不显示index.do的做法
自己的网站快做完了,发现首页显示的时候总是跳转到http://www.xxxxxx.com/index.do 而我想让http://www.xxxxxx.com/ 这样的方式来访问,不想带有后边的in ...
随机推荐
- 编写高质量的Makefile
源地址 :http://blog.csdn.net/maopig/article/details/6801749 一.前言 回想自己的第一个Makefile,是这个样子的 CODE hello:hel ...
- Ubuntu14.04下沙盒数据导入到 Neo4j 数据库(图文详解)
不多说,直接上干货! 参考博客 http://blog.csdn.net/u012318074/article/details/72793914 (表示感谢) 前期博客 Neo4j沙盒实验申请过程 ...
- 20个非常有用的Java程序片段--转
原文地址:http://geek.csdn.net/news/detail/236591 下面是20个非常有用的Java程序片段,希望能对你有用. 1. 字符串有整型的相互转换 String a = ...
- vue中通过js控制页面样式方法
在使用vue.js框架的时候,有时候会希望在页面渲染完成之后,再执行函数方法来处理初始化相关的操作,如果只处理页面位置.宽或者高时,必须要在页面完全渲染之后才可以,页面没有加载完成之前,获取到的宽高不 ...
- 用latex画化学结构式
最近写论文需要画化学结构式,于是想到用Latex里的包.但是一看知乎里面的大牛们一片口诛笔伐,说还是Chemdraw好.用latex是装... 不管怎么说,还是查了一下.首先需要下载chemfig.t ...
- JS怎样写闰年
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- mybatis中if及concat函数的使用
- 移动端和pc端,响应式设计布局
1.什么是响应式 Web 设计? 响应式 Web 设计让你的网页能在所有设备上有好显示. 响应式 Web 设计只使用 HTML 和 CSS. 响应式 Web 设计不是一个程序或Javascript脚本 ...
- linux查看前几条命令记录
1.按上下箭头键2.history|more分页显示3.vi /etc/profile找HISTSIZE=1000,说明你最多能存1000条历史记录.4.!!执行最近执行的命令5.history|he ...
- 大道至简第一章读后感 Java伪代码形式
观看了大道至简的第一章之后,从愚公移山的故事中我们可以抽象出一个项目, 下面用Java 伪代码的形式来进行编写: import java(愚公移山的故事) //愚公移山 public class yu ...
