JavaScript学习——DOM对象
1、DOM操作

Document:整个html文件都称之为一个document文档
Element:所有的标签都是Element元素
Attribute:标签里面的属性
Text:标签中间夹着的内容为text文本
Node:document、element、attribute、text统称为节点node。
2、Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象

后面两个方法获取之后需要遍历!
另外还有两个方法很重要
创建文本节点:document.createTextNode()
创建元素节点:document.createElement()
3、Element对象
我们所认知的html页面中所有的标签都是element元素
下面的常用属性和方法可用于所有 HTML 元素上:
|
element.appendChild() |
向元素添加新的子节点,作为最后一个子节点。 |
|
element.firstChild |
返回元素的首个子节点。 |
|
element.getAttribute() |
返回元素节点的指定属性值。 |
|
element.innerHTML |
设置或返回元素的内容。 |
|
element.insertBefore() |
在指定的已有的子节点之前插入新节点。 |
|
element.lastChild |
返回元素的最后一个子元素。 |
|
element.setAttribute() |
把指定属性设置或更改为指定值。 |
|
element.removeChild() |
从元素中移除子节点。 |
|
element.replaceChild() |
替换元素中的子节点。 |
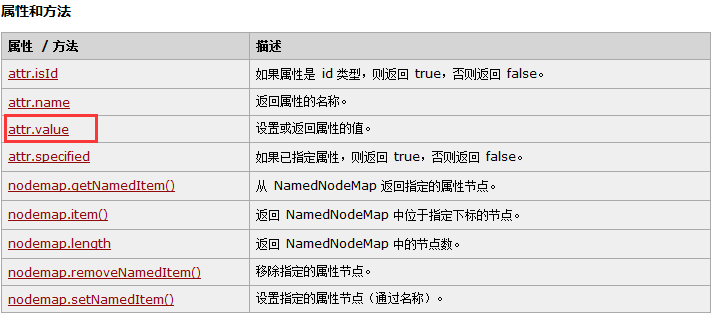
4、Attribute对象
我们所认知的html页面中所有标签里面的属性都是attribute

5、DOM练习
在页面中使用列表显示一些城市(成都、西安、大理),我们希望点击一个按钮实现动态添加城市。
1)步骤分析:
第一步:事件(onclick)
第二步:获取ul元素节点
第三步:创建一个城市的文本节点
第四步:创建一个li元素节点
第五步:将文本节点添加到li元素节点中去。
第六步:使用element里面的方法appendChild()来添加子节点
2)具体代码实现:(window.onload设置隐名函数)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态添加城市</title>
<script>
window.onload=function(){
document.getElementById("btn").onclick=function(){
//1.获取ul元素节点
var ulEle=document.getElementById("ul1");
//2.创建一个城市的文本节点
var textNode=document.createTextNode("舟山");//舟山
//3.创建一个li元素节点
var liEle=document.createElement("li"); //<li></li>
//4.将文本节点添加到li元素节点中去
liEle.appendChild(textNode); //<li>舟山</li>
//5.将li添加到ul中
ulEle.appendChild(liEle);
}
}
</script>
</head>
<body>
<input type="button" value="添加新城市" id="btn"/>
<ul id="ul1">
<li>成都</li>
<li>西安</li>
<li>大理</li>
</ul>
</body>
</html>
在谷歌浏览器内运行,点击按钮添加了新城市,效果如下:

JavaScript学习——DOM对象的更多相关文章
- JavaScript学习04 对象
JavaScript学习04 对象 默认对象 日期对象Date, 格式:日期对象名称=new Date([日期参数]) 日期参数: 1.省略(最常用): 2.英文-数值格式:月 日,公元年 [时:分: ...
- Javascript学习4 - 对象和数组
原文:Javascript学习4 - 对象和数组 在Javascript中,对象和数组是两种基本的数据类型,而且它们也是最重要的两种数据类型. 对象是已命名的值的一个集合,而数组是一种特殊对象,它就像 ...
- javaScript操作DOM对象(看三遍,敲三遍,写三遍! 不会你找我)!!
DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API 使用javaScript操作DOM对象通常分为三类:1.DOM CORE 2.HTM ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- JavaScript之DOM对象的获取
之前我们讲过JavaScript之DOM对象获取的两篇文章,本文是该系列文章之三,点击回顾上两篇文章能更好地理解本文.<JavaScript之DOM对象的获取(一)>: <JavaS ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
- JavaScript基础--DOM对象(十三):(windows对象:history\location\navigator\screen\event)
DOM编程1.为什么要学习DOM(1) 通过dom编程,我们可以写出各种网页游戏(2)dom编程也是ajax的重要基础2.DOM编程介绍DOM = Document Object Model(文档对象 ...
- JavaScript操作DOM对象
js的精华即是操作DOM对象 [1]先看代码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8& ...
- JavaScript之DOM对象获取(1)
我们在操作html中的节点的时候,第一步就需要获取到对应节点(元素),才能有后续的操作.获取节点的方式有很多 1.document.getElementById(‘id值’) 通过id精确的选中某一个 ...
随机推荐
- vue项目中遇到的打印,以及处理重新排版后不显示echarts图片问题。
1. 项目中用到的打印 页面: css: 控制好宽度一般A4 我调试的是794px多了放不下,小了填不满.当时多页打印的时候,一定要控制好每一个页面内容显示的高度不要超过一个页面,当然根据自己项目来. ...
- Spark SQL 编程API入门系列之SparkSQL数据源
不多说,直接上干货! SparkSQL数据源:从各种数据源创建DataFrame 因为 spark sql,dataframe,datasets 都是共用 spark sql 这个库的,三者共享同样的 ...
- Vue模拟酷狗APP问题总结
一.NewSongs.vue中的38行 this.$http.get('/proxy/?json=true') 里面这个路径的获取 二.router文件夹中的index.js 中的 comp ...
- 「JavaSE 重新出发」05.01.01 equals 方法
equals 方法示例 // 代码来自<Java核心技术 卷I>P167 // 父类 public class Employee{ ... public boolean equals(Ob ...
- nginx 日志配置不生效的问题
log_format 有个默认的日志格式: log_format combined '$remote_addr - $remote_user [$time_local] ' ' "$requ ...
- luogu p1003
P1003 题意 经过多个矩形(1e3)覆盖后后某个坐标属于那个矩形(仅仅是一次询问) 大水题,直接的做法,从后向前处理矩形是否覆盖查询的点,若覆盖,则是该矩形编号 题解 int get_num(){ ...
- win10x64位系统中nodejs的安装和配置
官网http://nodejs.cn/download/ 2.下载完成后点击安装包 下一步,安装过的,这里根据自己的需求选择.选择第直接正常安装. 这一步是安装的内容,第一个是安装所有的模块,建议全部 ...
- sklearn学习7-----决策树(tree)
1.使用示例 2.树模型参数:[很多参数都是用来限制树过于庞大,即担心其过拟合] # 1.criterion gini or entropy:用什么作为衡量标准 ( 熵值或者Gini系数 ). ...
- crm 系统项目(一) 登录,注册,校验
crm 系统项目(一) 登录,注册,校验 首先创建一个Django项目,关于配置信息不多说,前面有~ models.py文件下创建需要的表格信息,之后导入数据库 from django.db impo ...
- 洛谷10月月赛II
#A: P4924 [1007]魔法少女小Scarlet 这道题考了矩阵旋转 其实很考验推公式的能力和代码能力 这里有个小技巧 可以设(x, y)为原点,然后去推公式,然后实际操作中横坐标加上x,纵坐 ...
