Qt样式表——选择器详解(父子关系)
在上一节中,小豆君给大家介绍了样式表的基本概念和大致用法。今天我们来详细了解下样式表中选择器的用法。
所谓选择器,就是指定你所设置的样式对哪个或哪些控件起作用。
到目前为止,Qt样式表支持CSS2中定义的所有选择器。
在讲解选择器之前,小豆君先来介绍下Qt对象树的一点概念,后面的分享会详细介绍。
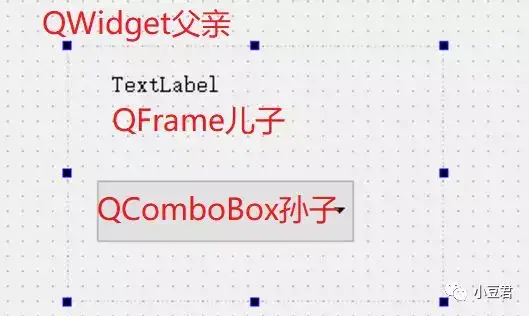
例如下图,最外层的是QWidget,在QWidget上放置了QFrame,QFrame上又放置了QLabel和QComboBox。那么我们就为这些控件定义了家族关系,若QWidget为父亲,则QFrame为QWidget的儿子,QLabel和QComboBox是QWidget的孙子。

下面步入正题,新建一个GUI工程QssSelector,基类选择QWidget,类名QssSelector。
1 类型选择器
使用控件类名作为选择器
例如:
QPushButton{}
设置QPushButton及其子类的背景颜色为白色。
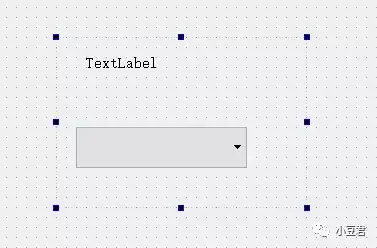
在ui中拖入一个QFrame,再拖入一个QLabel和一个QComboBox到QFrame中

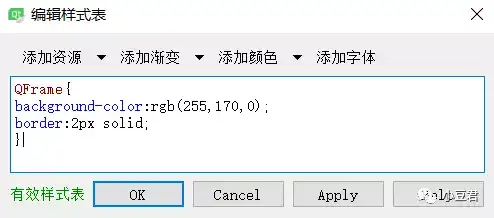
选中QFrame,右键“改变样式表”,输入如下内容

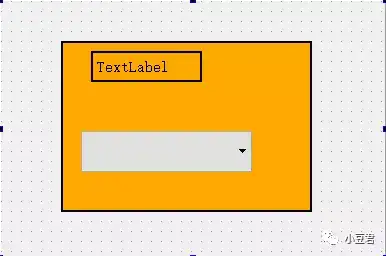
点击ok

因为只设置了QFrame的背景颜色,所以QFrame的背景颜色被改变,QLabel是控件树中QFrame的儿子,背景颜色也改变。
2 通用选择器
通用选择器使用“*”,匹配所有控件。
*{color:blue;}
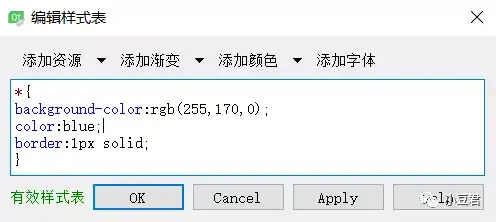
将刚才的样式表内容改成如下内容:

点击ok

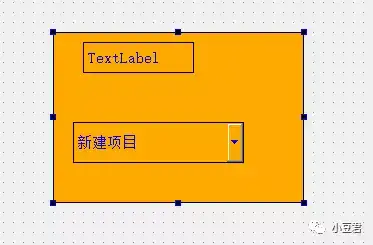
所有的控件样式都改变了。
3 组选择器
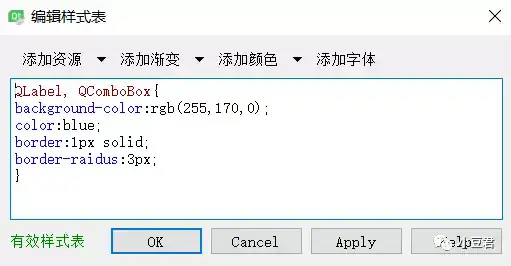
如果想要为多种类型的控件设置同样的样式,则可以使用组选择器,类型之间使用逗号隔开

点击ok

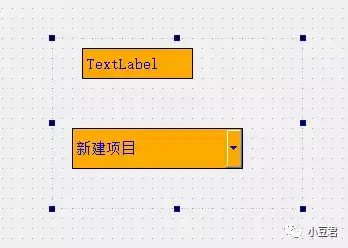
为QLabel和QComboBox设置了样式
4 后代选择器
有时,用户希望选择器匹配控件树中另一个控件的后代(例如,“匹配由QFrame包含的QComboBox”)。祖先与后代之间用空格隔开。
QGroupBox QComboBox{}
QGroupBox是祖先,QComboBox是后代,QComboBox包含在QGroupBox控件中。
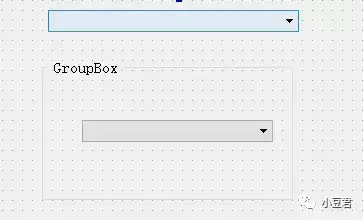
清空ui,在UI中拖入一个QComboBox和一个QGroupBox,再拖入一个QComboBox到QGroupBox中。

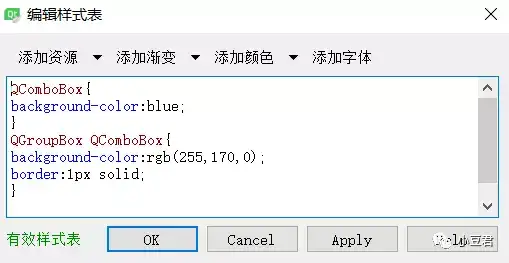
选择最外层的QWidget,改变样式表

点击ok,运行程序

设置一般的QComboBox的背景颜色为蓝色,但是被QGroupBox包含的QComboBox背景颜色设置成了橘色。因为QComboBox是QGroupBox的后代。
注意 后代选择器用空格隔开,组选择器是用逗号隔开。
5 子选择器
如果只想设置某个控件的儿子的样式,而不是其所有子孙后代,则可以使用子选择器。父亲与儿子之间用大于号“>”隔开。
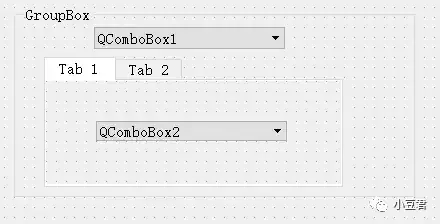
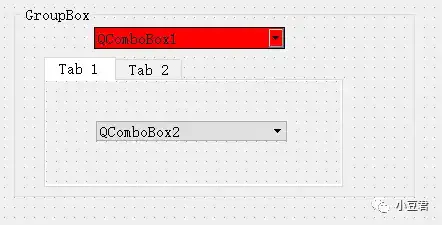
按下图拖入控件,这里的控件树排列顺序为QGroupBox是父亲,QTabWidget和QComboBox1是儿子 QComboBox2是孙子

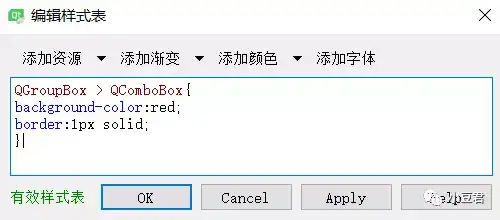
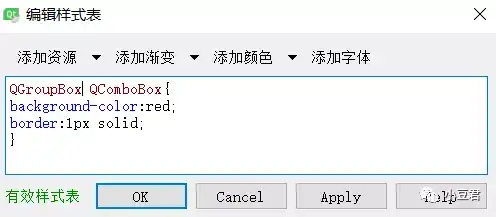
选择最外层的QWidget,改变样式表为

点击ok

因为QComboBox1是QGroupBox的儿子,所以样式被改变。QComboBox2是QGroupBox的孙子,所以样式不会被改变。
如果去掉子选择器(>)则变成了后代选择器,两个QComboBox样式都被改变,因为它们都是QGroupBox的后代。


后代选择器和子选择器的区别相信大家弄清楚了吧。
6 属性选择器
属性选择符有四种匹配方式,属性值必须是标识符或字符串:
属性匹配[att]
当控件设置“att”属性时匹配,无论该属性的值是多少。
完全匹配[att = val]
当控件的“att”属性值完全为“val”时匹配。
部分值匹配[att ~ = val]
当控件的“att”属性值是空格分隔的“单词”列表时,其中一个就是“val”时就可匹配。如果使用此选择器,则该值中的单词必须不包含空格(因为它们是由空格分隔的)。
[att | = val]
当控件的“att”属性值是一个连字符(“-”)分隔的“单词”列表时,以“val”开头。匹配总是从属性值的开始处开始。
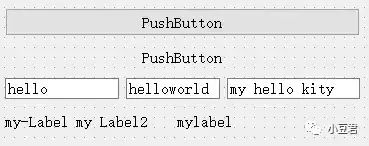
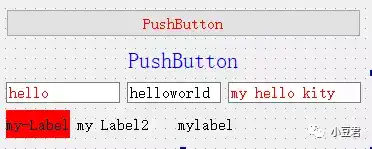
清空ui,拖入如下控件,其中第二行的QPushButton的flat属性设置为true(使用属性编辑器设置)

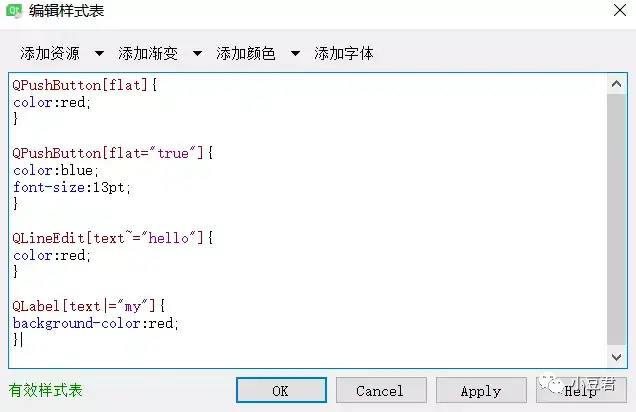
选择最外层的QWidget,右键改变样式表

点击ok

重点解释第三行控件,因为
第一个QLineEdit的属性值为hello,刚好和qss中的属性值相等,所以匹配。
第二个QLineEdit的属性值为helloworld,hello并不是单词(两边没有空格),与qss中的不相等,所以不匹配。
第三个QLineEdit的属性值为my hello kity,hello是一个单词(两边有空格),所以匹配。
再解释下第四行,凡是等于“my”或以“my-”开头的都会匹配。
7 动态属性选择器
Qt中的动态属性也可以作为选择器。
例如,当填写一个表单时,为了向用户表明该字段是强制性的,一个有效的解决方案是使用黄色作为这些字段的背景颜色。
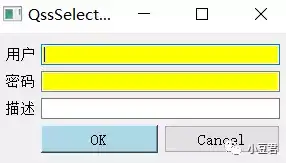
清空ui,拖入如下控件,QLineEdit分别命名为lineEdit_user, lineEdit_passwd, lineEdit_describe

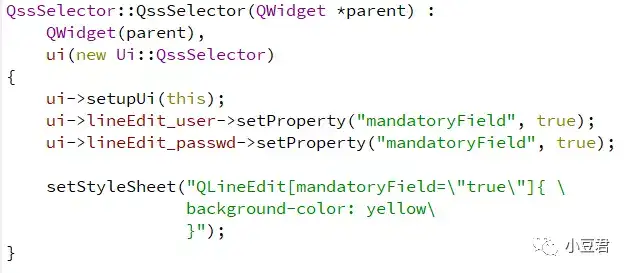
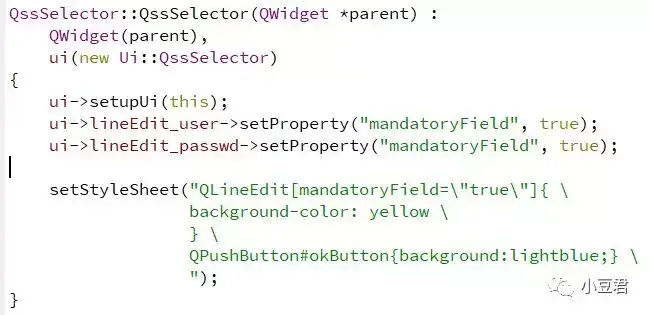
在QssSelector的构造函数中输入如下代码

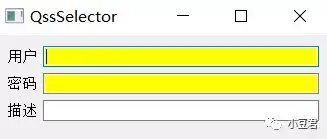
编译运行程序

需要用户必须填写的内容就被设置成了黄色背景。
8 点号类型选择器
点号选择器类似于属性选择器的“[att~=val]”,例如
.QPushButton等同于*[class~="QPushButton"]
9 id选择器
如果只想为某个单一的控件设置样式,则可以使用id选择器,“#”号后面跟上这个控件的ObjectName即可。
QPushButton#okButton
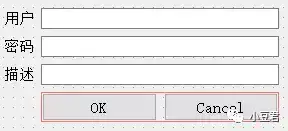
再在之前的ui中拖入两个QPushButton,并修改objectName为okButton和cancelButton

再在构造函数中,输入如下代码:

运行程序,指定的ok按钮变成了浅蓝色

好了,终于写完了,关于选择器的内容全都在这儿了,这些知识已足够大家在项目中使用啦,如果忘记了,直接打开小豆君的文章就行啦,最后多给咱来几个赞吧(〃'▽'〃)。
更多干货,可关注公众号:小豆君,关注后还可申请加入C++\Qt交流群,一起学习。
https://zhuanlan.zhihu.com/p/34555751
Qt样式表——选择器详解(父子关系)的更多相关文章
- CSS样式表继承详解
最近在恶补css样式表的基础知识.上次研究了css样式表之冲突问题详解 .这次是对 css 继承 特性的学习. 什么是css 继承?要想了解css样式表的继承,我们先从文档树(HTML DOM)开始. ...
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- QT样式表
QT样式表 一.QT样式表简介 1.QT样式表简介 QSS的主要功能是使界面的表现与界面的元素分离,使得设计皮肤与界面控件分离的软件成为可能. QT样式表是允许用户定制widgets组件外观的强大机制 ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- 【转】QT样式表 (QStyleSheet)
作者:刘旭晖 Raymond 转载请注明出处Email:colorant@163.comBLOG:http://blog.csdn.net/colorant/ 除了子类化Style类,使用QT样式表( ...
- CSS3 基础(1)——选择器详解
CSS3选择器详解 一. 属性选择器 在CSS3中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概念. 选择器 示例 描述 ...
- Qt样式表使用注意项
Qt样式表使用注意项 <1>.StyleSheet的使用StyleSheet文件的默认后缀名为qss,可以通过命令行参数-stylesheet filename.qss来设置样式表,也可以 ...
- web前端学习(三)css学习笔记部分(6)-- 选择器详解
9.选择器详解 9.1 属性选择器 CSS3 属性选择器,在 CSS3 中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概 ...
- web前端学习(三)css学习笔记部分(4)-- CSS选择器详解
4. 元素选择器详解 4.1 元素选择器 4.2 选择器分组 用英文逗号","相连,使用相同的样式表 使用通配符对所有元素进行通用设定. 4.3 类选择器详解 4.3.1. ...
随机推荐
- caioj 1069 动态规划入门(二维一边推2:顺序对齐)(最长公共子序列拓展总结)
caioj 1068是最长公共子序列裸体,秒过, 就不写博客了 caioj 1069到1071 都是最长公共字序列的拓展,我总结出了一个模型,屡试不爽 (1) 字符串下标从1开始,因为0用来表示 ...
- HDU 4398 Template Library Management (最优页面调度算法)
中等偏易题.操作系统理论中的最优页面调度算法,贪心.当需要淘汰某个模版时,淘汰掉当前手中在最远的将来才会被用到(或者以后永远不再用到)的那个. 代码: #include <iostream> ...
- linux 下查看二进制文件
查看二进制有以下几种方法: 方法一:hexdump apt-get install libdata-hexdumper-perl 安装好之后就可以直接hexdump your_binary_file ...
- COGS——T 8. 备用交换机
http://www.cogs.pro/cogs/problem/problem.php?pid=8 ★★ 输入文件:gd.in 输出文件:gd.out 简单对比时间限制:1 s 内存 ...
- ArcGIS api for javascript——创建地图
描述 这个示例显示ArcGIS Server的一个地图.ArcGIS Server地图是缓存的,意味着它有服务器管理员建来提升性能的一组预先渲染的切片.由于这个原因地图通过ArcGISTiledMap ...
- Project Euler:Problem 58 Spiral primes
Starting with 1 and spiralling anticlockwise in the following way, a square spiral with side length ...
- windows下用ADT进行android NDK开发的具体教程(从环境搭建、配置到编译全过程)
郑重申明:如需转载本博客,请注明出处,谢谢! 这几天在学习android NDK的开发.那么首先让我们来看看android NDK开发的本质是什么. NDK(Native Development Ki ...
- POJ 3087 模拟+hash
也可以用map来搞 样例推出来 就没啥问题了 (先读的是B 然后是A 被坑好久) //By SiriusRen #include <cstdio> #include <iostrea ...
- Python环境搭建—安利Python小白的Python安装详细教程
人生苦短,我用Python.众所周知,Python目前越来越火,学习Python的小伙伴也越来越多.最近看到群里的小伙伴经常碰到不会安装Python或者不知道去哪下载Python安装包等系列问题,为了 ...
- JavaScript笔记(6)
一.Date Date实例用来处理日期和时间.Date对象基于1970年1月1日(格林威治时间)世界标准时间起经过的毫秒数.常用:new Date();new Date(value);new Date ...
