应用市场快速下载以及网页端调起APP页面研究与实现
Github博文地址,此处更新可能不是非常及时。
好久没写博客了,好大一个坑。
正好,近期刚做完应用市场的快速下载功能,便拿来填了这个坑。
话说产品为了添加用户量,提升用户活跃度以及配合推广,更坑爹的是看到其它市场也有这些功能,等等。要求做一个捆绑下载的功能。WTF。
当然吐槽归吐槽,任务还是要完毕的。
详细要求是: 用户在手机浏览WAP网站的时候。1.进入应用详情页时打开本应用(应用市场)里面的详情页面 2.点击WAP端快速下载时,假设本应用已安装,则调用本应用进行下载,否则下载本应用的捆绑包,安装完毕之后,在本应用打开时去下载之前用户想下载的应用。 怎样实现这两个功能呢?下面逐步分析:
1.功能需求
如之前所描写叙述。
一般来说,完毕之前的两个功能,一般都是须要应用已安装而且在后台执行(最简单的理解就是应用打开过应用,而且没有被其它程序杀死),因此此处也默认这样的情形才算应用已安装;否则。一概觉得是未安装(下面没有特别说明,均为这样的情况)。
2.竞品分析
当然。既然竞品有了这些功能,那就先拿来主义,研究下他们是怎么做的吧。
通过Chrome抓包分析。最后分析例如以下。
百度手机助手 http://127.0.0.1:6259/
搜狗手机助手 http://127.0.0.1:12388/
豌豆荚 自己定义协议wandoujia://detail/app/cn.buding.martin
百度手机助手以及搜狗手机助手的方案基本是一致的,採用的是訪问一个手机本地服务地址127.0.0.1(回环地址),port地址有所不同,豌豆荚採用的是自己定义协议。兴许让浏览器自己主动帮它分发给注冊了wandoujia协议的Activity。
打开应用详情 这个在打开浏览器对应详情页面时,百度手机助手以及搜狗手机助手同一时候訪问本地回环地址,而豌豆荚则调用自己定义协议由系统调用相关的应用(一般就是豌豆荚)。
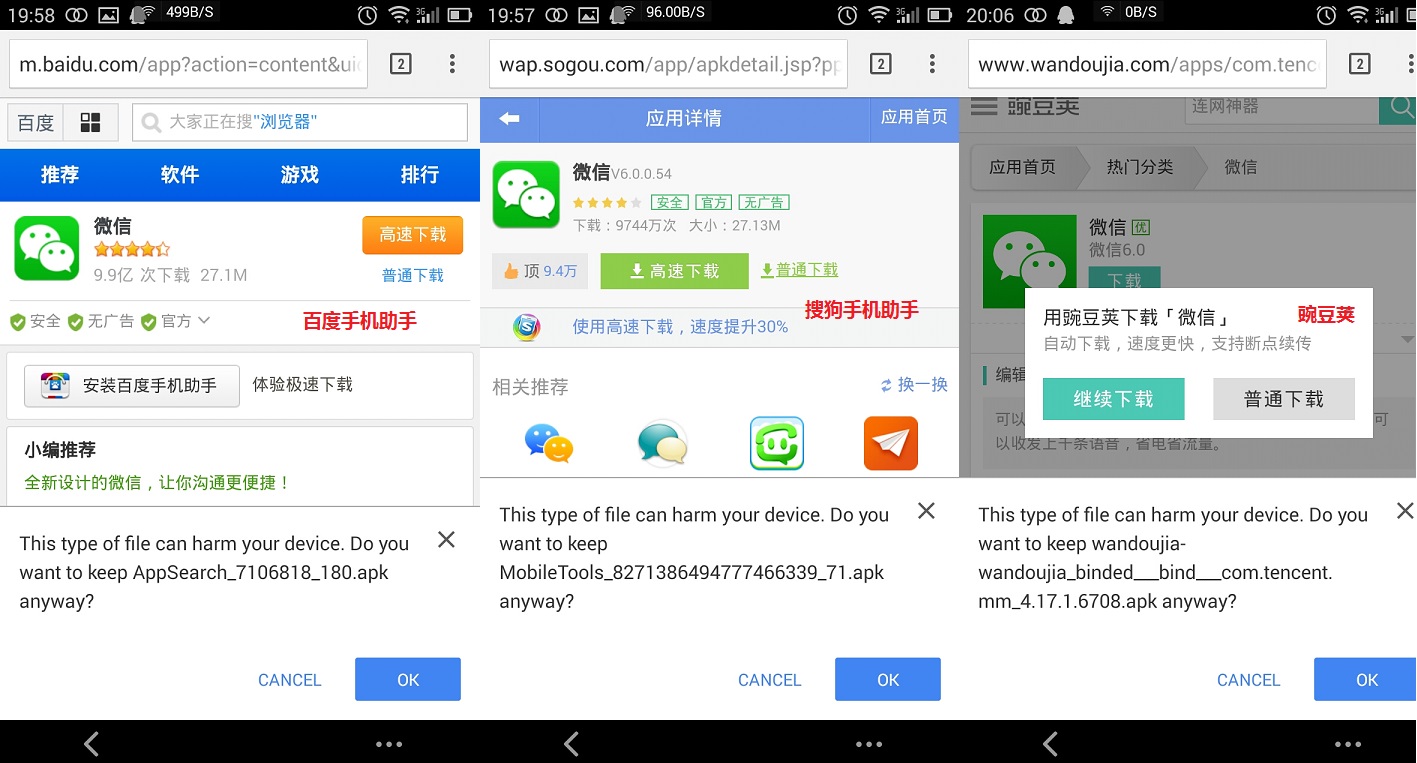
快速下载原理 豌豆荚没有实如今应用已安装情形下调用client进行下载。在点击下载时,询问用是下载捆绑包还是直接下载想要下载的应用(描写叙述文案见文末附图,文案有诱导性)。选择下载捆绑包。则下载一个特定文件名称的豌豆荚安装包。在安装完毕之后,去扫描特定的文件夹(通常是download以及常见浏览器的下载文件夹),假设存在符合规则的文件。则提取相关的资源ID,兴许再下载捆绑的APP。
- 在应用没有安装的情形下。而百度手机与搜狗手机助手点击快速下载(名字也有诱导)。则直接下载一个APP,全部APP内容一样。可是APP名字有所不同。均类似于app_捆绑id_xx.apk,比方搜狗手机助手捆绑微信的为MobileTools_8271386494777466339_71.apk。捆绑其它包的捆绑id有所不同。其它流程同豌豆荚。假设存在多个符合条件的apk,搜狗手机助手则取最新的信息进行下载,百度手机助手没有研究。
- 假设手机APP已经安装。
豌豆荚没有实现,而百度手机助手以及搜狗手机助手。则是浏览器网页直接请求一个回环地址(127.0.0.1:port/actionpath?
parameter)。port为端口地址,百度手机助手为6259,搜狗手机助手为12388。actionpath为须要进行的操作,不同的操作,值也不一致 parameter为相关操作的參数,在这里把须要捆绑下载的APP数据传过去。手机APP通过应用内的HTTPserver接收到相关数据后进行应用下载,同一时候返回对应的数据。
3.最后方案
调起详情页面,採用HTTPserver以及自己定义协议两种都能够。并且自己定义协议不用一直在后台跑一个承载HTTPserver的Service,会比較省电。
兴许的快速下载,豌豆荚是没有了,既然之前说到自己定义协议省电,是否能考虑呢?再结合需求,看下,应用未安装的情形下。直接下载捆绑包。两种都没有问题;应用已安装的情形。调起client进行下载。自己定义协议能够做到么?怎样知道应用是否安装了呢?浏览器有对应的API么?显然没有,就算有,也仅仅可能部分有,可是要支持全部的浏览器。
唯一的办法就是通过訪问HTTPserver,同一时候设置超时时间,一定时候内没有响应则觉得应用未安装,下载对应的捆绑包。
并且。通过HTTPserver兴许扩展也好。能够通过网页server与Web进行双向互动。比方百度手机助手能够通过web获得位置信息。而自己定义协议就显然做不到这些。
当然除了省电。
快速下载的调起攻克了,那假设应用没有安装,在本应用安装完毕之后,怎样知道之前用户须要下载的是哪个应用呢?也就是捆绑应用的识别。
应用市场最開始的方案是在应用里面(asset目录下)打入一个文件,存放有捆绑应用的id号。可是。针对少量应用能够(最開始为了測试捆绑效果时用过),眼下来说。针对大量应用肯定不行,须要打大量的包,并且须要不少存储空间。
參考竞品的方案。确实非常完美。可是。考虑眼下大部分的手机安全或者清理软件,都会在应用成功安装后提示删除安装包,同一时候,浏览器的下载文件夹可能会会变。那这里能扫描整个SD卡,去寻找符合条件的文件么?肯定不行,太消耗时间了。
那在应用没有安装或者没有在后台执行的情形下,怎样知道捆绑的应用id呢。以上两个方案都不完美,怎样解决。
与后端彦飞探讨过,在快速下载apk时,网页记录手机下载的捆绑app id以及packagename以及该设备的唯一id(uuid),然后在打开市场时,请求对应的接口并把uuid传入,获得数据。从而下载对应的应用。想法超赞,后来发现没有有用价值。uuid临时没有一个合理的方案。
关键在于两端生成的都要唯一,mac,ip?怎样生成?
后来吃饭与国畅探讨后,考虑是不是能够调用本地代码去运行相关任务?但细致思考过后。发现这个通常是WebView与js进行交互。而眼下的使用场景根本就无法做到。这个Webview必需要是自己应用内的才干够。
考虑多方面因素,最后决定。參考百度手机助手以及搜狗手机助手的方案,虽然有缺陷。 关于自己定义协议模式,可參考此文章,android自己定义协议和html载入时自己主动尝试调用本地APP,以及Android
注冊监听自己定义协议,本文不做过多介绍。
最后的方案就是手机端后台通过Service执行一个HttpServer,监听12307port。
调起client
1.快速下载
网页端点击快速下载时,訪问http://127.0.0.1:12307/appdown?downid=1&packagename=com.sogou.map
假设成功,返回json串形式为
{ "status":1, "message":"OK" }
status为0表示失败,status为1表示成功。message为详细描写叙述。
假设在一定时间内手机没有响应,则默认应用没有安装,下载捆绑APK包。
假设手机端响应了,则网页端不做不论什么处理,手机端获得对应的downid以及packagename。先推断应用是否已经安装,假设安装,则提示应用已安装,假设未安装。则提示用户应用正在下载,然后增加下载列表。
2.打开详情页面
http://127.0.0.1:12307/godetail?downid=1&packagename=com.sogou.map&backtohome=ture backtohome为true时,按下手机端的返回button回到应用的主页。为false时返回浏览器。(可參考豌豆荚,比方(http://www.wandoujia.com/apps/com.tencent.mm)[http://www.wandoujia.com/apps/com.tencent.mm]必须手机端訪问。User-Agent与PC訪问不同)
安装包应用捆绑
怎样识别捆绑的是哪个应用呢?
兴许參考竞品的实现方式。通过下载文件名称不同(文件名称有规则)的文件,在用户安装应用而且打开后去读取下载目录。推断是否存在符合规则的apk。
假设存在。提取对应的id。去进行对应的下载。
仅仅要server提供接口让浏览器在下载同一个文件显示为不同的文件名称就可以。
比方搜狗手机助手的一个微信详情地址为 ppid=34&cid=49&docid=8271386494777466339&e=1394">http://wap.sogou.com/app/apkdetail.jsp?ppid=34&cid=49&docid=8271386494777466339&e=1394
下载下来的apk名称为MobileTools_8271386494777466339_71.apk。
捆绑的应用id为8271386494777466339,应用为微信。通过设置HTTP返回数据的headers的Content-Disposition字段为attachment;filename="MobileTools_8271386494777466339_71.apk"就能够实现,一般来说,主流浏览器都支持该属性。
因此,终于确定。APK的命名方式为XXXX_binding_downid_9.apk。推断应用为这样的格式(可通过正则匹配)就会提取downid(downid必须为整数)。应用未安装时。点击快速下载,下载以上规则命名的apk到目录。
用户安装应用并打开应用时。去扫描经常使用的下载目录(常见的/download,/downloads,以及浏览器下载目录等)里面的apk。有符合规则的则提取某一个文件里的id。提取完毕之后,进行下载,同一时候把安装包删除(防止对之后进行干扰)。考虑到同一个目录可能有多个符合规则的安装包,则依照时间顺序取当前目录符合规则的时间近期的两个。其它的目录的忽略,等下次启动再处理(一般这样的情况也比較少)。
当然还有其它一些细节须要处理。此处不再详谈。
4.性能优化与展望
程序优化,是有追求的攻城师必须做的事情,因此,当然要优化喽。
为了省电。指定了下面两条策略。
1. 在网络变化时,假设没有网络。则关闭服务。有网络,则打开服务。
解屏以及锁屏时分别打开以及关闭服务。
2. 有网,且屏幕打开是触发服务开启的必要条件。
能够大部分减少应用在锁屏状态下有网络变化而导致的耗电问题。
以上两个策略可叠加使用,可能会有些问题。比方有些时候条件都符合,可是服务没有开启(网络十分频繁的切换可能会导致)。
设定为以上条件是由于,兴许的操作都是有网才干完毕,其次,锁屏状态下,一般用户是没办法触发相关的流程的,除非程序自己主动触发(即时通讯软件接收信息比方,或者自己主动下载,可是这太流氓了)才须要在锁屏时在后台跑。
HTTPserver是用的Github上开源的Nanohttpd。httpserver除了快速下载,也能够用在,比方数据传输到电脑。应用与网页交互等等非常多方面。
5.终于实现
可訪问http://app.sogou.com/m查看终于效果。
大致的思路就是以上描写叙述。希望对大家有所启示。起个抛砖引玉的作用。
眼下临时未上线,预计等到11月5号。
6.相关工具以及附录
(1)Chrome 开发人员工具+设备模式(数据抓包)
(2)三个市场的微信下载的演示地址:百度手机助手, ppid=34&cid=49&docid=8271386494777466339&e=1394">搜狗手机助手
当时(2014-10-27的页面截图例如以下)

(3)常见浏览器的APK下载路径(#表示该行是凝视,每行一个文件夹,眼下不支持遍历子文件夹)
#this is the binding apk file path
#this is a comment
#some system default, Chrome, Opera, Opera mini, Sogou Broswer, ES File Explorer,Dolphin Browser
download
#meizu browser, some system default
download/apk
downloads
#uc browser
UCDownloads
#QQ Broswer
QQBrowser/安装包
QQBrowser/下载
qqbrowser/download
#QQ Broswer HD
QQBrowser
#baidu broswer
baidu/flyflow/downloads
#baidu app
baidu/searchbox/downloads
#Maxthon Broswer
MxBrowser/Downloads
TTDownload/installapk
Application
ThunderDownload
#liebao broswer
kbrowser_fast/download/App
#360 Broswer
360Browser/download
#360 Express Broswer
360ExpressBrowser/download
#2345 broswer
Download/2345浏览器下载/安装包
#hao123
hao123/down/apk
DolphinBrowserCN/download
UCDLFiles
QCDownload
LXDOWNLOAD/DOWNLOAD
apc/ApcBrowser/downloads
#YueDong Broswer,Ignore,The apk file name is changed by the broswer,the same with 4G Explorer(do not support header's Content-Disposition attribute)
#ydBrowser/download
#4G-explorer/apks
哈哈哈哈,完美解决全部问题。之后还能够扩展。

本文来自RxRead's Blog,欢迎转载,转载请注明。
应用市场快速下载以及网页端调起APP页面研究与实现的更多相关文章
- 应用市场高速下载以及网页端调起APP页面研究与实现
Github博文地址,此处更新可能不是很及时. 好久没写博客了,好大一个坑.正好,最近刚做完应用市场的高速下载功能,便拿来填了这个坑. 话说产品为了增加用户量,提升用户活跃度以及配合推广,更坑爹的是看 ...
- web端调百度地图页面
在点击进入地图的入口(下面数据是vue渲染的数据) <a class="navigation" v-if="merchant.longitude && ...
- 通过javascript在网页端生成zip压缩包并下载
zip.js是什么 zip.js的github项目地址:http://gildas-lormeau.github.io/zip.js/ 通过zip.js封装一个能在网页端生成zip文件的插件, 直接在 ...
- 网页调起App之应用实践
声明:本文由入驻搜狐公众平台的作者撰写,除搜狐官方账号外,观点仅代表作者本人,不代表搜狐立场.举报 新春佳节即将到来,北京的上地&西二旗.望京&国贸.五道口&中关村地区等程序员 ...
- 转载:微信开放平台开发第三方授权登陆(二):PC网页端
微信开放平台开发第三方授权登陆(二):PC网页端 2018年07月24日 15:13:32 晋文子上 阅读数 12644更多 分类专栏: 微信开发 第三方授权登录 版权声明:本文为博主原创文章,遵 ...
- 【转】Image Cyborg 一键下载存储网页所有图片
下午仿照网上例子写了个抓取网页中图片并保存到本地的Python的例子,好奇就google了下是否有类似的在线抓取图片的外挂工具. 接着就找到了Pseric写的这篇文章 - Image Cyborg 一 ...
- Jumony快速抓取网页
Jumony快速抓取网页 --- Jumony使用笔记--icode 作者:郝喜路 个人主页:http://www.cnicode.com 博客地址:http://haoxilu.c ...
- nativefier - 快速把任意网页生成桌面应用程序
使用前端技术开发桌面应用的技术已经相当成熟了,像早先的 NW.js,如今很火的 Electron 等,都可以轻松实现.今天给大家分享的 nativefier 就是基于 Electron 封装的,可以帮 ...
- 支付宝H5 与网页端支付开发
在日常生活中,我们基本上都是进行微信与支付宝的支付方式尽心支付,这种方式确实大大便利了我们的生活,那么如何在我们的产品中进行微信与支付宝支付的植入开发呢? 我们先进行支付宝的H5与网页端支付开发,这里 ...
随机推荐
- 从有约束条件下的凸优化角度思考神经网络训练过程中的L2正则化
从有约束条件下的凸优化角度思考神经网络训练过程中的L2正则化 神经网络在训练过程中,为应对过拟合问题,可以采用正则化方法(regularization),一种常用的正则化方法是L2正则化. 神经网络中 ...
- BZOJ 4262 线段树+期望
思路: 把询问离线下来,查询max和查询min相似,现在只考虑查询max 令sum[l,r,x]表示l到r内的数为左端点,x为右端点的区间询问的答案 那么询问就是sun[l1,r1,r2]-sum[l ...
- Super超级ERP系统---(1)总体设计
1.概述 随着互联网的发展,尤其是电子商务的发展,信息化系统越来显得越重要.在互联网飞速发展的今天,各种网站,软件系统应用而生,特别是随着近几年电子商务的发展,很多企业慢慢开始做大,管理方面暴露 ...
- 使用C#正则表达式获取必应每日图片地址
微软的Bing搜索引擎首页每天都会提供了一些有趣的图片,下面使用正则表达式获取图片的地址,不管是在手机app还是在网站上都是很好的图片素材,而且每天更新,非常不错. 首先访问微软的API,该地址返回的 ...
- TPL详解、使用
使用时注意点 private async void button5_Click(object sender, EventArgs e) { /* string i1 = await F1Async() ...
- Android GoogleMap 谷歌地图从零开始
说明 由于国内使用v2最新的谷歌地图有很多限制,所有如果要在真机上测试运行要做一些准备 准备1: vpn必不可少啦 推荐cloud vpn或者betternet都是不错的免费vpn 准备2: 由于最新 ...
- 【SQL】分析函数功能-排序
1:排名,不考虑并列问题 row_number() 2:排名,有并列,并列后的排名不连续 rank() 3:排名,有并列,并列后的排名连续 dense_rank() 测试: SQL> creat ...
- nodejs supervisor安装
使用supervisor提高nodejs调试效率 用超级用户运行npm -g install supervisor命令,说是顺 >$ sudo npm -g install supervisor ...
- C# 生成Model和DAL
using Model; using System.Collections.Generic; using System.Text; public class Class1 { #region 生成Mo ...
- input输入值限制
限制输入框只能输入数字并且保留两位小数 <input type= "text" onkeyup="var p2 = parseFloat(value).toFixe ...

