理解javascript中的浏览器窗口——窗口基本操作
前面的话
BOM全称brower object model(浏览器对象模型),用于管理窗口及窗口间的通讯,其核心对象是window。称其为窗口,可能并不准确。因为,有的浏览器窗口可能包含多个标签页,每个标签页都有自己的window对象。本文将详细该内容
窗口位置
【1】获取
浏览器(firefox不支持)提供了screenLeft和screenTop属性,分别用于表示窗口相对于屏幕左边和上边的位置
在窗口最大化的情况下,运行下列代码时,各个浏览器返回的值并不相同。chrome返回left:0;top:0。而IE则返回left:0;top:56(若有菜单栏,则返回left:0;top:78),这是因为IE中保存的是从屏幕左边和上边到由window对象表示的页面可见区域的距离。safari则由于自身的bug,返回left:-8;top:-8
- //移动窗口,会有数值的变化
- <div id='myDiv'></div>
- <script>
- var timer = setInterval(function(){
- myDiv.innerHTML = 'left:' + window.screenLeft + ';top:' + window.screenTop;
- })
- myDiv.onclick = function(){
- clearInterval(timer);
- }
- </script>
screenX和screenY属性(IE8-)也提供相同的窗口位置信息
[注意]screenLeft、screenTop、screenX和screenY都是只读属性,修改他们的值,并不会使得窗口发生移动
在窗口最大化的情况下,各个浏览器返回的值依然不相同。firefox返回left:-7;top:-7。chrome依然返回left:0;top:0。而IE9+不论是否显示菜单栏始终返回left:-7;top:-7。safari则由于自身的bug,依然返回left:-8;top:-8
- <div id='myDiv'></div>
- <script>
- var timer = setInterval(function(){
- myDiv.innerHTML = 'left:' + window.screenX + ';top:' + window.screenY;
- })
- myDiv.onclick = function(){
- clearInterval(timer);
- }
- </script>
兼容
获取窗口位置的兼容写法如下
[注意]由于各浏览器的实现不同,无法在跨浏览器条件下取得精确坐标值
- var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft : window.screenX;
- var topPos = (typeof window.screenTop == "number") ? window.screenTop : window.screenY;
- console.log(leftPos,topPos);
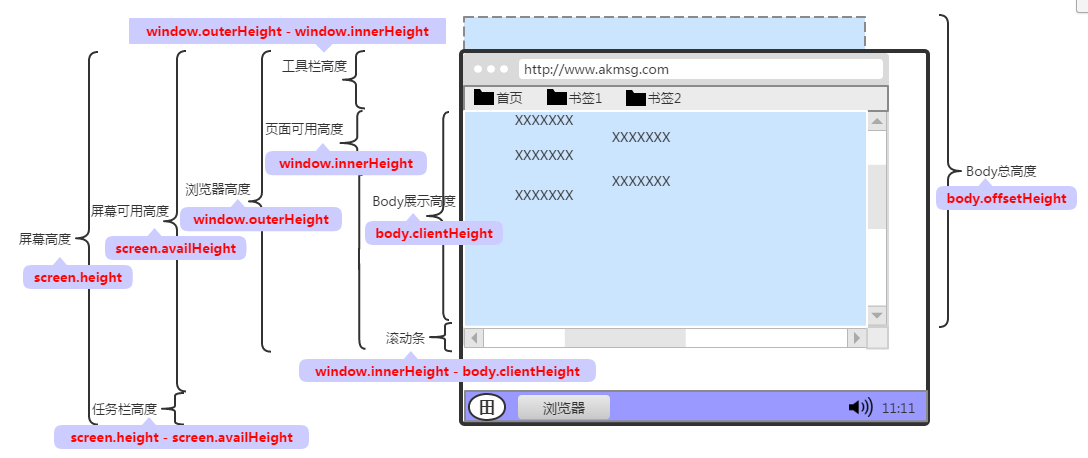
下面这张图展示了屏幕中的各种尺寸关系

【2】移动
使用moveTo()和moveBy()方法可以将窗口精确移动到一个新位置,这两个方法只有IE浏览器支持
moveTo()接收两个参数,分别是新位置的x和y坐标值
- <div id="myDiv">点击此处</div>
- <script>
- //将窗口移动到(0,0)处
- myDiv.onclick = function(){
- window.moveTo(0,100);
- }
- </script>
moveBy()接收两个参数,分别是水平和垂直方向上移动像素数
- <div id="myDiv">点击此处</div>
- <script>
- //将窗口向下移动100像素
- myDiv.onclick = function(){
- window.moveBy(0,100);
- }
- </script>
窗口大小
【1】获取
outerWidth和outerHeight属性用于表示浏览器窗口本身的尺寸
[注意]IE8-浏览器不支持
- //chrome返回outerWidth:1920;outerHeight:1030
- //IE9+和firefox返回outerWidth:1550;outerHeight:838
- //safari返回outerWidth:1552;outerHeight:840
- document.body.innerHTML = 'outerWidth:' + window.outerWidth + ';outerHeight:' + window.outerHeight
innerWidth和innerHeight属性用于表示页面大小,实际上等于浏览器窗口尺寸大小减去浏览器自身边框及菜单栏、地址栏、状态栏等的宽度
[注意]IE8-浏览器不支持
由于<iframe>本身也有window属性,如果页面中存在框架,那么框架中的innerWidth和innerHeight属性指的是框架本身的innerWidth和innerHeight属性
- //chrome返回innerWidth:1920;innerHeight:971
- //IE9+返回innerWidth:1536;innerHeight:768
- //firefox返回innerWidth:1536;innerHeight:755
- //safari返回innerWidth:1536;innerHeight:764
- document.body.innerHTML = 'innerWidth:' + window.innerWidth + ';innerHeight:' + window.innerHeight
DOM中的document.documentElement.clientWidth和document.documentElement.clientHeight也可以表示页面大小(不包含滚动条),与innerWidth和innerHeight返回相同的值
[注意]类似地,如果访问框架,这两个属性也指向框架的属性
- //chrome返回innerWidth:1920;innerHeight:971
- //IE9+返回innerWidth:1536;innerHeight:768
- //firefox返回innerWidth:1536;innerHeight:755
- //safari返回innerWidth:1536;innerHeight:764
- document.body.innerHTML = 'clientWidth:' + document.documentElement.clientWidth + ';clientHeight:' + document.documentElement.clientHeight
如果没有滚动条,这两类属性在电脑端表示同样的值,在移动端却有不同的用途。innerWidth和innerHeight表示的是视觉视口,即用户正在看到的网站的区域;而document.documentElement.clientWidth和clientHeight表示的是布局视口,指CSS布局的尺寸。详细情况移步至此
【2】调整
使用resizeTo()和resizeBy()这两个方法可以用来调整浏览器窗口的大小
[注意]只有IE和safari浏览器支持
resizeTo()接收两个参数:浏览器窗口的新宽度和新高度
- <div id="myDiv">点击此处</div>
- <script>
- myDiv.onclick = function(){
- //将浏览器窗口大小调整到200,200
- window.resizeTo(200,200);
- }
- </script>
resizeBy()接收两个参数:浏览器新窗口与原窗口的宽度和高度之差
- <div id="myDiv">点击此处</div>
- <script>
- myDiv.onclick = function(){
- //将浏览器窗口宽度减小100
- window.resizeBy(-100,0);
- }
- </script>
打开窗口
window.open()方法可以导航到一个特定的URL,也可以打开一个新的浏览器窗口。这个方法接收4个参数:要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值
参数
【1】通常只需要传递第一个参数,默认在新窗口打开
- <div id="myDiv">点击此处</div>
- <script>
- myDiv.onclick = function(){
- window.open("http://baidu.com");
- }
- </script>
【2】第二个参数表示已有窗口或者框架的名称,或者是_self、_parent、_top、_blank等窗口打开方式
[注意]关于窗口打开方式详细情况移步至此
- <div id="myDiv">点击此处</div>
- <script>
- //在当前窗口打开
- myDiv.onclick = function(){
- window.open("http://baidu.com",'_self');
- }
- </script>
【3】第三个参数是一个逗号分隔的设置字符串,表示在新窗口中都显示哪些特性

- <div id="myDiv">点击此处</div>
- <script>
- myDiv.onclick = function(){
- //在新窗口中打开高度为500,宽度为500,纵坐标为0,横坐标为200的qq网页
- window.open("http://qq.com","_blank","height=500,width=500,top=0,left=200")
- }
- </script>
【4】第四个参数只在第二个参数命名的是一个存在的窗口时才有用。它是一个布尔值,声明了由第一个参数指定的URL是应用替换掉窗口浏览历史的当前条目(true),还是应该在窗口浏览历史中创建一个新的条目(false),后者是默认的设置
返回值
open()方法的返回值是新窗口的Window对象
- <div id="myDiv">点击此处</div>
- <script>
- myDiv.onclick = function(){
- var w = window.open();
- w.document.body.innerHTML = '测试文字';
- }
- </script>
新创建的window对象有一个opener属性,其中保存着打开它的原始窗口对象
- <div id="myDiv">点击此处</div>
- <script>
- myDiv.onclick = function(){
- var w = window.open();
- console.log(w.opener === window);//true
- }
- </script>
过滤
大部分浏览器都有弹出窗口过滤系统。通常,open()方法只有当用户手动单击按钮或者链接的时候才会调用。javascript代码尝试在浏览器初始载入时开启一个弹出窗口时,通常会失败。如果被拦截,则返回值是undefined
- <div id="myDiv">点击此处</div>
- <script>
- var w = window.open();
- console.log(w);//undefined
- </script>
窗口关闭
就像方法open()打开一个新窗口一样,方法close()将关闭一个窗口。如果已经创建了 Window对象w,可以使用如下的代码将它关掉
- <div>
- <span id="span1">打开窗口</span>
- <span id="span2">关闭窗口</span>
- </div>
- <script>
- var w;
- span1.onclick = function(){
- w = window.open();
- }
- span2.onclick = function(){
- if(w){
- w.close();
- }
- }
- </script>
新窗口的对象w还有一个closed属性,用于检测是否被关闭
- <div id="myDiv">点击此处</div>
- <script>
- //先显示false,1s后显示true
- myDiv.onclick = function(){
- var w = window.open();
- console.log(w.closed);//false
- setTimeout(function(){
- w.close();
- console.log(w.closed);//true
- },1000);
- }
- </script>
小应用
通过window.open()返回的对象可以操作新打开窗口的开闭
- <div id="myDiv">打开窗口</div>
- <script>
- var w = null;
- myDiv.onclick = function(){
- //如果w不存在,即没有打开新窗口,或新窗口被关闭
- if(!w){
- w = window.open("http://baidu.com","_blank","height=400,width=400,top=10,left=10");
- myDiv.innerHTML = '关闭窗口';
- //如果w存在,说明新窗口被打开
- }else{
- w.close();
- w = null;
- myDiv.innerHTML = '打开窗口';
- }
- }
- </script>
理解javascript中的浏览器窗口——窗口基本操作的更多相关文章
- 深入理解JavaScript中创建对象模式的演变(原型)
深入理解JavaScript中创建对象模式的演变(原型) 创建对象的模式多种多样,但是各种模式又有怎样的利弊呢?有没有一种最为完美的模式呢?下面我将就以下几个方面来分析创建对象的几种模式: Objec ...
- 深入理解javascript中执行环境(作用域)与作用域链
深入理解javascript中执行环境(作用域)与作用域链 相信很多初学者对与javascript中的执行环境与作用域链不能很好的理解,这里,我会按照自己的理解同大家一起分享. 一般情况下,我们把执行 ...
- js架构设计模式——理解javascript中的MVVM开发模式
理解javascript中的MVVM开发模式 http://blog.csdn.net/slalx/article/details/7856769 MVVM的全称是Model View ViewMod ...
- 理解 JavaScript 中的 this
前言 理解this是我们要深入理解 JavaScript 中必不可少的一个步骤,同时只有理解了 this,你才能更加清晰地写出与自己预期一致的 JavaScript 代码. 本文是这系列的第三篇,往期 ...
- 深入理解JavaScript中的作用域和上下文
介绍 JavaScript中有一个被称为作用域(Scope)的特性.虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,我会尽我所能用最简单的方式来解释作用域.理解作用域将使你的代码脱颖而出,减 ...
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
- 深入理解JavaScript中的属性和特性
深入理解JavaScript中的属性和特性 JavaScript中属性和特性是完全不同的两个概念,这里我将根据自己所学,来深入理解JavaScript中的属性和特性. 主要内容如下: 理解JavaSc ...
- 【干货理解】理解javascript中实现MVC的原理
理解javascript中的MVC MVC模式是软件工程中一种软件架构模式,一般把软件模式分为三部分,模型(Model)+视图(View)+控制器(Controller); 模型:模型用于封装与应用程 ...
- 理解javascript中的策略模式
理解javascript中的策略模式 策略模式的定义是:定义一系列的算法,把它们一个个封装起来,并且使它们可以相互替换. 使用策略模式的优点如下: 优点:1. 策略模式利用组合,委托等技术和思想,有效 ...
随机推荐
- HTTP 使用期及新鲜度算法
使用期算法: /* * age_value 当代理服务器用自己的头部去响应请求时,Age标明实体产生到现在多长时间了. * date_value HTTP 服务器应答中的Date字段 原始服务器 * ...
- JS中检测数据类型的几种方式及优缺点【转】
1.typeof 用来检测数据类型的运算符 typeof value 返回值首先是一个字符串,其次里面包含了对应的数据类型,例如:"number"."string&quo ...
- jquery基本
对于jquery属性的访问: //对于bool值的属性,元素标签中如果写了这个属性,attr能够获取到,如果没有写,就获取不到. 如:<input type="checkbox&quo ...
- html 设置宽度100% 块状元素往下调解决方法
css在设置body的宽度为100%充满整个屏幕时,当浏览器缩小时块状元素会被挤压下去 解决方案非常简单,给body设置一个最小宽度 min-width:960px; 此时即使浏览器缩小,在960像素 ...
- 安装WAMP 及 修改MYSQL用户名 、 密码
1,下载并安装WAMP 2,启动服务后,找到MYSQL--MYSQL console--弹出命令窗口(刚开始没有初始用户名跟密码,可直接回车执行) 3,首先输入 use mysq;l---然后修改用户 ...
- 移动端图片上传base64编码
$base64 = "/9j/4AAQSkZJRgABAQEAkACQAAD/4QCMRXhpZgAATU0AKgAAAAgABQESAAMAAAABAAEAAAEaAAUAAAABAAAA ...
- select 相关
获取select :获取select 选中的 text : ? 1 $("#ddlregtype").find("option:selected").text( ...
- Wine——在Linux上运行Windows软件
官网:https://www.winehq.org/ 参考: wikipedia 教你使用Wine在Linux上运行Windows软件 如何安装和使用Wine,以便在Linux上运行Windows应用 ...
- 登陆数据库,界面一直保持正在登陆的状态,oracle使用界面无法登陆
原因:关机时没有关闭oracle窗口. 导致在登陆数据库的时候,使用oracle的这个界面登陆时,界面一直保持''正在登陆''的状态,一旦点击就会卡住,使界面变得无法响应. 然后使用sqlplus仍然 ...
- EventAggregator, EventBus的实现
系列主题:基于消息的软件架构模型演变 .net中事件模型很优雅的实现了观察者模式,同时被大量的使用在各种框架中.如果我们非要给事件模型挑毛病,我觉得有两点: 实现起来略微繁琐 正如我们上篇文章分析,事 ...
