React从安装到实战
建议:初学者看之前请先看一遍菜鸟教程
可以安装一个ATOM编辑器,本人觉得很好用
一、安装并启动项目:网址

搭建好的项目目录为:

二、开始写项目:
1.组件到界面流程:
定义一个组件app.js导出------->index.js获取app.js组件------->渲染到index.html中
1.组件:app.js
import React, { Component } from 'react';
class App extends React.Component{
render(){
return (<div>这是一个组件</div>);
}
}
export default App;
1)组件的return函数里返回的HTML节点必须是一个
2)定义一个组件的方式ES6语法:
class APP extends React.Component{......}
也可以使用React.creactClass({})
3)可以给外部使用的组件:使用 export default 导出组件
export default class APP extends React.Component{......}
或者是
class App extends React.Component{
render(){
return (<div>这是一个组件</div>);
}
}
export default App;
2.入口的定义:index.js文件
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));
3.页面:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
2.同时渲染多个组件的写法:

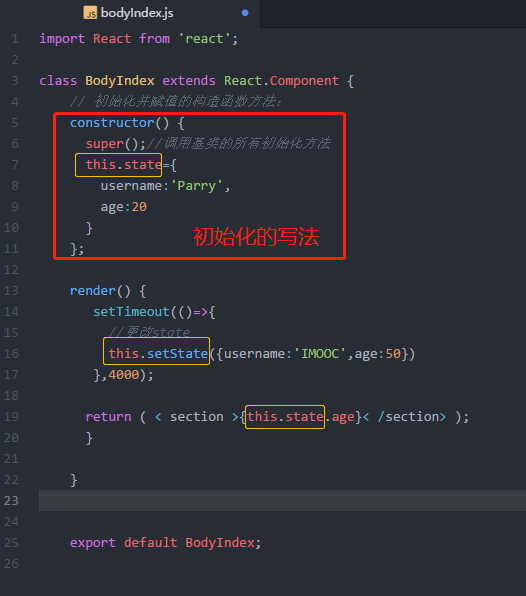
3.代码初始化和this.state的使用:

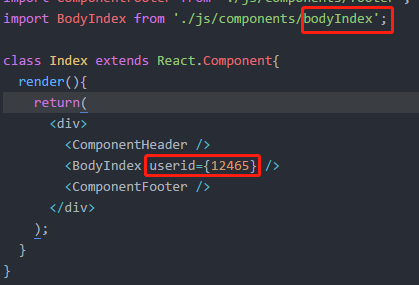
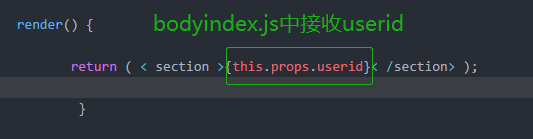
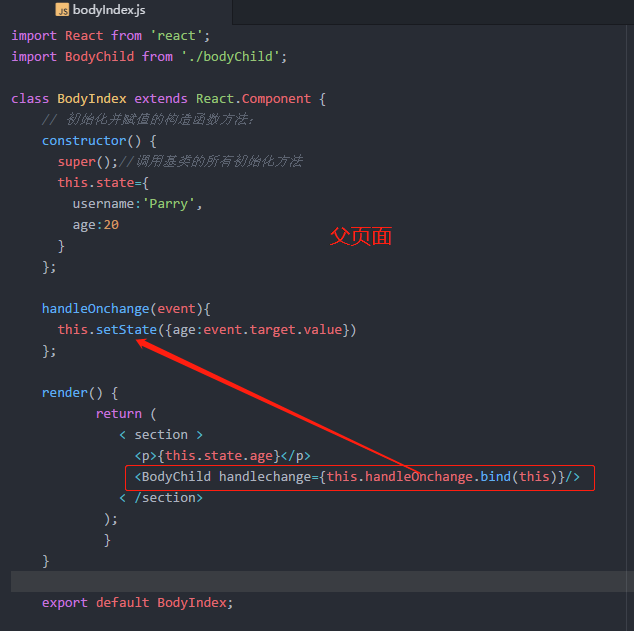
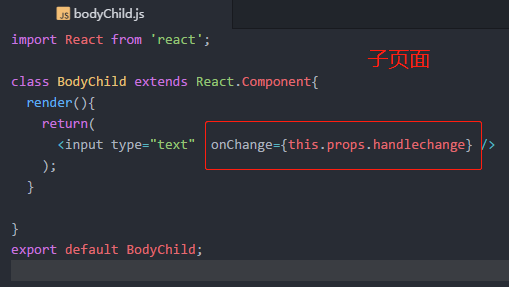
4.父页面向子页面传递参数:


5.子组件向父页面传递参数:


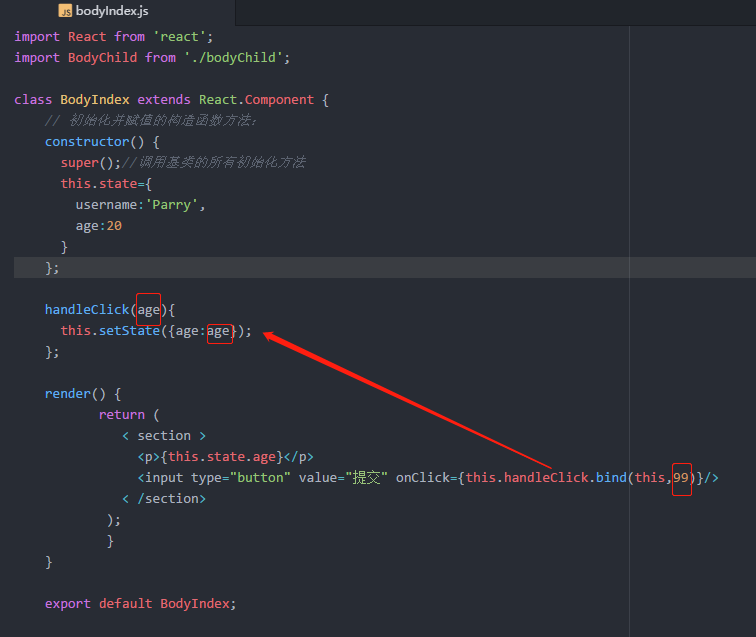
6.从onClick点击事件中向函数传递参数的方式:

7.表单验证使用propTypes属性
注意:react15.5.0版本以后废除了这个属性,要想使用这个属性在组件中必须引入propTyps:
import PropTypes from 'prop-types'
可以在package.json中查看react的版本号;
具体写法:
15.5.0以后版本写法为:必须导入propTypes包
isRequired表示:是一个必须传入的参数import PropTypes from 'prop-types'
组件名.propTypes = {
name: PropTypes.string.isRequired
}
15.5.0以前的写法:不需要导入proptypes包
组件名.propTypes = {
name: React.PropTypes.string.isRequired,
};
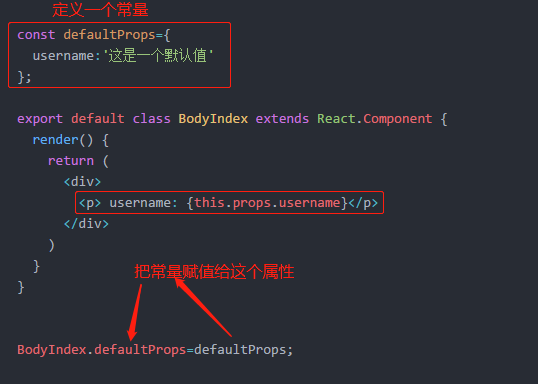
8、给组件定义默认的参数使用:defaultProps
如果父页面中传递的参数会覆盖默认参数

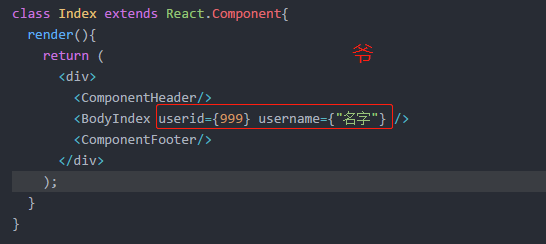
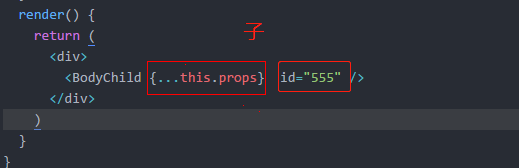
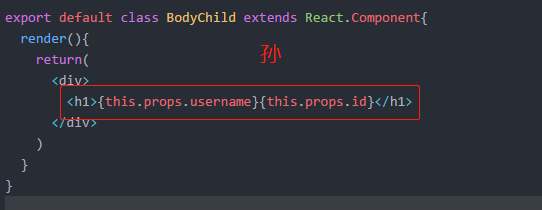
9、爷爷向孙子页面传递参数:




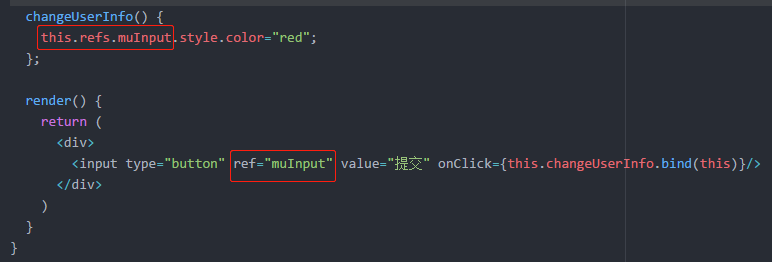
10、组件的Refs:从组件获取真实的DOM
方法的定义:<input ref="myInput" />
方法的获取:this.refs.myInput
Refs是访问到组件内部DOM节点唯一可靠的方法
Refs会自动销毁对子组件的引用
不要再render或render之前对Refs进行调用
不要滥用Refs
具体用法如下:

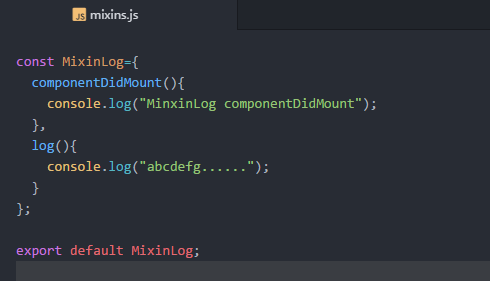
11、独立组件间共享:Mixin
不同的组件间共用功能,共享代码
和页面具有类似的生命周期
cmd中安装Mixin的命令:
npm install --save react-mixin
在文件中导入包:import ReactMixin from 'react-mixin';


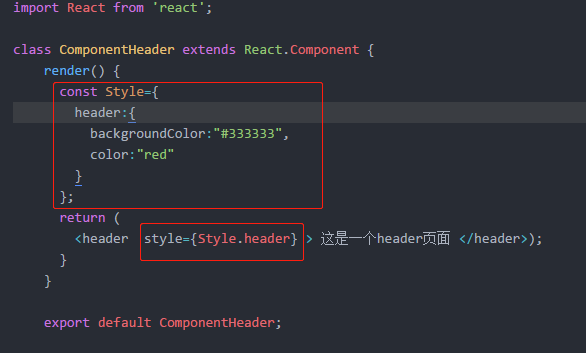
12、样式:
1)内联样式的写法:

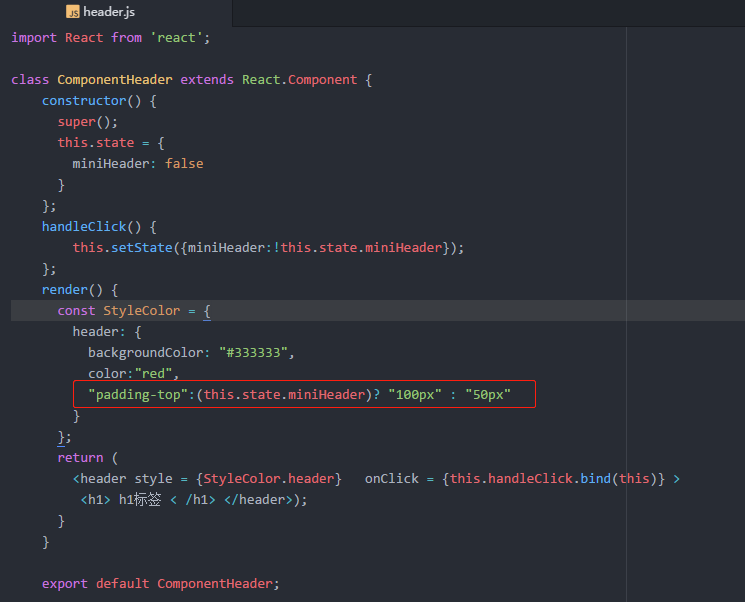
2)内联样式中的表达式:

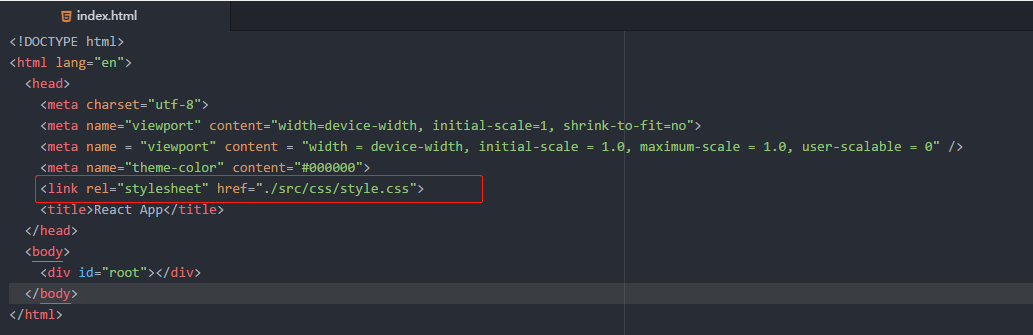
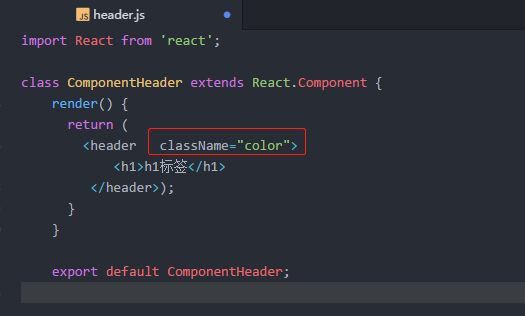
3)外部引用css文件:



13.react-router 4的使用方法:参考网站
安装react-router:默认安装4.0.0以上版本:
npm install --save react-router
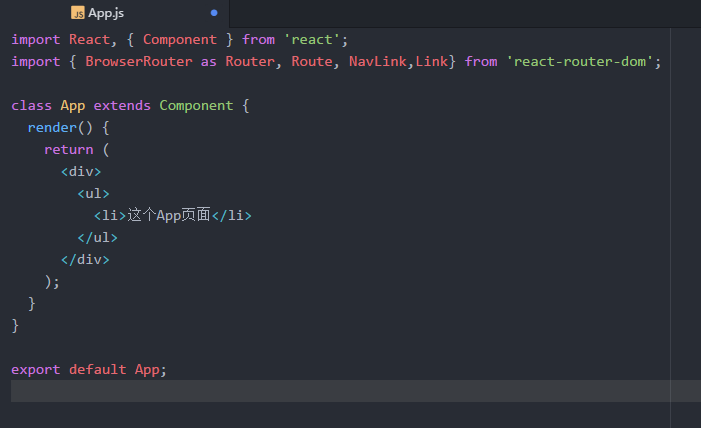
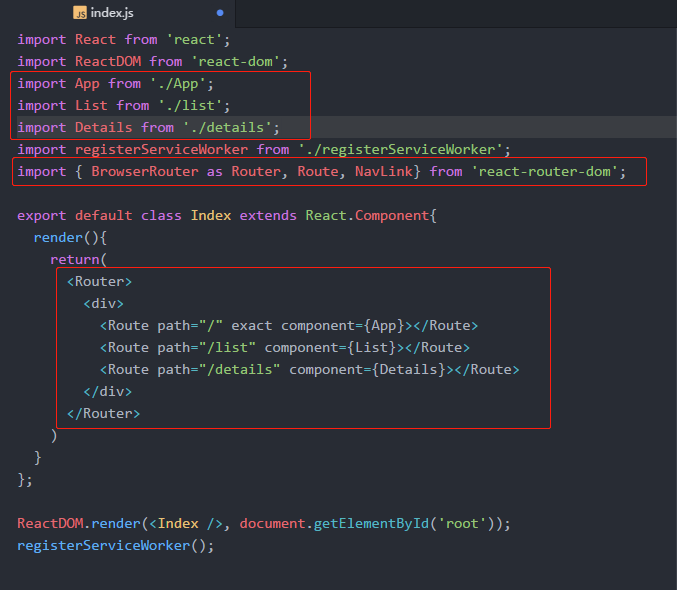
1)react-router 中默认加载一个页面App.js


2)Link的使用方法:
Router标签一定要包住return中的所有的标签才不会报错




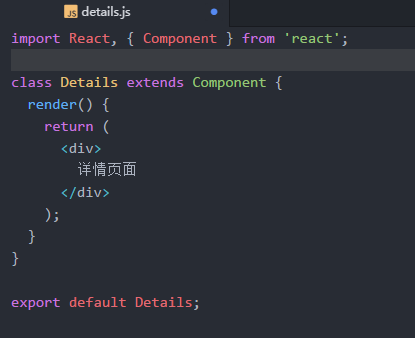
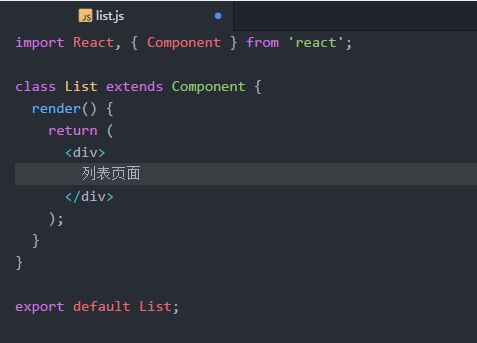
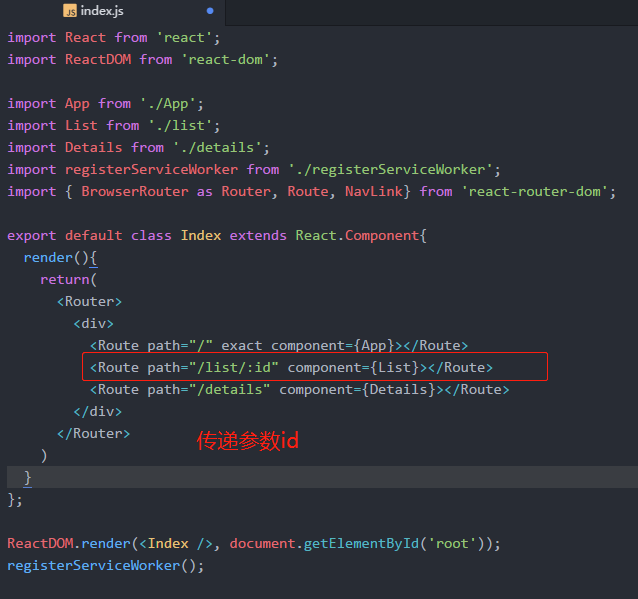
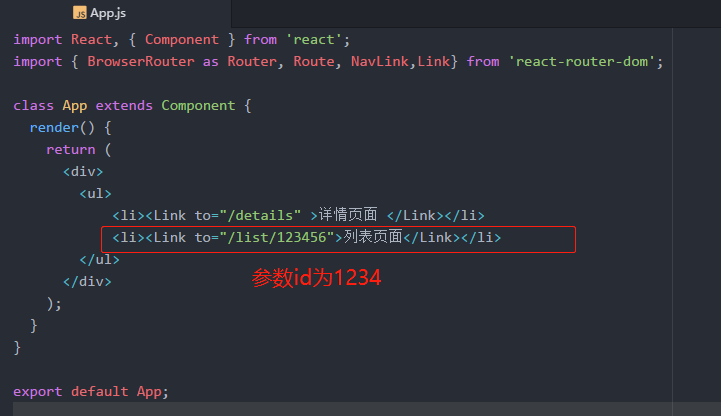
3)Link传参及获取参数:



14、Ant Design插件的使用:网址
安装命令:
cnpm install antd --save

注意:如果安装完antd后,出现编译错误,使用如下方法解决:
1)把项目中的node_modeules删除
2) 执行npm install重新加载包
15.新闻类接口:
https://www.juhe.cn/docs/api/id/235
16.免费图标使用网站:
https://www.iconfinder.com/


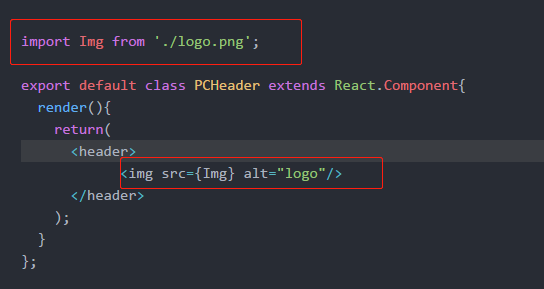
17.导入本地图片的方法:

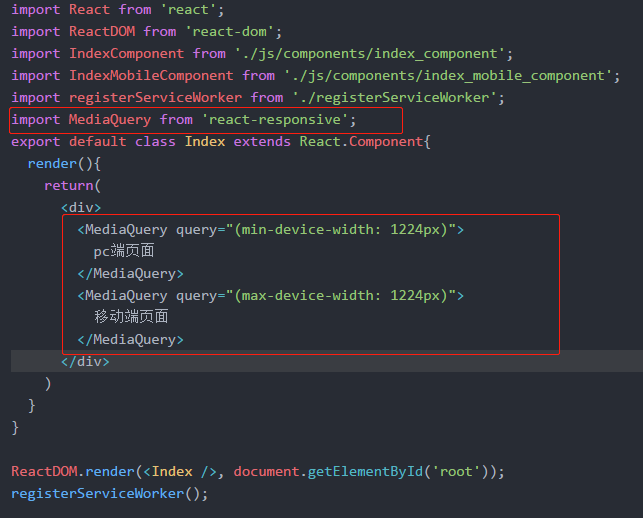
18、react-responsive插件的使用:自适应插件
https://github.com/contra/react-responsive

19、fetch网址:ajax ,json:
安装命令:
npm install fetch --save
React从安装到实战的更多相关文章
- React.js 入门与实战之开发适配PC端及移动端新闻头条平台课程上线了
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,文章中是目前整个课程的大纲,以后此课程还会保持持续更新,此大纲文档也会保持更新, ...
- 运维监控-Open-Falcon安装Agent实战篇
运维监控-Open-Falcon安装Agent实战篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本文参考链接来自:http://book.open-falcon.org/zh/ ...
- React.js 入门与实战课程思维导图
原文发表于我的技术博客 我在慕课网的「React.js 入门与实战之开发适配PC端及移动端新闻头条平台」课程已经上线了,在这里分享了课程中的思维导图,供大家参考. 原文发表于我的技术博客 此导图为课程 ...
- 王家林系列之scala--第69讲:Scala并发编程react、loop代码实战详解
刚才看了一下,群里王家林老师又更新课程了,真为王老师的勤奋感到佩服,于是迫不及待的下载下来观看学习.本期讲的是关于scala并发编程的react.loop代码实战. 信息来源于 DT大数据梦工厂微信公 ...
- keepalived安装配置实战心得(实现高可用保证网络服务不间断)
keepalived安装配置实战心得(实现高可用保证网络服务不间断) 一.准备2台虚拟机 安装的系统是:centos-release-7-1.1503.el7.centos.2.8.x86_6 ...
- React Native移动开发实战-5-Android平台的调试技巧
Android平台的调试和其他平台的调试也很类似,例如:在Android Studio打开的工程中,打开源码MainActivity.java,然后,将鼠标移至代码编辑区的左侧后,单击鼠标即可添加断点 ...
- React Native移动开发实战-4-Android平台的适配原理
打开Android开发工具Android Studio,选择菜单 Open an existing AndroidStudio project,打开ch04项目的android文件夹,如图5.8所示. ...
- React Native移动开发实战-3-实现页面间的数据传递
React Native使用props来实现页面间数据传递和通信.在React Native中,有两种方式可以存储和传递数据:props(属性)以及state(状态),其中: props通常是在父组件 ...
- React Native移动开发实战-2-如何调试React Native项目
在实际开发中,还有一个影响开发效率的重要因素:调试. 在1.4.3节中已经介绍了Enable Live Debugger的使用.本节来介绍另一个非常重要的调试选项:Debug JSRemotely选项 ...
随机推荐
- Python-jquery-datatable服务器分页.
第一步: js初始化: part01:ajax设置 part02:语言设置 part03: 行列设置: part04: 具体渲染设置: 第二部: 服务端设置: 第一部分 获取固定表示: 第二部分 对数 ...
- Java基础学习总结(39)——Log4j 1使用教程
1. 配置文件 Log4J配置文件的基本格式如下: #配置根Logger log4j.rootLogger = [ level ] , appenderName1 , appenderN ...
- junit4单元测试基础
导入方法看如下截图就明白了: 新建测试用例 右击包名,点击新建,或者新建里的others,选择JUnit test case,如下图所示: 接下来,给测试类起名字和选择要测试的类,如下图所示: ...
- [cocos2dx笔记012]一定简易的UI配置类
使用cocostudio能够装载编辑好的UI,可是过于复杂.特别是在加截UI后,发现触屏事件有些问题. 假设直接使用程序写死载入UI又过于麻烦.花点时间,添加了一个基于ini的UI配置类,眼下仅仅实现 ...
- Java类集综合练习——信息管理(增、删、改、查)
一.实现功能——模拟学生选课功能 1.选择课程 2.修改所选课程 二.实现功能——模拟学生信息管理功能 1.添加学生信息 2.修改学生信息 二.主要代码(在同一个包里) 1.课程类 public cl ...
- 自定义控件三部曲之动画篇(四)——ValueAnimator基本使用
前言:不要让别人的无知断送了你的梦想,永远坚信你所坚信的. 相关文章: <Android自定义控件三部曲文章索引>:http://blog.csdn.net/harvic880925/ar ...
- 找新朋友(hdoj--1286--欧拉函数)
欢迎参加--每周六晚的BestCoder(有米!) 找新朋友 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K ...
- Spring MVC简介 2.5 Spring MVC执行的流程
package org.fkit.controller; import javax.servlet.http.HttpServletRequest; import javax.servlet.http ...
- 2014.9.20Hashtable概述
hashtable叫哈希表,用于表示键值的集合,这些键值对根据键的哈希代码进行组织,其每个元素都存储于DictionaryEntry对象中的键值对.键不能为空引用. count:获取包含在hashta ...
- BZOJ 2729 高精度+组合数学
思路: 考虑 把男生排成一排 女生和老师往里插 分成两种情况. 1. 女生中间夹着老师 2. 女生中间没有夹着老师 求一下组合* 阶乘就好了 先放Python代码 简洁易懂 def fact(n): ...
