app引导效果introjs的使用

1.引入
<!-- Add IntroJs styles -->
<link href="../../introjs.css" rel="stylesheet">
<script type="text/javascript" src="../../intro.js"></script>
2.启动
onclick="javascript:introJs().start();"
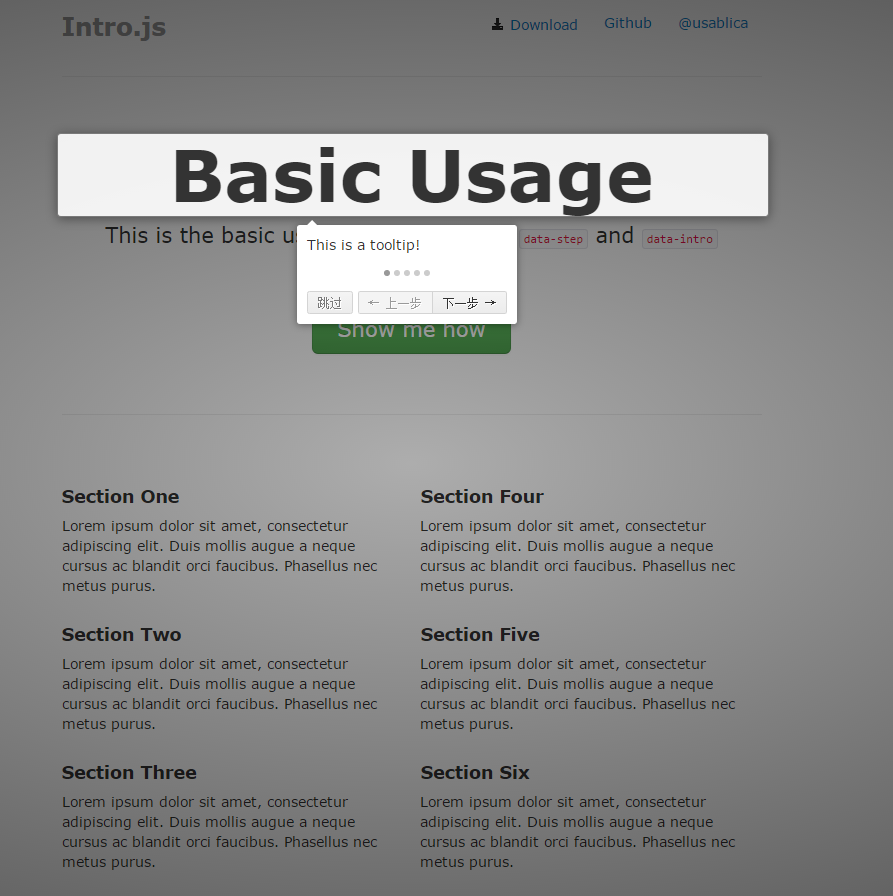
3.步骤对应说明
<h1 data-step="1" data-intro="This is a tooltip!">Basic Usage</h1>
<ul class="nav nav-pills pull-right" data-step="5" data-intro="Get it, use it.">
<li><a href="https://github.com/usablica/intro.js/tags"><i class='icon-black icon-download-alt'></i> Download</a></li>
<li><a href="https://github.com/usablica/intro.js">Github</a></li>
<li><a href="https://twitter.com/usablica">@usablica</a></li>
</ul>
它会自动识别html中的各个步骤,按照步骤显示提示信息。自动判断谁是最后一步,点击完成,关闭遮罩层。
app引导效果introjs的使用的更多相关文章
- [Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络)
[Android实例] app引导页(背景图片切换加各个页面动画效果)(申明:来源于网络) 地址: http://www.eoeandroid.com/thread-918356-1-1.html h ...
- 高仿京东到家APP引导页炫酷动画效果
前言 京东到家APP的引导页做的可圈可点,插画+动效,简明生动地说明了APP最吸引用户的几个亮点(商品多,价格低,配送快...).本文主要分析拆解这些动画效果,并完成一个高仿Demo,完整的Demo代 ...
- iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ①)
好长时间没更新博客, 是时候来一波干货分享了;APP引导页话不多说每一个APP都会用到,分量不重但是不可缺少,不论是APP的首次安装还是版本的更新,首先展现给用户眼前的也就只有它了吧,当然这里讲的不是 ...
- App 引导界面
App 引导界面 1.前言 最近在学习实现App的引导界面,本篇文章对设计流程及需要注意的地方做一个浅显的总结. 附上项目链接,供和我水平类似的初学者参考——http://files.cnblogs. ...
- GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD)
每一个APP都会用到APP引导页,分量不重但是不可缺少,不论是APP的首次安装还是版本的更新,首先展现给用户眼前的也就只有它了,当然这里讲的不是APP引导页的美化而是APP引导页的高度集成,一行代码搞 ...
- iOS - GitHub干货分享(APP引导页的高度集成 - DHGuidePageHUD - ②)
距上一篇博客"APP引导页的高度集成 - DHGuidePageHUD - ①"的发布有一段时间了, 后来又在SDK中补充了一些新的内容进去但是一直没来得及跟大家分享, 今天来跟大 ...
- swiper实现臭美app滑动效果
一.臭美app效果: 我的需求是这样,上面正常滑动,点击下面的小卡牌,上面的滑动区也随之切换到当前的点击态. 二.实现: css: 主要设置可见区域的几张卡牌的位置,注意的几个位置是,中间的激活态和左 ...
- 仿建设银行APP首页效果
仿建设银行APP首页效果 下载地址: http://pan.baidu.com/s/1eRMYEzC 下载后需要解压,解压密码联系:390980233 收费88元 HTML+JS实现,下载即可试用. ...
- app引导页(背景图片切换加各个页面动画效果)
前言:不知不觉中又加班到了10点半,整个启动页面做了一天多的时间,一共有三个页面,每个页面都有动画效果,动画效果调试起来麻烦,既要跟ios统一,又要匹配各种不同的手机,然后产品经理还有可能在中途改需求 ...
随机推荐
- BZOJ1567 [JSOI2008]Blue Mary的战役地图(二分+二维hash)
题意 问边长为n的两个正方形中最大的相等子正方形.(n<=50) 题解 用到了二维hash,感觉和一维的不太一样. 对于列行有两个不同的进制数然后也是通过类似前缀和的方法差分出一个矩形的hash ...
- CF1000G Two-Paths (树形DP)
题目大意:给你一棵树,点有点权$a_{i}$,边有边权$w_{e}$,定义一种路径称为$2-path$,每条边最多经过2次且该路径的权值为$\sum _{x} a_{x}\;-\;\sum_{e}w_ ...
- python登录注册改良版
#在执行本脚本的时候,需要先注册,否则会报字符串不匹配sum=3while True: #如果条件为真,则一直循环 print("先注册,在登录") print("1.注 ...
- angular.js和vue.js中实现函数去抖(debounce)
问题描述 搜索输入框中,只当用户停止输入后,才进行后续的操作,比如发起Http请求等. 学过电子电路的同学应该知道按键防抖.原理是一样的:就是说当调用动作n毫秒后,才会执行该动作,若在这n毫秒内又调用 ...
- Rancher介绍安装以及对docker的管理
原文:Rancher介绍安装以及对docker的管理 一.简介 Rancher是一个开源的企业级全栈化容器部署及管理平台.Rancher为容器提供一揽子基础架构服务:CNI兼容的网络服务.存储服务.主 ...
- Java基础学习总结(7)——Object类
一.Object类介绍 Object类在JAVA里面是一个比较特殊的类,JAVA只支持单继承,子类只能从一个父类来继承,如果父类又是从另外一个父类继承过来,那他也只能有一个父类,父类再有父类,那也只能 ...
- mysql-数据库维护
一.备份数据 1.使用mysqldump命令备份:前提:musql的版本必须一致. mysqldump -u username -p --default -character-set=gbk dbn ...
- EJB3.0高速入门项目开发步骤
EJB3.0开发步骤 1. 开发环境 IDE开发工具:Eclipse Java EE IDE for Web Developers EJB容器:jboss-4.2.3.GA 后台数据库:MysQL ...
- lenovo G系列重装系统
lenovo G41 的笔记本默认安装的是win8 中文版 的操作系统,使用非常不方便,用U盘重装成WIN7的系统. 1.用启动工具软件制作U盘启动盘. 详细能够參照 http://www.uqi ...
- leetcode——Insertion Sort List 对链表进行插入排序(AC)
Sort a linked list using insertion sort. class Solution { public: ListNode *insertionSortList(ListNo ...
