js插件---瀑布流Masonry
js插件---瀑布流Masonry
一、总结
一句话总结:还是要去看官网,比amazeui上面介绍的详细很多
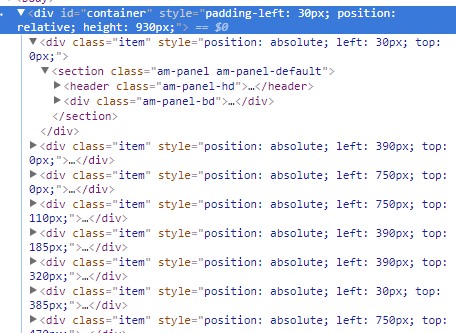
1、瀑布流的原理是什么?
给外层套好相对定位,里面的每一个弄好绝对定位,然后计算出每一个的left和top即可。

2、瀑布流如何使用?
a、指定外层,这里是#container
b、给里面的每一个套上.item
c、指定不同列之间的间距,columnWidth:
当然,你需要事先定好.item的宽度
124 <script>
125 var container = document.querySelector('#container');
126 var msnry = new Masonry( container, {
127 itemSelector: '.item',
128 columnWidth: 30
129 });
130 </script>
二、瀑布流Masonry
百度盘下载:
链接:https://pan.baidu.com/s/1G0SMIGsfcszT8WfzUMvxUA 密码:qaex
官网地址:https://masonry.desandro.com/options.html
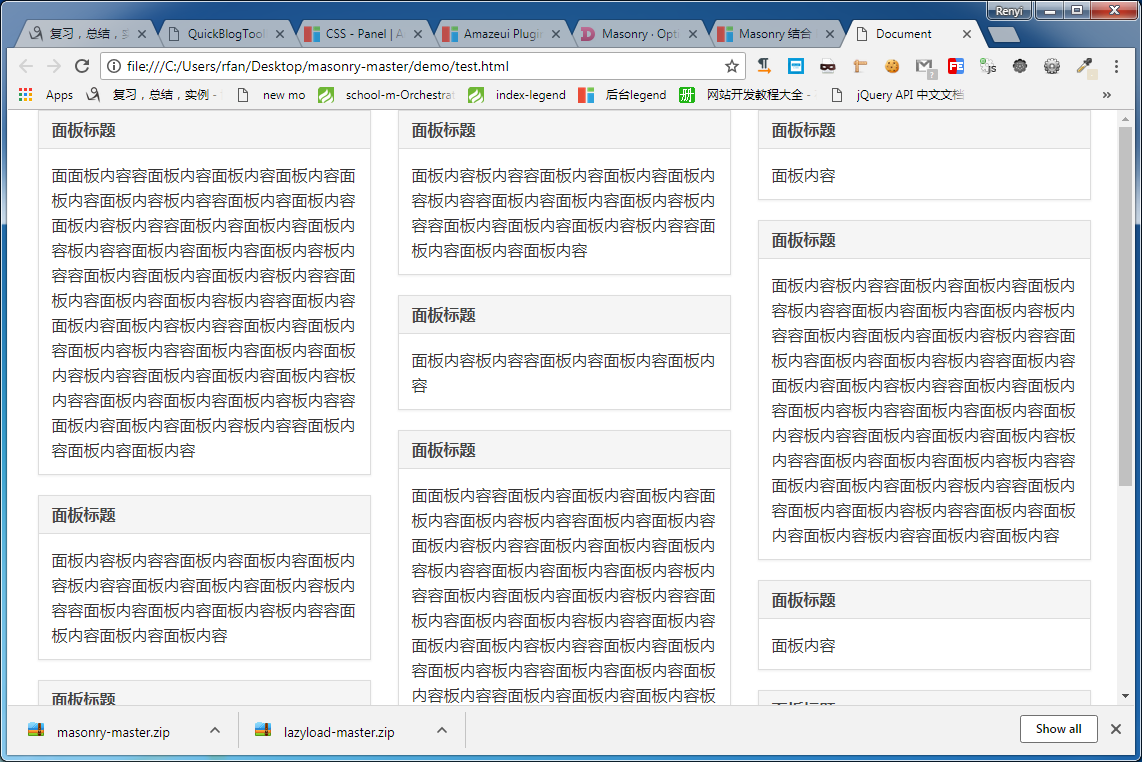
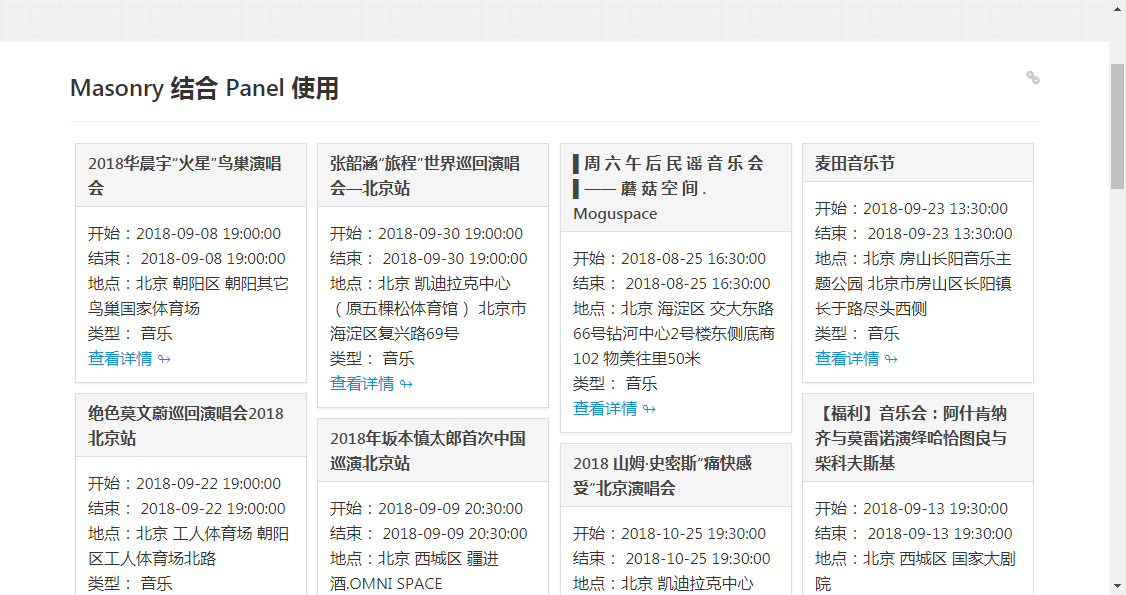
1、截图


2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> <link rel="stylesheet" href="Css/amazeui.min.css">
<script src="Scripts/jquery.min.js"></script>
<script src="Scripts/amazeui.min.js"></script>
<script src="Scripts/masonry.pkgd.min.js"></script>
<style>
.item{
width: 30%;
}
</style>
</head>
<body>
<div id="container" style="padding-left: 30px;">
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面面板内容容面板内容面板内容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容板内容容面板内容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面面板内容容面板内容面板内容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容面板内容板内容容面板内容面板内容
</div>
</section>
</div>
<div class="item">
<section class="am-panel am-panel-default">
<header class="am-panel-hd">
<h3 class="am-panel-title">面板标题</h3>
</header>
<div class="am-panel-bd">
面板内容板内容容面板内容面板内容面板内容
</div>
</section>
</div> </div> </body>
<script>
var container = document.querySelector('#container');
var msnry = new Masonry( container, {
itemSelector: '.item',
columnWidth: 30
});
</script>
</html>
三、官网使用截取
HTML
Include the Masonry .js file in your site.
<script src="/path/to/masonry.pkgd.min.js"></script>
Masonry works on a container grid element with a group of child items.
<div class="grid">
<div class="grid-item">...</div>
<div class="grid-item grid-item--width2">...</div>
<div class="grid-item">...</div>
...
</div>
CSS
All sizing of items is handled by your CSS.
.grid-item { width: 200px; }
.grid-item--width2 { width: 400px; }
Initialize with jQuery
You can use Masonry as a jQuery plugin: $('selector').masonry().
$('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 200
});
Initialize with Vanilla JavaScript
You can use Masonry with vanilla JS: new Masonry( elem, options ). The Masonry() constructor accepts two arguments: the container element and an options object.
var elem = document.querySelector('.grid');
var msnry = new Masonry( elem, {
// options
itemSelector: '.grid-item',
columnWidth: 200
});
// element argument can be a selector string
// for an individual element
var msnry = new Masonry( '.grid', {
// options
});
Initialize in HTML
You can initialize Masonry in HTML, without writing any JavaScript. Add data-masonry attribute to the container element. Options can be set in its value.
<div class="grid" data-masonry='{ "itemSelector": ".grid-item", "columnWidth": 200 }'>js插件---瀑布流Masonry的更多相关文章
- bootstrap+masonry.js写瀑布流
最近在用bootstrap写一个网站,其中有个图文展示的页面要用到瀑布流的效果.因为项目要求,项目要以bootstrap为基准,不准私自添加内联样式.内部样式,所以,自己写瀑布流就不行了,所以,根据要 ...
- 原生JS实现瀑布流
浏览网页的时候经常会遇到瀑布流布局的网站.也许有些读者不了解瀑布流.瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数 ...
- 用js实现瀑布流的一种简单方法
现在说瀑布流式布局似乎有点晚了,但是每一项技术都是向着“精”和“简”的方向在不断发展,在发展到极致之前,需要一个相当漫长的过程,因此,从这个角度来说,当瀑布流被应用得越来越多的时候,反而更应该讨论它, ...
- js实现瀑布流的一种简单方法实例分享
现在说瀑布流式布局似乎有点晚了,但是每一项技术都是向着“精”和“简”的方向在不断发展,在发展到极致之前,需要一个相当漫长的过程,因此,从这个角度来说,当瀑布流被应用得越来越多的时候,反而更应该讨论它, ...
- 手把手教你js原生瀑布流效果实现
手把手教你js原生瀑布流效果实现 什么是瀑布流效果 首先,让我们先看一段动画: 在动画中,我们不难发现,这个动画有以下特点: 1.所有的图片的宽度都是一样的 2.所有的图片的高度是不一样的 3.图片一 ...
- [JS练习] 瀑布流照片墙
记录JS实现瀑布流照片墙效果 首先是前端页面 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 多栏布局与JS实现瀑布流
css3属性之多栏布局与JS实现瀑布流 背景:之前打算自己总结一下flex布局的知识点,发现自己无从下手,原因在何处:我反思了一下,其实原因很简单,使用的次数少,更多的时间使用了百分比,浮动和定位解决 ...
- js原生瀑布流
背景: 1.在移动端开发,jq文件是显得非常庞大的,所以所有效果尽量用HTML5和原生js实现. 2.本次瀑布流是固定列数,采用非浮动的另外一种瀑布流思想实现的. 3.本次数据来源是json接口 4. ...
- vue.js实现瀑布流之vue-waterfall-easy
想必大家应该很多都已经习惯了jquery的DOM操作,jquery的瀑布流实现起来也很容易. 但是,随着时代的发展,随着时代的进步..... 算了算了,扯远了,既然能找到这儿来,肯定是在vue.js上 ...
随机推荐
- jQuery第二课 点击弹出一个提示框
选择器允许您对元素组或单个元素进行操作. jQuery 选择器 在前面的章节中,我们展示了一些有关如何选取 HTML 元素的实例. 关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元 ...
- [terry笔记]ogg_迁移同步实验_零停机
oracle golden gate我最近正在琢磨,这个软件我觉得约等于dataguard的逻辑模式,我认为其最大的优势是更可控制,比如可以细化到某个schema.某个table的同步. 如下实验的主 ...
- poj-1151-Atlantis-线段树求面积并
非常裸的线段树求面积并. 坐标须要离散化一下. #include<stdio.h> #include<iostream> #include<stdlib.h> #i ...
- C++ 学习笔记(一些新特性总结3)
C++ 学习笔记(一些新特性总结3) public.protected 和 private 继承 public 继承时,基类的存取限制是不变的. class MyClass { public: // ...
- 空暇时候思考之const
对于多数人来说那些const的使用方法比方修饰返回值和修饰參数都应该是十分好理解的下来我要讨论 对于C语言中 #include <stdio.h> void main() { const ...
- [Android Studio 权威教程]配置出“NB”的Android Studio
前几篇博客我们已经安装好了As,并且创建了我们的第一个HelloWrod ,这片blog我们继续配置出一个NB的Android Studio 假设你是一个才開始接触到AS或者想从Eclipse转型到A ...
- UVA10491 - Cows and Cars(概率)
UVA10491 - Cows and Cars(概率) 题目链接 题目大意:给你n个门后面藏着牛.m个门后面藏着车,然后再给你k个提示.在你作出选择后告诉你有多少个门后面是有牛的,如今问你作出决定后 ...
- win7 一个电脑接入多个显示器
Display 在第一个选项display,选中某一个屏幕的时候 如果被选中的屏幕已经是main display,那么下方会显示this is your currently main display ...
- 数论之证明数n等于其因数的欧拉函数值之和
定理: 任何正整数n等于其因数的欧拉函数值之和,即∑d|nφ(d)=n 证明: 设一个集合{1/n,2/n,3/n,...,(n-1)/n,n/n} 对于上述的分式集合,若我们都将其化简至最简形式,设 ...
- 5.array
#include <iostream> #include <array> #include <algorithm> using namespace std; //a ...
