HTTP 各种特性应用(一)
一、 CORS 预请求
允许方法:
GET、 HEAD、 POST 这三个方法 不需要预请求。
允许 Content-Type
text/plain、 multipart/form-data、 application/x-www-form-urlencoded 这三个不需要预请求
其他限制
请求头限制、 XMLHttpRequestUpload 对象均没有注册任何事件监听器
请求中没有使用 ReadableStream 对象
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html'
})
response.end(html)
}).listen()
console.log('server listening on 8888')
server2.js 代码
const http = require('http')
http.createServer(function (request, response) {
console.log('request come', request.url)
response.writeHead(, {
'Access-Control-Allow-Origin': 'http://127.0.0.1:8888',
'Access-Control-Allow-Headers': 'X-Test-Cors', //预请求头
'Access-Control-Allow-Methods': 'POST, PUT, DELETE',//请求方式
'Access-Control-Max-Age': '' //多长事件内不需要预请求来验证
})
response.end('')
}).listen()
console.log('server listening on 8887')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> </body>
<!-- cors1 -->
<!-- <script>
var xhr = new XMLHttpRequest()
xhr.open('GET', 'http://127.0.0.1:8887/')
xhr.send()
</script> -->
<script>
fetch('http://localhost:8887', {
method: 'POST',
headers: {
'X-Test-Cors': '123'
}
})
</script>
</html>
用nodejs 去运行 server.js 和 server2.js
node server.js
node server2.js
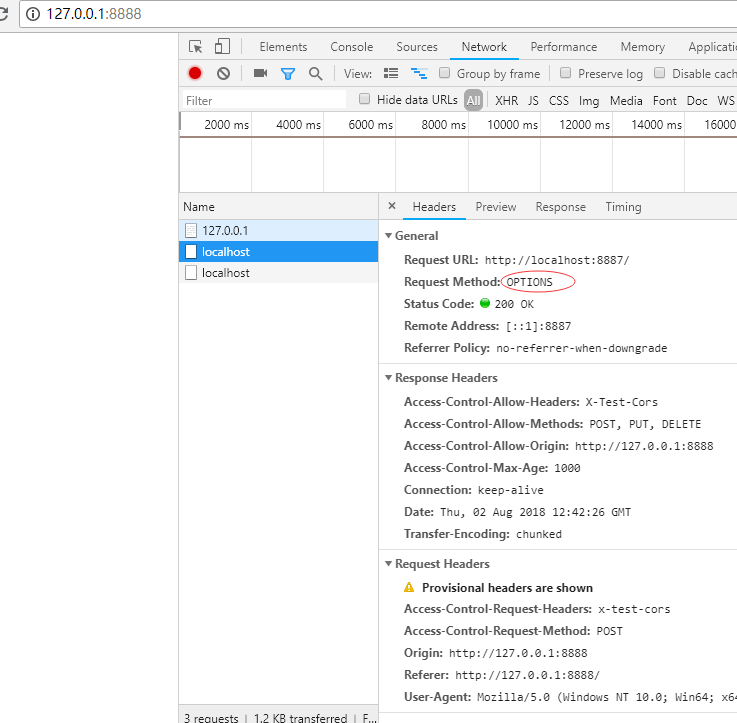
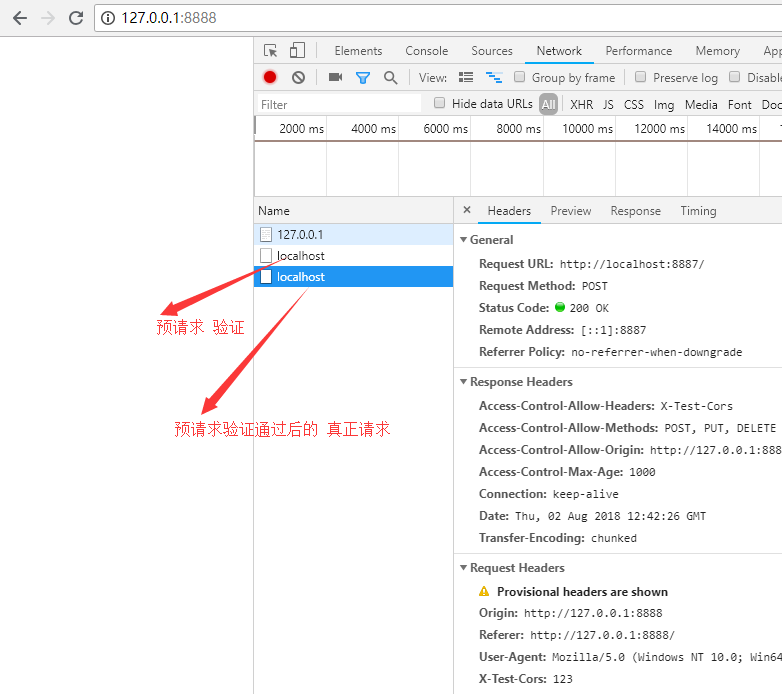
结果:


二、 缓存头 Cache-Control 的含义和使用
缓存 Cache-Control
可缓存性
public:表示(发送,请求,以及中间代理)任何地方 都可以对我返回内容的缓存的操控。
private:表示 只有发起请求的浏览器 才可以进行缓存。
no-cache:任何一个节点 都不可以缓存(你可以去缓存,但是你需要去服务器去验证一下。才可以使用本地的缓存。)
到期
max-age = <seconds> : 多少秒以后 缓存过期。
s-maxage = <seconds> :代理服务器 会优先选择这个 到期的时间。
max-stale = <seconds> : 在这个时间内, 即使缓存过期了,也会使用这个过期的缓存。
重新验证
must-revalidate :重新去服务器获取数据 验证缓存是否到期。而不能直接使用本地的缓存。
proxy-revalidate:代理缓存服务器重新去获取数据验证魂村是否到期,而不能直接使用本地缓存。
其他
no-store:本地和代理服务器 都不可以存缓存。
no-traansform:告诉代理服务器不要随便改动 请求返回的内容。
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html'
})
response.end(html)
}
if (request.url === '/script.js') {
response.writeHead(, {
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=20'
})
response.end('console.log("script loaded")')
}
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> </body>
<script src="/script.js"></script>
</html>
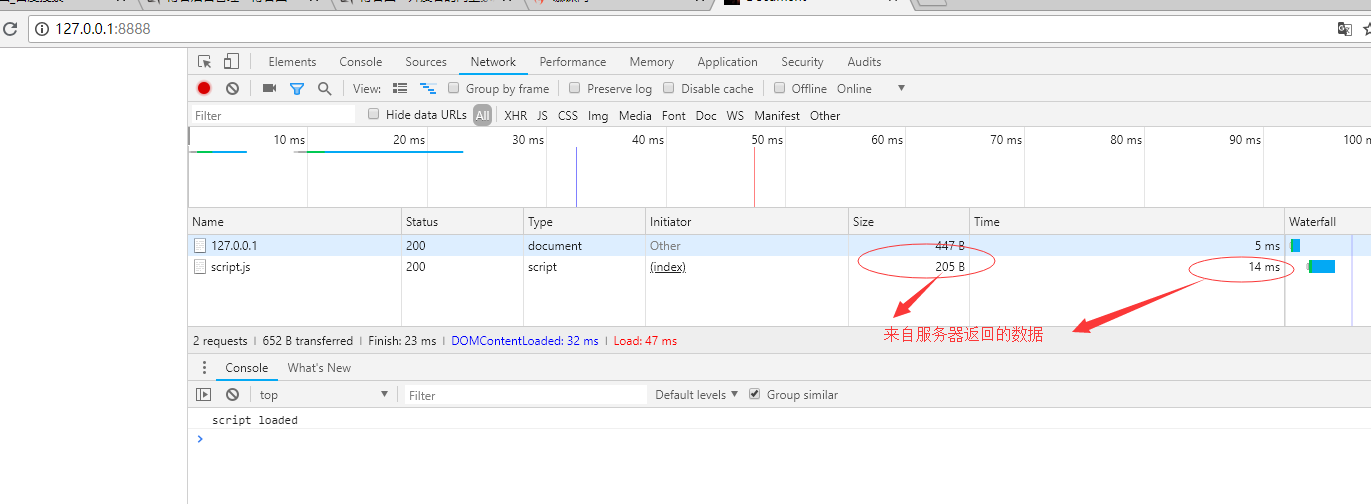
第一次访问返回结果:

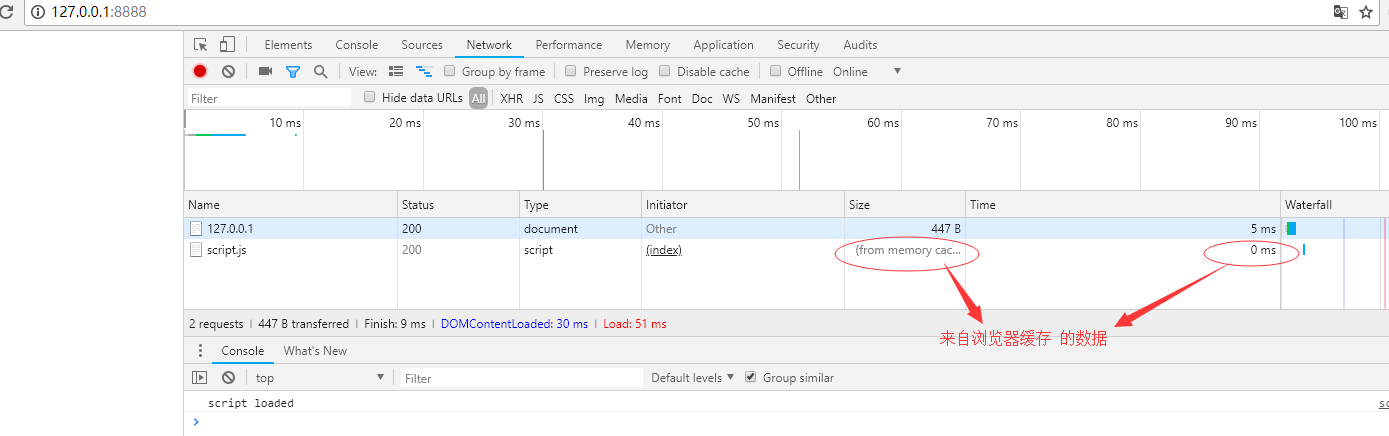
在到期缓存时间之内再一次访问:

三、缓存验证 Last-Modified 和 Etag 的使用
资源验证

验证头
Last-Modified:上次修改时间
配合if-Modified-Since 或者 if-Unmodified-Since 使用,对比上次修改时间来验证资源是否需要更新。
Etag:数据签名
配合if-Match 或者 if-Non-Match 使用,对比资源的签名判断是否使用缓存。
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html'
})
response.end(html)
}
if (request.url === '/script.js') {
const etag = request.headers['if-none-match']
if (etag === '') {
response.writeHead(, { //状态码304 表示资源没有被修改可以用本地缓存
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=2000000, no-cache',
'Last-Modified': '',
'Etag': ''
})
response.end()
} else {
response.writeHead(, {
'Content-Type': 'text/javascript',
'Cache-Control': 'max-age=2000000, no-cache',
'Last-Modified': '',
'Etag': ''
})
response.end('console.log("script loaded twice")')
}
}
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> </body>
<script src="/script.js"></script>
</html>
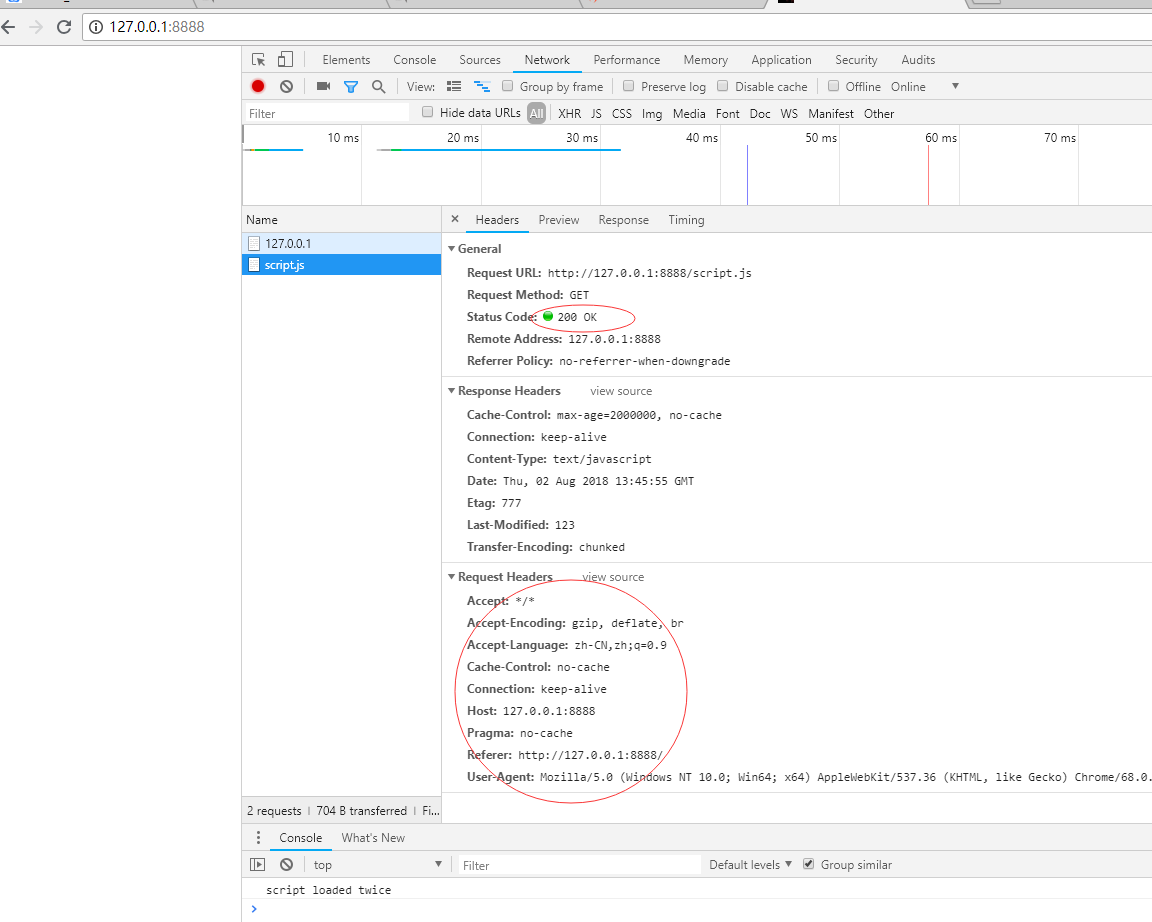
第一次发送请求结果:

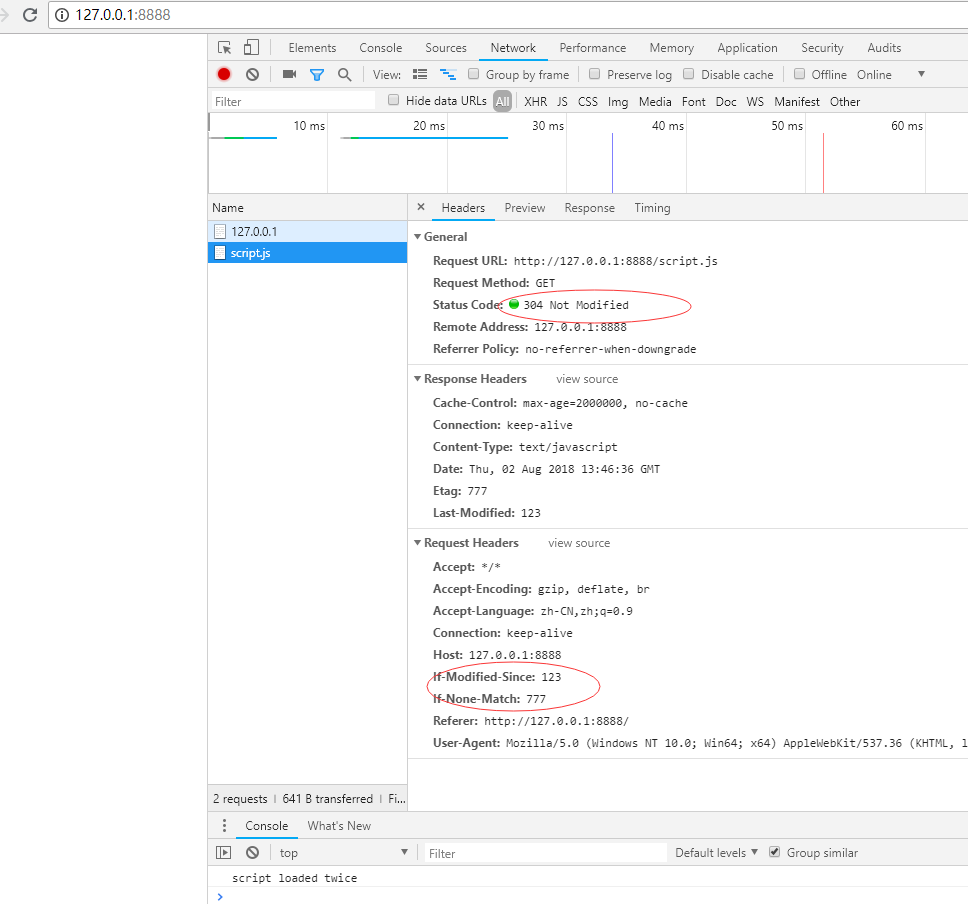
第二次发送请求结果:

总结:第一次发送请求时候,响应头返回服务器的数字签名 Etag,浏览器存入缓存头if-None-Match中,第二次发送请求的时候,服务器验证if-None-Match 与 服务器的 Etag 是否一致,一致使用浏览器本地的缓存,不一致则使用从服务器重新返回新数据。
HTTP 各种特性应用(一)的更多相关文章
- Fis3的前端工程化之路[三大特性篇之声明依赖]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之资源定位]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- Fis3的前端工程化之路[三大特性篇之内容嵌入]
Fis3版本:v3.4.22 Fis3的三大特性 资源定位:获取任何开发中所使用资源的线上路径 内容嵌入:把一个文件的内容(文本)或者base64编码(图片)嵌入到另一个文件中 依赖声明:在一个文本文 ...
- .NET 4.6.2正式发布带来众多特性
虽然大多数人的注意力都集中在.NET Core上,但与原来的.NET Framework相关的工作还在继续..NET Framework 4.6.2正式版已于近日发布,其重点是安全和WinForms/ ...
- SQL Server 2014 新特性——内存数据库
SQL Server 2014 新特性——内存数据库 目录 SQL Server 2014 新特性——内存数据库 简介: 设计目的和原因: 专业名词 In-Memory OLTP不同之处 内存优化表 ...
- 探索ASP.NET MVC5系列之~~~4.模型篇---包含模型常用特性和过度提交防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- InnoDB关键特性学习笔记
插入缓存 Insert Buffer Insert Buffer是InnoDB存储引擎关键特性中最令人激动与兴奋的一个功能.不过这个名字可能会让人认为插入缓冲是缓冲池中的一个组成部分.其实不然,Inn ...
- ElasticSearch 5学习(10)——结构化查询(包括新特性)
之前我们所有的查询都属于命令行查询,但是不利于复杂的查询,而且一般在项目开发中不使用命令行查询方式,只有在调试测试时使用简单命令行查询,但是,如果想要善用搜索,我们必须使用请求体查询(request ...
- HTML5新特性有哪些,你都知道吗
一.画布(Canvas) 画布是网页中的一块区域,可所以用JavaScript在上面绘图.下面我们来创建一个画布并在上面绘制一个坦克(后面将用HTML5做一个坦克大战游戏),代码如下: <!DO ...
- C++11特性——变量部分(using类型别名、constexpr常量表达式、auto类型推断、nullptr空指针等)
#include <iostream> using namespace std; int main() { using cullptr = const unsigned long long ...
随机推荐
- 【CS Round 34】Max Or Subarray
[题目链接]:https://csacademy.com/contest/round-34/summary/ [题意] 让你找一个最短的连续子串; 使得这个子串里面所有数字or起来最大; [题解] 对 ...
- redis为什么选择单线程工作模型
1.先说一下为什么出现进程,线程 进程:在计算机发明之初就发现,在输入数据时(I/O速度慢),CPU是空闲的,这样就浪费了CPU资源,为了充分利用CPU资源,发明了进程,在输入程序A的数据时,程序B在 ...
- MySQL中锁详解(行锁、表锁、页锁、悲观锁、乐观锁等)
原文地址:http://blog.csdn.net/mysteryhaohao/article/details/51669741 锁,在现实生活中是为我们想要隐藏于外界所使用的一种工具.在计算机中,是 ...
- ajax异步刷新
前台js <script type="text/javascript"> function getLands() { $.ajax({ url:"httpse ...
- Fedora 17 安裝完全指南
Fedora 17 关闭U盘自动mount gsettings set org.gnome.desktop.media-handling automount "false" gse ...
- 关于functioncharts饼状图篇
关于functioncharts饼状图(仅限饼状图) TODO: 1.饼状图没有数据情况下,显示:no data to display 2,解决的方法:自己定义处理.显示图像或其他内容
- UVALive 6084 Happy Camper(数学题)
题目链接:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_ ...
- 50个Android开发技巧(09 避免用EditText对日期进行验证)
我们都知道,在表单中对数据进行验证不但无聊并且easy出错. (原文地址:http://blog.csdn.net/vector_yi/article/details/24424713) 想象一下,一 ...
- mac鼠标滚动方向自然问题
mac使用鼠标的时候滚轮方向和Windows是相反的.假设不勾选滚动方向自然,那么触摸板使用不爽. 解决的方法: 1.打开http://pilotmoon.com/scrollreverser/,下载 ...
- node05---模块
Node.js开发服务器,数据.路由.本地关心的效果,交互: Node.js实际上是极客开发出的一个小玩具,不是银弹.有着别人不具备的怪异特点: 首先,Node不为每个用户开辟一个线程,所以非常单线程 ...
