uni-app 地图初用 map
一、uni-app 地图初用 map
代码如下:
<template>
<view>
<!-- <page-head :title="title"></page-head> -->
<view class="uni-common-mt">
<view>
<map :latitude="latitude" :longitude="longitude" :markers="markers" :polyline="polyline" >
<cover-view class="test">我是测试的</cover-view>
</map>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'map',
latitude: 39.909,
longitude: 116.39742,
markers: [{
title:'我在哪,我在哪',
latitude: 39.9085,
longitude: 116.39747,
iconPath: '../../static/location@3x.png',
label:{
content:'文本1',
color:'#F76350',
bgColor:'#fff',
padding:5,
borderRadius:4
},
callout:{
content:'广州啊',
color:'#F76350',
fontSize:12
}
}, {
latitude: 39.90,
longitude: 116.39,
iconPath: '../../static/location@3x.png',
title:'故宫',
label:{
content:'文本2',
color:'#F76350',
bgColor:'#fff',
padding:5,
borderRadius:4
},
callout:{
content:'北京啊',
color:'#F76350',
fontSize:12
}
}],
polyline:[
{
'points':[{latitude: 39.9085, longitude: 116.39747},{latitude: 39.90, longitude: 116.39}],
color:'#000000 ',
width:3
}],
}
},
methods: { }
}
</script>
<style>
map {
width: 100%;
height: 800upx;
}
.test{
background: #fff;
height: 100upx;
text-align: center;
display: flex;
margin: 30upx;
}
</style>
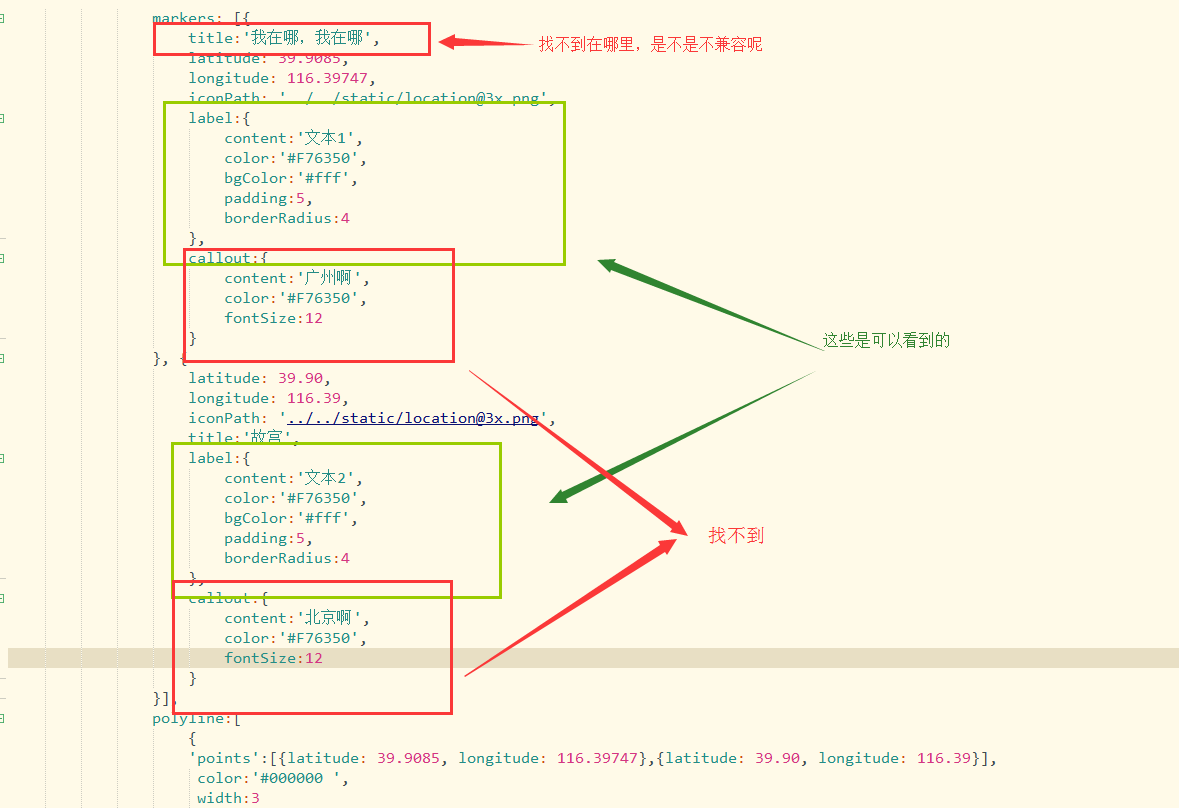
代码分析

效果提:

uni-app 地图初用 map的更多相关文章
- 获取APP地图权限
获取APP地图权限 NSLocationWhenUseUsageDescription,在info里面设置为空
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- IOS 使用程序外地图(IOS Map and google Map)
1.调用IOS6苹果地图 IOS6中实现这个功能需要使用Map Kit中的MKPlaceMark和MKMapItem两个类,因此我们需要在工程中添加MapKit.framework主要代码如下: - ...
- angular2.0学习笔记7.echarts 地图(type:'map')slice undifined 出错问题
在 项目\node_modules\echarts\lib\chart\map.js文件头部 ... ... require("../coord/geo/geoCreator"); ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- 【APP测试初体验】android测试命令----压力测试
**以前一直做web测试,新一份工作新的开始,决定尝试新的测试,于是选择了一个从未接触的 APP测试. 怎么说呢,对于做web测试的人来说,app真的没有一点难度...测试流程一样,测试方法也差不多, ...
- ROS_Kinetic_x ROS栅格地图庫 Grid Map Library
源自:https://github.com/ethz-asl/grid_map Grid Map Overview This is a C++ library with ROS interface t ...
- appium+夜神模拟器+python安卓app爬虫初体验
环境搭建:Windows 7 64bit jdk包:jdk-8u171-windows-x64.exe(http://www.oracle.com/technetwork/java/javase/do ...
- app测试初窥
要用到的两个神器:abd&drozer adb介绍 adb的全称为Android Debug Bridge,就是起到调试桥的作用,作为一名开发者倒是常用到这个工具.借助adb工具,我们可以管理 ...
随机推荐
- Eclipse WEB项目更改项目名
可能很多人都碰到过 WEB 项目需要改名字的事情,不过不是每个人都能很顺畅地完成这个事情.这里简单给大家介绍两种改项目名的方法 1. 在Eclipse 中修改项目名 没错这种方法跟你预料的一样简单,当 ...
- Android OpenGL ES(七)----理解纹理与纹理过滤
1.理解纹理 OpenGL中的纹理能够用来表示图像.照片,甚至由一个数学算法生成的分形数据.每一个二维的纹理都由很多小的纹理元素组成.它们是小块的数据,类似于我们前面讨论过的片段和像素.要使用纹理,最 ...
- SDUTOJ 2776 小P的故事——奇妙的分组
#include<iostream> #include<math.h> #include<memory.h> using namespace std; int dp ...
- Making User-Managed Backups-17.4、Making User-Managed Backups of Online Tablespaces and Datafiles
17.4.Making User-Managed Backups of Online Tablespaces and Datafiles 当数据库打开时,能够备份一个在线表空间全部和一个指定的数据文件 ...
- 熟悉了下HTTP协议
HTML是一种用来定义网页的文本,会HTML,就可以编写网页: HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信.200表示一个成功的响应,后面的OK是说明.失败的响应有404 Not ...
- isInstanceOf,asInstanceOf,classOf[T]
一.scala中把classOf[T]看成Java里的T.class, obj.isInstanceOf[T]看成 obj instanceof T, obj.asInstanceOf[T]看成(T) ...
- Liunx-php7安装swoole扩展
Liunx-php7安装swoole扩展 标签(空格分隔): php 下载包 https://github.com/swoole/swoole-src/releases 安装过程 直接wget也行直接 ...
- 转】关于cgi、FastCGI、php-fpm、php-cgi
首先,CGI是干嘛的?CGI是为了保证web server传递过来的数据是标准格式的,方便CGI程序的编写者. web server(比如说nginx)只是内容的分发者.比如,如果请求/index.h ...
- jsp输出金字塔
<% String str = ""; for(int i = 1; i <= 5; i++){ for(int j = 1; j <= 5-i; j++){ s ...
- js变量作用域和闭包的示例
<script> /* js是函数级作用域,在函数内部的变量,内部都能访问, 外部不能访问内部的,但是内部可以访问外部的变量 闭包就是拿到本不该属于他的东西,闭包会造成内存泄漏,你不知道什 ...
