HTTP的长连接和短连接——Node上的测试
本文主要从实践角度介绍长、短连接在TCP层面的表现,借助Node.JS搭建后台服务,使用WinHTTP、Ajax做客户端请求测试,最后简单涉及WebSocket。
关键字:长连接、短连接、Node.JS、WebSocket.
一两年前,在理论上对长短连接做了学习,那时的技能以客户端为主,所以也止步于客户端和网络抓包,两年来后台技术渐有把握,打算从前到后的实践一遍。如对理论有不理解的,可以先google/百度 一下,或者看看这篇偏理论的介绍:HTTP的长连接和短连接。
1 短连接的表现
/**
* * @file 短连接测试服务
* * 启动: node short.js
* * @authoer cswuyg
* */
var os = require('os');
var http = require('http'); var server = http.createServer(function(req, res) {
console.log(req.connection.remoteAddress + ':' + req.connection.remotePort);
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
res.destroy(); // destroy immediately
}).listen(8124); console.log('start ' + os.hostname() + ':8124');
在浏览器访问:http://hostname:8124
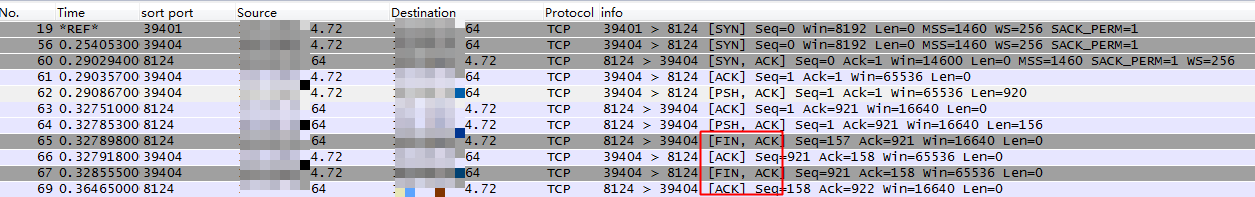
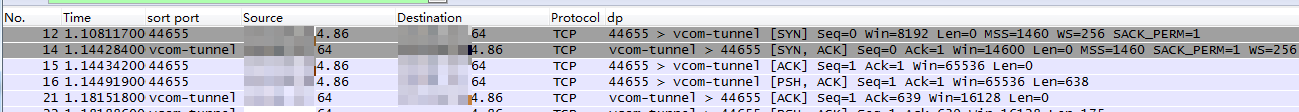
使用WireShark抓包:


2 长连接的表现
/**
* * @file 长连接测试服务器
* * 启动: node persistent.js
* * ./a.html 为同目录下的ajax请求测试文件
* * @authoer cswuyg
* */
var os = require('os');
var http = require('http');
var fs = require('fs'); var server = http.createServer(function(req, res) {
if (/^\/a.html/.test(req.url)) {
fs.createReadStream('a.html').pipe(res);
} else {
console.log(req.connection.remoteAddress + ':' + req.connection.remotePort);
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}
}).listen(8124);
server.setTimeout(0); //设置不超时,所以服务端不会主动关闭连接 console.log('start ' + os.hostname() + ':8124');
xx:
const wchar_t* lpszAcceptedType[] = {L"*/*", NULL};
request_handle_ = ::WinHttpOpenRequest(connect_handle, L"GET", url_path_.c_str(), L"HTTP/1.1", WINHTTP_NO_REFERER, lpszAcceptedType, );
if (request_handle_ == NULL)
{
return FALSE;
}
DWORD time_out = ;
::WinHttpSetOption(request_handle_, WINHTTP_OPTION_CONNECT_TIMEOUT, &time_out, sizeof(DWORD));
::WinHttpSendRequest(request_handle_, WINHTTP_NO_ADDITIONAL_HEADERS, , WINHTTP_NO_REQUEST_DATA, , , );
::WinHttpReceiveResponse(request_handle_, NULL);
Recv();
goto xx; //测试代码,不惧goto~
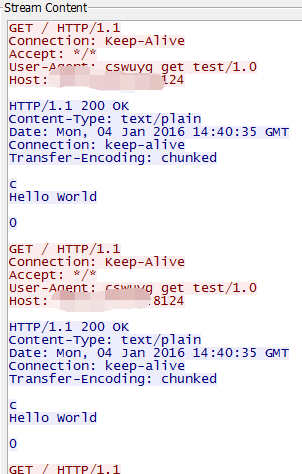
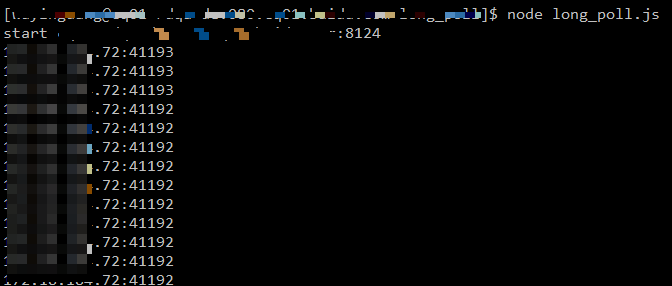
使用WireShark抓包,效果:

注:WinHTTP connect handle复用这是浏览器开发者的事情,WEB开发者不会关心到它。

<script type="text/javascript" src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script> function callNode() {
$.ajax({
cache : false,
url : 'http://xxxxxyouhost:8124',
data : {},
success : function(response, code, xhr) {
console.log(response);
console.log(code);
callNode();
}
});
};
callNode();
</script>


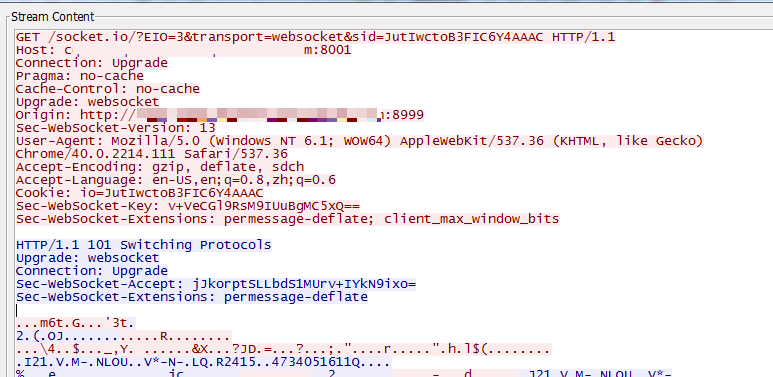
3、WebSocket



HTTP的长连接和短连接——Node上的测试的更多相关文章
- HTTP的长连接和短连接
本文总结&分享网络编程中涉及的长连接.短连接概念. 关键字:Keep-Alive,并发连接数限制,TCP,HTTP 一.什么是长连接 HTTP1.1规定了默认保持长连接(HTT ...
- HTTP长连接和短连接 + Websocket
HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问题,T ...
- 20 HTTP 长连接与短连接
20 HTTP 长连接与短连接 每日一句 纸上得来终觉浅,绝知此事要躬行. 每日一句 Never give up until the fight is over. 永远不要放弃,要一直战斗到最后一秒. ...
- TCP同步与异步,长连接与短连接【转载】
原文地址:TCP同步与异步,长连接与短连接作者:1984346023 [转载说明:http://zjj1211.blog.51cto.com/1812544/373896 这是今天看到的一篇讲到T ...
- (转)HTTP 长连接和短连接
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
- HTTP长连接和短连接
1.HTTP协议的五大特点1)支持客户/服务器模式2)简单快速3)灵活4)无连接每次连接只处理一个请求,服务器处理完客户的请求,并受到客户的应答后,断开连接.5)无状态协议不会记录服务器客户端状态. ...
- 误人子弟的网络,谈谈HTTP协议中的短轮询、长轮询、长连接和短连接
引言 最近刚到公司不到一个月,正处于熟悉项目和源码的阶段,因此最近经常会看一些源码.在研究一个项目的时候,源码里面用到了HTTP的长轮询.由于之前没太接触过,因此LZ便趁着这个机会,好好了解了一下HT ...
- Http 和TCP的关系,TCP长连接和短连接有什么区别?
HTTP 协议即超文本传送协议(Hypertext Transfer Protocol ),是Web联网的基础,也是手机联网常用的协议之一,HTTP协议是建立在TCP协议之上的一种应用.由于HTTP在 ...
- 【转】HTTP中的长连接和短连接分析
1. HTTP协议与TCP/IP协议的关系 HTTP的长连接和短连接本质上是TCP长连接和短连接.HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议.IP协议主要解决网络路由和寻址问 ...
随机推荐
- 【ORACLE】MD5加密
今天乌干达充值卡入库时,发现有资源已经存在的异常, 异常原因经过核实是由于卡资源密码在库中已经存在, 为进一步查找存在的原因, 因此需要对导入文件密码的MD5 加密, 通过MD5加密后的字符串 ...
- 利用CORS实现跨域请求(转载)
跨域请求一直是网页编程中的一个难题,在过去,绝大多数人都倾向于使用JSONP来解决这一问题.不过现在,我们可以考虑一下W3C中一项新的特性--CORS(Cross-Origin Resource Sh ...
- 我听说 C...
我听说在 c 语言的世界里,goto 和异常处理都是声名狼藉的东西,而我认为它们在一起就能化解各自的问题.
- HDU 1907 Nim博弈变形
1.HDU 1907 2.题意:n堆糖,两人轮流,每次从任意一堆中至少取一个,最后取光者输. 3.总结:有点变形的Nim,还是不太明白,盗用一下学长的分析吧 传送门 分析:经典的Nim博弈的一点变形. ...
- jquery简单插件写法
(function($){ /** * 遮罩插件 * 使用:$('#id').qloading(options); * 详见:/plugins/_11_qloading/qloading.html * ...
- python 通用 修饰器
import functools def log(option): def dec(func): def swapper(*arg, **karg): functools.update_wrapper ...
- 一、javascript中的类
1.找出对象的构造器----constructor/instanceof constructor是用模版实例化对象的时候附带的一个额外属性,这个属性指向创建该对象时所使用的javascript构造函数 ...
- C# File.Delete文件时 提示:文件引起的访问被拒绝解决方案
new FileInfo(f).Attributes = FileAttributes.Normal; File.Delete(f);
- Excel导入导出的业务进化场景及组件化的设计方案(上)
1:前言 看过我文章的网友们都知道,通常前言都是我用来打酱油扯点闲情的. 自从写了上面一篇文章之后,领导就找我谈话了,怕我有什么想不开. 所以上一篇的(下)篇,目前先不出来了,哪天我异地二次回忆的时候 ...
- CYQ.Data 快速开发之UI(赋值、取值、绑定)原理
昨夜园子猴子问了几个我CYQ.Data使用的小问题,经过简单解答后,他表示“妈妈再也不用担心我的学习",并于事后以资鼓励,希望这框架越走越好. 除了技术上的交流,双方在生活,S上面的问题上也 ...
