vue 封装axios以及使用中间代理 proxy
为什么需要封装呢?主要是为了更好管理项目以及增加复用性
1、首先在src文件夹下创建api文件夹 、 utils文件夹 、 server文件夹
api:创建一个index.js文件 用来存放接口地址
utils:用来存放公用js文件
server:用来存放请求的接口数据
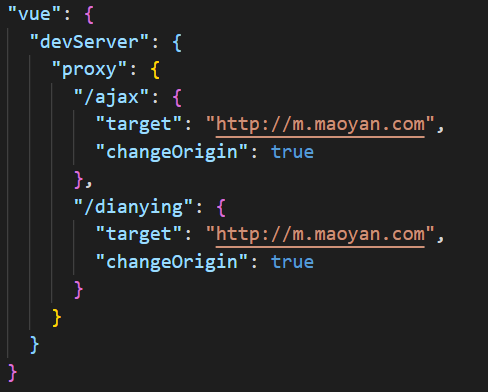
2、在package.json文件中增加以下代码 【以下代码是中间代理作用】

3、在api文件中的index.js中写入 【api里面的命名全部为大写,用于区分】
const SAT_HOST = "http://localhost:8080";
/**
* 请求电影 正在热映影片数据
*/
const GET_PLAYING = "/ajax/movieOnInfoList"
记住一定要记得向外输出
export default{
SAT_HOST,
GET_PLAYING
}
在utils文件夹中创建http.js文件 封装 axios 【注:首先需要安装axios 不做赘述 (npm)】
import API from '../api';
import axios from 'axios'
export default function http({ url, method, data }) {
let options = {
url: url,
method: method,
baseURL: API.SAT_HOST,
timeout: 2000
}
if (method == 'GET') {
options.params = data
} else if (method == "POST") {
options.data = data
}
return axios(options)
}
在server文件夹中创建一个用于请求数据的js文件 ,文件名自取 代码如下
import API from '../api';
import http from '../utils/http.js'
export function getPlaying(){
return new Promise((resolve,reject)=>{
http({
url:API.GET_PLAYING,
method:'GET',
//用于写参数
data:{
}
})
.then(({data,status})=>{
if(status != 200){
return {}
}else{ let data2 = data resolve({ data:data2 })
console.log(data);
}
})
.catch(error=>{
console.log(error)
})
})
}
4、需要在哪个vue文件中引入接口数据
<template>
<div></div>
</template>
<script>引入接口数据到当前vue文件
import {getPlaying} from './server/movieList'
export default {
data(){
return{
}
},
created(){
getPlaying().then(({movieList})=>{
console.log(movieList)
})
}
}
</script>
<style>
</style>
vue 封装axios以及使用中间代理 proxy的更多相关文章
- Vue 封装axios(四种请求)及相关介绍(十三)
Vue 封装axios(四种请求)及相关介绍 首先axios是基于promise的http库 promise是什么? 1.主要用于异步计算 2.可以将异步操作队列化,按照期望的顺序执行,返回符合预期的 ...
- vue封装axios
一.安装axios npm install --save axios 二.在src下面创建文件夹api=>api.js(接口集合)+http.js(封装的请求) 三.在main.js中引用api ...
- vue 封装 axios 和 各类的请求,以及引入 .vue 文件中使用
//src 底下建立 api 文件夹 // api 文件夹下建立 request,js 文件,文件内容复制下面这段代码即可 /** * ajax请求配置 */ import axios fro ...
- vue封装axios方法推荐)
目录结构: api.js export default { myTopic: '/api/subscribe-data/post/cat' } request.js import axios from ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
16319 1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点建议方式 在main.js中如下声明使用 import axios from 'ax ...
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy
1.首先axios不支持vue.use()方式声明使用,看了所有近乎相同的axios文档都没有提到这一点 建议方式 在main.js中如下声明使用 import axios from 'axios'; ...
- Vue 给axios做个靠谱的封装(报错,鉴权,跳转,拦截,提示)
需求及实现 统一捕获接口报错 弹窗提示 报错重定向 基础鉴权 表单序列化 用法及封装 用法 // 服务层 , import默认会找该目录下index.js的文件,这个可能有小伙伴不知道可以去了解npm ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
随机推荐
- Openwrt中luci配置页面cbi小记
先看看network的配置文件: config interface 'loopback' option ifname 'lo' option proto 'static' option ipaddr ...
- HTTP权威协议笔记-8.集成点:网关、隧道及中继
.8.1 网关 定义:网关类似与翻译器,它抽象出了一种能够到达资源的方法. 实用:网关可以自动将HTTP流量转换为其他协议,这样使用HTTP协议的一方就不需要了解其他协议,也可实现与其他程序或设备交互 ...
- JavaScript学习杂记
1.DOM层级:document(document) --> doctype,documentElement(html) --> head,body(body). 2.offset, cl ...
- 大数据攻城狮之Hadoop伪分布式篇
对于初学大数据的萌新来说,初次接触Hadoop伪分布式搭建的同学可能是一脸萌笔的,那么这一次小编就手把手的教大家在centos7下搭建Hadoop伪分布式. 底层环境: VMware Workstat ...
- Django day05 视图层之 (HttpRequest) \ (HttpResponse) \ (JsonResponse) 对象
一:视图层之HttpRequest对象 # 前台Post传过来的数据,包装到POST字典中 # request.POST # 前台浏览器窗口里携带的数据,包装到GET字典中 # request.GET ...
- ROS-TF-监听
前言:监听第一只海龟的位置,然后让第二只海龟跟随第一只海龟. 通过监听tf,我们可以避免繁琐的旋转矩阵的计算,而直接获取我们需要的相关信息. 一.新建cpp文件 新建turtle_tf_listene ...
- BZOJ 1303
思路: 水题 竟然不会做 尴尬 比b大的数=1 比b小的数=-1 找到b 统计一下左边比b大x的数有多少 扫右边的时候就查左边的表 就可以了 //By SiriusRen #include < ...
- C# 获取Enum 描述和值集合
//获取枚举的值 public static IEnumerable<T> GetEnumValues<T>() where T : struct { T[] values = ...
- .net core2.0 中使用log4net
一.nuget安装log4net 二.添加log4net.config配置文件 <?xml version="1.0" encoding="utf-8"? ...
- Java创建Excel-DEMO
import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.io.Out ...
