【高德地图API】从零開始学高德JS API(五)路线规划——驾车|公交|步行
先来看两个问题:路线规划与导航有什么差别?步行导航与驾车导航有什么差别?
回答:
1、路线规划,指的是为用户提供3条路线推荐。【高德】在提供路线规划的时候,会提供用户自己定义路线规划功能,这是别家没有做到的。导航。指的是为驾车用户提示路口信息,向左向右。进入匝道等信息。
2、我们这里说的步行导航和驾车导航,严格的说,应该是路线规划。从A地到B地,假设是驾车,路线规划会将公路路网做为搜索数据;假设是步行。过街天桥、地下通道、人行道做为搜索数据。

-------------------------------------------------------------------------------------------------------
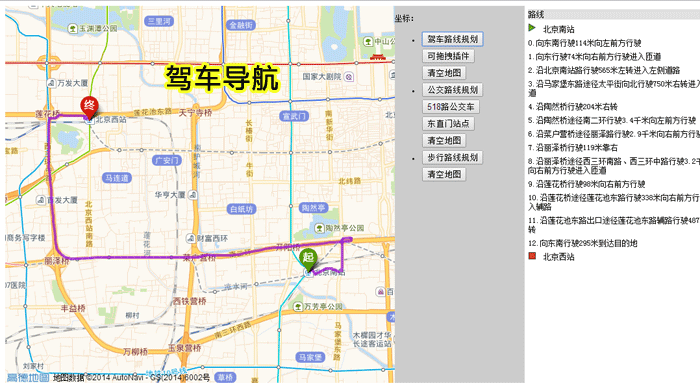
一、路线规划——驾车
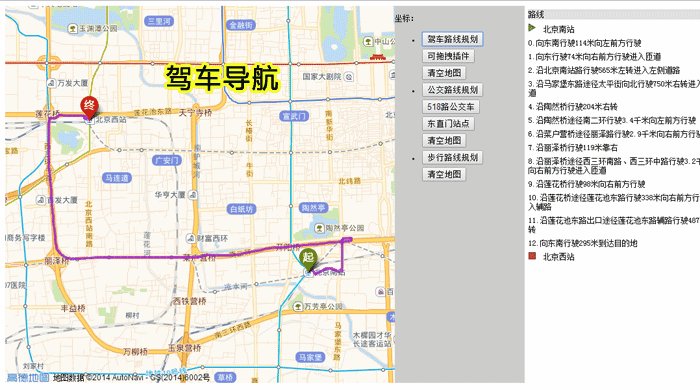
1、驾车路线规划
有三种策略,各自是最短时间、最少费用、最短路径、规避拥堵(參考了实时交通数据,这个比較NB)。
LEAST_TIME,LEAST_FEE, LEAST_DISTANCE,REAL_TRAFFIC
我们在这里採取驾车插件来做。代码:

//驾车导航
function driving_route() {
clearMap();
mapObj.plugin(["AMap.Driving"], function() {
var DrivingOption = {
policy: AMap.DrivingPolicy.LEAST_TIME
};
MDrive = new AMap.Driving(DrivingOption); //构造驾车导航类
AMap.event.addListener(MDrive, "complete", driving_routeCallBack); //返回导航查询结果
MDrive.search(start_xy, end_xy); //依据起终点坐标规划驾车路线
});
}

示意图:

2、驾车最后一公里步行
在最開始一段,和最后一段步行距离的时候,能够用虚线来表示。
代码:

//起点到路线的起点 路线的终点到终点 绘制无道路部分
var extra_path1 = new Array();
extra_path1.push(start_xy);
extra_path1.push(steps[0].path[0]);
var extra_line1 = new AMap.Polyline({
map: mapObj,
path: extra_path1,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
}); var extra_path2 = new Array();
var path_xy = steps[(steps.length-1)].path;
extra_path2.push(end_xy);
extra_path2.push(path_xy[(path_xy.length-1)]);
var extra_line2 = new AMap.Polyline({
map: mapObj,
path: extra_path2,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
});

效果图:

3、驾车导航拖拽效果
假设要可拖拽的效果,须要使用另外一个插件。AMap.DragRoute。
代码:

//可拖拽的驾车导航
function driving_route_drag(){
clearMap();
var path = [start_xy,end_xy];
mapObj.plugin("AMap.DragRoute",function(){
MDrive = new AMap.DragRoute(mapObj, path, AMap.DrivingPolicy.LEAST_FEE); //构造拖拽导航类
MDrive.search(); //查询导航路径并开启拖拽导航
});
}

示意图:

演示样例查看:http://zhaoziang.com/amap/zero_5_1.html
二、路线规划——公交
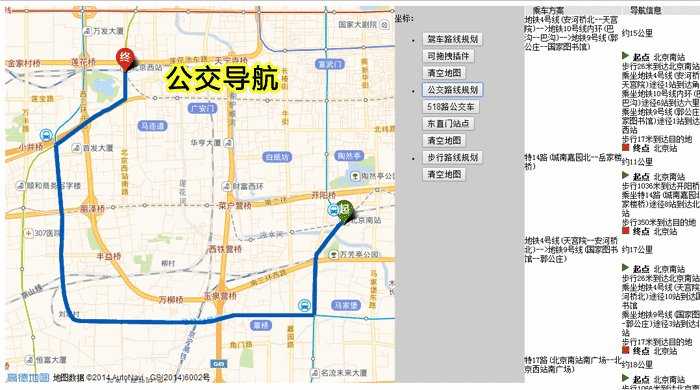
1、公交导航
公交导航不仅是路线相关的,还是依据公交车路线数据,进行查询。使用到插件AMap.LineSearch。
代码:

//公交线路查询
function lineSearch() {
clearMap();
//载入公交线路查询插件
//实例化公交线路查询类,仅仅取回一条路线
mapObj.plugin(["AMap.LineSearch"], function() {
var linesearch = new AMap.LineSearch({
pageIndex:1,
city:'北京',
pageSize:1,
extensions:'all'
});
//搜索“518”相关公交线路
linesearch.search('518');
AMap.event.addListener(linesearch, "complete", lineSearch_Callback);
AMap.event.addListener(linesearch, "error", function(e){alert(e.info);
});
});
}

效果图:

2、公交线路查询,如518
查询公交线路,须要注明城市。
每一个城市都可能有518路线。对吧。
代码:

//公交线路查询
function lineSearch() {
clearMap();
//载入公交线路查询插件
//实例化公交线路查询类,仅仅取回一条路线
mapObj.plugin(["AMap.LineSearch"], function() {
var linesearch = new AMap.LineSearch({
pageIndex:1,
city:'北京',
pageSize:1,
extensions:'all'
});
//搜索“518”相关公交线路
linesearch.search('518');
AMap.event.addListener(linesearch, "complete", lineSearch_Callback);
AMap.event.addListener(linesearch, "error", function(e){alert(e.info);
});
});
}

示意图:

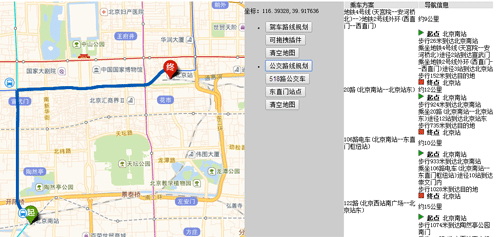
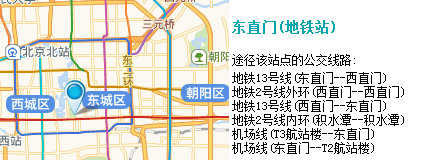
3、通过网站,查公交线路
比方。我在北京东直门。想知道东直门都有哪些公交路线。
使用服务插件AMap.StationSearch。
代码:

//公交网站查询
function stationSearch() {
clearMap();
//载入公交网站查询插件
mapObj.plugin(["AMap.StationSearch"], function() {
//实例化公交网站查询类
var station = new AMap.StationSearch({
pageIndex: 1, //页码
pageSize: 10, //单页显示结果条数
city:'010' //确定搜索城市
});
station.search('东直门'); //查询
AMap.event.addListener(station, 'complete', stationSearch_CallBack);
AMap.event.addListener(station, 'error', function(e) {alert(e.info);});
});
}

演示样例图:

演示样例查看:http://zhaoziang.com/amap/zero_5_1.html
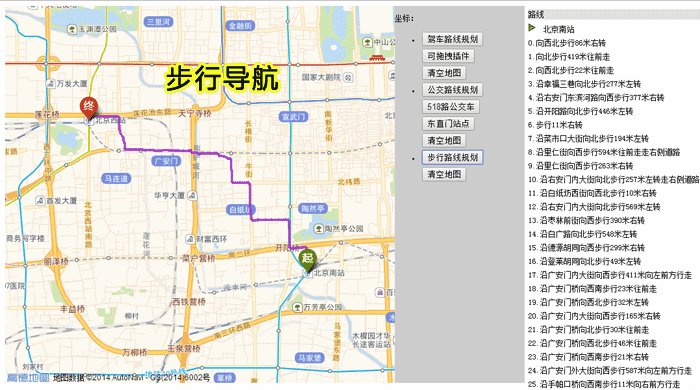
三、路线规划——步行
步行。能够过天桥啊,地下通道啊,穿过小区啊,不能走快速公路啊。等特点。
代码:

//步行导航
function walking_route() {
var MWalk;
mapObj.plugin(["AMap.Walking"], function() {
MWalk = new AMap.Walking(); //构造路线导航类
AMap.event.addListener(MWalk, "complete", walk_routeCallBack); //返回导航查询结果
MWalk.search(start_xy, end_xy); //依据起终点坐标规划步行路线
});
}

效果图:

演示样例查看:http://zhaoziang.com/amap/zero_5_1.html
四、小结
驾车,公交,步行的差别
1、从效果图里能够看出。这三种路线规划是搜索的不同数据库。
2、他们的服务插件不一样,都是通过【高德服务插件】进行调用。比原生API接口封装得更加完好,使用起来更加简单。



五、所有源码
演示样例查看:http://zhaoziang.com/amap/zero_5_1.html

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>地图路线规划服务</title>
<link rel="stylesheet" type="text/css" href="zero.css" />
<script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=caaa086bdf5666322fba3baf5a6a2c03"></script>
</head>
<body onLoad="mapInit()">
<div id="iCenter"></div>
<div id="iControlbox">
<p>坐标:<span id="lnglats"> </span></p>
<ul>
<li>
<button onclick="javascript:driving_route();">驾车路线规划</button>
<button onclick="javascript:driving_route_drag();">可拖拽插件</button>
</li>
<li>
<button onclick="javascript:transfer_route();">公交路线规划</button>
<button onclick="javascript:lineSearch();">518路公交车</button>
<button onclick="javascript:stationSearch();">东直门网站</button>
</li>
<li>
<button onclick="javascript:walking_route();">步行路线规划</button>
</li>
<li>
<button onclick="javascript:clearMap();">清空地图</button>
</li>
</ul>
</div>
<div id="result"></div>
<!-- tongji begin-->
<script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Faeff88f19045b513af7681b011cea3bd' type='text/javascript'%3E%3C/script%3E"));
</script>
<!-- tongji end -->
</body>
<script language="javascript">
function setLi(id1,id2){
document.getElementById("box1").style.display = "none";
document.getElementById("box2").style.display = "none";
document.getElementById("box3").style.display = "none";
document.getElementById(id1).style.display = "block"; document.getElementById("iLi1").style.background = "#eee";
document.getElementById("iLi2").style.background = "#eee";
document.getElementById("iLi3").style.background = "#eee";
document.getElementById(id2).style.background = "#fff";
} var mapObj;
var route_text
var steps;
var polyline;
var MDrive;
var btContent = new Array(); //结果表格数组
var resultStr;//结果拼接string
var resLine = ''; //结果表格对象
//初始化地图对象,载入地图
function mapInit(){
mapObj = new AMap.Map("iCenter",{
center:new AMap.LngLat(116.397428,39.90923), //地图中心点
level:11 //地图显示的比例尺级别
});
AMap.event.addListener(mapObj,'click',getLnglat); //点击事件
}
//鼠标点击,获取经纬度坐标
function getLnglat(e){
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
document.getElementById("lnglats").innerHTML = x + "," + y;
}
//清空地图
function clearMap(){
mapObj.clearMap();
document.getElementById("result").innerHTML = ' ';
}
//起、终点
var start_xy = new AMap.LngLat(116.379018,39.865026);
var end_xy = new AMap.LngLat(116.321139, 39.896028);
//驾车导航
function driving_route() {
clearMap();
mapObj.plugin(["AMap.Driving"], function() {
var DrivingOption = {
//驾车策略,包含 LEAST_TIME,LEAST_FEE, LEAST_DISTANCE,REAL_TRAFFIC
policy: AMap.DrivingPolicy.LEAST_TIME
};
MDrive = new AMap.Driving(DrivingOption); //构造驾车导航类
AMap.event.addListener(MDrive, "complete", driving_routeCallBack); //返回导航查询结果
MDrive.search(start_xy, end_xy); //依据起终点坐标规划驾车路线
});
}
//可拖拽的驾车导航
function driving_route_drag(){
clearMap();
var path = [start_xy,end_xy];
mapObj.plugin("AMap.DragRoute",function(){
MDrive = new AMap.DragRoute(mapObj, path, AMap.DrivingPolicy.LEAST_FEE); //构造拖拽导航类
MDrive.search(); //查询导航路径并开启拖拽导航
});
}
//导航结果展示
function driving_routeCallBack(data) {
var routeS = data.routes;
if (routeS.length <= 0) {
document.getElementById("result").innerHTML = "未查找到不论什么结果!<br />建议:<br />1.请确保全部字词拼写正确。 <br />2.尝试不同的keyword。<br />3.尝试更宽泛的keyword。";
}
else{
route_text="";
for(var v =0; v< routeS.length;v++){
//驾车步骤数
steps = routeS[v].steps
var route_count = steps.length;
//行车距离(米)
var distance = routeS[v].distance;
//拼接输出html
for(var i=0 ;i< steps.length;i++){
route_text += "<tr><td align=\"left\" onMouseover=\"driveDrawFoldline('" + i + "')\">" + i +"." +steps[i].instruction + "</td></tr>";
}
}
//输出行车路线指示
route_text = "<table cellspacing=\"5px\"><tr><td style=\"background:#e1e1e1;\">路线</td></tr><tr><td><img src=\"http://code.mapabc.com/images/start.gif\" /> 北京南站</td></tr>" + route_text + "<tr><td><img src=\"http://code.mapabc.com/images/end.gif\" /> 北京西站</td></tr></table>";
document.getElementById("result").innerHTML = route_text;
drivingDrawLine();
}
}
//绘制驾车导航路线
function drivingDrawLine(s) {
//起点、终点图标
var sicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size:new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -180)
});
var startmarker = new AMap.Marker({
icon : sicon, //复杂图标
visible : true,
position : start_xy,
map:mapObj,
offset : {
x : -16,
y : -40
}
});
var eicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size:new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -134)
});
var endmarker = new AMap.Marker({
icon : eicon, //复杂图标
visible : true,
position : end_xy,
map:mapObj,
offset : {
x : -16,
y : -40
}
});
//起点到路线的起点 路线的终点到终点 绘制无道路部分
var extra_path1 = new Array();
extra_path1.push(start_xy);
extra_path1.push(steps[0].path[0]);
var extra_line1 = new AMap.Polyline({
map: mapObj,
path: extra_path1,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
}); var extra_path2 = new Array();
var path_xy = steps[(steps.length-1)].path;
extra_path2.push(end_xy);
extra_path2.push(path_xy[(path_xy.length-1)]);
var extra_line2 = new AMap.Polyline({
map: mapObj,
path: extra_path2,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed", //虚线
strokeDasharray: [10, 5]
}); var drawpath = new Array();
for(var s=0; s<steps.length; s++){
drawpath = steps[s].path;
var polyline = new AMap.Polyline({
map: mapObj,
path: drawpath,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeDasharray: [10, 5]
});
}
mapObj.setFitView();
}
//绘制驾车导航路段
function driveDrawFoldline(num){
var drawpath1 = new Array();
drawpath1 = steps[num].path;
if(polyline != null){
polyline.setMap(null);
}
polyline = new AMap.Polyline({
map: mapObj,
path: drawpath1,
strokeColor: "#FF3030",
strokeOpacity: 0.9,
strokeWeight: 4,
strokeDasharray: [10, 5]
}); mapObj.setFitView(polyline);
}
//公交导航
function transfer_route() {
clearMap();
var trans;
//载入公交换乘插件
mapObj.plugin(["AMap.Transfer"], function() {
transOptions = {
city: '北京市', //公交城市
policy: AMap.TransferPolicy.LEAST_TIME //乘车策略
};
//构造公交换乘类
trans = new AMap.Transfer (transOptions);
//返回导航查询结果
AMap.event.addListener(trans, "complete", transCallBack);
//显示错误信息
AMap.event.addListener(trans, "error", function(e) {alert(e.info);});
//依据起、终点坐标查询公交换乘路线
trans.search(start_xy,end_xy);
});
}
function transCallBack(data) {
var btCount = data.count;
var btPlans = data.plans;
var btOrigin = data.origin;
var btDestination = data.destination;
var btTaxiCost = data.taxi_cost;
var startName = "北京南站"; //能够使用地理编码解析起点和终点坐标
var endName = "北京站";
var BusArr = [];
var WalkArr = [];
var onbus = new Array();
var onwalk = new Array();
//结果输出用表格展现,输出表格头
var resTableHeader = "<table width=\"100%\" border=\"0\" cellspacing=\"0\" cellpadding=\"0\"><tr><td width=\"80\" style=\" border-left:1px solid #fff; background:#e1e1e1;\"> 乘车方案</td><td width=\"80\" style=\" border-left:1px solid #fff; background:#e1e1e1;\"> 导航信息</td></tr>";
btContent.push(resTableHeader);
//遍历每种换乘方案
for (var i = 0; i < btPlans.length; i++) {
var btDistance = btPlans[i].distance;
var btseg = btPlans[i].segments;
var lineNameArr = new Array();
var resLine = "";
var naviInfo = '';
var lineName;
for(var j = 0; j < btseg.length; j++) {
naviInfo += btseg[j].instruction + "<br/>";
if(btseg[j].transit_mode =="WALK") {
if(i===0) {
WalkArr.push(btseg[j].transit.path);
}
}
else {
lineName = btseg[j].transit.lines[0].name;
lineNameArr.push(lineName);
if(i===0) {
BusArr.push(btseg[j].transit.path);
}
}
}
lineName = lineNameArr.join("-->");
drawBuschangeLine(btOrigin,btDestination,BusArr,WalkArr);
//结果输出用表格展现,输出表格内容
resLine = "<table width=\"100%\" border=\"0\" cellspacing=\"0\" cellpadding=\"0\">"
+ "<tr><td width=\"80\" class=\"change_blue\">"+ lineName +"</td><td width=\"80\" class=\"change_blue\" >"
+ Getdistance(btDistance) + "</td></tr>" + "<tr><td width=\"80\" class=\"change_blue\" ></td><td width=\"80\"><img src=\"http://webapi.amap.com/images/start.gif\" /> <b>起点</b> " + startName + "</td></tr>" + "<tr><td width=\"80\" class=\"change_blue\"></td><td width=\"80\" class=\"change_blue\">"+ naviInfo +"</td></tr>"+ "<tr><td width=\"80\" class=\"change_blue\" ></td><td width=\"80\"><img src=\"http://webapi.amap.com/images/end.gif\" /> <b>终点</b> " + endName + "</td></tr>";
btContent.push(resLine);
}
resultStr = btContent.join("");
//写到result这个div
document.getElementById("result").innerHTML = resultStr;
//取出须要加换乘、步行图标的位置,这里仅画出第一个换乘方案
var sinseg = btPlans[0].segments;
for(var a in sinseg) {
if(sinseg[a].transit_mode =="WALK") {
onwalk.push(sinseg[a].transit.origin);
}
else {
onbus.push(sinseg[a].transit.on_station.location);
}
}
addMarker(onbus);
mapObj.setFitView();
}
//距离,米换算为千米
function Getdistance(len) {
if (len <= 1000) {
var s = len;
return s + "米";
} else {
var s = Math.round(len / 1000);
return "约" + s + "公里";
}
}
//绘制路线。仅第一条
function drawBuschangeLine(startPot,endPot,BusArr,WalkArr) {
//自己定义起点。终点图标
var sicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size: new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -180)
});
var eicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size: new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -134)
});
//绘制起点,终点
var stmarker = new AMap.Marker({
map:mapObj,
position:new AMap.LngLat(startPot.lng,startPot.lat), //基点位置
icon:sicon, //复杂图标
offset:{x:-16,y:-34} //相对于基点的位置
});
var endmarker = new AMap.Marker({
map:mapObj,
position:new AMap.LngLat(endPot.lng,endPot.lat), //基点位置
icon:eicon, //复杂图标
offset:{x:-16,y:-34} //相对于基点的位置
});
//绘制乘车的路线
for(var j in BusArr) {
busPolyline = new AMap.Polyline({
map:mapObj,
path:BusArr[j],
strokeColor:"#005cb5",//线颜色
strokeOpacity:0.8,//线透明度
strokeWeight:6//线宽
});
}
//绘制步行的路线
for (var i in WalkArr) {
walkPolyline = new AMap.Polyline({
map:mapObj,
path:WalkArr[i],
strokeColor : "#6EB034", //线颜色
strokeOpacity : 0.6, //线透明度
strokeWeight : 6//线宽
});
} }
function addMarker(busmar) {
for (var i = 0; i < busmar.length; i++) {
var busmarker = new AMap.Marker({
icon : new AMap.Icon({
image: "http://api.amap.com/Public/images/js/busroute.png",
size: new AMap.Size(20, 20),
imageOffset: new AMap.Pixel(-33, -3)
}),
position : busmar[i],
offset : {
x : -25,
y : -25
},
map:mapObj
});
}
}
//公交线路查询
function lineSearch() {
clearMap();
//载入公交线路查询插件
//实例化公交线路查询类,仅仅取回一条路线
mapObj.plugin(["AMap.LineSearch"], function() {
var linesearch = new AMap.LineSearch({
pageIndex:1,
city:'北京',
pageSize:1,
extensions:'all'
});
//搜索“518”相关公交线路
linesearch.search('518');
AMap.event.addListener(linesearch, "complete", lineSearch_Callback);
AMap.event.addListener(linesearch, "error", function(e){alert(e.info);
});
});
}
function lineSearch_Callback(data) {
var lineArr = data.lineInfo;
var lineNum = data.lineInfo.length;
if(lineNum == 0) {
resLine = data.info;
}
else {
resLine += "<div id=\"divid" + i + "\"><table>";
for(var i = 0; i < lineNum; i++) {
var lineName = lineArr[i].name;
var lineCity = lineArr[i].city;
var distance = lineArr[i].distance;
var company = lineArr[i].company;
var stime = lineArr[i].stime;
var etime = lineArr[i].etime;
var pathArr = lineArr[i].path;
var stops = lineArr[i].via_stops;
var startPot = stops[0].location;
var endPot = stops[stops.length-1].location;
//结果输出用DIV展现,输出内容
resLine += "<tr><td><h3><font color=\"#00a6ac\">" + lineName + "</font></h3></td></tr>";
resLine += "<tr><td>首末车时间:" + stime.substring(0, 2) + ":" + stime.substring(2, 4) + '-' + etime.substring(0, 2) + ":" + etime.substring(2, 4) + "。" + "全长:" + distance + "公里;" + "所属公司:" + company+"</td></tr>";
//绘制第一条路线
if(i==0) drawbusLine(startPot,endPot,pathArr);
}
resLine += "</table></div>"
document.getElementById('result').innerHTML = resLine;
}
}
//绘制路线
function drawbusLine(startPot,endPot,BusArr) {
//自己定义起点,终点图标
var sicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size: new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -180)
});
var eicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size: new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -134)
});
//绘制起点,终点
var stmarker = new AMap.Marker({
map:mapObj,
position:new AMap.LngLat(startPot.lng,startPot.lat), //基点位置
icon:sicon, //复杂图标
offset:{x:-16,y:-34}, //相对于基点的位置
zIndex:10
});
var endmarker = new AMap.Marker({
map:mapObj,
position:new AMap.LngLat(endPot.lng,endPot.lat), //基点位置
icon:eicon, //复杂图标
offset:{x:-16,y:-34}, //相对于基点的位置
zIndex:10
});
//绘制乘车的路线
busPolyline = new AMap.Polyline({
map:mapObj,
path:BusArr,
strokeColor:"#005cb5",//线颜色
strokeOpacity:0.8,//线透明度
strokeWeight:6//线宽
});
mapObj.setFitView();
}
//公交网站查询
function stationSearch() {
clearMap();
//载入公交网站查询插件
mapObj.plugin(["AMap.StationSearch"], function() {
//实例化公交网站查询类
var station = new AMap.StationSearch({
pageIndex: 1, //页码
pageSize: 10, //单页显示结果条数
city:'010' //确定搜索城市
});
station.search('东直门'); //查询
AMap.event.addListener(station, 'complete', stationSearch_CallBack);
AMap.event.addListener(station, 'error', function(e) {alert(e.info);});
});
}
/*
*公交网站查询返回数据解析
*/
function stationSearch_CallBack(searchResult) {
clearMap();
var resultStr = ""; //结果拼接String
var resultString = searchResult.info;
var stationArr = searchResult.stationInfo;
var searchNum = stationArr.length;
var iMarker = searchResult.location; if(searchNum > 0) {
resultStr += "<div id=\"divid" + i + "\"><table>";
for(var i=0; i<searchNum; i++) {
//结果输出用表格展现
resultStr += "<tr><td><h3><font color=\"#00a6ac\">" + stationArr[i].name + "</font></h3></td></tr>"; resultStr += "<tr><td>途径该网站的公交线路:</td></tr><tr><td>";
var stationBusArr = stationArr[i].buslines;
for(var j =0; j<stationBusArr.length; j++) {
resultStr += stationBusArr[j].name + "<br/>";
}
}
resultStr += "</td></tr></table></div>"
document.getElementById("result").innerHTML = resultStr; var stmarker = new AMap.Marker({
map:mapObj,
position:iMarker
});
}
else {
document.getElementById("result").innerHTML = resultString;
}
}
//步行导航
function walking_route() {
var MWalk;
mapObj.plugin(["AMap.Walking"], function() {
MWalk = new AMap.Walking(); //构造路线导航类
AMap.event.addListener(MWalk, "complete", walk_routeCallBack); //返回导航查询结果
MWalk.search(start_xy, end_xy); //依据起终点坐标规划步行路线
});
}
//导航结果展示
function walk_routeCallBack(data) {
var routeS = data.routes;
if (routeS.length <= 0) {
document.getElementById("result").innerHTML = "未查找到不论什么结果!<br />建议:<br />1.请确保全部字词拼写正确。<br />2.尝试不同的keyword。<br />3.尝试更宽泛的keyword。";
}
else {
route_text="";
for(var v =0; v< routeS.length;v++){
//步行导航路段数
steps = routeS[v].steps;
var route_count = steps.length;
//步行距离(米)
var distance = routeS[v].distance;
//拼接输出html
for(var i=0 ;i< steps.length;i++) {
route_text += "<tr><td align=\"left\" onMouseover=\"walkingDrawSeg('" + i + "')\">" + i +"." +steps[i].instruction + "</td></tr>";
}
}
//输出步行路线指示
route_text = "<table cellspacing=\"5 px\" ><tr><td style=\"background:#e1e1e1;\">路线</td></tr><tr><td><img src=\"http://code.mapabc.com/images/start.gif\" /> 北京南站</td></tr>" + route_text + "<tr><td><img src=\"http://code.mapabc.com/images/end.gif\" /> 北京站</td></tr></table>";
document.getElementById("result").innerHTML = route_text;
walkingDrawLine();
}
}
//绘制步行导航路线
function walkingDrawLine() {
//起点、终点图标
var sicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size:new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -180)
});
var startmarker = new AMap.Marker({
icon : sicon, //复杂图标
visible : true,
position : start_xy,
map:mapObj,
offset : {
x : -16,
y : -40
}
});
var eicon = new AMap.Icon({
image: "http://api.amap.com/Public/images/js/poi.png",
size:new AMap.Size(44,44),
imageOffset: new AMap.Pixel(-334, -134)
});
var endmarker = new AMap.Marker({
icon : eicon, //复杂图标
visible : true,
position : end_xy,
map:mapObj,
offset : {
x : -16,
y : -40
}
});
//起点到路线的起点 路线的终点到终点 绘制无道路部分
var extra_path1 = new Array();
extra_path1.push(start_xy);
extra_path1.push(steps[0].path[0]);
var extra_line1 = new AMap.Polyline({
map: mapObj,
path: extra_path1,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed",
strokeDasharray: [10, 5]
}); var extra_path2 = new Array();
var path_xy = steps[(steps.length-1)].path;
extra_path2.push(end_xy);
extra_path2.push(path_xy[(path_xy.length-1)]);
var extra_line2 = new AMap.Polyline({
map: mapObj,
path: extra_path2,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4,
strokeStyle: "dashed",
strokeDasharray: [10, 5]
}); for(var s=0; s<steps.length; s++) {
var drawpath = steps[s].path;
var polyline = new AMap.Polyline({
map: mapObj,
path: drawpath,
strokeColor: "#9400D3",
strokeOpacity: 0.7,
strokeWeight: 4
});
}
mapObj.setFitView();
}
</script>
</html>

【高德地图API】从零開始学高德JS API(五)路线规划——驾车|公交|步行的更多相关文章
- 【高德地图API】从零开始学高德JS API(五)路线规划——驾车|公交|步行
原文:[高德地图API]从零开始学高德JS API(五)路线规划——驾车|公交|步行 先来看两个问题:路线规划与导航有什么区别?步行导航与驾车导航有什么区别? 回答: 1.路线规划,指的是为用户提供3 ...
- 【高德地图API】从零開始学高德JS API(二)地图控件与插件——測距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
不管是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装的一系列更加便于开发人员使用.降低开发人员工作量的二级API接口.除了官方通用的鱼骨.鹰眼控件,还有大量官方开发的地图插件,相似谷歌 ...
- 【高德地图API】从零開始学高德JS API(四)搜索服务——POI搜索|自己主动完毕|输入提示|行政区域|交叉路口|自有数据检索
地图服务.大家能想到哪些?POI搜素,输入提示,地址解析,公交导航,驾车导航,步行导航,道路查询(交叉口),行政区划等等.假设说覆盖物Marker是地图的骨骼,那么服务,就是地图的气血. 有个各种各样 ...
- 关东升的《从零開始学Swift》即将出版
大家好: 苹果2015WWDC大会公布了Swift2.0,它较之前的版本号Swift1.x有非常大的变化.所以我即将出版<从零開始学Swift><从零開始学Swift>将在&l ...
- 从零開始学Swift之Hello World进化版
上节课,也就是昨晚啦,我们学习到从零開始学Swift之Hello World.那一节仅仅有一句代码,大家会认为不够过瘾. 那么这节课,就给大家来多点瘾货吧! 先上图! //var 代表变量的类型, s ...
- 《PHP 5.5从零開始学(视频教学版)》内容简单介绍、文件夹
<PHP 5.5从零開始学(视频教学版)>当当网购买地址: http://product.dangdang.com/23586810.html <PHP 5.5从零開始学(视频教学版 ...
- 从零開始学android<数据存储(1)SharedPreferences属性文件.三十五.>
在android中有五种保存数据的方法.各自是: Shared Preferences Store private primitive data in key-value pairs. 相应属性的键值 ...
- 第13章、布局Layouts之RelativeLayout相对布局(从零開始学Android)
RelativeLayout相对布局 RelativeLayout是一种相对布局,控件的位置是依照相对位置来计算的,后一个控件在什么位置依赖于前一个控件的基本位置,是布局最经常使用,也是最灵活的一种布 ...
- 从零開始学android<SeekBar滑动组件.二十二.>
拖动条能够由用户自己进行手工的调节,比如:当用户须要调整播放器音量或者是电影的播放进度时都会使用到拖动条,SeekBar类的定义结构例如以下所看到的: java.lang.Object ↳ an ...
随机推荐
- ActiveReports 9实战教程(2): 准备数据源(设计时、执行时)
在上讲中<ActiveReports 9实战教程(1): 手把手搭建好开发环境Visual Studio 2013 社区版>,我们已经结合Visual Studio 2013搭建好了Act ...
- Vue自定义指令实现下拉加载:v-loadmore
和methods平级: directives: { loadmore: {//自定义指令: 下拉加载 bind(el, binding) { var p = 0; var t = 0; ...
- 禁止input输入空格
仅适用于PC端:$("input").attr("onKeypress","javascript:if(event.keyCode == 32)eve ...
- 【Educational Codeforces Round 36 A】 Garden
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 枚举用哪一个桶就好 [代码] #include <bits/stdc++.h> using namespace std; ...
- lubuntu自动登录(lxde)
lubuntu自动登录(lxde) 1.重启ubuntu,在grub界面长按shirft进入grub菜单: 2.选择recovery mode,按"e"键进入编辑页面: 3.把ro ...
- LinearLayout-控件不显示
今天Mms遇到了一个问题,布局如下 <RelativeLayout android:layout_width="match_par ...
- 洛谷P3374 【模板】树状数组 1(CDQ分治)
题目描述 如题,已知一个数列,你需要进行下面两种操作: 1.将某一个数加上x 2.求出某区间每一个数的和 输入输出格式 输入格式: 第一行包含两个整数N.M,分别表示该数列数字的个数和操作的总个数. ...
- Day6上午解题
预计分数:100+100+30=230 实际分数:90+25+10=125 T1少判了一种情况,T2的贪心是错的,T3被卡了... T1 模拟水题,注意20的可以用3个5块的找 #include< ...
- (转)Tomcat文件详解
做web项目,最常用的服务器就是Apache的tomcat.虽然一直在用tomcat,但都是仅限在使用的阶段,一直没有深入学习过.想深入学习tomcat,首推的肯定是官网:http://tomcat. ...
- Flask项目之手机端租房网站的实战开发(十三)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 接着上一篇博客继续往下写 :https://blog.csdn.net/qq_41782425/article/details/8 ...
