jQuery的实现原理和核心
1、jQuery的实现原理

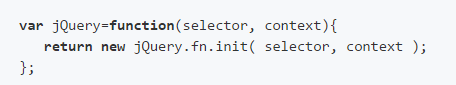
- 1)jQuery采用的是构造函数模式进行开发的,jQuery是一个类
- 2)上面说的常用的方法(CSS、属性、筛选、事件、动画、文档处理)都是定义在jQuery.prototype上的 ->只有jQuery的实例才能使用这些方法
2、选择器/筛选
- 1)我们的选择器其实就是创造jQuery类的一个实例 ->获取页面中元素用的 jQuery(); -> $()
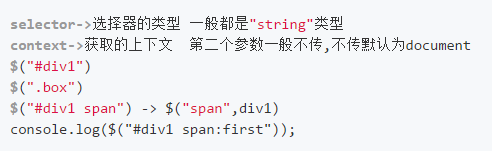
$()就是jQuery的选择器,就是创建jQuery这个类的一个实例 - 2)执行的时候需要传递两个参数

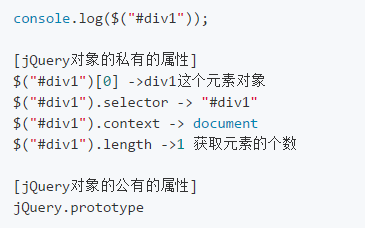
- 3)通过选择器获取的是一个jQuery类的实例->jQuery对象

4)我们获取的是jQuery对象(他是jQuery的实例)不是我们的原生js对象
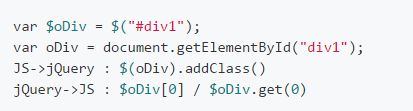
jQuery:$("#div1")
JS:document.getElementById("div1") 原生JS的对象不能直接的使用jQuery的方法,同理,jQuery的对象也不能使用原生js的方法
$("#div1").className = "box"; no
document.getElementById("div1").addClass();5)互相转化

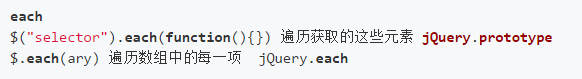
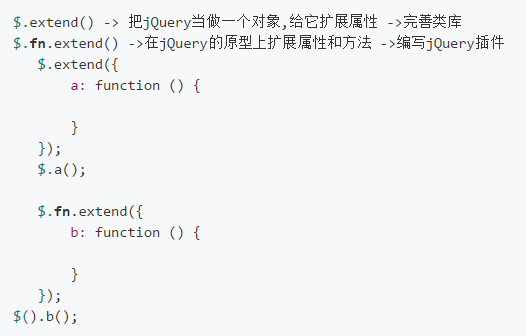
3、核心


我们的jQuery不仅仅是一个类(在它的原型上定义了很多的方法,每一个jQuery的实例都可以使用这些方法),它还是一个普通的对象,在jQuery本身的属性中还增加了一系列的方法:Ajax、each、工具
$.unique(ary)
$.ajax()

jQuery的实现原理和核心的更多相关文章
- jquery-2 jQuery原理和核心方法(多看学习视频)
jquery-2 jQuery原理和核心方法(多看学习视频) 一.总结 一句话总结:jQuery就是普通的js对象,只不过方法比较多而已,属性就length一个. 1.jquery的链式操作的底层原 ...
- Hbase的架构原理、核心概念
Hbase的架构原理.核心概念 1.Hbase的表.行.列.列族 2.核心组件: Table和region Table在行的方向上分割为多个HRegion, 一个region由[startkey,en ...
- 李洪强iOS开发之RunLoop的原理和核心机制
李洪强iOS开发之RunLoop的原理和核心机制 搞iOS之后一直没有深入研究过RunLoop,非常的惭愧.刚好前一阵子负责性能优化项目,需要利用RunLoop做性能优化和性能检测,趁着这个机会深入研 ...
- 前端知识点回顾之重点篇——jQuery实现的原理
jQuery jQuery的实现原理 参考:https://blog.csdn.net/zhouziyu2011/article/details/70256659 外层沙箱和命名空间$ 为了避免声明了 ...
- Spring Boot 自动配置的原理、核心注解以及利用自动配置实现了自定义 Starter 组件
本章内容 自定义属性快速入门 外化配置 自动配置 自定义创建 Starter 组件 摘录:读书是读完这些文字还要好好用心去想想,写书也一样,做任何事也一样 图 2 第二章目录结构图 第 2 章 Spr ...
- [转载]jQuery诞生记-原理与机制
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3520 一.看似偶然的 ...
- jQuery诞生记-原理与机制
一.看似偶然的东西实际是必然会发生的 我大学时候在图书馆翻过一本很破旧的书,讲生物理论的,主要内容就是探讨生命的产生是偶然还是必然.里面很多亚里士多德都看不懂的公式计算什么的,还有模拟原始地球环境出现 ...
- 解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思. .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数 ...
- 简单的jquery拖曵原理js特效实例
<!DOCTYPE html> <html> <title>简单拖曵原理实例</title> <script language="jav ...
随机推荐
- Android.mk脚本推断文件是否存在
Android.mk 推断文件是否存在,若存在则复制该文件到某个文件夹 $(shell test -f [文件] && echo yes)的值假设是yes, 则文件存在,然后进行she ...
- IOCP模型总结(总结回想)
IOCP旧代码重提.近期一直在玩其它方面的东东.时不时回想一下,收益多多. IOCP(I/O Completion Port,I/O完毕port)是性能最好的一种I/O模型.它是应用程序使用线程池处理 ...
- 【推荐】适合本科生的网络公开课(MOOC为主),不断更新……
题记:身在海大(湛江),是幸运还是不幸,每一个人有自己的定义.人生不能再来一次,唯有把握当下.提高自己,才可能在不能拼爹的年代靠自身实力前行.或许,我们做不了富二代.但我们每一个人.都有机会成为富二代 ...
- zoj 2778 - Triangular N-Queens Problem
题目:在三角形的棋盘上放n皇后问题. 分析:找规律题目.依照题目的输出,能够看出构造法则: 先填奇数,后填偶数.以下我们仅仅要证明这样的构造的存在性就可以. 解法:先给出集体构造方法,从(1.n-f( ...
- Python: PS 滤镜特效 -- Marble Filter
本文用 Python 实现 PS 滤镜特效,Marble Filter, 这种滤镜使图像产生不规则的扭曲,看起来像某种玻璃条纹, 具体的代码如下: import numpy as np import ...
- 4.cocos场景和层的调用
调用关系: AppDeligate.cpp bool AppDelegate::applicationDidFinishLaunching() { // initialize director aut ...
- freeMark
1. 什么是freemark Freemaker是一个”模板引擎”,也可以说是一个基于模板技术的生成文本输出的一个通用工具 2.一般的用途: l 能用来生成任意格式的文本:HTML,XML ...
- Spark Tachyon的命令行使用
Tachyon命令行使用 Tachyon接口说明 接口操作示例 copyFromLocal copyToLocal ls和lsr count cat mkdir.rm.rmr和touch pin和un ...
- 摆脱技术思维,转向产品思维——寻找“万能”IDC的苦恼
背景:近期在新产品的开发任务完毕后一直在为寻找好的IDC和优质的托管服务忙碌.需求源自于我们重点要解决之前老版产品面临的国内外用户訪问速度慢甚至连接不上的问题. 除去架构技术上使用高性能.可扩展的方案 ...
- vue.js最最最最简单实例
vue.js最最最最简单实例 一.总结 一句话总结: 1.vue.js实现实现数据的双向绑定用的是什么标记? 双大括号:比如{{message}} 2.vue数据循环输出的标记是什么? 用的是标签的v ...
