css的外边距合并或者外边距塌陷问题
第一种情况:
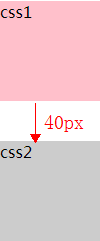
已知两个宽和高均为100px,margin均为20px的div垂直排列,现象如下图所示:

当设置css1的margin-bottom:40px;或者css2的margin-top:40px时,现象如下图所示:

结论:
只有当两个垂直排列的盒子的垂直外边距挨在一起时会产生合并问题,此问题也不需要解决,记住谁的外边距较大就采用谁的外边距就ok了。
水平排列的盒子不存在合并的问题。
下面实验证实:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
/*抽取两个盒子共同特点的代码*/
width:100px;
height: 100px;
margin: 20px;
float: left; /*左浮动实现盒子水平排列*/
}
/*分别设置两个盒子不同的颜色*/
.div1{
background: pink;
}
.div2{
background:#CCC;
}
</style>
</head>
<body> <div class="div1">css1</div>
<div class="div2">css2</div> </body>
</html>
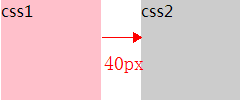
现象为:

第二种情况:
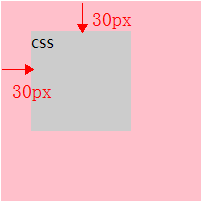
一个宽高均为200px的div1内嵌一个宽高均为100px的div2,当给div2设置margin:30px时,现象为:

此时外面的这个大的div的margin也变成了30px,下面这段解决此问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style> .div1{
width: 200px;
height: 200px;
background: pink;
overflow: hidden; /*解决该问题的代码*/
/*border:1px solid black 第二种解决办法:给大div设置一个边框*/
}
.div2{
width:100px;
height:100px;
margin: 30px;
background:#CCC; }
</style>
</head>
<body> <div class="div1">
<div class="div2">css</div>
</div> </body>
</html>
需要在大的div中写入overflow: hidden;这句代码可以理解为让浏览器显示该div的时候检查一下是否有问题,如果有问题,浏览器来解决。第二种解决办法见上面的代码。
最后的现象为:

css的外边距合并或者外边距塌陷问题的更多相关文章
- CSS外边距合并&块格式上下文
前言问题Margin Collapsing 外边距合并Block Formatting Context 块格式化上下文解决方案参考 前言 之前在前端开发的过程中,都没有遇到外边距合并的问题(其实是因为 ...
- margin显示怪异,外边距合并问题
很多时候我们使用两个div,内层的div设置文字,需要垂直居中与上层div,但是怎么设置样式都不行,vertical-align:middle也不行. 代码: <div style=" ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- 关于CSS的外边距合并问题
首先,需要明确的是只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 而在普通文档流中,这又分两种情况,分别是父子元素之间和相邻元素之间. <!D ...
- CSS 外边距合并。
<div id = "parent"> <div id = "child"> demo </div> </div> ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
随机推荐
- Array的内置方法思维导图整理(JavaScript)
按照MDN整理的数组部分的思维导图,主要目的是方便查漏补缺,所以写的不是很详细.
- vue项目的路由配置
方案一.在生成项目的时候就选择安装路由; 这个地方选择y即可; 生成项目之后在src目录下会有router文件夹,里面有index.js,并且里面已经存在一个helloWorld页面了,可以直接模仿着 ...
- P2080 增进感情
题目背景 小明和小红的感情,是慢慢发展起来的. 题目描述 他们对对方分别有一个好感值.定义两人的亲密程度为两人的好感值之和. 如果他们的亲密程度达到V,则他们将走到一起.他们以后的生活将取决于两人的好 ...
- elasticsearch学习(1)简单查询与聚合
elastic 被用作全文搜索.结构化搜索.分析以及这三个功能的组合 一个ElasticSearch集群可以包含多个索引, 每个索引包含多个类型 一个类型存储着多个文档 每个文档又有多个属性 索引(名 ...
- 关于while((c=getchar()))的一些应用与思考
最近做题发现一个特别牛逼又特别神奇的读取入字符串的方法 while((c=getchar())!=....) { //do something } 为什么说强大呢,首先这个表达式对空格回车都不怕,他不 ...
- Excel 绘制正态概率图-正态性检验
- 编写who命令
第一个版本: /* who1.c - a first version of the who program * open, read UTMP file, and show results. */ # ...
- N天学习一个linux命令之netstat
用途 打印网络连接,路由表,网卡信息,假连接,组播成员信息 用法 1 显示网络连接信息 netstat [address_family_options] [--tcp|-t] [--udp|-u] [ ...
- CF #327 DIV2 D、E
两题都不难. 对于D题,可以使用相对移动,把吹aircraft移动变成相反方向的待援点的移动.假设此时时间为t,把aircraft的速度设为Vmax,看待援点在飞船最大速度飞行t秒的范围内,注意风向变 ...
- 《鸟哥的Linux私房菜-基础学习篇(第三版)》(五)
第4章 安装CentOS 5.x与多重引导小技巧 1. 本练习机的规划(尤其是分区參数) 分了四个分区: 1)/boot:primary 2)/:primary 3)/ho ...
