PWA之Service work
原文
简书原文:https://www.jianshu.com/p/84a4553d81a8
大纲
1、Service Workers: PWA 的关键
2、理解 Service Workers
3、Service Worker 生命周期
4、Service Worker 基础示例
1、Service Workers: PWA 的关键
正如我之前所提到的,释放 PWA 力量的关键在于 Service Workers 。就其核心来说,Service Workers 只是后台运行的 worker 脚本。它们是用 JavaScript 编写的,只需短短几行代码,它们便可使开发者能够拦截网络请求,处理推送消息并执行许多其他任务。
最棒的一点是,如果用户的浏览器不支持 Service Workers 的话,它们只是简单地回退,你的网站还作为普通的网站。正是由于这一点,它们被描述为“完美的渐进增强”。渐进增强术语是指你可以先创建能在任何地方运行的体验,然后为支持更高级功能的设备增强体验。
2、理解 Service Workers
“将你的网络请求想象成飞机起飞。Service Worker 是路由请求的空中交通管制员。它可以通过网络加载,或甚至通过缓存加载。
作为“空中交通管制员”,Service Workers 可以让你全权控制网站发起的每一个请求,这为许多不同的使用场景开辟了可能性。空中交通管制员可能将飞机重定向到另一个机场,甚至延迟降落,Service Worker 的行为方式也是如此,它可以重定向你的请求,甚至彻底停止。
虽然 Service Workers 是用 JavaScript 编写的,但需要明白它们与你的标准 JavaScript 文件略有不同,这一点很重要。Service Worker:
运行在它自己的全局脚本上下文中
不绑定到具体的网页
无法修改网页中的元素,因为它无法访问 DOM
只能使用 HTTPS

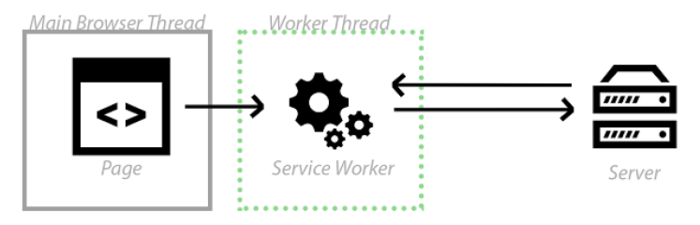
Service Worker 运行在 worker 上下文中,这意味着它无法访问 DOM,它与应用的主要 JavaScript 运行在不同的线程上,所以它不会被阻塞。它们被设计成是完全异步的,因此你无法使用诸如同步 XHR 和 localStorage 之类的功能。
在上面的图中,你可以看到 Service Worker 处于不同的线程,并且可以拦截网络请求。记住,Service Worker 就像是“空中交通管制员”,它可以让你全权控制网站中所有进出的网络请求。这种能力使它们极其强大,并允许你来决定如何响应请求。
3、Service Worker 生命周期
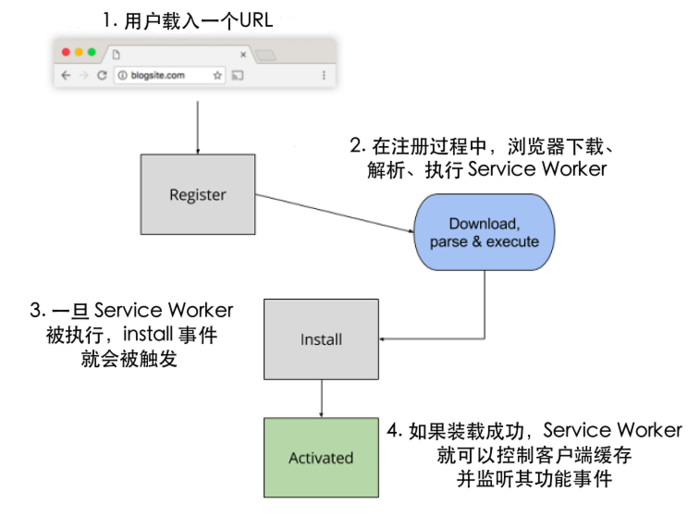
当用户首次导航至 URL 时,服务器会返回响应的网页。在下图中,你可以看到在第1步中,当你调用 register() 函数时, Service Worker 开始下载。在注册过程中,浏览器会下载、解析并执行 Service Worker (第2步)。如果在此步骤中出现任何错误,register() 返回的 promise 都会执行 reject 操作,并且 Service Worker 会被废弃。
一旦 Service Worker 成功执行了,install 事件就会激活 (第3步)。Service Workers 很棒的一点就是它们是基于事件的,这意味着你可以进入这些事件中的任意一个。我们将在本书的第3章中使用这些不同的事件来实现超快速缓存技术。
一旦安装这步完成,Service Worker 便会激活 (第4步) 并控制在其范围内的一切。如果生命周期中的所有事件都成功了,Service Worker 便已准备就绪,随时可以使用了!

对我个人而言,我觉得记住 Service Worker 生命周期最简单的方法就是把它当成一组交通信号灯。在注册过程中,Service Worker 处于红灯状态,因为它还需要下载和解析。接下来,它处于黄灯状态,因为它正在执行,还没有完全准备好。如果上述所有步骤都成功了,你的 Service Worker 在将处于绿灯状态,随时可以使用。
需要注意的是,当第一次加载页面时,Service Worker 还没有激活,所以它不会处理任何请求。只有当它安装和激活后,才能控制在其范围内的一切。这意味着,只有你刷新页面或者导航到另一个页面,Service Worker 内的逻辑才会启动。
4、Service Worker 基础示例
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>github-page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<!-- un-comment this code to enable service worker -->
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js').then(function(registration) {
// 注册成功
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// 注册失败 :(
console.log('ServiceWorker registration failed: ', err);
});
}
</script>
</head>
<body>
<h3>sdfsdfsdfdsf</h3>
</body>
</html>
PWA之Service work的更多相关文章
- [PWA] 9. Service worker registerion && service work's props, methods and listeners
In some rare cases, you need to ask user to refresh the browsser to update the version. Maybe becaus ...
- [PWA] 2. Service worker life cycle
Once serive worker is registered, the first time we go to the app, we cannot see the logs from servc ...
- 调研pwa和sw
概述 处于好奇,最近我调研了一下pwa和service worker,有些新的,记录下来,供以后开发时参考,相信对其他人也有用.pwa主要是通过service worker实现的,它主要包括桌面图标, ...
- 转《service worker在移动端H5项目的应用》
1. PWA和Service Worker的关系 PWA (Progressive Web Apps) 不是一项技术,也不是一个框架,我们可以把她理解为一种模式,一种通过应用一些技术将 Web App ...
- service worker在移动端H5项目的应用
1. PWA和Service Worker的关系 PWA (Progressive Web Apps) 不是一项技术,也不是一个框架,我们可以把她理解为一种模式,一种通过应用一些技术将 Web App ...
- 【转】HTTP学习---Web 缓存
[原文]https://www.toutiao.com/i6592743068623962632/ 1. 前端缓存概述 前端缓存主要是分为HTTP缓存和浏览器缓存.其中HTTP缓存是在HTTP请求传输 ...
- CSDN日报20170217——《辞职信:写给我的“藤野先生”》
[程序人生] 辞职信:写给我的"藤野先生" 作者:马伟青 对于离职的事情,我想由衷的对你说声抱歉! 我不是一个不懂得感恩的人,也不是一个不忠诚的人,更不是一个不热爱工作的人.不管提 ...
- 【Web技术】337- 秒懂 Web 缓存
点击上方"前端自习课"关注,学习起来~ 最近把前端缓存重新整理了一下,从整体的层面上把前端所有能用的缓存方案梳理了一遍.同时,对于http缓存,使用了表格的方案,使得原先晦涩难记的 ...
- 浏览器缓存 All In One
浏览器缓存 All In One HTTP 缓存 强缓存 expired Cache-Control max-age s-maxage 协商缓存 E-tag last-modified 本地缓存 co ...
随机推荐
- 海康威视抓拍一体机--- C#源码
https://pan.baidu.com/s/1kV4AjRp 需要的联系qq:694666781
- 洛谷——P2678 跳石头
https://www.luogu.org/problem/show?pid=2678#sub 题目背景 一年一度的“跳石头”比赛又要开始了! 题目描述 这项比赛将在一条笔直的河道中进行,河道中分布着 ...
- jquary依据td中button的元素属性删除tr行(删选出想删除的行)
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcnVveXVhbnlp/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- android图像处理系列之四--给图片添加边框(上)
图片处理时,有时需要为图片加一些边框,下面介绍一种为图片添加简单边框的方法. 基本思路是:将边框图片裁剪成八张小图片(图片大小最好一致,不然后面处理会很麻烦),分别对应左上角,左边,左下角,下边,右下 ...
- 1.17 Python基础知识 - 迭代器和生成器初识
可循环迭代的对象称为可迭代对象,迭代器和生成器函数是可迭代对象. 列表解析表达式:可以简单高效处理一个可迭代对象,并生成结果列表 示例代码: [ i ** 2 for i in range(10) ] ...
- mysql 实行模糊查询 一个输入值匹配多个字段和多个输入值匹配一个字段
mysql 实行模糊查询 一个输入值匹配多个字段 MySQL单表多字段模糊查询可以通过下面这个SQL查询实现 为啥一定要150字以上 真的麻烦 还不让贴代码了 SELECT * FROM `ma ...
- ListView Item 点击展开隐藏问题
public class ListAdapter extends BaseAdapter { private Context mContext; private View mLastV ...
- ubuntu-安装中文拼音输入法
一下内容转载自http://blog.chinaunix.net/uid-24410388-id-3501873.html 自己验证了可用.转载了,已留做日后使用 步骤: step1:安装ibus所需 ...
- GO语言学习(二十)Go 语言递归函数
Go 语言递归函数 递归,就是在运行的过程中调用自己. 语法格式如下: func recursion() { recursion() /* 函数调用自身 */ } func main() { recu ...
- 原生js大总结六
051.如何打印当前浏览器的版本等信息 navigator.userAgent 返回包含浏览器版本等信息的字符串 ,常用于判断浏览器版本及使用设备(PC或者移动端 052 .在浏览器地址栏 ...
