vue-cli3+typescript+router
vue基于类的写法,和基于对象的写法并不一致。
使用vue-cli3创建的项目,src目录下的文件结构并没有多大区别,store、router、app、view、components、aeests该有的还是有的。
但是,多了一个东西:vue-property-decorator,vue-property-decorator是vue-class-component的超集。
import { Component, Emit, Inject, Model, Prop, Provide, Vue, Watch } from 'vue-property-decorator'
最主要的区别就是这里,组件的定义,参数的接受,方法的定义,等等。
但是本文主要讲的是router的监听。
路由监听
用vue2的vue-cli创建项目,在src下有App.vue,main.js,其中如果要做路由权限控制,可以通过在main.js添加以下代码来控制:
import router from './router'
router.beforeEach((to, from, next) => {
/*如果需要登录,当前没有登录,直接跳转到登录页*/
if (to.meta.Auth && !store.state.loginStatus) {
return next({ name: 'Login', query: {path: to.name}})
}
next()
})
这个功能,在新版本的vue3中依然可以使用,因为使用了typescript,所以应该是main.ts文件。
但是如果要在组件内部使用路由监听,就遇到问题了,路由钩子beforeRouteEnter,beforeRouteLeave,beforeRouteUpdate不生效。
解决方案:
// main.ts
import Component from 'vue-class-component' Component.registerHooks([
'beforeRouteEnter',//进入路由之前
'beforeRouteLeave',//离开路由之前
'beforeRouteUpdate'
])
路由规则文件:
//router.ts
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue'; Vue.use(Router); export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home,
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue'),
},
],
});
路由载入组件:
//About.vue <template>
<div class="about">
<h1>This is an about page</h1>
<h2 @click="click(10)">count:{{count}}</h2>
<p>getCount:{{getCount}}</p>
</div>
</template>
<script lang="ts">
import { Component, Emit, Inject, Model, Prop, Provide, Vue, Watch } from 'vue-property-decorator' @Component
export default class About extends Vue {
private count: number = ;
private num: number = ; private click(num: number) {
this.count = num + this.count;
this.num++
} // 相当于computed属性
get getCount() {
return this.count +
} beforeCreate() {
console.log('beforecreate');
}
created() {
console.log('created')
}
beforeMount() {
console.log('beforemounted');
}
mounted() {
console.log('mounted');
}
beforeRouteEnter(to: any, from: any, next: () => void): void {
console.log('beforeRouteEnter111');
next();
}
beforeRouteUpdate(to: any, from: any, next: () => void): void {
console.log('beforeRouteUpdate111');
next();
}
beforeRouteLeave(to: any, from: any, next: () => void): void {
console.log('beforeRouteLeave111');
next();
} @Watch('count') // 监听count
private aaa(val: any, oldval: any) {
console.log(val, oldval);
} @Watch('num') // 监听num
private bbb(a: number, b: number) {
console.log(a, b)
} } </script>
<style lang="less">
.about {
background-color: red;
h1 {
color: #fdfdfd;
}
}
</style>
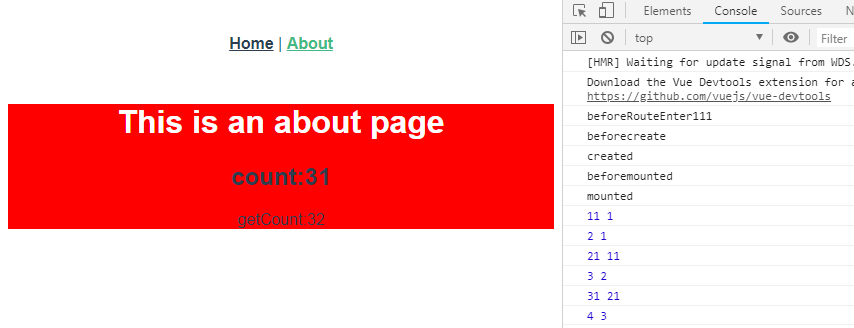
效果图:

prop传值及component组件
// home.vue <template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld :msg='msg' :title='title'/>
</div>
</template> <script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import HelloWorld from '@/components/HelloWorld.vue'; // @ is an alias to /src @Component({
components: {
HelloWorld,
},
})
export default class Home extends Vue {
private msg: String = "Welcome to Your Vue.js + TypeScript App"
private title: String = 'I am title'
} </script>
// helloworld.vue
<template>
<div class="hello">
<h2>title:{{title}}</h2>
<h1>msg:{{ msg }}</h1>
</div>
</template> <script lang="ts">
import { Component, Prop, Vue } from 'vue-property-decorator'; @Component
export default class HelloWorld extends Vue {
@Prop() private msg !: string;
@Prop() private title !: string;
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
h3 {
margin: 40px ;
}
ul {
list-style-type: none;
padding: ;
}
li {
display: inline-block;
margin: 10px;
}
a {
color: #42b983;
}
</style>
效果展示:

vue-cli3+typescript+router的更多相关文章
- Vue Cli3 TypeScript 搭建工程
Vue Cli3出来也一段时间了,我想尝试下Vue结合TypeScript搭建个工程,感受下Vue下用TS...网上有一篇讲的非常详细的教程 vue-cli3.0 搭建项目模版教程(ts+vuex+ ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- VUE CLI3.X 创建项目
Node.js环境搭建 Node.js基于V8引擎,可以让js代码脱离浏览器运行 Vue CLI3.0 需要Node.js 8.9或者更高版本. 用nvm或者nvm-windows在同一台电脑中管理多 ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
- vue与TypeScript集成配置最简教程
https://blog.csdn.net/u014633852/article/details/73706459 https://segmentfault.com/a/119000001187808 ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- Vue CLI3 关闭热替换后出现的warning
用vue cli3做项目的时候如果开启了typescript的严格模式,在dev server热替换的时候往往就会打出一大堆warning,严重的影响了编译效率.官方并没有提供关闭warning的ap ...
随机推荐
- nginx_安装测试
首先安装环境: [root@local nginx-1.9.14]# yum install gcc-c++ pcre pcre-devel zlib zlib-devel openssl op ...
- day34-2 类和对象(重点)
目录 类 定义类和对象 __dict__ 和__class__ 创建对象时的底层运作 定义对象独有的特征 init __slots__(了解) 给对象添加属性时的底层运作 类 分类/类别 上述的代码( ...
- vue实现单页应用demo
vue + webpack +ES6/7 + axiso + vuex + vue-router构建项目前端,node + express + mongodb 开发后台 项目demo地址 https: ...
- SP1825 FTOUR2 - Free tour II 点分治+启发式合并+未调完
题意翻译 给定一棵n个点的树,树上有m个黑点,求出一条路径,使得这条路径经过的黑点数小于等于k,且路径长度最大 Code: #include <bits/stdc++.h> using n ...
- HDU 4405 Aeroplane chess(概率dp,数学期望)
题目 http://kicd.blog.163.com/blog/static/126961911200910168335852/ 根据里面的例子,就可以很简单的写出来了,虽然我现在还是不是很理解为什 ...
- Google Shell Style Guide
转自:http://google.github.io/styleguide/shell.xml Shell Style Guide Revision 1.26 Paul Armstrong Too m ...
- 【JavaScript游戏开发】使用HTML5+Canvas+JavaScript 封装的一个超级马里奥游戏(包含源码)
这个游戏基本上是建立在JavaScript模块化的开发基础上进行封装的,对游戏里面需要使用到的游戏场景进行了封装,分别实现了Game,Sprite,enemy,player, base,Animati ...
- 亚马逊免费服务器搭建Discuz!论坛过程(一)
1:申请 目前亚马逊服务器免费12个月,需要一张信用卡即可免费注册领取. 地址:https://aws.amazon.com/cn/free/ 2: 创建实例 2.1进入控制台:https://ap- ...
- 【ACM】hdu_zs2_1003_Problem C_201308031012
Problem C Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other)Total Subm ...
- Eclipse安装Jetty插件(Web容器)
Eclipse除了安装Tomcat插件外,还可以安装Jetty,相对来说Jetty比Tomcat配置简单. Tomcat安装及配置:http://www.cnblogs.com/EasonJim/p/ ...
