完全抽离WebAPi之特殊需求返回HTML、Css、JS、Image
前言
今天我们来实现一个特殊的需求,这个需求说来也不过分,不过有点违背WebAPi的真实用途,WebAPi不过是作为传输数据而用,若非在项目开发中断不可想到还要实现一个页面来实时显示列表并进行后续其他操作。接下来我们来看看。
话题介绍
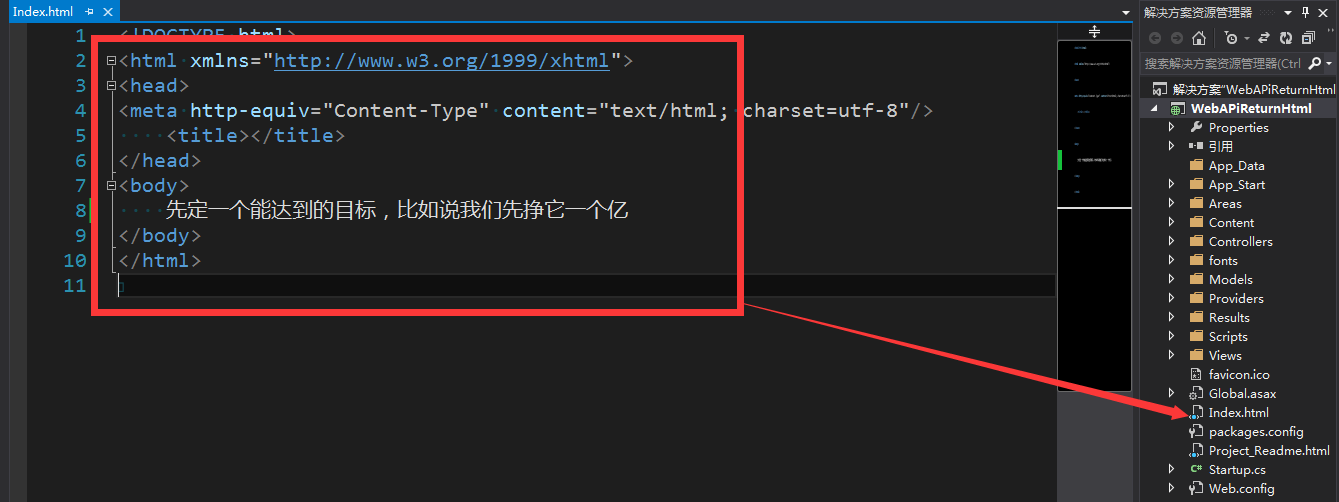
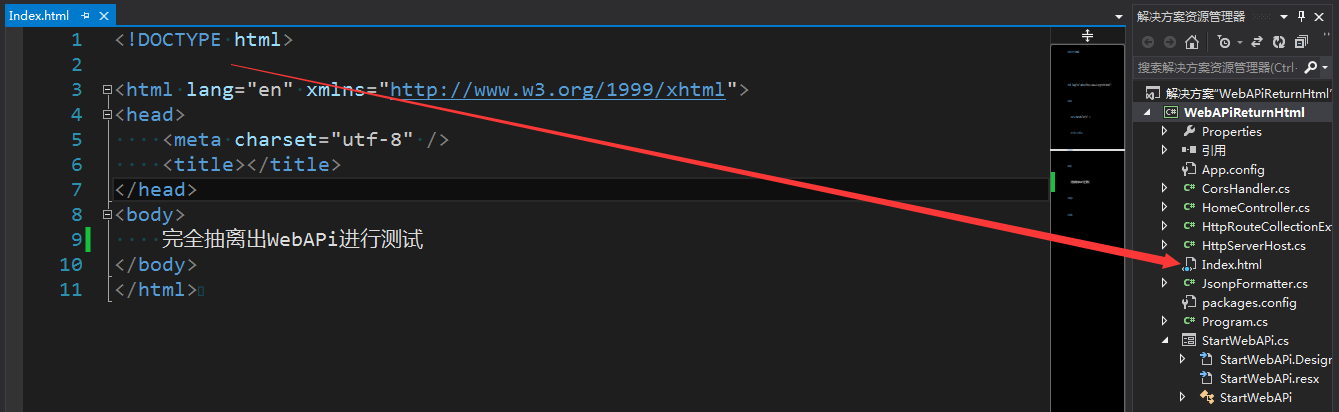
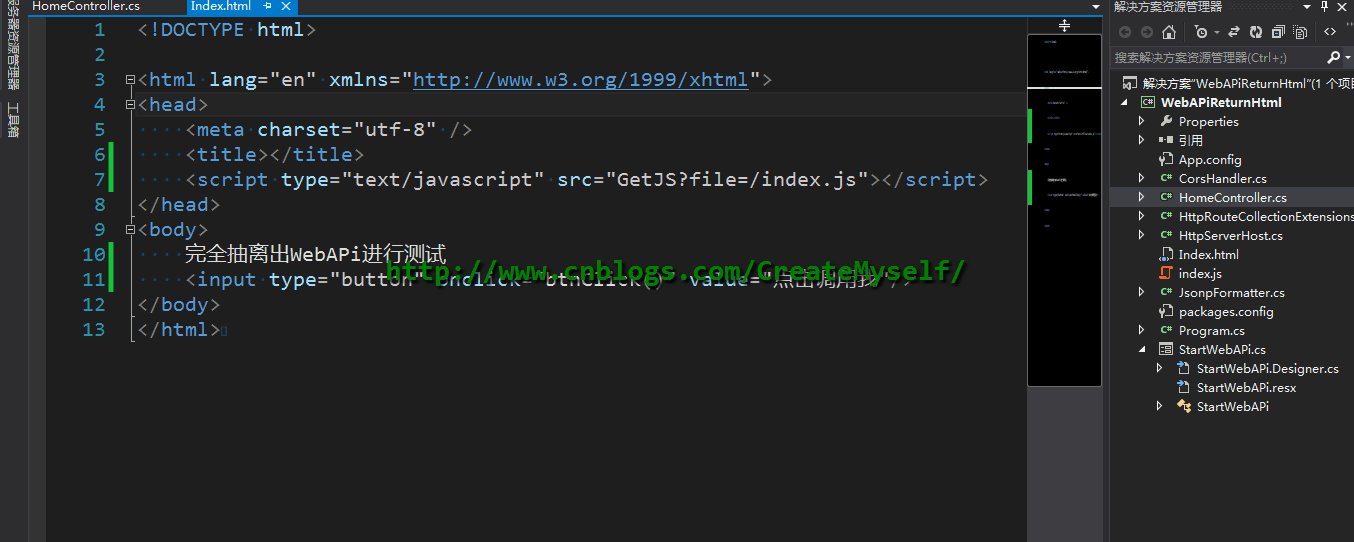
当我们建立一个应用程序时可以选择是否建立WebAPi项目,我们选择建立WebAPi,同时在其根目录下建立一个Index的Html页面,于是乎则有了如下的样子:

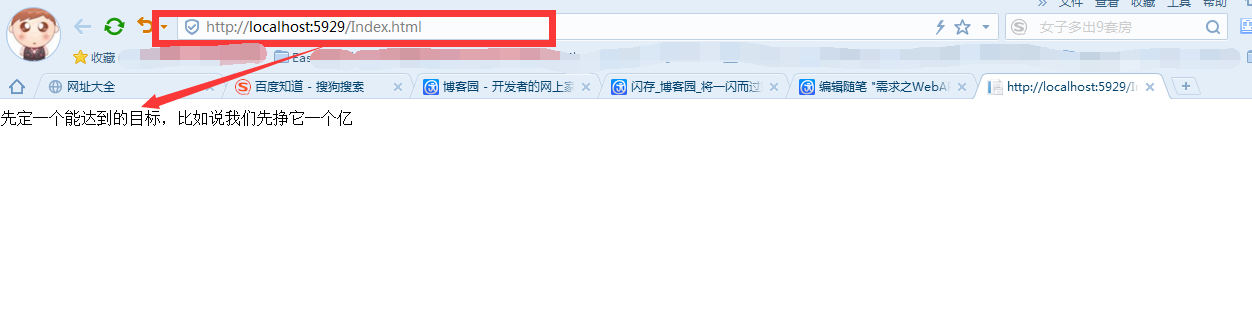
我们运行起来看看是否能正确显示结果:

从这里我们可以看出貌似不存在我们本节所需要讲解的问题,这里的介绍也就仅供我们玩玩而已,实际开发中会把WebAPi完全抽离出来作为服务来进行数据传输,而这里能够正确访问到Index页面依然是以MVC为主导,WebAPi寄宿为WebHost,所以访问其目录下的内容毫无疑问会访问到,如果我们将WebAPi完全隔离出来也就是不依赖于IIS,利用Slef-Host来实现。(有关WebAPi中的WebHost以及Self-Host可以参考前面系列文章)。
完全抽离WebAPi
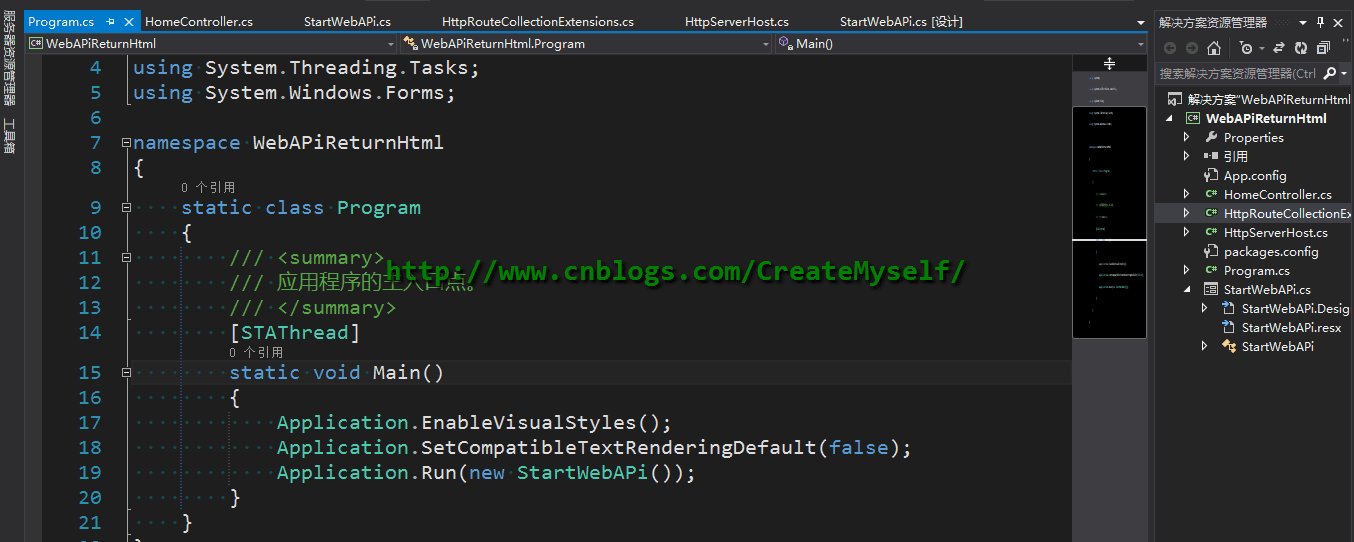
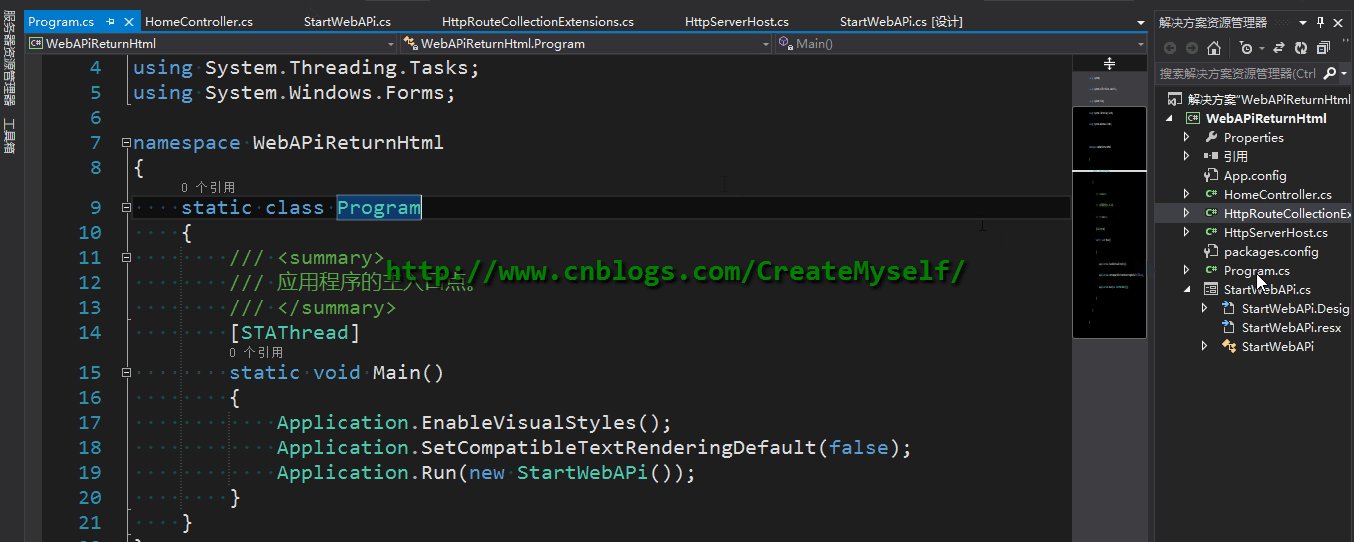
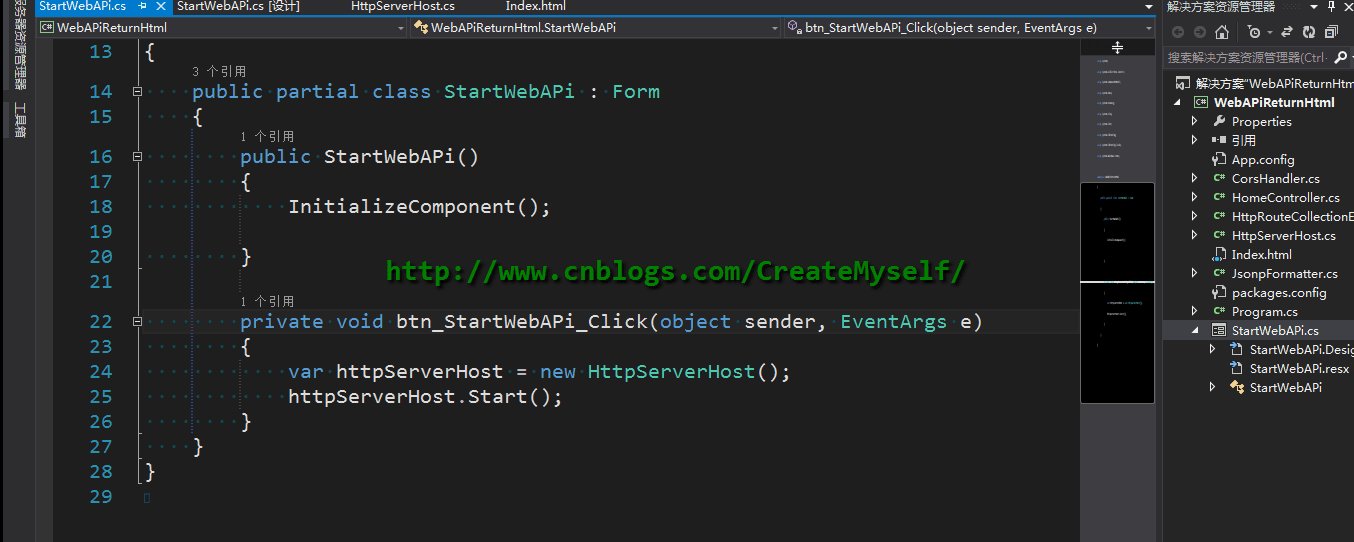
我们来建立一个Windows应用程序起名为WebAPiReturnHtml。
我们新建立一个HttpServerHost类利用 HttpSelfHostServer 来监听Http请求,代码如下:
public class HttpServerHost
{
/// <summary>
/// HttpSelfHostServer实例
/// </summary>
private HttpSelfHostServer _server; /// <summary>
/// 启动HTTP服务器
/// </summary>
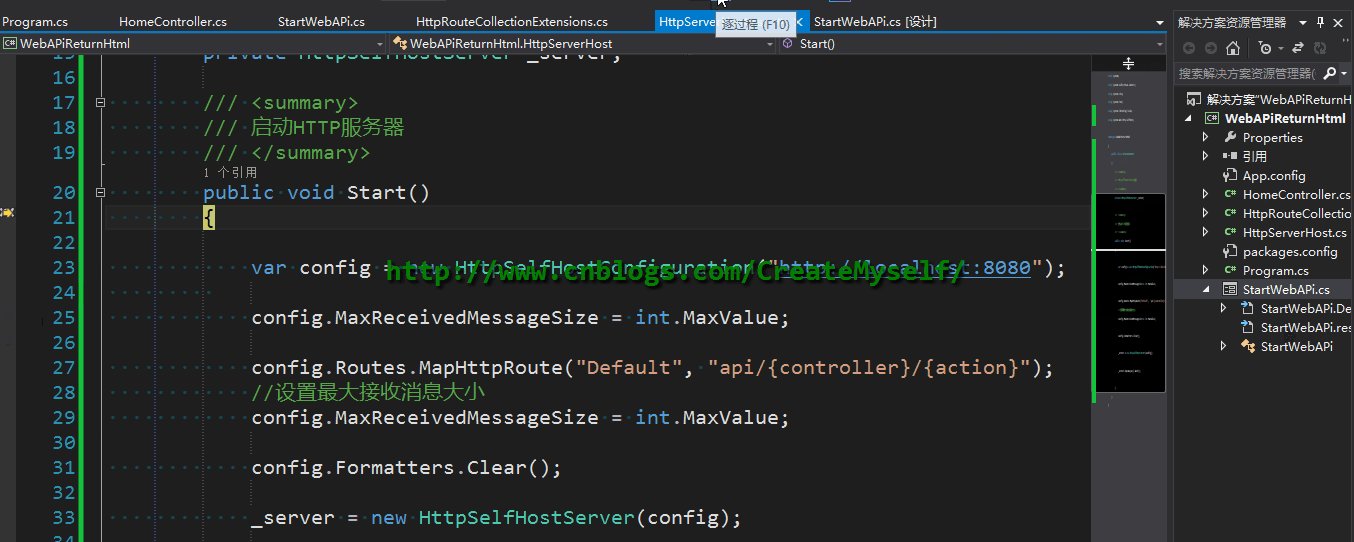
public void Start()
{ var config = new HttpSelfHostConfiguration("http://localhost:8080"); config.MaxReceivedMessageSize = int.MaxValue; config.Routes.MapHttpRoute("Default", "api/{controller}/{action}");
//设置最大接收消息大小
config.MaxReceivedMessageSize = int.MaxValue; config.Formatters.Clear(); config.Formatters.Add(new JsonpFormatter()); _server = new HttpSelfHostServer(config); //允许跨域
_server.Configuration.MessageHandlers.Add(new CorsHandler()); _server.OpenAsync().Wait(); }
}
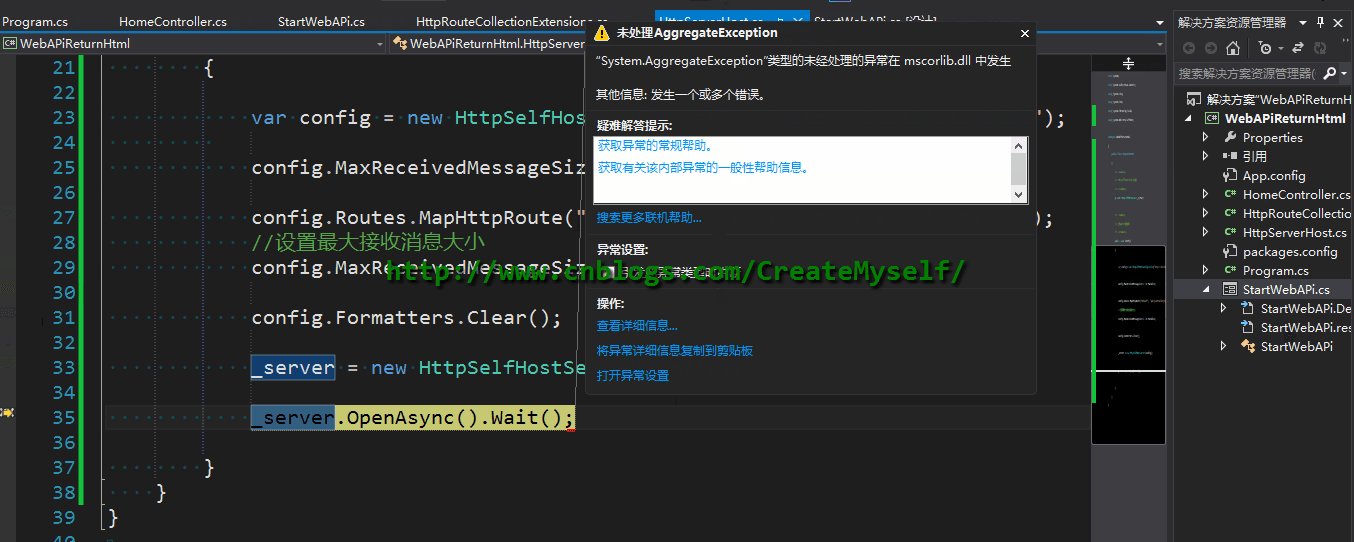
我们来演示下效果:

结果出错了,此时我们应该注意应该以【管理员身份运行VS】才可。
我们紧接着添加测试类如下:
public class HomeController : ApiController
{
[HttpGet]
public string Test()
{
return "OK";
}
}
我们来看看演示结果:

整个完全抽离出WebAPi的过程就是这么简单,接着我们回到开头的话题介绍,我们在此项目下建立Index页面如下来访问试试:

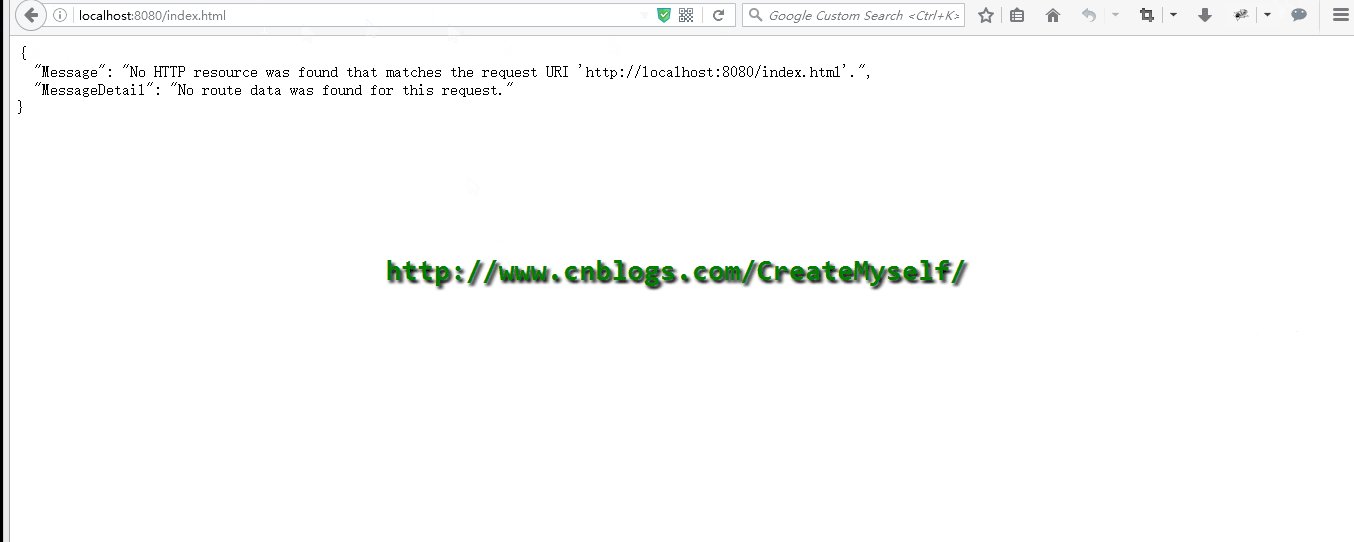
结果如下:

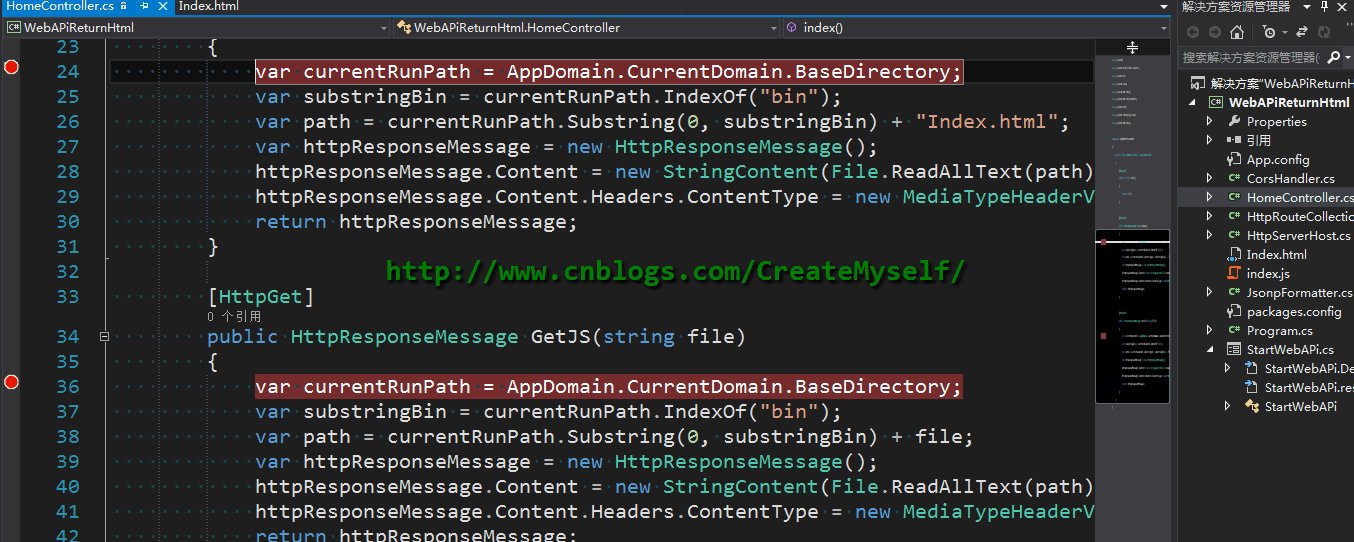
此时则让我们大失所望,完全抽离出WebAPi此时则无妨访问到静态资源,此时我们来利用读取文件字符串的形式来返回该静态资源,如下:
public HttpResponseMessage GetHtml()
{
var currentRunPath = AppDomain.CurrentDomain.BaseDirectory;
var substringBin = currentRunPath.IndexOf("bin");
var path = currentRunPath.Substring(, substringBin) + "Index.html";
var httpResponseMessage = new HttpResponseMessage();
httpResponseMessage.Content = new StringContent(File.ReadAllText(path), Encoding.UTF8);
httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("text/html");
return httpResponseMessage;
}
我们再来看看结果:

如上请求我们可以设置路由特性,如下:
[HttpGet]
[Route("Index")]
此时访问的路径则变为 localhost:/index 更加简洁。为了实现这样的需求只能无所不用其极,如果是加载图片呢,又该如何呢?当然也有解决办法,上述既然有读取字符串StringContent,那肯定有读取图片的流,将上述
httpResponseMessage.Content = new StringContent(File.ReadAllText(path), Encoding.UTF8);
httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("text/html");
修改为如下即可:
httpResponseMessage.Content = new StreamContent(new FileStream(path, FileMode.Open));
httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("image/*");
那么现在问题来了,如何在上述Index.html页面中去请求JS呢?既然有了这个思路那就好办了,我们继续往下看。
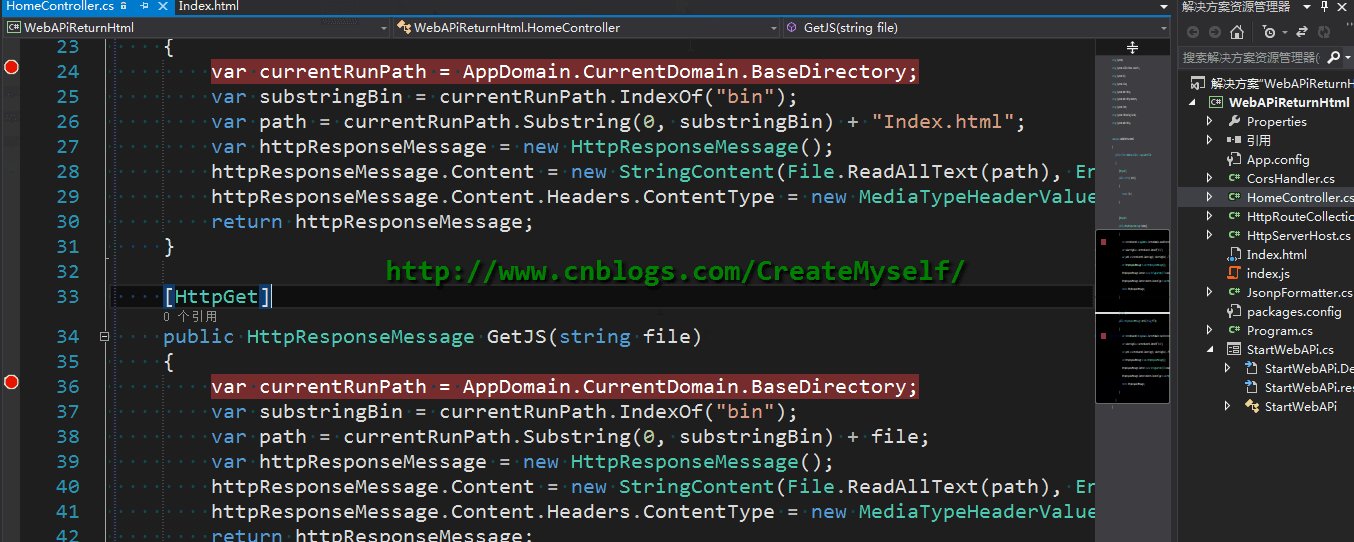
在控制器中返回JS定义如下:
[HttpGet]
public HttpResponseMessage GetJS(string file)
{
var currentRunPath = AppDomain.CurrentDomain.BaseDirectory;
var substringBin = currentRunPath.IndexOf("bin");
var path = currentRunPath.Substring(, substringBin) + file;
var httpResponseMessage = new HttpResponseMessage();
httpResponseMessage.Content = new StringContent(File.ReadAllText(path), Encoding.UTF8);
httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("text/javascript");
return httpResponseMessage;
}
在根目录下建立Index.js,去定义函数如下:
function btnClick()
{
alert("调用Index.js成功");
}
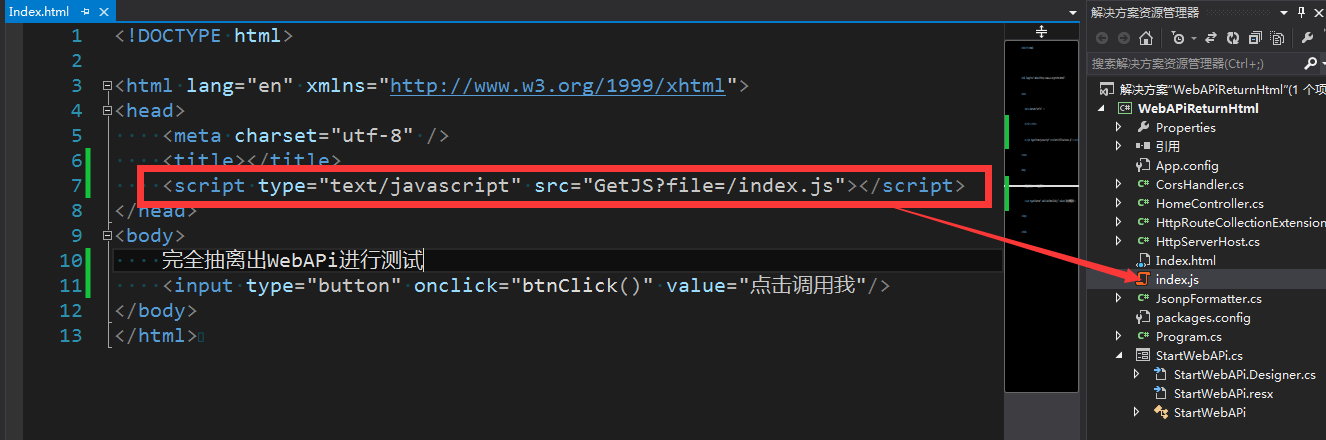
请求Index.js,以及结构如下:

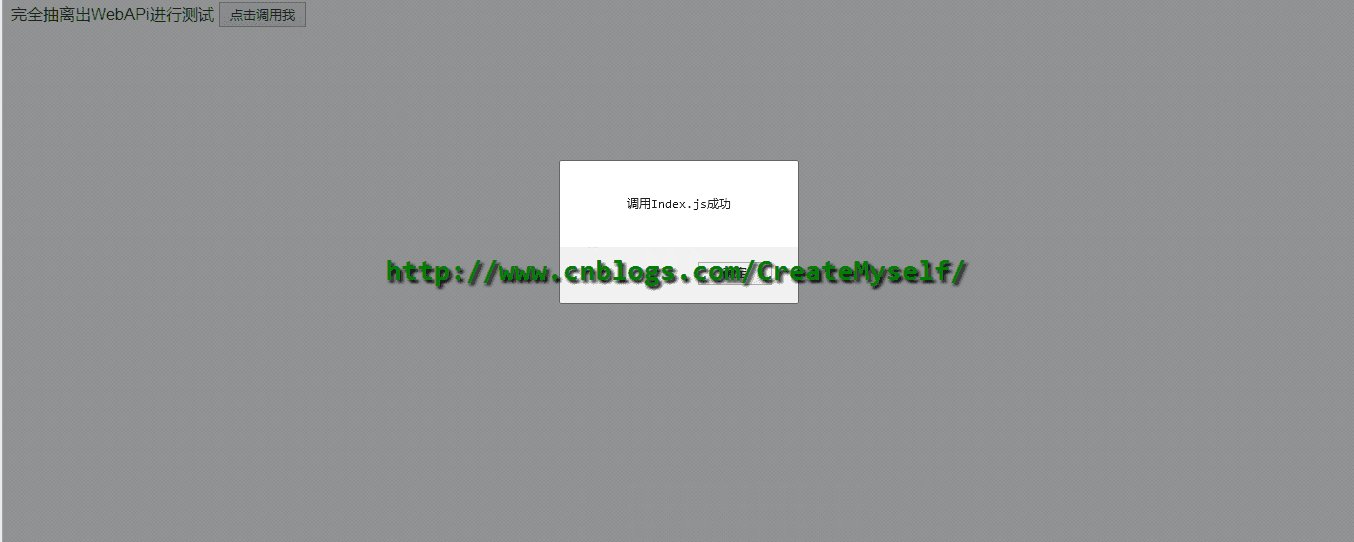
接下来我们再来进行演示:

到这里我们达到我们需求就已完全结束。
总结
这其中还是有一点小小的疑惑,如果是在WebAPi2中需要启动 config.MapHttpAttributeRoutes(); 在上述请求Index方法时如果我们添加 [Route(index)] ,此时请求index.js则需进行如下修改
<script type="text/javascript" src="GetJS?file=/index.js"></script> 修改为 <script type="text/javascript" src="api/home/GetJS?file=/index.js"></script>
但是在WebAPi2.2中应该没有了 config.MapHttpAttributeRoutes(); 想必是已经默认启动了该路由特性但是此时在上述请求Index方法时若定路由定性 [Route("index")] 此时根本请求不到该Index方法,不知是何缘故!
特殊需求有特殊的实现方法,若未有此需求的提出根本想不出这样去实现,同时不多加思考也会停滞不前感觉这样做根本是不可能,但是并非不可能,不是吗!可能说对于这样在WebAPi中存放页面不是太可取,如果能放在其他的UI,我又何必这样做呢,需求如此,只能这样做了,当然也可以直接将样式和脚本放在服务器上通过CDN来加载,实现的仅仅是显示一个列表从而进行其他几个操作而已,不需要进行这样的大动作。
完全抽离WebAPi之特殊需求返回HTML、Css、JS、Image的更多相关文章
- 使用ActionFilterAttribute 记录 WebApi Action 请求和返回结果记录
使用ActionFilterAttribute 记录 WebApi Action 请求和返回结果记录 C#进阶系列——WebApi 异常处理解决方案 [ASP.NET Web API教程]4.3 AS ...
- 美化WebApi,使其统一返回Json格式
博客部分代码来自其他博主,暂时找不到你的博文连接,如果您觉得我的代码中引入了您的代码或者文章,可在下方把您的博客文章写在下面,谢谢!!! WebApi有两种返回数据格式,一种是XML,一种是Json, ...
- 把cookie以json形式返回,用js来set cookie.(解决手机浏览器未知情况下获取不到cookie)
.继上一篇随笔,链接点我,解决手机端cookie的问题. .上次用cookie+redis实现了session,并且手机浏览器可能回传cookies有问题,所以最后用js取出cookie跟在请求的ur ...
- jsp 引用css/js文件返回html网页问题
我的问题: 我直接在web.xml中匹配了 “/” ,以为能默认使用 “localhost:8080/news/” 这种方式,直接进入首页. 但是这样会匹配所有url 因此请求的 ***.js/*** ...
- 前端 css+js实现返回顶部功能
描述: 本文主要是讲,通过css+js实现网页中的[返回顶部]功能. 实现代码: HTML: <div> <button onclick="returnTop()" ...
- Servlet返回的数据js解析问题
Servlet返回的数据js解析问题 方式1:Json 接收函数:ajax.responseText后面没括号 其实在之前所说的ajax中还遗留了一些问题就是,Servlet返回给js的数据是如何被j ...
- Web API系列(四) 使用ActionFilterAttribute 记录 WebApi Action 请求和返回结果记录
转自:https://www.cnblogs.com/hnsongbiao/p/7039666.html 需要demo在github中下载: https://github.com/shan333cha ...
- WebApi关于配置全局返回Json数据格式时间以及命名小写
1.直接在Global文件中配置: 1 var formatters = GlobalConfiguration.Configuration.Formatters; 2 var jsonFormatt ...
- 【OF框架】定义框架标准WebApi,按照规范返回状态信息及数据信息
准备 了解框架基本应用,已经完成Controller创建. 一.定义框架标准WebApi 一个标准的WebApi,包含预定义的入参和回参类型 入参为CallParams,需要增加FromBody声明, ...
随机推荐
- 【ORACLE】IN 后跟&参数字符串的处理方法
今天写尼日利亚BOSS,数据修复脚本时遇到一个问题, 参数字符串无法再IN中使用,例如:想要完成下面的查询 select * From customeren c where c.customercod ...
- thrift笔记
Thrift tutorial 演示 python服务端与客户端本文的开发环境是windows 7 + python2.7.3Thrift官方主页:http://thrift.apache.org/先 ...
- 一些gcd计数问题
数论什么的全都忘光了吧QAQ 做了几道简单的题练习一下. bzoj1101: [POI2007]Zap 求有多少对数满足 gcd(x,y)=d, 1<=x<=a, 1<=y<= ...
- Python使用总结二
近来因为工作需要,用Python比较多,写得多了,收获也多.借此记录总结一下,方便以后反思. 一.IDE的选择 1.notepad++加上cmd窗口 前些时候写python脚本都用notepad++编 ...
- SectionIndexer示例
This small tutorial will show you how to create a ListView, enable fast scrolling, and create a alph ...
- LeetCode题目按公司分类
LinkedIn(39) 1 Two Sum 23.0% Easy 21 Merge Two Sorted Lists 35.4% Easy 23 Merge k Sorted Lists 23.3% ...
- CF2.C(二分贪心)
C. Road to Cinema time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- 八大排序算法Java
目录(?)[-] 概述 插入排序直接插入排序Straight Insertion Sort 插入排序希尔排序Shells Sort 选择排序简单选择排序Simple Selection Sort 选择 ...
- Oracle中的CHR()函数与ASCII()函数
工作中经常会处理一些因特殊字符而导致的错误,如上周我就遇到了因为换行符和回车符导致的数据上报的错误,这种错误比较难以发现,通常是由于用户的输入习惯导致的,有可能数据极少,就那么几行错误从而导致整个数据 ...
- 下载apk文件浏览器会直接打开并显示乱码的问题
今天同事反映他的apk文件在自己的老项目中下载有问题:下载apk文件浏览器会直接打开并显示乱码,在别的项目中就没有问题. 后分析response的content-type发现,老项目的类型是text/ ...
