node——获取路由中的参数
var express=require('express');
var app=express();
app.get('/',function(req,res){
res.send('Index');
});
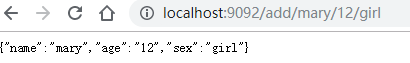
app.get('/add/:name/:age/:sex',function(req,res){
res.send(req.params);
});
//3.启动服务
app.listen(9092,function(){
console.log('http://localhost:9092');
})

node——获取路由中的参数的更多相关文章
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- 如何获取url中的参数并传递给iframe中的报表
在使用报表软件时,用户系统左边一般有目录树,点击报表节点就会在右侧网页的iframe中显示出报表,同时点击的时候也会传递一些参数给网页,比如时间和用户信息等.如何使网页中的报表能够获取到传递过来的参数 ...
- 使用JS,获取URL中指定参数的值
/** * 获取URL中指定参数的值 * * @param name 参数名称 * @returns */ function getQueryString(name) { var reg = new ...
- APPCAN开发笔记:html页面之间的参数传递:使用js获取url中的参数,以及在APPCAN中不能使用的解决方法
用PHP的GET/POST方式来传递方式已经是司空见惯了,但是如果我的页面是一个静态的html的页面,想传递参数的时候要怎么办呢?在APPCAN的开发中我们会经常遇到这样的问题,因为所有的页面都是静态 ...
- javaScript获取url中的参数
var urlTools = { //获取RUL参数值 getUrlParam: function(name) { /*?videoId=identification */ var params = ...
- 获取url中的参数\+发送ajax请求根路径|+获取复选框的值
//获取url中的参数function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "=( ...
- js获取url中的参数对象、js生成带参数的url
// 获取url中的参数,并返回一个对象 $.getRequestData = function() { var url = location.search; //获取url中"?" ...
- 用JS获取地址栏中的参数的简易方法
这个方法用起来超级简单,传入参数即可直接获取地址栏中的参数 代码如下 function GetQueryString(name) { var reg = new RegExp("(^|&am ...
- JavaScript获取地址栏中的参数
JavaScript获取地址栏中的参数 1.获取地址栏中的参数 (1)若地址栏中的地址是: http://10.124.36.56:8080/CMOD/index.jsp?name=you&p ...
随机推荐
- eclipsephp的环境设置
因需要研究开发opencart的插件模块,需要一套开发php的环境.这类程序就环境配置就够折腾吐血.自认为最简单的方法: 1.下载easyphp安装,这个玩意简单快捷傻瓜.米是5.38: 2.去ecl ...
- ExpressionTreeVisualizer
看表达式的工具,这个工具后来微软不更新了,只支持到VS2013 表达式树的语法难度太大,语法和实现难度都大 相关文章 github地址
- How to run Java main class and pass application arguments in Maven?
原文: http://www.logicbig.com/how-to/maven/mvn-java-exec-args/ --------------------------------------- ...
- boost中的有用工具assign和uuid
assign assign重载'+'=和','实现连续赋值 assign不仅支持所有8个STL标准容器(vector.string.deque.list.set.multiset.map.multim ...
- Google面试题-高楼扔鸡蛋问题
本文由 @lonelyrains 出品.转载请注明出处. 文章链接: http://blog.csdn.net/lonelyrains/article/details/46428569 高楼扔鸡蛋问 ...
- int*与(int*)的差别
晚上被问到一个C++的问题: int **pa=new int* [5]; int *pb=new (int*)[5]; 上面两行代码的差别是什么? 分析与实验结果例如以下: (1)第一行代码能够在V ...
- #leetcode#Anagrames
Given an array of strings, return all groups of strings that are anagrams. Note: All inputs will be ...
- 43.qt通过qss自定义外观
样式: 文件格式类型: candy.qss /* R1 */ QDialog { /*设置背景图片*/ background-image: url(:/images/background.png); ...
- 带中横线的日期格式在iOS手机系统上 转换时间戳NaN问题
类似于 '2019-04-01 14:13:00' 这样的日期格式转换时间戳在iOS手机上是无法转换的,需要先处理日期格式成 '2019/04/01 14:13:00' var str = '2019 ...
- js中获取浏览器和屏幕高度
Javascript: IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高 ...
