Fragment的理解
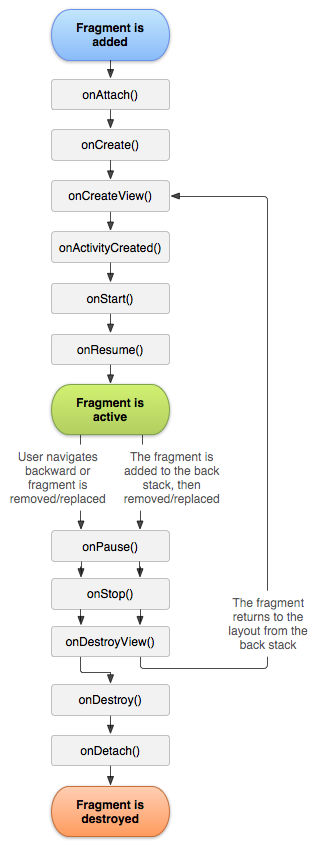
1.生命周期

启动Fragment时:
onAttach
onCreate
onCreateView
onViewCreated
onActivityCreated
onStart
onResume
启动后点击home键:
onPause
onSaveInstanceState
onStop
从home键再次进入:
onStart
onResume
Fragment1-->Fragment2:
fragment1: onPause onStop onDestroyView
fragment2:
onAttach
onCreate
onCreateView
onViewCreated
onActivityCreated
onStart
onResume
在回退Fragment2-->Fragment1:
fragment1:onCreateView onActivityCreated onStart onResume
点击back键退出:
onPause
onStop
onDestroyView
onDestroy
onDetach
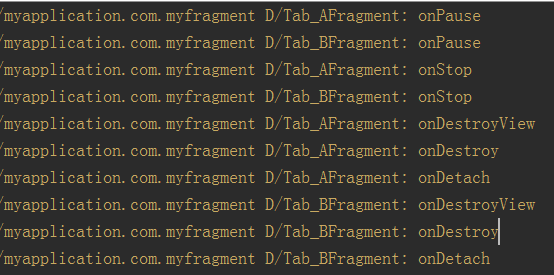
如果启动2个Fragment后,点击back退出:
两个Fragment交替调用 onPause,onStop。然后一一调用onDestoryView,onDestory,onDetach.

2.Fragent底部导航的使用<忘了看的谁的博客源码了……>
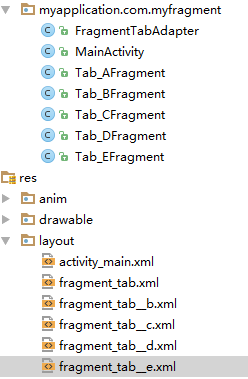
<1>结构图:

<2> A-E fragment
public class Tab_AFragment extends Fragment {
private static final String TAG = "Tab_AFragment";
public Tab_AFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
Log.d(TAG, "onCreateView");
return inflater.inflate(R.layout.fragment_tab, container, false);
}
}
Main.xml 布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical"
android:background="#ffffff"
tools:context="myapplication.com.myfragment.MainActivity"> <LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
> <FrameLayout
android:id="@+id/tab_content"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:background="#77557799"
/> <RadioGroup
android:id="@+id/tabs_rg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center" >
<RadioButton
android:id="@+id/tab_rb_a"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableTop="@drawable/tablatestalert"
android:button="@null"
android:text="Tab1"
android:textColor="#000000"
android:textSize="13sp"
android:layout_weight="1.0"
android:gravity="center"
android:singleLine="true"
android:checked="true"
android:background="@drawable/selector_tab"
/>
<RadioButton
android:id="@+id/tab_rb_b"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableTop="@drawable/tabsearch"
android:button="@null"
android:text="Tab2"
android:textColor="#000000"
android:textSize="13sp"
android:layout_weight="1.0"
android:gravity="center"
android:singleLine="true"
android:background="@drawable/selector_tab"
/> <RadioButton
android:id="@+id/tab_rb_c"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableTop="@drawable/tabrecommd"
android:button="@null"
android:text="Tab3"
android:textColor="#000000"
android:textSize="13sp"
android:layout_weight="1.0"
android:gravity="center"
android:singleLine="true"
android:background="@drawable/selector_tab"
/> <RadioButton
android:id="@+id/tab_rb_d"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableTop="@drawable/tabconfigicon"
android:button="@null"
android:text="Tab4"
android:textColor="#000000"
android:textSize="13sp"
android:layout_weight="1.0"
android:gravity="center"
android:singleLine="true"
android:background="@drawable/selector_tab"
/>
<RadioButton
android:id="@+id/tab_rb_e"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableTop="@drawable/tababoutus"
android:button="@null"
android:text="Tab5"
android:textColor="#000000"
android:textSize="13sp"
android:layout_weight="1.0"
android:gravity="center"
android:singleLine="true"
android:background="@drawable/selector_tab"
/> </RadioGroup>
</LinearLayout>
</LinearLayout>
选择:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默认时的图片 -->
<item android:drawable="@android:color/transparent" android:state_checked="false"/>
<!-- 选择时的图片 -->
<item android:drawable="@color/tab_selected_bg" android:state_checked="true"/>
</selector>
MainActivity
public class MainActivity extends AppCompatActivity {
private RadioGroup rgs;
public List<Fragment> fragments = new ArrayList<Fragment>();
public String hello = "hello ";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragments.add(new Tab_AFragment());
fragments.add(new Tab_BFragment());
fragments.add(new Tab_CFragment());
fragments.add(new Tab_DFragment());
fragments.add(new Tab_EFragment());
rgs = (RadioGroup) findViewById(R.id.tabs_rg);
FragmentTabAdapter tabAdapter = new FragmentTabAdapter(this, fragments, R.id.tab_content, rgs);
tabAdapter.setOnRgsExtraCheckedChangedListener(new FragmentTabAdapter.OnRgsExtraCheckedChangedListener(){
@Override
public void OnRgsExtraCheckedChanged(RadioGroup radioGroup, int checkedId, int index) {
System.out.println("Extra---- " + index + " checked!!! ");
}
});
}
}
FragmentTabAdapter
public class FragmentTabAdapter implements RadioGroup.OnCheckedChangeListener{
/**
* tab对应的fragments
*/
private List<Fragment> fragments;
/**
* 单选按钮组,用于切换tab
*/
private RadioGroup rgs;
/**
* fragment 所属的activity
*/
private FragmentActivity fragmentActivity;
/**
* activity 中展示fragment的区域id
*/
private int fragmentContentId;
/**
* 当前tab页面的索引
*/
private int currentTab;
/**
* 用于让调用者在切换tab时候增加新的功能
*/
private OnRgsExtraCheckedChangedListener onRgsExtraCheckedChangedListener;
public FragmentTabAdapter(FragmentActivity fragmentActivity, List<Fragment> fragments, int fragmentContentId, RadioGroup rgs) {
this.fragments = fragments;
this.rgs = rgs;
this.fragmentActivity = fragmentActivity;
this.fragmentContentId = fragmentContentId;
// 默认显示第一页
FragmentTransaction ft = fragmentActivity.getSupportFragmentManager().beginTransaction();
ft.add(fragmentContentId, fragments.get(0));
ft.commit();
rgs.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkedId) {
for(int i = 0; i < rgs.getChildCount(); i++){
if(rgs.getChildAt(i).getId() == checkedId){
Fragment fragment = fragments.get(i);
FragmentTransaction ft = obtainFragmentTransaction(i);
getCurrentFragment().onPause(); // 暂停当前tab
// getCurrentFragment().onStop(); // 暂停当前tab
if(fragment.isAdded()){
// fragment.onStart(); // 启动目标tab的onStart()
fragment.onResume(); // 启动目标tab的onResume()
}else{
ft.add(fragmentContentId, fragment);
}
showTab(i); // 显示目标tab
ft.commit();
// 如果设置了切换tab额外功能功能接口
if(null != onRgsExtraCheckedChangedListener){
onRgsExtraCheckedChangedListener.OnRgsExtraCheckedChanged(radioGroup, checkedId, i);
}
}
}
}
/**
* 切换tab
* @param idx
*/
private void showTab(int idx){
for(int i = 0; i < fragments.size(); i++){
Fragment fragment = fragments.get(i);
FragmentTransaction ft = obtainFragmentTransaction(idx);
if(idx == i){
ft.show(fragment);
}else{
ft.hide(fragment);
}
ft.commit();
}
currentTab = idx; // 更新目标tab为当前tab
}
/**
* 获取一个带动画的FragmentTransaction
* @param index
* @return
*/
private FragmentTransaction obtainFragmentTransaction(int index){
FragmentTransaction ft = fragmentActivity.getSupportFragmentManager().beginTransaction();
// 设置切换动画
if(index > currentTab){
ft.setCustomAnimations(R.anim.slide_left_in, R.anim.slide_left_out);
}else{
ft.setCustomAnimations(R.anim.slide_right_in, R.anim.slide_right_out);
}
return ft;
}
public int getCurrentTab() {
return currentTab;
}
public Fragment getCurrentFragment(){
return fragments.get(currentTab);
}
public OnRgsExtraCheckedChangedListener getOnRgsExtraCheckedChangedListener() {
return onRgsExtraCheckedChangedListener;
}
public void setOnRgsExtraCheckedChangedListener(OnRgsExtraCheckedChangedListener onRgsExtraCheckedChangedListener) {
this.onRgsExtraCheckedChangedListener = onRgsExtraCheckedChangedListener;
}
/**
* 切换tab额外功能功能接口
*/
static class OnRgsExtraCheckedChangedListener{
public void OnRgsExtraCheckedChanged(RadioGroup radioGroup, int checkedId, int index){
}
}
}
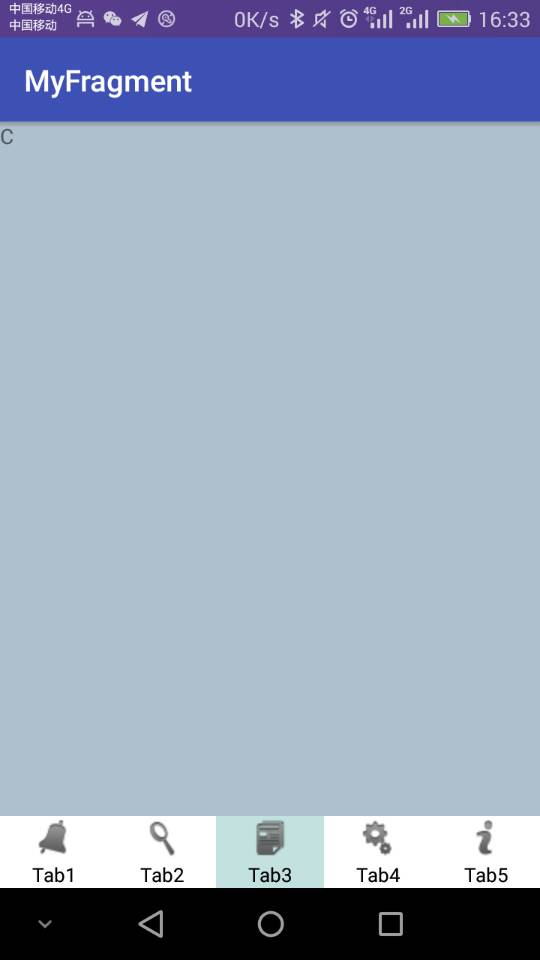
<3>效果图

<4>code:
http://pan.baidu.com/s/1gf3KKSz
Fragment的理解的更多相关文章
- fragment概念理解
fragment概念理解知识,fragment概念理解图片 fragment概念理解内容,fragment概念理介绍,fragment概念理正文 Fragment是Android honeycomb ...
- <jsp:invoke fragment=""/>的理解和使用
在传统 JSP 中,想要实现页面布局管理比较麻烦,为了解决在 JSP 中布局的问题,出现了很多开源软件,比如 Apache Tiles 和 SiteMesh 就是其中比较优秀的.但是使用开源软件实现布 ...
- android Fragment 使用
一 .Fragment的理解 Fragment 与activity 相似,但比activity 多出几个方法 ,Fragment的生命周期小于activity 一个Activity 中可以包含多个Fr ...
- Android Fragment的使用
定义 Fragment可以理解成一个迷你型的活动,同样可以包含布局,同样有自己的生命周期.比Activity要轻量级,在程序内部做界面跳转要比Activity快的多. 静态添加 Fragment可以静 ...
- 【Android】Fragment的简单笔记
被虐了,做某公司笔试时,发现自己连个Fragment的生命周期都写不详细.平时敲代码,有开发工具的便利,有网上各大神的文章,就算忘了也很容易的可以查到,但当要自己不借助外界,却发现自己似乎对该知识点并 ...
- 深入分析动态管理Fragment
一.Fragment与Activity的关系 要理解动态管理Fragment首先要理解一下Fragment与Activity的关系 Fragment可以理解为将Activity划分为若干个片段,Fra ...
- 死磕 Fragment 的生命周期
死磕 Fragment 的生命周期 本文原创,转载请注明出处.欢迎关注我的 简书 ,关注我的专题 Android Class 我会长期坚持为大家收录简书上高质量的 Android 相关博文.本篇文章已 ...
- Android Fragment 初步解析
Fragment经常在我们的开发中见到,但是自我感觉对Fragment的理解还是处于初级的阶段,接下来我将用几篇文章尽量深的解析Fragment 让我们开始吧!!! Fragment的生命周期 Fra ...
- Fragment时长统计那些事
注:本文同步发布于微信公众号:stringwu的互联网杂谈 frament时长统计那些事 页面停留时长作为应用统计的北极星指标里的重要指标之一,统计用户在某个页面的停留时长则变得很重要.而Fragme ...
随机推荐
- linux网络路由配置
网卡配置文件介绍: # vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 (描述网卡对应的设备别名,例如ifcfg-eth0的文件中它为 ...
- VHDL之Aggregate
Definition A basic operation that combines one or more values into a composite value of a record or ...
- 杭电1159 Common Subsequence【最长公共子序列】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1159 解题思路:任意先给出两个字符串 abcfbc abfcab,用dp[i][j]来记录当前最长的子 ...
- bootstrap初用新得1
## 基本准备 1. 首先把相关软件窗口规划好,对于我的喜好,我喜欢把除了浏览器外的其他软件分为左右两个半屏.左边和右边很多软件之间是需要配合使用的: * 左边: scss文件,ps的guid ...
- 超酷消息警告框插件(SweetAlert)
今天给大家推荐一款不错的超酷消息警告框–SweetAlert:SweetAlert是一款不需要jQuery支持的原生js提示框,风格类似bootstrap.它的提示框不仅美丽动人,并且允许自定义,支持 ...
- lsync 负载实现代码双向同步
参考文件: https://www.zyku.net/centos/1713.html 检查错误命令: lsyncd -pidfile /tmp/lsyncd.pid /etc/lsyncd.con ...
- Python笔记23------Python统计列表中的重复项出现的次数的方法
https://www.cnblogs.com/hester/p/6197449.html
- Linux进程地址管理之mm_struct
FROM : http://www.cnblogs.com/Rofael/archive/2013/04/13/3019153.html Linux对于内存的管理涉及到非常多的方面,这篇文章首先从对进 ...
- 更新时间戳.txt
UPDATE bbs2 INNER JOIN time1 ON bbs2.AnnounceID = time1.AnnounceID SET bbs2.asptime = time1.asptime
- [2018.8.12]模拟赛B组
T1 打表出奇迹,发现结论为\(E(a_n)=n+1\)即可. #include <iostream> #include <cstdio> #include <cctyp ...
