页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放
初识博客
初写博客,先在设置里选了个喜欢的模板

第一眼就爱上了呢!那极简的风格,我喜欢!!但是,应用后,却发现...
纳尼!模板上右侧那张漂亮的图片呢?!我的怎么什么都没有。没有图片好难看啊,瞬间无爱了,设置里找了下,-》博客侧边栏公告 《-,在这里,放了张宽200px的图,好看多了马上,还是有图才不会那么单调~
认识CSS
过了几天,打算写篇博,发现了一个重大的问题,怎么默认的宽度这么窄?那我放图片怎么办,而且,2边留那么多空白不浪费吗,留个5%就够了吧。于是乎,开始了2天的全折腾。
设置里找了下,发现个叫 页面定制CSS代码 的东西,上学的时候学过网页设计来着,还有点印象,但怎么用,呃,好像从来没有真正用过...
又是一顿Google,没找到想要的页面变宽的教程,喂,我只是想让页面变宽一点啊,不算多大的要求好伐?没办法,求人不如求己。查阅各种教程,然后自己在Chrome上F12照猫画虎瞎试,终于还是有了点收获。
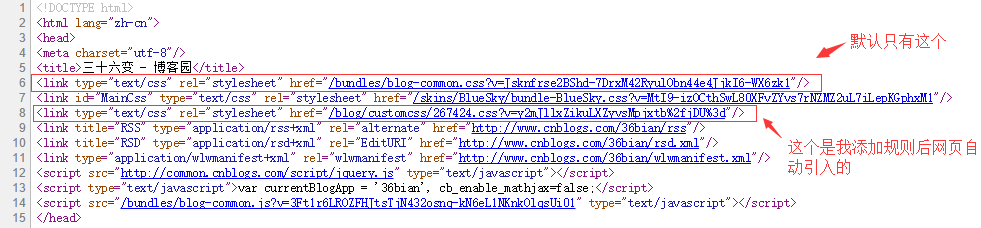
1.既然要改它,首先要了解它。什么是CSS?打开一个网页,ctrl+U (Chrome)查看一下源代码,<head>部分除了注明标题<title>编码格式<charset>等,还会引入一堆东西,其中就有CSS(层叠样式表),可能还有JS脚本啥的。如下图:

CSS文件里面有#打头的id选择器,如:#red{color:red;};有.开头的类(class)选择器,如:.center {text-align: center};还有其他的。更多了解:http://www.w3school.com.cn/css/css_intro.asp
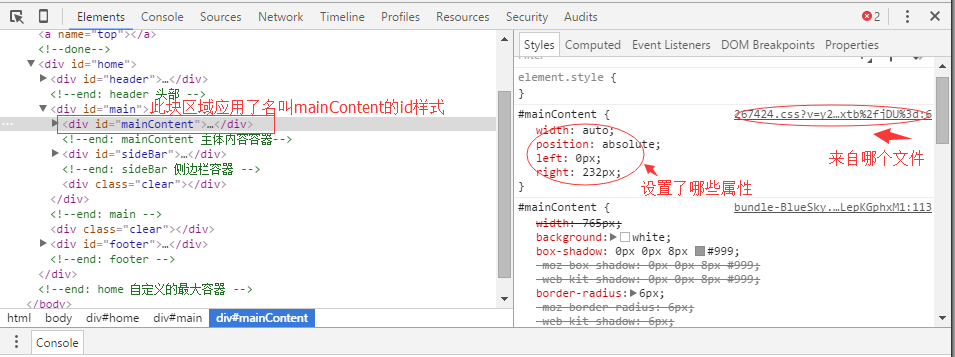
2.干巴巴的容易迷糊,上张图说话(图片是用Chrome F12 看到的调试界面)

如图所示,CSS通常是跟一种叫做<div>的标签结合一起用的,<div></div>声明了某一个区块,通常是<div id/class="xxx">,这样,被声明的那一块就都应用了那种样式(属性),选中后右边可以看到样式出自哪个文件,都包含了哪些属性。
Tips: 在属性那里单击可以进行添加/修改,并且会有实时效果,我就是这么一点点试的,不得不说,Chrome 真的非常强大。
界面的修改过程
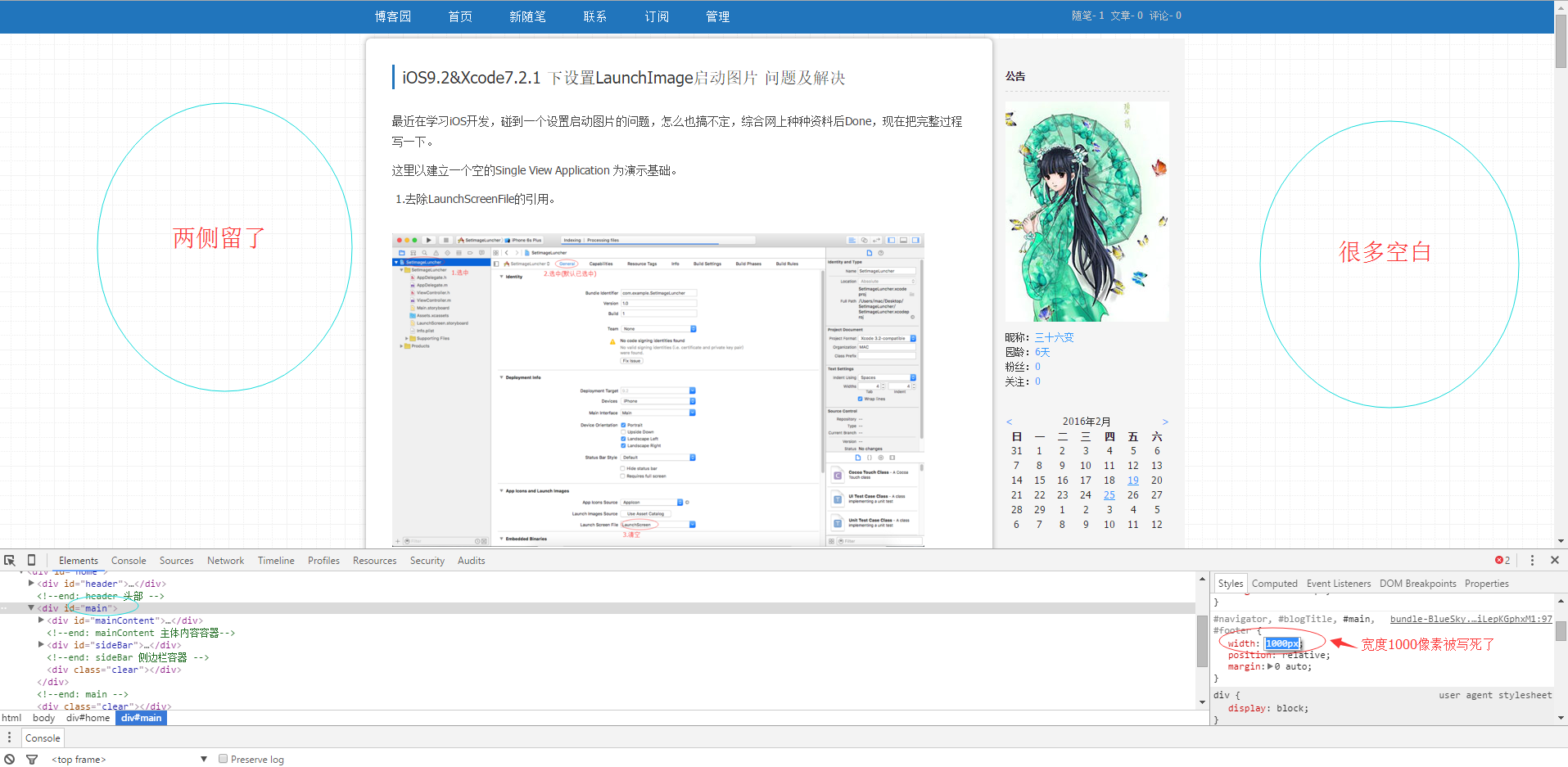
原图:

如图所示,模板的宽度被写死到1000像素,这样导致的问题是大屏幕浏览器2边会漏的很多,而且放图片什么的也不方便,简直就是对页面的浪费。
宽度的调整过程
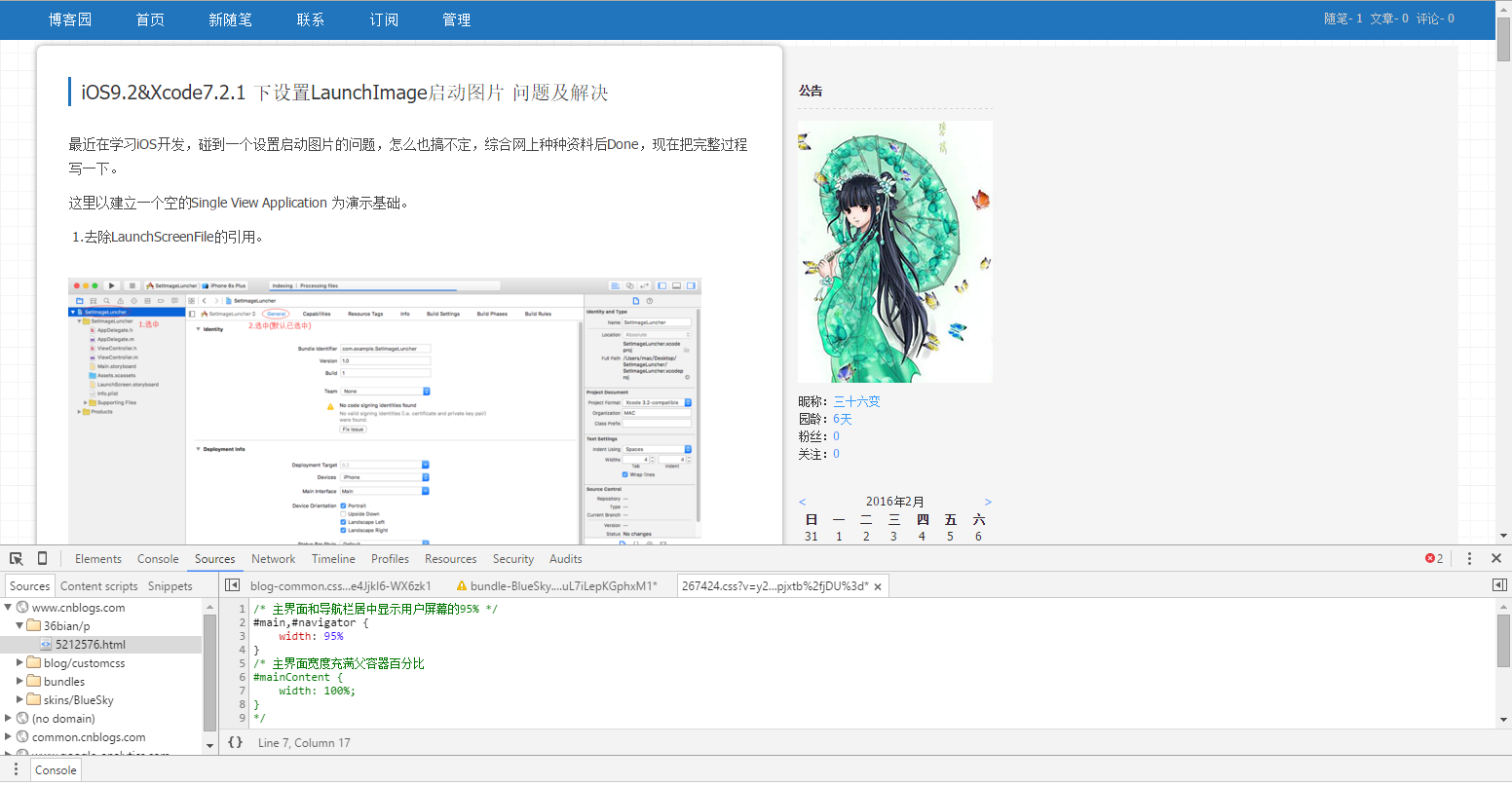
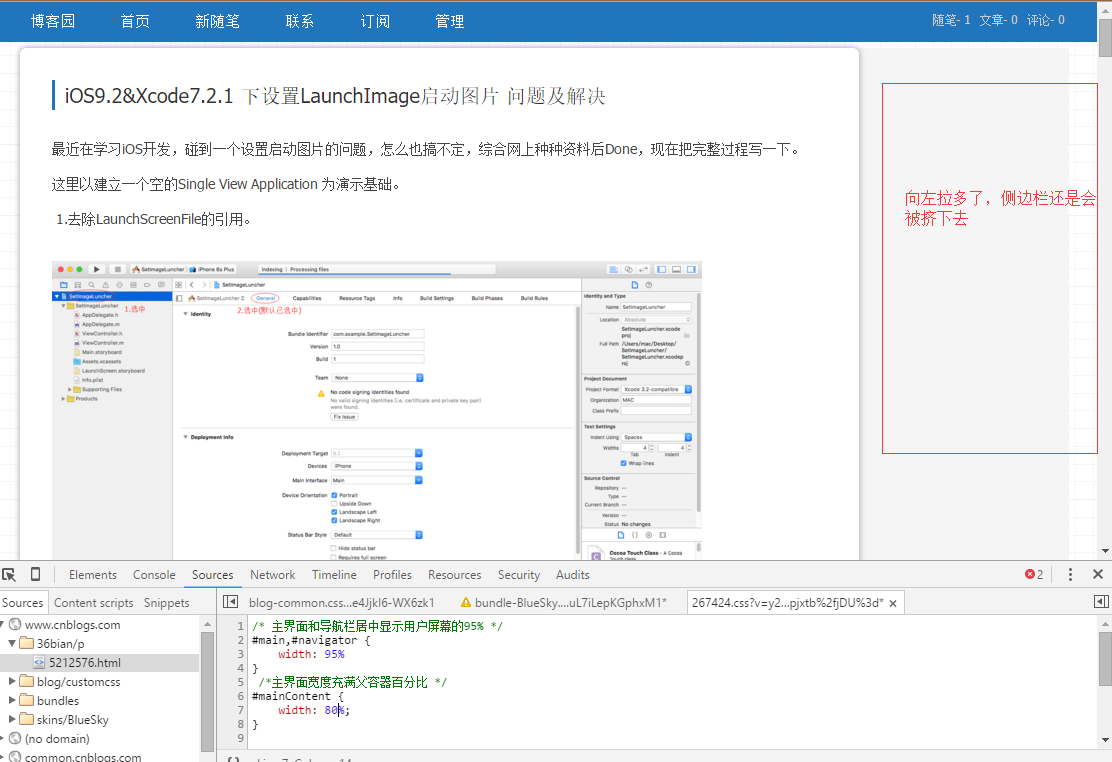
开始动手,通过在设置里写进CSS规则去覆盖默认设置,我们让宽度设定为浏览器宽的95%,2边各留一点,否则不好看。
/* 主界面和导航栏居中显示用户屏幕的95% */
#main,#navigator {
width: 95%
}
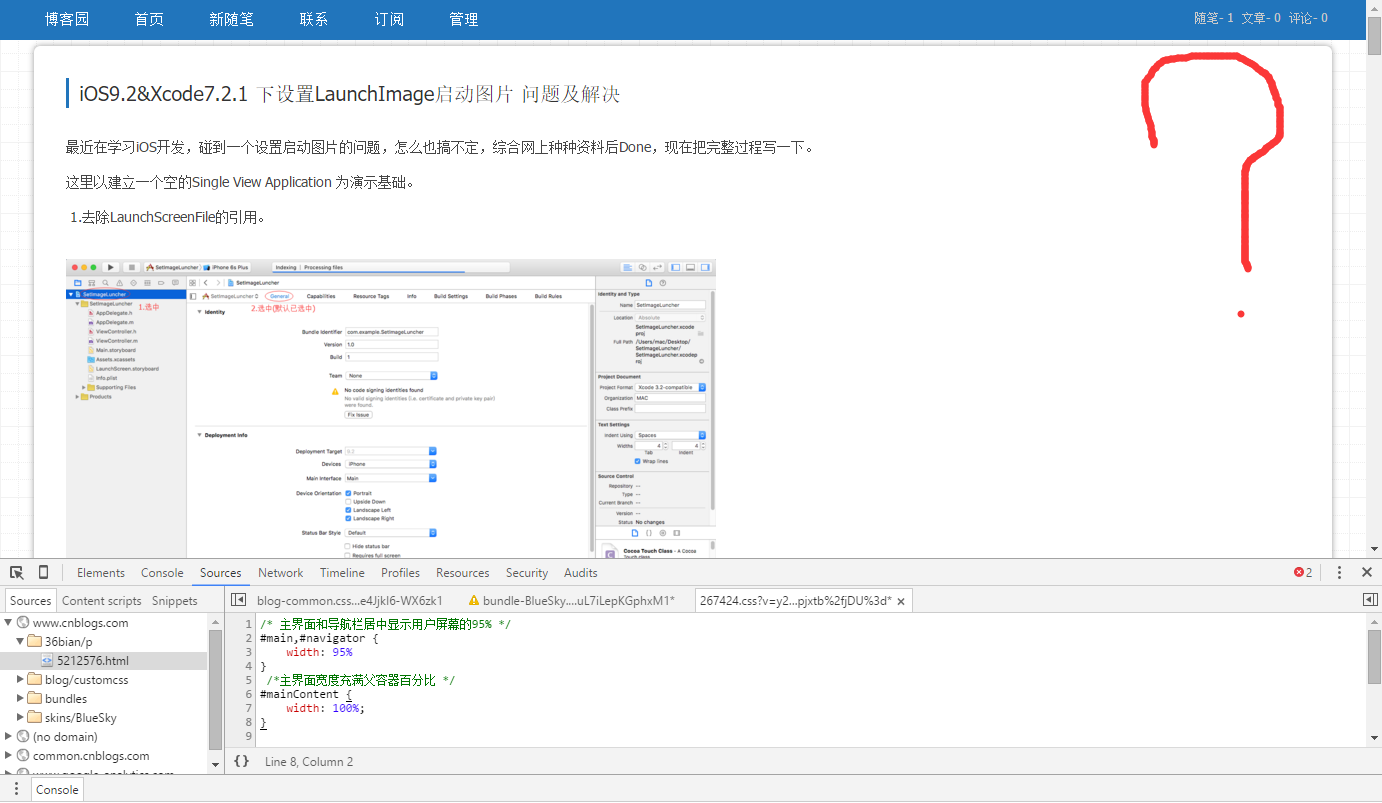
刷新一下,纳尼,右边怎么回事啊?

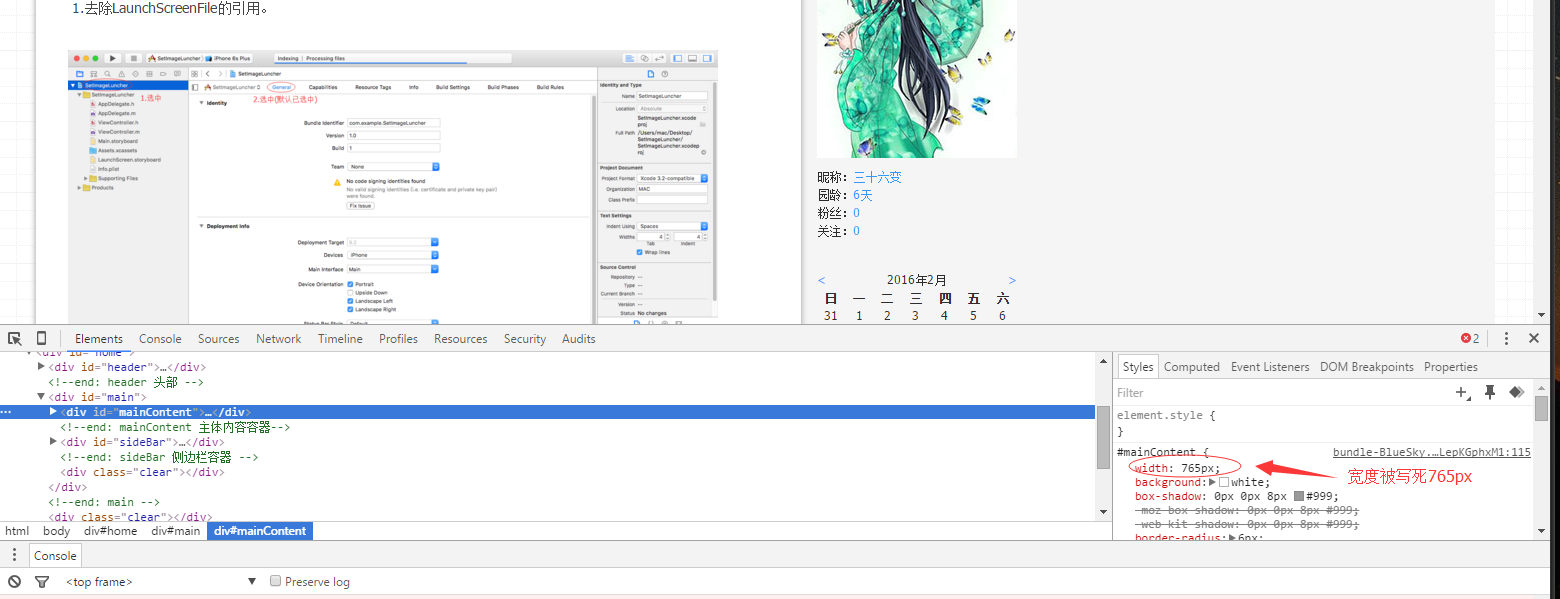
看了一下,原来main下边的子元素mainContent也被写死了,宽765像素

改一下吧,查了下属性的可用值,决定用百分比,先写个100%试试,结果

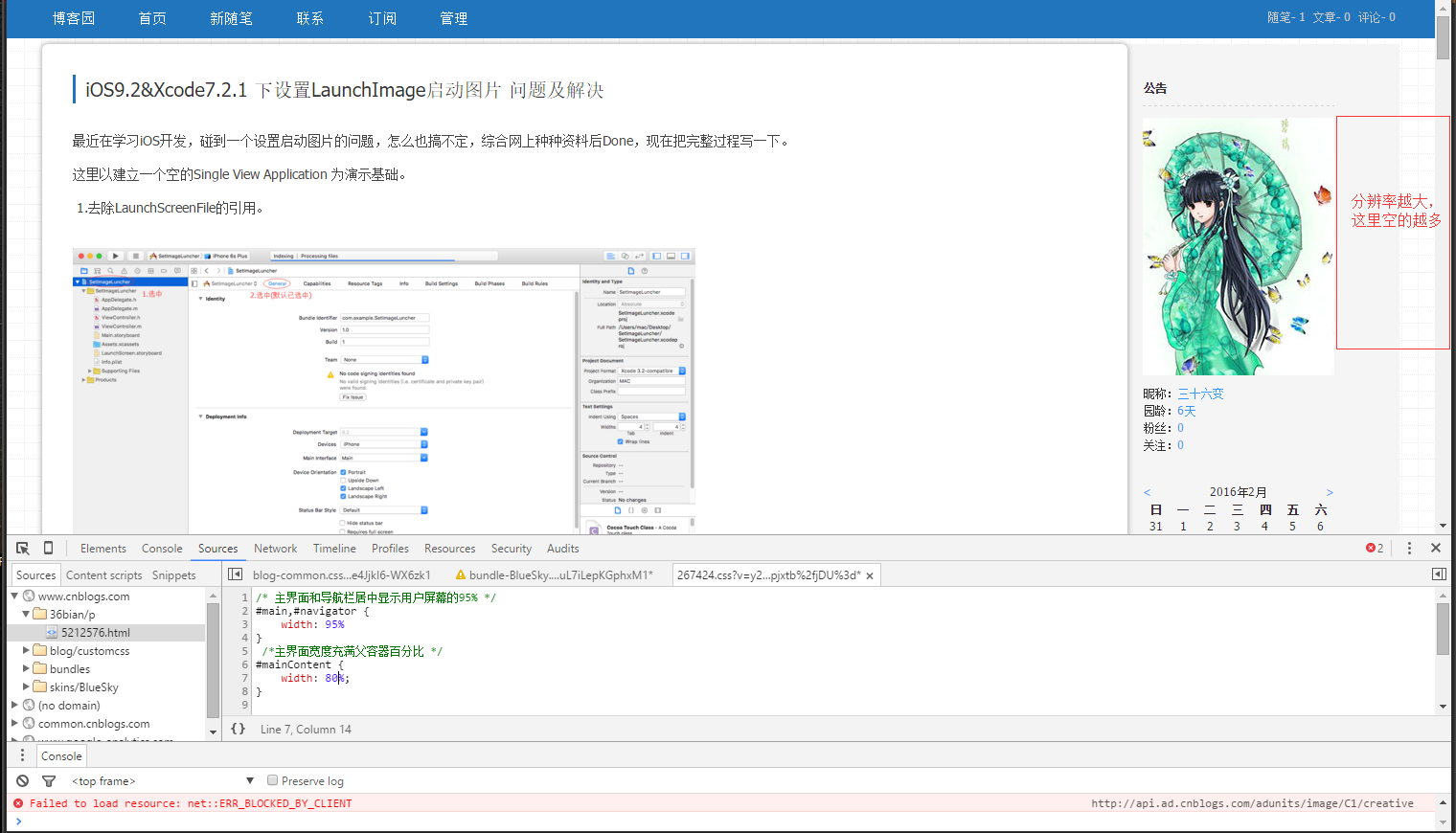
页面变宽了,而且文字也能自适应换行了,但是。我擦,我的侧边栏呢?!往下拉,原来跑地下去了... 这可不行啊。后来改到90%,85%,因为侧边栏用百分比的话会被拉得特别难看,而mainContent这边width值又不能设成 100%-232px ,所以这问题一直没好的解决办法,只能先设成80%然后在加上侧边栏占的200+16*2=232px。
但是会引起两个问题:
1.由于设定的是相对页面80%,右侧边栏是固定宽,所以屏幕分辨率越大时,侧边栏右侧空的越多。(侧边栏默认左对齐)

2.浏览器缩小到一定程度时,侧边栏还是会被挤到下边

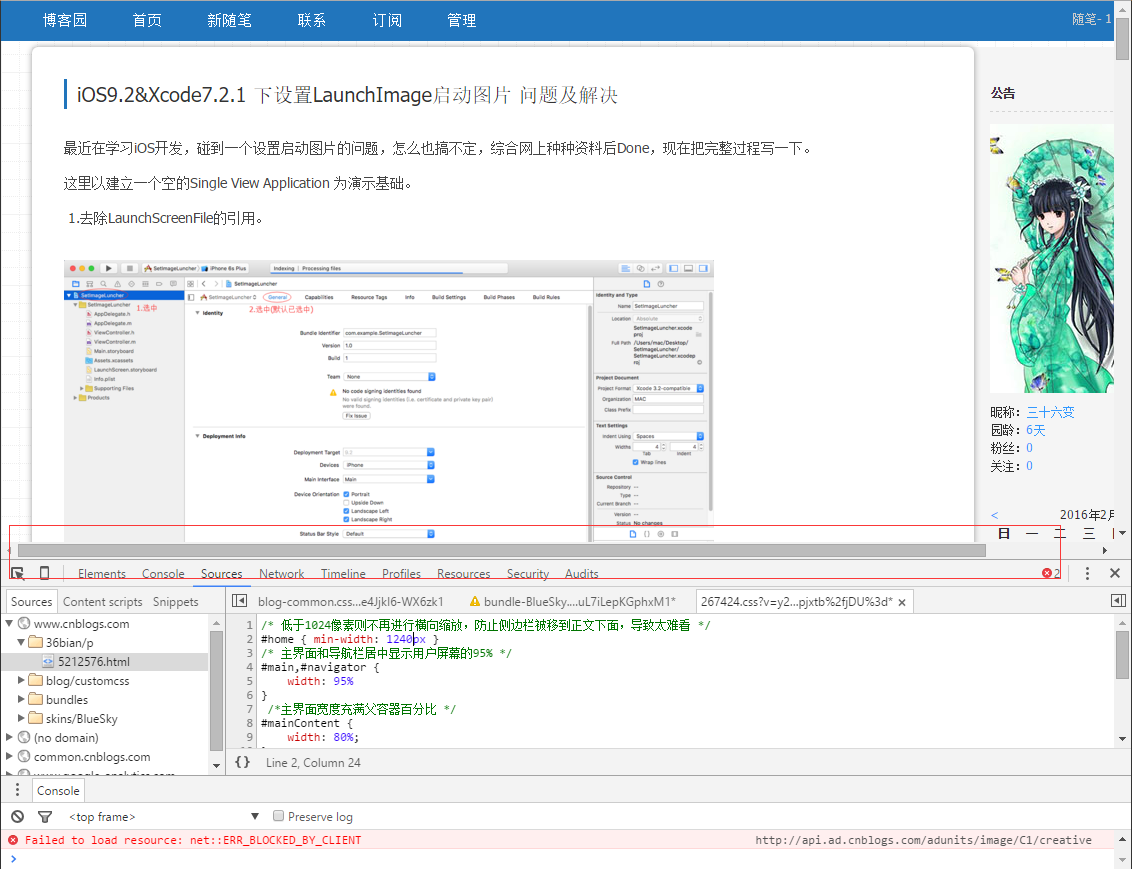
通过研究别人博客的排版,然后设置页面最小宽度一定程度上解决了第2个问题。
/* 低于指定像素则不再进行横向缩放,防止侧边栏被移到正文下面,导致太难看 */
#home { min-width: 1240px }

这样设定一个值后,保证侧边栏还没有被挤到下边去的时候,通过页面出现横向滚动条解决此问题。
后来,通过查询CSS元素语法,我发现了一个叫做position的神奇的属性。通过指定它解决了主界面与侧边栏共存的问题。
/* 主界面宽度自动,右侧留出232像素,以父元素为基准进行绝对定位 */
#mainContent{
width: auto;
position: absolute;
left:0px;
right: 232px;
}
/* 侧边栏向右靠齐 */
#sideBar{float:right}
图片的等比缩放
上面的解决了以后又遇到一个新的问题,图片怎么缩放,默认最大宽度1000px写死的,一开始绕了点远路,在改了max-width=100% 以后还设置了width: 100%;让图片可以充满父元素,但是这样不仅同比缩小,而且浏览器分辨率很高的话(超过图片原始尺寸很多的话),图片也会等比放大,这样造成失真,很难看。
本来我想先凑活着吧,但我一想到以后可能会上传大的图片,你放大点没关系,但如果放一个小小的icon,你也给同比放大,那...我都不敢想了。
后来我就在网上各种找怎么让图片只同比缩小,但不同比放大的方法,网上很多CSS还有很多JS的,看着都很麻烦,看的头都大了,折腾了一晚,今早醒了后又在F12各种调,弄着弄着发现只设置max-width: 100%;就可以实现我的需求啊。
/* 让图片等比缩小,超过原始尺寸则不放大*/
#cnblogs_post_body img{
max-width: 100%;
}
还改了改留言栏的宽度和高度,让与主界面更搭一点。
完整CSS源码
最后,奉上CSS代码,有需要的直接复制到你们设置项里粘贴保存一下就可以了,注意要跟我是同一个模板啊,不然不保证会出什么问题。
/* 低于1024像素则不再进行横向缩放,防止侧边栏被移到正文下面,导致太难看,有了position现在可以去掉了 */
#home { min-width: 1024px }
/* 主界面和导航栏居中显示用户屏幕的95% */
#main,#navigator{width:95%}
/* 主界面宽度自动,右侧留出232像素,以父元素为基准进行绝对定位 */
#mainContent{
width: auto;
position: absolute;
left:0px;
right: 232px;
}
/* 让图片等比缩小,超过原始尺寸则不放大*/
#cnblogs_post_body img{
max-width: 100%;
}
/* 侧边栏向右靠齐 */
#sideBar{float:right} /* 留言板宽度跟随父元素,高度设为200像素 */
div.commentform textarea{
width:100%;
height: 200px;
}
/* 因为mainContent的position: absolute; 属性导致了这块显示出现了问题,隐藏掉元素 */
#footer{visibility: hidden}
页面定制CSS代码初探(一):页面变宽 文本自动换行 图片按比缩放的更多相关文章
- 页面定制CSS代码初探(三):设置正文最小高度
前言 没想到再次写这篇,已经过去1年半了. 现在审美也发生了改变,一开始做的样式全删了,只保留了h2的样式.原先认为界面要宽,两边留太多空很浪费,看惯了知乎和简书,觉得默认最大1000px的排版也不错 ...
- 页面定制CSS代码初探(六):h2、h3 标题自动生成序号 详细探索过程
前言 最近在整理博客写作格式的规范,碰到一个问题:标题要不要加序号? 直到我碰到一个人这么说 手动维护编号实在是一件很闹心的事情, 如果位置靠前的某个段落被删除了, 那么几乎每个段落的编号都要手动修改 ...
- 页面定制CSS代码初探(五):给每篇文章最后加上'<完>'
前言 我刚写博客的时候,有几篇是手动在最后加了个<完> 今天在看别人CSS布局时,发现很多::before和::after标签,因为没学过CSS,从名字看大概是前边/后边 加上某个东西的意 ...
- 页面定制CSS代码初探(二):自定义h2标题样式 添加阴影 添加底色 等
故事的开始 先说一下<h2></h2>原先默认是空白的,很难看 然后今天无意中看到一个博友的标题很好看啊,一直就想要这种效果有没有? 好的东西自然要拿过来啦 通过审查元素,果然 ...
- 页面定制CSS代码初探(四):cnblogs使用Github引用样式
前言 对于用惯了Github的人来说,眼里的引用应该是这样的 "Talk is cheap. Show me the code" -- Linus Torvalds 然而实际上cn ...
- 我的页面定制CSS代码(SimpleGamboge皮肤)
我的页面定制CSS代码,针对博客园SimpleGamboge皮肤. 调整: 1.左上图片更换为自己的头像 2.扩大左侧栏宽度,缩小右侧主栏宽度宽度 3.扩大内容页面的评论区宽度,工具图标靠左 4.去广 ...
- 页面定制CSS代码
博客皮肤:SimpleMemory .catListTitle { margin-top: 21px; margin-bottom: 10.5px; text-align: left; border- ...
- 博客的页面定制CSS
我目前的博客CSS其实也是借用了别家的,来源:https://www.cnblogs.com/Penn000/p/6947472.html 注意使用的模板是:darkgreentrip 复制粘贴使用就 ...
- 使用CSS代码修改博客模板
在修改设置使公告栏里的头像更新为新的头像时发现里边还有“页面定制CSS代码”这一选项,查了一下发现这东西可以对页面做一些个性化的调整.正好目前我使用的这个模板标题和导航栏的字体实在难看,顺手修改了一下 ...
随机推荐
- 文字左右滚动选择,改变direction的值
1.从左到右滚动显示<marquee direction=left>测试</marquee> 2.从右到左滚动显示<marquee direction=right> ...
- SQL2012安装
SQL2012安装 1.打开SQL安装包,点击setup安装 2.选择安装界面,点击全新安装 3.验证通过后,点击确定 4.选择我接受,点击下一步 5.在外网环境,可进行在线更新,内网环境取消勾选产品 ...
- MySQL-----笔记3:存储引擎
1.存储引擎: https://zhidao.baidu.com/question/1049565846666168579.html MySQL中的数据用各种不同的技术存储在文件(或者内存)中.这些技 ...
- UGUI实现打字的效果
创建打字特效控制的脚本,将该脚本挂载都含有Text组件的对象上面,通过该脚本控制Text文本框的文字,以打字的效果显示文字. 脚本 using UnityEngine; using System.Co ...
- [BZOJ1999] 树网的核 [数据加强版] (树的直径)
传送门 如果只是想验证算法正确性这里是洛谷数据未加强版 Description 设T=(V, E, W) 是一个无圈且连通的无向图(也称为无根树),每条边带有正整数的权,我们称T为树网(treenet ...
- BZOJ 3674 可持久化并查集加强版(按秩合并版本)
/* bzoj 3674: 可持久化并查集加强版 http://www.lydsy.com/JudgeOnline/problem.php?id=3674 用可持久化线段树维护可持久化数组从而实现可持 ...
- C#中的Dynamic
dynamic dyn = (dynamic)1; int j = (int)dyn; 可以看到1被强制转换成dynamic,然后又被强制转换回int. 然而dynamic可以隐式的转换成任何类型,并 ...
- 关于synchronized与volatile的一点认识
贪婪是一种原罪,不要再追求性能的路上离正确越来越远. 内存模型 java内存模型 pageId=27903261#%E5%85%B3%E4%BA%8Esynchronized%E4%B8%8Evola ...
- hdu5319 Painter(模拟)
题目链接:点击打开链接 题目大意:给一个矩形.有两把刷子,一把刷红色,一把刷蓝色,红色的方向是东南,蓝色的方向是西北,红色加蓝色等于绿色,如今已知这面墙当前的状态.求从白墙到这个状态最少刷了多少次. ...
- Toast分析——实现自己的Toast
android 4.0以后,新增了一个功能:关闭某个应用发出的通知.Toast等.详细操作为:打开应用安装列表.找到要屏蔽的应用(长按通知,点击弹出的"应用信息",就可以跳到应用信 ...
