Hibernate框架学习(六)——一对多&多对一关系
一、关系表达
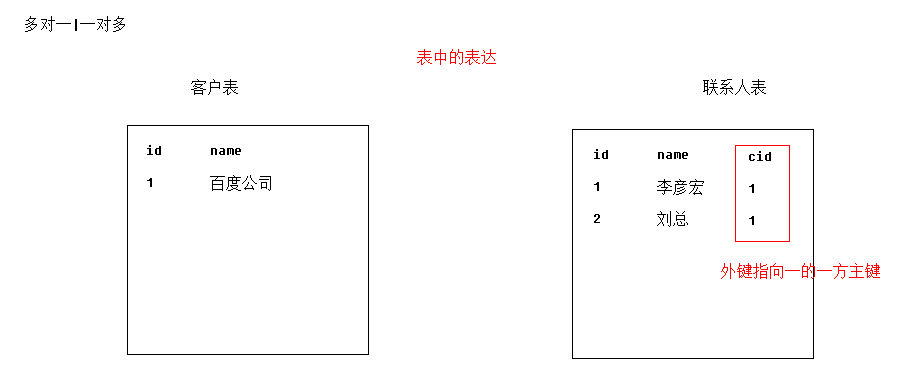
1、表中的表达

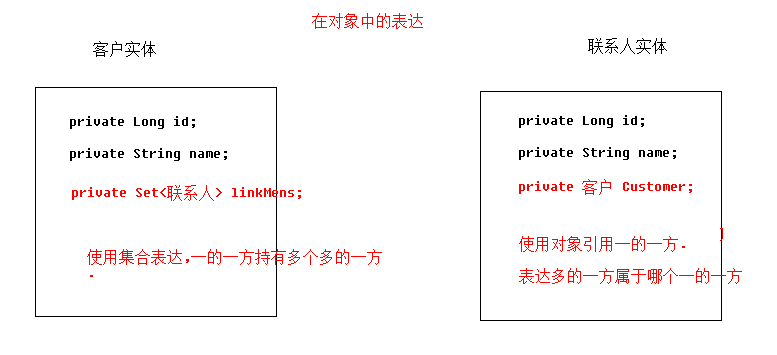
2、实体中的表达

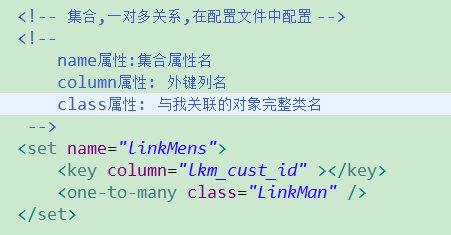
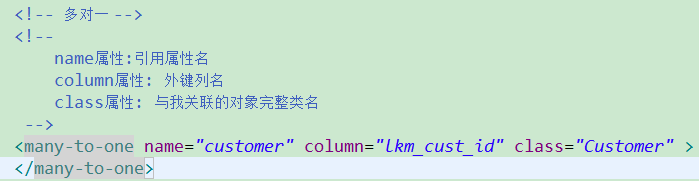
3、orm元数据中的表达
一对多:(在Customer.hbm.xml中添加)

多对一:(在LinkMan.hbm.xml中添加)

最后别忘了在hibernate.cfg.xml中添加映射文件

二、操作关联属性
1、保存客户及客户下的联系人
public class Demo {
@Test
//保存客户以及客户下的联系人
public void fun1(){
//1.获得session
Session session = HibernateUtils.openSession();
//2.开启事务
Transaction tx= session.beginTransaction();
//3.操作
//=================================
Customer c=new Customer();
c.setCust_name("华为");
LinkMan lm1=new LinkMan();
lm1.setLkm_name("任正非");
LinkMan lm2=new LinkMan();
lm2.setLkm_name("孙亚芳");
//表达一对多,客户下有多个联系人
c.getLinkMens().add(lm1);
c.getLinkMens().add(lm2);
//表达多对一,联系人属于哪个客户
lm1.setCustomer(c);
lm2.setCustomer(c);
session.save(c);
session.save(lm1);
session.save(lm2);
//=================================
//4.提交事务
tx.commit();
//5.关闭资源
session.close();
}
}
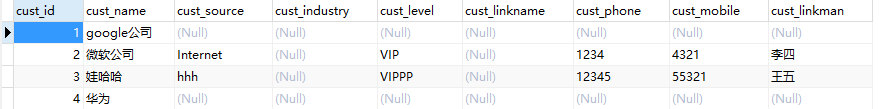
查看数据库(cst_customer和cst_linkman表结果如下)


2、为客户增加联系人(只需要改变步骤三操作里的内容)
//1>获得要操作的客户对象
Customer c = session.get(Customer.class,4l);
//2>创建联系人
LinkMan lm1=new LinkMan();
lm1.setLkm_name("尹绪全");
//3>将联系人添加到客户,再将客户设置到联系人中
c.getLinkMens().add(lm1);
lm1.setCustomer(c);
//4>执行保存
session.save(lm1);
3、为客户删除联系人(依然只需要改变步骤三操作里的内容)
//1>获得要操作的客户对象
Customer c = session.get(Customer.class, 4l);
//2>获得要移除的联系人
LinkMan lm1=session.get(LinkMan.class, 3l);
//3>将联系人从客户集合中移除
c.getLinkMens().remove(lm1);
lm1.setCustomer(null);
三、进阶操作
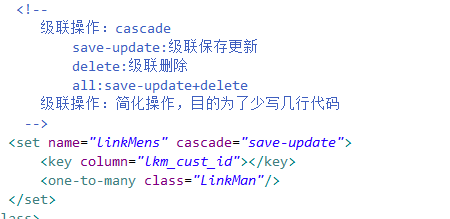
1、级联操作(简化操作,一定要用save-update,不建议使用delete)
比方说级联保存更新时,配置文件修改好后可以省略最后联系人的保存操作。

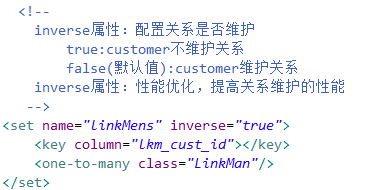
2、关系维护(性能优化,提高关系维护的性能)
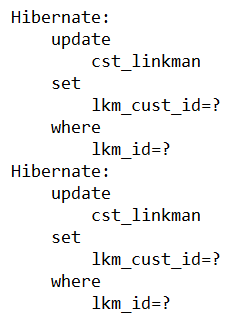
问题:在保存时,两方都会维护外键关系,关系维护两次,冗余了。
多余的维护关系语句是客户这一端在维护。

解决:

原则:无论怎么放弃,总有一方必须要维护关系。
一对多的关系中:一的一方放弃,只能一的一方放弃,多的一方不能放弃(外键字段就在多的一方,不能不维护自己的列)。
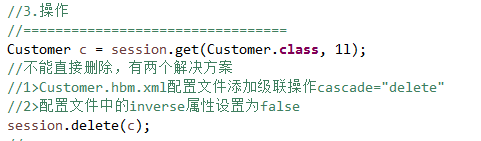
3、执行删除客户操作时,不能直接删除

Hibernate框架学习(六)——一对多&多对一关系的更多相关文章
- hibernate框架学习笔记9:多对多关系案例
员工与角色案例: 一个员工可以是多种角色(总监,经理),一种角色可以是多个员工(保洁) 这里发现无法使用外键表达关系,多对多总是创建第三张表来维护关系 这张表至少两列,都是外键,分别引用两张表的主键 ...
- hibernate框架学习笔记8:一对多关系案例
两个实体类:客户与联系人,一个客户可以有多个联系人 客户类: package domain; import java.util.HashSet; import java.util.Set; //客户实 ...
- JPA实体关系映射:@ManyToMany多对多关系、@OneToMany@ManyToOne一对多多对一关系和@OneToOne的深度实例解析
JPA实体关系映射:@ManyToMany多对多关系.@OneToMany@ManyToOne一对多多对一关系和@OneToOne的深度实例解析 今天程序中遇到的错误一 org.hibernate.A ...
- SSAS中事实表中的数据如果因为一对多或多对多关系复制了多份,在维度上聚合的时候还是只算一份
SSAS事实表中的数据,有时候会因为一对多或多对多关系发生复制变成多份,如下图所示: 图1 我们可以从上面图片中看到,在这个例子中,有三个事实表Fact_People_Money(此表用字段Money ...
- Hibernate框架学习(七)——多对多关系
一.关系表达 1.表中的表达 2.实体中的表达 3.orm元数据中的表达 在User.hbm.xml中添加: 在Role.hbm.xml中添加(与上相反): 二.操作关联属性 1.保存员工及角色 pu ...
- Hibernate框架学习之注解配置关系映射
上篇文章我们通过注解对映射了单个实体类,但是具体项目中往往实体类之间又是相互关联的,本篇文章就是从实体类之间存在的不同关联角度,具体学习下如何映射他们之间的关联,主要涉及内容如下: 单向的一 ...
- [ SSH框架 ] Hibernate框架学习之三
一.表关系的分析 Hibernate框架实现了ORM的思想,将关系数据库中表的数据映射成对象,使开发人员把对数据库的操作转化为对对象的操作,Hibernate的关联关系映射主要包括多表的映射配置.数据 ...
- [ SSH框架 ] Hibernate框架学习之四(JPA)
一.JPA概述以及它和Hibernate之间的关系 1.1.Hibernate 概述 JPA Java Persistence API,是EJB3规范中负责对象持久化的应用程序编程接口(ORM接口), ...
- Hibernate框架学习笔记
Hibernate 是一个 JDO( Java Data Objects)工具.它的工作原理是通过文件把值对象(Java对象)和 数据库表之间建立起一个映射关系,还提供数据查询和获取数据的方法. ...
随机推荐
- PHP 判断一个字符是否在字符串中
strpos() - 查找字符串 在另一字符串中 第一次出现的位置(区分大小写) stripos() - 查找字符串 在另一字符串中 第一次出现的位置(不区分大小写) strrpos() - 查找字符 ...
- 网络教程(7)OSI模型的低层模型
OSI Model——Open System Interconnection Model 开放系统互联模型
- 和大华电子称通讯的奇怪现象-不能关闭Socket客户端的连接
大华电子称作为socket Server,命令自定义成02+命令+0d0a03格式.,返回给客户端的字符串也是自定义的.这就给懒人造成非常不方便. 最关键的是连接server后,disconnec没有 ...
- [置顶]
QQ空间技术架构之深刻揭密
QQ空间作为腾讯海量互联网服务产品,经过近七年的发展,实现了从十万级到亿级同时在线的飞跃.在这个过程中,QQ空间团队遇到了哪些技术挑战?其站点前后台架构随着业务规模的变化又进行了怎样的演进与变迁?成长 ...
- HDU 3698 Let the light guide us
Let the light guide us Time Limit: 2000ms Memory Limit: 32768KB This problem will be judged on HDU. ...
- ACdream 1229 Data Transmission
Data Transmission Special JudgeTime Limit: 12000/6000MS (Java/Others)Memory Limit: 128000/64000KB (J ...
- HDU 2817 EASY题
#include <iostream> #include <cstdio> using namespace std; const __int64 MOD=200907; __i ...
- APP为什么签名,使用keytool jarsigner进行签名
签名(sign):在应用程序的特定字段写入特定的标记信息,表示该软件已经通过了签署者的审核.过程:使用私有密钥数字地签署一个给定的应用程序 作用: 识别应用程序作者 检測应用程序是否发生改变 有种程序 ...
- Dynamics CRM2013 6.1.1.1143版本号插件注冊器的一个bug
近期在做的项目客户用的是CRM2013sp1版本号,所以插件注冊器使用的也是与之相应的6.1.1.1143,悲剧的事情也因此而開始. 在插件中注冊step时,工具里有个run in user's co ...
- Java笔试面试题001
Java笔试面试题之中的一个 1.Struts1中actionform和action属于MVC哪一层,为什么? 解答:actionform和action属于MVC的Model层,Action用来处理业 ...
