lhgDialog使用--loading提示(不自动关闭)
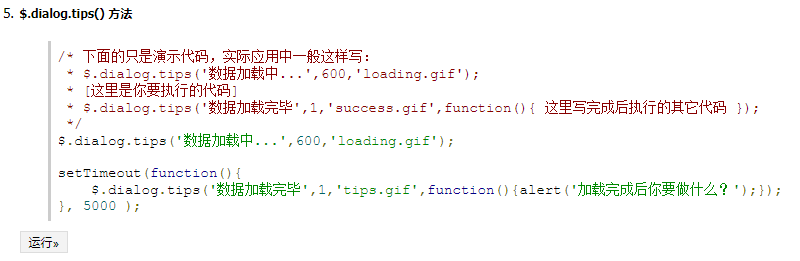
使用lhgDialog时,发现有一个$.dialog.tips()方法可以实现loading样式的提示,但是存在默认关闭时间。方法如下图所示,

为了实现不自动关闭的方法,查看了相应的源码后,实现不关闭的loading提示如下:
$.dialog({
id: 'loading',
title: false,
cancel: false,
fixed: true,
lock: true,
resize: false,
icon:'loading.gif'
})
.content('数据加载中');
想要关闭该提示时,使用 $.dialog({id:'loading'}).close(); 即可关闭
lhgDialog使用--loading提示(不自动关闭)的更多相关文章
- 页面loading提示效果
前言: 现在做页面一般为了提示友好点,一般会做个页面正在加载的loading提示效果,当页面加载完毕后再显示内容!这个时候就需要监控页面的资源加载的情况,有时候这并不好做,因为页面涉及图片,视频,已经 ...
- MVC自定义分页(附表跳转页Loading提示)
之前我发表了一篇MVC无刷新分页的文章,里面用的是MvcPager控件,但是那个受那个控件限制,传值只能用PagedList,各方面都受到了限制,自由度不够高,现在还是做MVC无刷新分页,但是想直接用 ...
- jquery的ajax提交时loading提示的处理方法
方法1:使用ajaxStart方法定义一个全局的“加载中...”提示 $(function(){ $("#loading").ajaxStart(function(){ ...
- 微信小程序 --- loading提示框
loading:提示框: 效果: loading和toast和像,只不过 toast 是设置结束时间,时间到了去触发bindchange事件,进行隐藏. 但是 loading 是没有办法设置事件让其隐 ...
- 「小程序JAVA实战」小程序 loading 提示框与页面跳转(37)
转自:https://idig8.com/2018/09/02/xiaochengxujavashizhanxiaochengxu-loading-tishikuangyuyemiantiaozhua ...
- jquery mobile 的loading提示“正在加载...”在不同版本中的不同实现方式
在jquery mobile开发中,在页面的切换.或者ajax获取数据时由于网速慢等其他原因,会有一个加载的时间,如果能在这段时间给一个“正在加载...”的提示,用户体验会更好.下面来简单的介绍一下在 ...
- JS实现页面加载完毕之前loading提示效果
1.获取浏览器页面可见高度和宽度 var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.docu ...
- C# 简单的loading提示控件
自己画一个转圈圈的控件 using System; using System.Collections.Generic; using System.ComponentModel; using Syste ...
- Angular 怎么在加载中加入 Loading 提示框
[转自] http://zhidao.baidu.com/link?url=MX9eSRkQbBC8zrjsCi-t_PsftVRSIjiaUTHhdp6eDiZ0IqaZehSCo3n7fFXWyP ...
随机推荐
- SQL Server查询数据库空间分配情况、数据库备份信息
查询数据库空间分配情况: use master go create procedure dbo.proc_getdbspaceused as begin set nocount on create t ...
- C# 位域[flags]
.NET中的枚举我们一般有两种用法,一是表示唯一的元素序列,例如一周里的各天:还有就是用来表示多种复合的状态.这个时候一般需要为枚举加上[Flags]特性标记为位域,例如: [Flags] enu ...
- KafkaZookeeper1-整体介绍
版本 1.0.0 概述 本文介绍了 kafka 中 zookeeper 的整体实现. 最初 kafka 使用同步的方式访问 zookeeper.但是对于 partition 个数很多的cluster, ...
- error C2504: 未定义基类
出错的情况为: type.h 文件中定义了一个结构体,但只给出了声明 namespace pcl { struct CSDDSignature; } 其定义在type.hpp文件中给出 namespa ...
- [Java] Protect, Private and Public的区别
Java中的private.protected.public和default的区别 (2014-03-21 22:29:14) 转载▼ 标签: java java修饰符 it (1)对于publi ...
- SpringCloud学习笔记(2)----Spring Cloud Netflix之Eureka的使用
1. Spring Cloud Netflix Spring Cloud Netflix 是Spring Cloud 的核心子项目,是对Netflix公司一系列开源产品的封装.它为Spring Bo ...
- angular踩坑记录
ng-repeat和ng-click同时使用的时候,注意不能直接在ng-click当中写代码,必须在当前$scope中绑定一个事件,转为调用该事件.否则会出现意想不到的情况.具体原因点击这里. 使用自 ...
- 树上倍增求LCA
大概思想就是,节点$i$的第$2^{j}$个父节点是他第$2^{j-1}$个父亲的第$2^{j-1}$个父亲 然后可以$O(nlogn)$时间内解决…… 没了? //fa[i][j]表示i的第2^j个 ...
- [HEOI2012]采花(树状数组+离线)
听说这题的所发和HH的项链很像. 然而那道题我使用莫队写的... 这是一个套路,pre数组加升维(在线). 记录一个\(pre\)数组,\(pre[i]\)代表上一个和i颜色相同的下标. 我们把询问离 ...
- Linux Kernel 5.1 RC5发布
我们距离正式的Linux 5.1内核发布还有不到一个月的时间,而今天Linus Torvalds宣布推出预期的Linux Kernel 5.1 RC5版本.Linus Torvalds专门评论了Lin ...
