5.listview(QStringList QStringListModel)
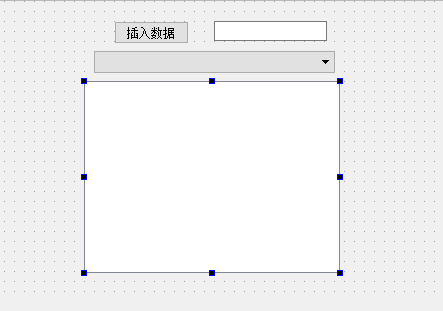
- UI

- mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow>
#include <QStringListModel> namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = );
~MainWindow(); private slots:
//按下按钮
void on_pushButton_clicked();
22 //combox改变
23 void on_comboBox_currentIndexChanged(int index);
private:
Ui::MainWindow *ui;
27 //设置列表
28 QStringList *sl;
29 //设置模式,显示列表
30 QStringListModel *slm;
}; #endif // MAINWINDOW_H - mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStringListModel> MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
10 sl = new QStringList();
11 sl->append("hello1");
12 sl->append("hello2");
13 sl->append("hello3");
14 sl->append("hello4");
15 //创建字符串模式
16 slm = new QStringListModel(this);
17 slm->setStringList(*sl);
18 //显示
19 ui->listView->setModel(slm);
20
21 //设置combox选项
22 ui->comboBox->insertItem(0,"hello1","hello1");
23 ui->comboBox->insertItem(1,"hello2","hello2");
24 ui->comboBox->insertItem(2,"hello3","hello3");
25 ui->comboBox->insertItem(3,"hello4","hello4");
} MainWindow::~MainWindow()
{
delete ui;
} void MainWindow::on_pushButton_clicked()
{ QString qstr;
39 qstr = ui->lineEdit->text();
40 sl->append(qstr);
41 //模式设置字符串
42 slm->setStringList(*sl);
43 //显示
44 ui->listView->setModel(slm);
} void MainWindow::on_comboBox_currentIndexChanged(int index)
{
//获取当前数据
50 QString myqstr=ui->comboBox->currentText();
51 ui->lineEdit->setText(myqstr);
} - main.cpp
#include "mainwindow.h"
#include <QApplication> int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show(); return a.exec();
}
5.listview(QStringList QStringListModel)的更多相关文章
- Qt 学习之路:QStringListModel
上一章我们已经了解到有关 list.table 和 tree 三个最常用的视图类的便捷类的使用.前面也提到过,由于这些类仅仅是提供方便,功能.实现自然不如真正的 model/view 强大.从本章起, ...
- qt model/view 架构自定义模型之QStringListModel
# -*- coding: utf-8 -*- # python:2.x #QStringListModel #QStringListModel 是最简单的模型类,具备向视图提供字符串数据的能力. # ...
- QLineEdit 自动完成(使用setCompleter,内含一个ListView)
-------------------------------------CompleteLineEdit.h------------------------------------- #ifndef ...
- (二)使用预定义模型 QStringListModel例子
使用预定义模型 QStringListModel例子 源代码如下 Main.cpp #include <QApplication> #include "teamleadersdi ...
- Qt 学习之路 2(43):QStringListModel
Qt 学习之路 2(43):QStringListModel 豆子 2013年2月13日 Qt 学习之路 2 38条评论 上一章我们已经了解到有关 list.table 和 tree 三个最常用的视图 ...
- QT QStringListModel 示例代码
1. QStringListModel , 实现 插入 删除 编辑 list,支持鼠标双击编辑. 2. dialog.h #ifndef DIALOG_H #define DIALOG_H #inc ...
- PyQt(Python+Qt)学习随笔:model/view架构中的QStringListModel
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.QStringListModel介绍 QStringListModel是Qt提供的一个已经实现Q ...
- PyQt学习随笔:ListView控件的视图和数据模型分离案例
Qt 中view类控件的目的是实现数据和模型分离,控件展示数据,数据保存在数据存储中,数据存储中的数据改变了,则控件中展示的数据跟随改变.当设计时只指定了一个控件和一个数据存储关联时,这种分离虽然也能 ...
- PyQt学习随笔:QtDesigner ListView控件列表项的初始化
在QtDesigner中设计的界面中添加ListView控件后,是没办法添加需要在ListView控件中显示的列表项.由于ListView控件只是一个展示列表项的视图控件,实现了界面与数据的分离,其要 ...
随机推荐
- Dalvik虚拟机和JVM的对比
Dalvik虚拟机与Java虚拟机有着很多相似的特性,都支持GC,JIT,JNI等等.其主要区别在于文件格式以及指令集不同,下面对两者的特性进行比较与讨论. Difference1:文件格式 Dalv ...
- Matplotlib库常用函数大全
Python之Matplotlib库常用函数大全(含注释) plt.savefig(‘test’, dpi = 600) :将绘制的图画保存成png格式,命名为 test plt.ylabel(‘Gr ...
- Spring学习笔记之依赖的注解(2)
Spring学习笔记之依赖的注解(2) 1.0 注解,不能单独存在,是Java中的一种类型 1.1 写注解 1.2 注解反射 2.0 spring的注解 spring的 @Controller@Com ...
- offset() 方法 文档偏移量
以前看视频学习听到这个offset()感觉很陌生,没有用过,马上记到笔记里了,今天翻起笔记再次看到,都已经忘记是怎么用的了,所以来到这里狠狠的记下来: offset() 方法返回得或设置元素相对于文档 ...
- SpringMVC(三)@PathVariable
使用@PathVariable可以快速的访问,URL中的部分内容. ①. 在@RequestMapping的value中使用URI template({变量名}),然后在@RequestMapping ...
- 创建一个dynamics CRM workflow (二) - Build in Workflows
这里我们不着重讲解build in workflow. 但是, 如果要上手custom workflow, 我们必须要了解 build in workflow. build-in workflow 在 ...
- 洛谷P3195 [HNOI2008]玩具装箱TOY 斜率优化
Code: #include<cstdio> #include<algorithm> using namespace std; const int maxn = 100000 ...
- 【udacity】机器学习-波士顿房价预测
import numpy as np import pandas as pd from Udacity.model_check.boston_house_price import visuals as ...
- 一款 App 开发到上架
随着互联网时代的发展,越来越多的 App 诞生啦.App 是手机软件的简称,手机主流的有 iOS.Andriod. 开发一个 App 需要哪些步骤呢?下面我和大家分享一下. 一.APP 的 idea( ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
