LayUI-Table表格渲染
记项目中又一表格使用方法,项目首选是使用BootstrapTable的,但是经过多番查证与调试,始终没有把固定列的功能调试成功,找到的成功的例子原样照搬都不行,文件引入也都没有问题,实在搞不懂了,如果有哪位大神知道BootstrapTable列固定如何实现,望不吝赐教。
言归正传,依据项目表格展示需求,剥去业务,需要一个具有每行具有复选框,多级表头,表头信息动态获取,列固定,点击单元格数据可查看详情的这样一个表格,所以因为没能搞定BootstrapTable渲染表格列固定问题没有搞定(满足其他需求没问题),这个表格就交给layui table来展示了,下面贴上是怎么用的。
先来渲染效果

首先,引入jQuery及本地layui的样式文件与js文件,这是渲染基础(jQuery是后续数据处理需要引入)。因为需要的表格表头数据项也是请求数据获取到后才能渲染显示,所以此次表格全部使用js方法方式初始化,对应的页面的表格容器就简单的多了,一行代码即可。
<table class="layui-table" id="detailTable" lay-filter="detailTable" style="height:100%;width:100%;" lay-size="sm"></table> <button type="button" class="btn btn-getData hidden" data-type="getCheckData" id="getData">提交保存</button>
<input type="button" class="btn btn-primary" onclick="save(true)" id="createOrder" value="生成分配单" />
<input type="button" class="btn btn-primary" onclick="save(false)" id="refuseList" value="退回已选单据" disabled="disabled" />
HTML
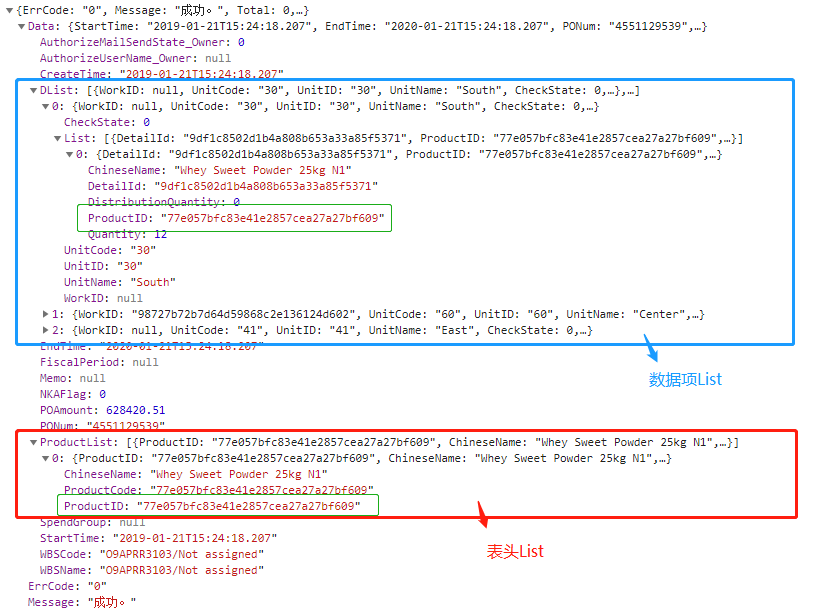
然后就要对空的表格容器填内容,所有要显示的数据是一个接口返回的,所以返回的数据形式可能会比较乱,重要是理清楚然后对应项放在对应位置,其中表头和数据是分了两个LIST返回的,但是数据和表头又有对应关系,所以在渲染表格前,先把数据逻辑理顺,贴上请求返回的数据结构,才能理解后面对数组的处理。

其中表头List返回表格要显示的表头项,数据详情List返回的数据和表头通过ProductID对应,这样展示表格所需的数据就准备好了。
var productList = [], detailList = [], dList = [], submitAllotFlag = true, refusedList = [], returnList = [];
$(function () {
//这个地方就看作普通Ajax请求就可以,只是封装了新方法
BaseApiPost("/api/data", //请求接口url
params,//请求参数
function (obj) {//回调函数
if (obj.ErrCode == 0) {
//取表头数组
for (var m = 0; m < obj.Data.ProductList.length; m++) {
productList.push(obj.Data.ProductList[m].ProductID);
}
//数据数组
dList = obj.Data.DList;
//渲染表格数据数组
detailList = obj.Data.DList;
//将数据数组数据分别与表头对应放入渲染表格数据数组
for (var i = 0; i < dList.length; i++) {
for (var j = 0; j < dList[i].List.length; j++) {
var ProductIn = productList.indexOf(dList[i].List[j].ProductID);
if (ProductIn == -1) {
detailList[i]['qty' + j] = 0;
detailList[i]['disQty' + j] = 0;
} else {
detailList[i]['qty' + ProductIn] = dList[i].List[j].Quantity;
detailList[i]['DetailId' + ProductIn] = dList[i].List[j].DetailId;
detailList[i]['disQty' + ProductIn] = dList[i].List[j].DistributionQuantity;
}
}
if (dList[i].CheckState == -1) {
$("#createOrder").attr("disabled", "disabled");
}
}
//二级表头,表头数组2个
var cols2 = [],
cols1 = [
{ templet:'<div>{{setCheckBox(d)}}</div>', type: 'checkbox', fixed: 'left', rowspan: 2 } //复选框列
, { templet: '<div>{{getCheckStatus(d)}}</div>', width: 80, title: '状态', fixed: 'left', rowspan: 2, unresize: true }
, { field: 'UnitName', width: 150, title: '用户名', fixed: 'left', rowspan: 2, unresize: true }];
for (var n = 0; n < productList.length; n++) {
//控制表头显示字数
var name = "" + obj.Data.ProductList[n].ChineseName;
if (name.length > 26) {
name = name.substring(0, 26) + "...";
}
//一级表头
cols1.push({ field: '', width:300,maxWidth:300, title: name, colspan: 2, align: "center", unresize: true });
//二级表头
cols2.push({ field: 'qty' + n, width: 150, title: '物料总量', align: "center", unresize: true });
cols2.push({ templet: '<div>{{getDetail(d,' + n + ')}}</div>', width: 150, title: '分配数量', align: "center", unresize: true }); }
// 使用layui的table组件
layui.use('table', function () {
var $ = layui.jquery;
var table = layui.table;
table.render({
elem: '#detailTable'//指定容器
, cols: [cols1, cols2]//表头
, data: detailList//数据
, done: function (res, page, count) {
//可以自行添加判断的条件是否选中,通过设置关键字LAY_CHECKED为true选中,这里只对第一行选中
for (var k = 0; k < res.data.length; k++) {
if (res.data[k].CheckState == -1) {
//几种复选框选中设置方法
//res.data[k]["LAY_CHECKED"] = 'true';
$('tr[data-index=' + k + '] input[type="checkbox"]').attr("disabled", "disabled");
$('tr[data-index=' + k + '] input[type="checkbox"]').next().addClass('layui-form-checked');
$('tr[data-index=' + k + '] input[type="checkbox"]').attr("disabled", "disabled");
//通过改变class与设置style属性让复选框选中必须加上此句,点击后才是真正选中,后面可用layui table提供的方法获取选中数据
$('tr[data-index=' + k + '] input[type="checkbox"]').click();
returnList.push(res.data[k].UnitID);
}
}
}
});
var active = {
getCheckData: function () {
refusedList = table.checkStatus("detailTable").data;
//console.log(refusedList);
}
}; $('.btn-getData').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
}); table.on('checkbox(detailTable)', function (obj) {
//console.log(obj);
$("#getData").click();
var okFlag0 = 0, okFlag1 = 0, okFlag2 = 0;
for (var x = 0; x < detailList.length; x++) {
if (detailList[x].CheckState == -1) {
okFlag0++;
detailList[x]["LAY_CHECKED"] = 'true';
$('tr[data-index=' + x + ']').prop('checked', true);
$('tr[data-index=' + x + '] input[disabled="disabled"]').next().addClass('layui-form-checked');
$('tr[data-index=' + x + '] input[type="checkbox"]').attr("disabled", "disabled");
}
}
for (var y = 0; y < refusedList.length; y++) {
if (refusedList[y].CheckState != -1) {
okFlag1++;
}
}
//如果有被选中数据,只能退回选中保存
if (okFlag1 > 0) {
$("#refuseList").removeAttr("disabled", "disabled");
$("#createOrder").attr("disabled", "disabled");
} else if (okFlag0 > 0) {
$("#refuseList").attr("disabled", "disabled");
$("#createOrder").attr("disabled", "disabled");
} else {
$("#refuseList").attr("disabled", "disabled");
$("#createOrder").removeAttr("disabled", "disabled");
} });
});
} else {
alert(obj.Message);
}
});
function getCheckStatus(data) {
return (data.CheckState == -1 ? "已退回" : "未审核" );
} function getDetail(o, n) {
//o行数据,n行号
if (o.WorkID != null && o["DetailId" + n] != undefined ) {
var a = "<a class='td-show-detail-a' href='#' data-method='offset' onclick='showDetail(\"" + o["DetailId" + n] + "\")' >" + o["disQty" + n] + "</a>";
return a;
} else {
return "";
}
}
JavaScript
LayUI-Table表格渲染的更多相关文章
- 项目总结19:layui实现表格渲染、表格搜索、数据获取
项目总结19:layui实现表格渲染.表格搜索.数据获取 1-参考资料:https://www.layui.com/demo/table/reload.html 2-本次总结的是layui的表格功能, ...
- React之Antd table表格渲染按钮问题
问题描述:table表格渲染表格数据时,会自动触发操作列中Button的onClick函数,表格渲染完成后,点击Button按钮,onClick函数不能被触发. // 定义表格表头数据 问题写法: ...
- layui table 表格上添加日期控件
方法一: var tableInit = table.render({ elem: '#tbtxrz' , method: 'post' , data: jsonData , height: &quo ...
- layui table 表格模板按钮实例
这是个是全部的jsp 页面: <%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8& ...
- LayUI table表格控件 如何显示 对象中的属性(针对Mybatis的级联查询--一对一情况)
1.entity如下: 2.Mybatis的Mapper.xml文件如下 <resultMap id="BaseResultMapPlus" type="dicIt ...
- layui table 表格查询无效问题
[热身话题] 在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰.在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table.本次采用的layu ...
- layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习 闲话不多说 直接上例子 代码: <form id="form1" runat="s ...
- layui table表格字段过长,展示不完整时,鼠标放到上面展示完整信息
亲测可以直接用 1.首先每个列都有一个title,里面放入完整信息,然后写一个如下的function, function tdTitle(){ $('th').each(function(index, ...
- thinkphp5.1与layui table表格使用
第1部分:layui 的 html代码, 即第2部分 thinkphp 控制器方法 index/Dataz/returnShowUser 的view页面 <!DOCTYPE html> & ...
- 解决layui table方法渲染时时间格式问题
在显示时间时没有成功 ,{field:'showTime',title:'要显示的时间'} 崎岖过程就不详述了,直接上干货 @官网相关文档1.@官网相关文档2.@参考文章1.@参考文章2 浏览了很多资 ...
随机推荐
- javaScript call与apply学习笔记
call和apply是借用他人的函数实现自己到功能,具体表现在改变this指向,借用他人方法 而不同的地方是call是把实参按照形参的个数传入,而apply传入的是一个数组(argument) 写一个 ...
- 对比《动手学深度学习》 PDF代码+《神经网络与深度学习 》PDF
随着AlphaGo与李世石大战的落幕,人工智能成为话题焦点.AlphaGo背后的工作原理"深度学习"也跳入大众的视野.什么是深度学习,什么是神经网络,为何一段程序在精密的围棋大赛中 ...
- 【Redis哨兵集群】
目录 开始配置主从复制 开始配置Redis Sentinel @ *** 在开始之前,我们先来看看Redis的主从复制 主从复制原理: 从服务器向主服务器发送SYNC命令. 主服务器接到SYNC命令后 ...
- snmpd修改端口
http://blog.csdn.net/cau99/article/details/5077239 http://blog.csdn.net/gua___gua/article/details/48 ...
- Linux发行版centos, ubuntu等
公司装的是centos,centos其实就是无支持版的redhat. redhat是一个服务器的操作系统它的稳定性是比较高的,同时提供在线管理服务,服务器故障预警等,当然前提是要购买昂贵的服务. Su ...
- sed的一些tricks
1.sed -f xx.sed input_file 可以将一系列操作放在一个xx.sed脚本里执行 ``` #!/bin/sed -f ``` 2.在匹配字符串后面或行尾添加内容 在text后面添加 ...
- [Java开发之路](9)对象序列化与反序列化
1. 对象序列化 当你创建对象时.仅仅要你须要.它会一直存在,可是程序终止时,不管何时它都不会继续存在.虽然这样做是很有意义的,可是在某些情况下.假设程序不执行时扔能存在而且保存其信息,那将对我们很实 ...
- vim 计算器寄存器使用
我们可能会在vim的使用中,碰到下面的情况 当我正在写一周预算的时候,我想计算下每天我买菜花2.7,每天买两顿,周死晚上出去吃,周六额外买1.5斤14.8一斤的猪肉... 这时候你打算怎么办呢,是不是 ...
- Excel显示当前日期
https://zhidao.baidu.com/question/431460329693825764.html 直接选中单元格,在公示栏输入=now()
- git 版本管理工具说明
$ git init (初始化本地仓库,会生成.git 文件夹 .git 文件夹里存储了所有的版本信息.标记等内容) $ git add . ...
