Vue 使用use、prototype自定义自己的全局组件
使用Vue.use()写一个自己的全局组件。
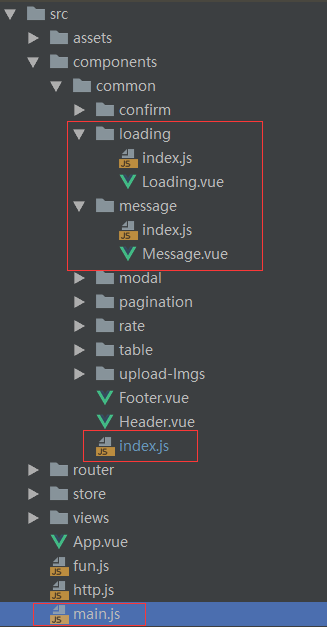
目录如下:

然后在Loading.vue里面定义自己的组件模板
<template>
<div v-if="loadFlag">
Loading...
</div>
</template>
<script>
export default {
name: "MyLoading",//组件名称
props: ['loadFlag'],
}
</script>在loading文件夹下的index.js文件里面添加install方法
import Loading from './Loading.vue'
Loading.install=function(Vue){
Vue.component(Loading.name,Loading) //组件名称取组件的name
}
export default Loading //导出组件main.js
// 引入自定义组件。index.js是组件的默认入口
import Loading from '../components/common/loading'
Vue.use(Loading);接下来就是在页面里面使用组件了,这个组件已经在main.js定义加载了
<template>
<div id="app">
<!-- 使用自定义组件 -->
<my-loading></my-loading>
</div>
</template>
<script>
export default {
data() {
return {
loadFlag: true,
}
},
created: function () {
this.getTableData();
},
methods: {
getTableData() {
this.$http.post('.../').then(res => {
...
this.loadFlag = false;
});
}
}
}
</script>message组件和loading有所不同,使用Vue.prototype.$my_message = Message.install方法导入,调用时直接使用this.$my_message('这是一个message'),可参考“Vue 自定义全局消息框组件”
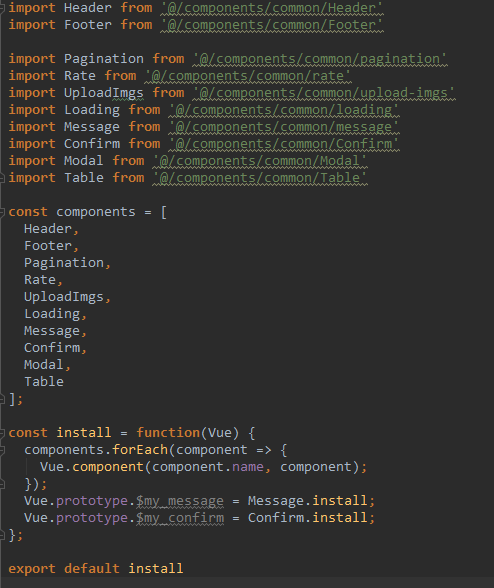
所有的全局组件也可在一个js里定义,然后在main.js全局使用
如下图是common文件夹下的index.js

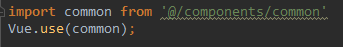
main.js中使用

Vue 使用use、prototype自定义自己的全局组件的更多相关文章
- Vue 中使用 extent 开发loading等全局 组件
Vue 中使用 extend 开发组件 简介:再开发过程中那面会遇到自定义 loading alert 等全局组件,这里我们可以使用 vue 中的extend 来帮助我们完成 一个简单extend例子 ...
- vue.js实现内部自定义指令和全局自定义指令------directive
在Vue中,我们平时数据驱动视图时候,内部自带的指令有时候解决不了一些需求,这时候,Vue给我们一个很好用的东东 directive 这个单词是我们写自定义指令的关键字哦 之定义指令为我们提供了几个钩 ...
- Vue.use自定义自己的全局组件
通常我们在vue里面使用别人开发的组件,第一步就是install,第二步在main.js里面引入,第三步Vue.use这个组件.今天我简单的也来use一个自己的组件. 这里我用的webpack-sim ...
- 15 自定义分页pagination全局组件
1.Pagination.vue <template> <el-pagination @size-change="handleSizeChange" @curre ...
- Vue全局组件创建三种方法
<my-com1></my-com1> <my-com2></my-com2> <template id="tmp1"> ...
- 自定义vue全局组件use使用(解释vue.use()的原理)
我们在前面学习到是用别人的组件:Vue.use(VueRouter).Vue.use(Mint)等等.其实使用的这些都是全剧组件,这里我们就来讲解一下怎么样定义一个全局组件,并解释vue.use()的 ...
- 自定义vue全局组件use使用、vuex的使用
自定义vue全局组件use使用(解释vue.use()的原理)我们在前面学习到是用别人的组件:Vue.use(VueRouter).Vue.use(Mint)等等.其实使用的这些都是全剧组件,这里我们 ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
- vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui.mintui.iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html ...
随机推荐
- epson 630打印机驱动安装不上
1号机: 连接到630打印机的电脑 2号机: 通过网络连接到630打印机 *现状: 直接将数据线插在2号机上安装打印机时,驱动安装不上,设备管理器中有“!”号 *原因: 可能是已有一台通过网络连接到1 ...
- Js中的数据类型--String
昼猫笔记--给你带来不一样的笔记 不止是笔记 更多的是思考 上一期咱们大概了解了下什么是JavaScript,想必大家也都知道 今天主要说下Js中的数据类型 在Js中一共分为六种数据类型 其中基本数据 ...
- 推荐学习《算法之美:指导工作与生活的算法》中文PDF+英文PDF
我们所有人的生活都受到有限空间和有限时间的限制,因此常常面临一系列难以抉择的问题.在一天或者一生的时光里,哪些事是我们应该做的,哪些是应该放弃的?我们对杂乱无序的容忍底线是什么?新的活动与熟悉并喜爱的 ...
- tac---反转输出文件
tac命令用于将文件已行为单位的反序输出,即第一行最后显示,最后一行先显示.
- 数据分析-jupyter
安装 jupyter pip install jupyter 快捷键 插入 cell : a b 删除cell : x 切换cell的模式: m y 执行 shift +enter 查看帮助 ...
- Redis 数据持久化的方案的实现
原文:Redis 数据持久化的方案的实现 版权声明:m_nanle_xiaobudiu https://blog.csdn.net/m_nanle_xiaobudiu/article/details/ ...
- Mysql学习总结(4)——MySql基础知识、存储引擎与常用数据类型
1.基础知识 1.1.数据库概述 简单地说:数据库(Database或DB)是存储.管理数据的容器: 严格地说:数据库是"按照某种数据结构对数据进行组织.存储和管理的容器". 总结 ...
- [Python] Format Strings in Python
Single quotes and double quotes can both be used to declare strings in Python. You can even use trip ...
- Volley简单学习使用五—— 源代码分析三
一.Volley工作流程图: 二.Network 在NetworkDispatcher中须要处理的网络请求.由以下进行处理: NetworkResponse networkResponse = ...
- jQuery源码02--(3043 , 3183) Deferred : 延迟对象 : 对异步的统一管理
//延迟对象 jQuery.extend({ Deferred: function( func ) { var tuples = [//resolve完成.reject未完成.notify进行中类似于 ...
