Gridview表格控件
Gridview表格控件
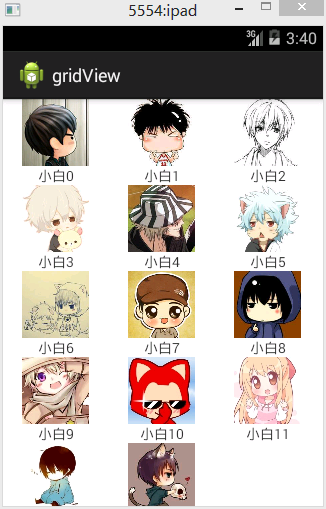
效果图:

分析:

使用和ListvVew很像,都是经过适配器将数据绑定到控件上
具体步骤如下:
1、创建GridView控件,并指定列数
android:numColumns="3"
2、创建显示数据项的数据容器,是一个Lauout文件,里面一个ImageView,一个TextView
 上面是ImageView,“小白10”是TextView显示的
上面是ImageView,“小白10”是TextView显示的
3、创建好数据,这里用List来实现
private List<HashMap<String, Object>> mData;
mData=new ArrayList<HashMap<String,Object>>();
然后是创建HashMap
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("txt", "小白"+i);
map.put("image", images[i]);
mData.add(map);
4、创建数据适配器,并且将数据绑定到数据适配器
private SimpleAdapter adapter;
adapter=new SimpleAdapter(this, mData, R.layout.itemview1,new String[]{"txt","image"}, new int[]{R.id.textView1,R.id.iv_avator});
5、为GridView设置数据适配器
gridview.setAdapter(adapter);
代码:
fry.Activity01
package fry; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import com.example.gridView.R; import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter; public class Activity01 extends Activity{
private List<HashMap<String, Object>> mData;
private GridView gridview;
private SimpleAdapter adapter;
private int[] images=new int[]{
R.drawable.image1,R.drawable.image2,R.drawable.image3,
R.drawable.image5,R.drawable.image6,R.drawable.image7,
R.drawable.image8,R.drawable.image9,R.drawable.image10,
R.drawable.image11,R.drawable.image12,R.drawable.image13,
R.drawable.image14,R.drawable.image4
}; @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
gridview=(GridView) findViewById(R.id.gridView1); mData=new ArrayList<HashMap<String,Object>>();
for(int i=0;i<images.length;i++){
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("txt", "小白"+i);
map.put("image", images[i]);
mData.add(map);
} adapter=new SimpleAdapter(this, mData, R.layout.itemview1,
new String[]{"txt","image"}, new int[]{R.id.textView1,R.id.iv_avator}); gridview.setAdapter(adapter);
}
}
主界面
/gridView/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
></GridView> </LinearLayout>
创建GridView控件
/gridView/res/layout/itemview1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" > <ImageView
android:id="@+id/iv_avator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/image1" /> <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小白"
/> </LinearLayout>
创建数据项容器
Gridview表格控件的更多相关文章
- 使用 Bolt 实现 GridView 表格控件
用 Bolt 实现了一个表格控件: 1. 提供 Insert,Remove,Get,Set 接口,可以为表格增删数据: 2. 通过 ItemClass, ItemSetDataFunc 属性来指定显 ...
- Android入门之GridView(表格控件)
GridView是一个表格控件,可以在每个单元格中显示自定义的View或者字符串.在这里我们要实现一个图标下方有文字的效果. 1.首先我们应自定义布局文件image_text.xml.代码如下: &l ...
- 深入浅出ExtJS 第三章 表格控件
3.1 表格的特性简介 >.Ext中的表格功能:包括排序/缓存/拖动/隐藏某一列/自动显示行号/列汇总/单元格编辑等实用功能; >.表格由类Ext.grid.GridPanel定义,继承自 ...
- 动态生成表格呈现还是将表格直接绑定gridview等控件呈现的开发方式选择依据
动态生成表格呈现还是将表格直接绑定gridview等控件呈现的开发方式选择依据:由存储过程决定,如果编写的存储过程可以生成需要呈现的表格则直接绑定,否则要动态生成表格
- C# DatrgridView表格控件的一些用法
public class useDatrgrivView { string conn = null; string sqlComm = null; DataSet das = null; DataGr ...
- 在GridControl表格控件中实现多层级主从表数据的展示
在一些应用场景中,我们需要实现多层级的数据表格显示,如常规的二级主从表数据展示,甚至也有多个层级展示的需求,那么我们如何通过DevExpress的GridControl控表格件实现这种业务需求呢?本篇 ...
- 如何在web中实现类似excel的表格控件
Execl功能非常强大,内置的很多函数或公式可以大大提高对数据的加工处理能力.那么在web中有没有类似的控件呢?经过一番搜寻,发现handsontable具备了基本的excel功能支持公式,同时能对数 ...
- 最好的Angular2表格控件
现在市面上有大量的JavaScript数据表格控件,包括开源的第三方的和自产自销的.可以说Wijmo的Flexgrid是目前适应Angular 2的最好的表格控件. Angular 2数据表格基本要求 ...
- 类型“GridView”的控件“GridView1”必须放在具有 runat=server 的窗体标记内。
错误的写法: if (this.GridView1.Rows.Count > 0) { string style = @"<style& ...
随机推荐
- IBMWebsphere 使用jar包删除文件
1. 先使用ant打包一个jar包,删除其他不要的目录和文件,仅保留一个空的xxx.war文件夹("xxx"对应was上的工程安装根目录) 2. 在文件夹下新建一个META-INF ...
- (转)OL记载Arcgis Server切片
http://blog.csdn.net/gisshixisheng/article/details/47955787 概述: 本文讲述如何在OpenLayers中调用Arcgis Server切片并 ...
- 【转载】java文件路径问题及getResource和getClassLoader().getResource的区别
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/u012572955/article/details/52880520我们经常在java的io操作中读 ...
- 【第一课】kaggle初识
Evernote Export Crowdflower搜索结果相关性 文件和数据描述 train.csv训练数据集包括: id:产品ID查询:使用的搜索词 product_description:完整 ...
- eoLinker-AMS开源版JAVA版本正式发布
eoLinker-AMS开源版JAVA版本正式发布! eoLinker深感广大开发者的支持与厚爱,我们一直在努力为大家提供更多更好的接口服务.截止至2018年4月3日,eoLinker-AMS 开源版 ...
- 【剑指Offer】49、把字符串转换成整数
题目描述: 将一个字符串转换成一个整数(实现Integer.valueOf(string)的功能,但是string不符合数字要求时返回0),要求不能使用字符串转换整数的库函数. 数值为0或者字 ...
- 【剑指Offer】25、复杂链表的复制
题目描述: 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的head.(注意,输出结果中请不要返回参数中的节 ...
- Centos7从3.10升级内核到4.9后无法启动解决办法:mpt[23]sas驱动问题
Centos7升级内核后无法启动解决办法:mpt[23]sas驱动问题 前言 这个问题存在有一段时间了,之前做的centos7的ISO,在进行内核的升级以后就存在这个问题: 系统盘在板载sata口上是 ...
- Linux C(day01)
Linux是一个和Windows类似的操作系统 通常通过终端软件使用Linux操作系统 终端软件里只能使用键盘不能使用鼠标 可以在终端软件里输入各种命令控制计算机 完成各种任务 clear命令可以清除 ...
- AtCoder ARC 082E - ConvexScore
传送门:http://arc082.contest.atcoder.jp/tasks/arc082_c 本题是一个平面几何问题. 在平面直角坐标系中有一个n元点集U={Ai(xi,yi)|1≤i≤n} ...
