vscode 如何格式化vue(template)html代码 , 保持标签属性不换行
微软的vscode 真心强大 , electron 框架写的 , 用js写的桌面应用 , 有能力的话大家可以分析一下人家的源码 , 反正我是看不了 , 太牛掰了
在一次跟新后我发现莫名奇妙的些在组件(vue) 里面的html代码不能格式化了,在网上找了一个解决了 , 但是今年朋友问我的时候我给忘了 , 在次记录一下 , 也分享一下
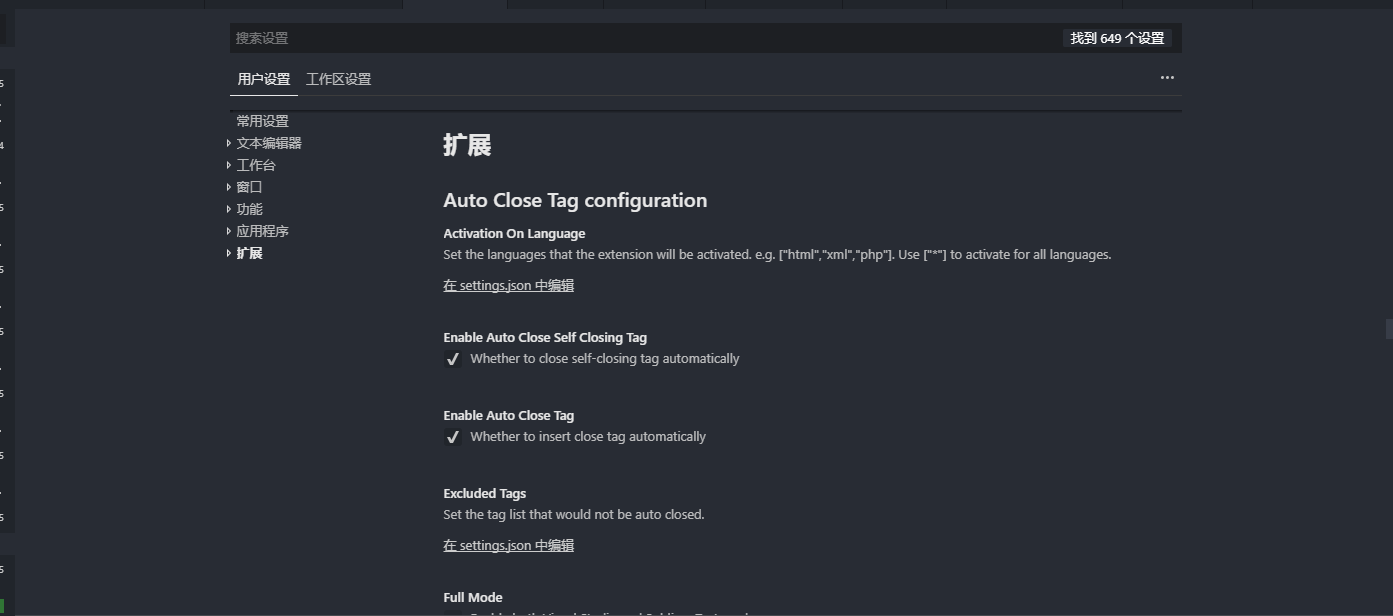
首先打开vscode的 》文件 》 首选项 》设置
找到vetur 这个选项里面的

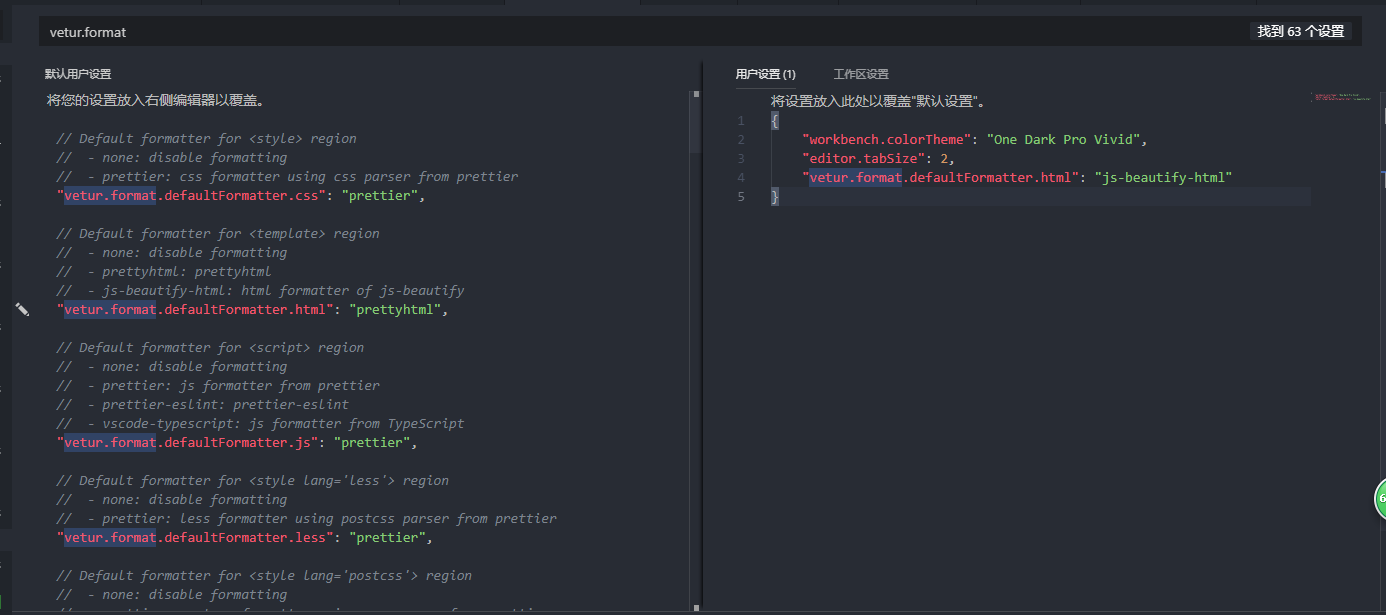
没有关系 , 点击左侧三个点 选择打开setting.json
依旧是熟悉的配方 , 还是熟悉的味道

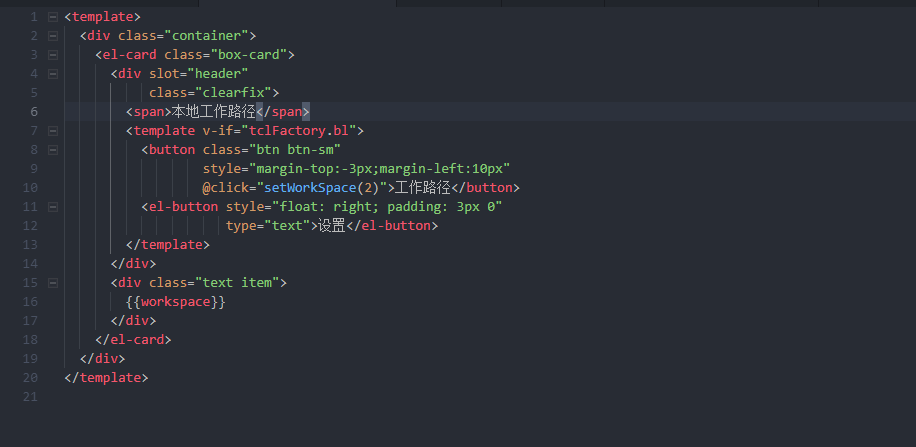
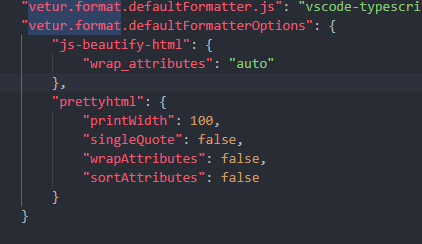
我不喜欢标签内属性换行

像这样看着难受

这样就完美了

vscode 如何格式化vue(template)html代码 , 保持标签属性不换行的更多相关文章
- Vscode 格式化vue Template代码段
1.安装 vetur 2.在User Setting中增加设置: "vetur.format.defaultFormatter.html": "js-beautify-h ...
- VScode格式化vue文件
使用vscode编写vue文件的时候, 发现不能格式化,手动格式化代码,太费劲, 还有可能会出错, 不格式化,有的时候代码编写的时候, 没有很好的管理格式,不美观. 但是我们是可以修改让VScode可 ...
- 在vscode中使用eslint+prettier格式化vue项目代码 (转载)
ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~ vetur:可以格式化html.标准c ...
- 解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号
解决VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 在设置中把"vetur.format.defaultFormatter.js": " ...
- 记一次vscode升级后,格式化Vue出现的问题
一.VSCode中使用vetur插件格式化vue文件时,stylus代码会自动加上大括号.冒号和分号 本来就是简写比较方便舒服,结果一个格式化回到十年前 解决方案: vscode 文件 ->首 ...
- vscode格式化Vue出现的问题
一.VSCode中使用vetur插件格式化vue文件时,js代码会自动加上冒号和分号 本来就是简写比较方便舒服,结果一个格式化回到解放前 最后找到问题原因: 首先,vetur默认设置是这个样的.也就是 ...
- 解决vscode格式化vue文件出现的问题
遇到的问题 使用vscode开发vue项目的时候,格式化vue文件,与自己配置的eslint标准会有冲突. 引号问题:单引号变双引号 分号问题:行末是否加分号.自动加/减分号 当然还会有其他个性化冲突 ...
- vscode格式化Vue出现的问题:单引号变双引号 格式化去掉分号
学习vue框架时,发现在使用vscode格式化vue代码时,出现单引号变成了双引号问题(导致和EsLint要求不一致),从而导致报错!!!!好坑啊!!! 解决方法如下 在文件根目录下创建 .prett ...
- VSCode中使用vue项目ESlint验证配置
如果在一个大型项目中会有多个人一起去开发,为了使每个人写的代码格式都保持一致,就需要借助软件去帮我们保存文件的时候,自己格式化代码 解决办法:vscode软件下载一个ESLint,在到设置里面找到se ...
随机推荐
- [Node] Setup an Nginx Proxy for a Node.js App
Learn how to setup an Nginx proxy server that sits in front of a Node.js app. You can use a proxy to ...
- watchdog的正确使用方法
关于watchdog应该有过单片机学习经历的人.都比較熟悉.但watchdog的正确使用方法,恐怕大家假设没有经历过实际产品的开发不会有深入的理解. 瑞萨RL78系列的单片机自身带有watchdog, ...
- 如何在移动web模仿客户端给input输入框添加自定义清除按钮
项目有个需求就是在input输入框添加清除按钮,网上查找资料加上自己琢磨终于弄出来了. 灵感来自于 http://www.zhangxinxu.com/wordpress/?p=4077 由于项目已经 ...
- VS2008的C++TR1库已经支持正则表达式
作者:朱金灿 来源:http://blog.csdn.net/clever101 发现VS2008的C++ TR1库已经支持正则表达式了(注意装了VS 2008sp1采用TR1库的).下面简单做个测试 ...
- Android OkHttp网络连接封装工具类
package com.lidong.demo.utils; import android.os.Handler; import android.os.Looper; import com.googl ...
- ITFriend创业阶段的服务器环境搭建手册
创业阶段,进一步实践了Linux环境搭建和维护,下面是一些常用软件的搭建步骤和参考资料,仅供自己和诸位参考. 我个人还是比较倾向"一站式Web开发"的,自己想做点事,需要太多的技能 ...
- jQuery中serializeArray方法的使用及对象与字符串的转换
使用jQuery中的serializeArray()方法可以方便的将表单中的各个信息,转化为多个{name:xx,value:xx}对象的数组, 再使用遍历的方式可以方便的将数组转化为json对象, ...
- Java开发报表——Grid++Report 报表设计器
为了让数据显示的更加形象生动,报表在项目中差点儿是很常见的,可是大致能够分为两类: 一,图形:以图形的形式显示数据,比如柱状图,折线图,饼形图等等,这里有许多关于这方面的工具,比如JFreeChart ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
- jquery 点击其他地方
<script type="text/javascript"> function stopPropagation(e) { if (e.stopPropagation) ...
