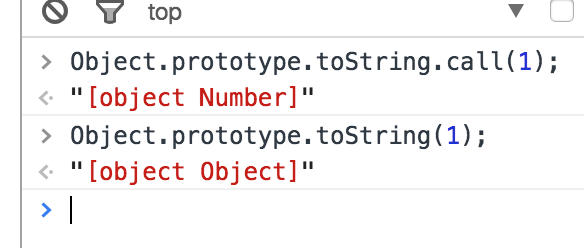
js精确判断数据类型为何用Object.prototype.toString.call()而不是Object.prototype.toString()

有何区别,为何一定要通过call。
我们知道call是用来改变函数作用域的,Object.prototype.toString.call在这儿也是用来改变作用域的。
Object.prototype.toString() 在toString方法被调用时,会执行下面的操作步骤(参考):
1. 获取this对象的[[Class]]属性的值。
2. 计算出三个字符串"[object ", 第一步的操作结果Result(1), 以及 "]"连接后的新字符串。
3. 返回第二步的操作结果Result(2)。
[[Class]]是一个内部属性,所有的对象(原生对象和宿主对象)都拥有该属性.在规范中,[[Class]]是这么定义的: 内部属性 描述 [[Class]] 一个字符串值,表明了该对象的类型。
其过程简单说来就是:1、获取对象的类名(对象类型)。2、然后将[object、获取的类名、]组合并返回。
读了上面的说明,用call的关键地方就在第1步,获取的是this对象,不加call改变作用域时this指向的是Object.prototype啊!
还有一点,为何一定要用原型链最顶层的Object.prototype,而不是直接用需要获取数据类型对象的呢,因为在原型链上找toString方法时,还没到找到Object的时候,就已经找到了其本身对象的toString方法了,而这个方法改写了Object的了。
js精确判断数据类型为何用Object.prototype.toString.call()而不是Object.prototype.toString()的更多相关文章
- js中判断数据类型的四种方法总结
js中判断数据类型的四种方法 前言 在js中,我们经常需要判断数据的类型,那么哪些方法可以用来判断数据的类型呢?哪种方法判断数据类型最准确呢? 我们来一个个分析: 1.typeof typeof是一个 ...
- js中判断数据类型的4中方法
注意: js中数据类型有7种(number, boolean, string, null, undefined, object, Symbol(es6新增)) 原始数据类型: number, stri ...
- JS中判断数据类型的几种方法
1⃣️首先我们来了解一下js中的数据类型 1.基本数据类型:Undefined.Null.Boolean.Number.String(值类型) 2.复杂数据类型:Object(引用类型) (值类型和引 ...
- JS四种判断数据类型的方法:typeof、instanceof、constructor、Object.prototype.toString.call()
1.typeof 1 console.log(typeof ""); //string 2 console.log(typeof 1); //number 3 console.lo ...
- JS 中判断数据类型是否为 null、undefined 或 NaN
判断 undefined var aaa = undefined; console.log(typeof(aaa) === "undefined"); // true 判断 nul ...
- js如何判断数据类型
1.最常见的判断方法:typeof console.log(typeof a) ------------> string console.log(typeof b) ------------&g ...
- js中判断数据类型
一般来说,可以使用typeof来判断数据类型,但是数组,对象和null的结果都是object,那么如何区分这三类呢?可以使用如下方法: var arr = []; var obj = {} var e ...
- JS 中 判断数据类型 typeof详解
typeof 可用来获取检测变量的数据类型 语法 typeof operand typeof(operand) 参数 operand 一个表示对象或原始值的表达式,其类型将被返回. 描述 下表总结 ...
- js中判断数据类型的方法 typeof
<input type="text" onblur="demo(this)"/><br/> <input type="n ...
随机推荐
- (转)linux screen 命令详解
转自:http://www.cnblogs.com/mchina/archive/2013/01/30/2880680.html 一.背景 系统管理员经常需要SSH 或者telent 远程登录到Lin ...
- promis:异步编程
promise对象用于延迟计算和异步计算:一个promise对象代表着一个还未完成,但预期将来完成的操作 Image.png Image.png 打印结果如下: <!DOCTYPE html&g ...
- 【Educational Codeforces Round 31 A】Book Reading
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 水模拟 [代码] #include <bits/stdc++.h> using namespace std; const ...
- 基于bootstrap的主流框架有哪些
基于bootstrap的主流框架有哪些 一.总结 一句话总结:其实可以直接百度bootstrap后台模板,出来一大堆,想用哪个用哪个. 二.[前端框架系列]浅谈当前基于bootstrap框架的几种主流 ...
- 实现span设置宽度(行内元素本来不支持调宽度高度这些样式)(变成行内块元素:display:inline-block;)
实现span设置宽度(行内元素本来不支持调宽度高度这些样式)(变成行内块元素:display:inline-block;) 一.总结 1.将span从行内元素变成行内快元素就可以调了: 设置样式的时候 ...
- ZOJ 1489 2^x mod n = 1 数论
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=489 题目大意: 给你正整数n,求最小的x使得2^x mod n = 1. 思路 ...
- JAVA日志库2
一.常用日志Jar关系 2015第30周四Java日志组件 接口:将所有日志实现适配到了一起,用统一的接口调用. 实现:目前主流的日志实现 旧日志到slf4j的适配器:如果使用了slf4j,但是只想用 ...
- sum()函数——MATLAB
a=sum(A) %列求和 b=sum(A,2) %行求和 c=sum(A(:)) %矩阵求和 假定A为一个矩阵: sum(A)以矩阵A的每一列为对象,对一列内的数字求和. sum(A,2)以矩阵A ...
- 【Codeforces Round #439 (Div. 2) A】The Artful Expedient
[链接] 链接 [题意] [题解] 暴力 [错的次数] 在这里输入错的次数 [反思] 在这里输入反思 [代码] #include <bits/stdc++.h> using namespa ...
- 神经网络 vs 大脑
海马区域(负责记忆的关键区域) 0. 常见概念 神经递质:neurotransmitter 在突触传递中是担当"信使"的特定化学物质.简称递质. 重要的神经递质有:乙酰胆碱: 1. ...
