《WPF》Expander控件简单美化
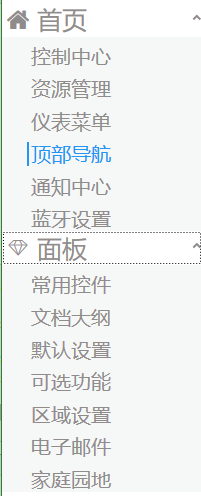
示例图:

Expander控件功能很常见, 一般用于系统左侧的菜单收缩面板。
1.主要的组成
一个头部(header) 和 一个 内容(content) 组成。
<Expander ExpandDirection="Down" SnapsToDevicePixels="True" VerticalAlignment="Top" Style="{DynamicResource ExpanderStyle1}" >
<Expander.Header>
<StackPanel Orientation="Horizontal">
<TextBlock FontFamily="/WpfApplication1;component/Resources/#iconfont" Text=""
FontSize="" Foreground="#918C8C" VerticalAlignment="Center"></TextBlock>
<TextBlock FontSize="" Text="首页" Margin="8,0,-51,0" Foreground="#918C8C" ></TextBlock>
</StackPanel>
</Expander.Header>
<Expander.Content>
<StackPanel Background="#F6F8F8">
<RadioButton Style="{DynamicResource RadioButtonStyle}">控制中心</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">资源管理</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">仪表菜单</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">顶部导航</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">通知中心</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">蓝牙设置</RadioButton>
</StackPanel>
</Expander.Content>
</Expander>
为了修改掉原生的样式, 重新定义了一个Style / ExpanderStyle1
1.将原有的左侧圆形删除
2.把左侧的箭头移动至右侧 【主要修改红色加粗部分调整】
<Style x:Key="ExpanderStyle1" TargetType="{x:Type Expander}">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="#918C8C"/>
<Setter Property="BorderThickness" Value="0 0 0 0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Expander}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="0" SnapsToDevicePixels="True">
<DockPanel>
<ToggleButton x:Name="HeaderSite" ContentTemplate="{TemplateBinding HeaderTemplate}"
Content="{TemplateBinding Header}" DockPanel.Dock="Top" Foreground="{TemplateBinding Foreground}"
FontWeight="{TemplateBinding FontWeight}" FontStyle="{TemplateBinding FontStyle}"
FontStretch="{TemplateBinding FontStretch}" FontSize="{TemplateBinding FontSize}"
FontFamily="{TemplateBinding FontFamily}" HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Margin="1" MinWidth="0" MinHeight="0" Padding="{TemplateBinding Padding}" VerticalContentAlignment="{TemplateBinding
VerticalContentAlignment}">
<ToggleButton.FocusVisualStyle>
<Style>
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Border>
<Rectangle Margin="0" SnapsToDevicePixels="True" Stroke="Black" StrokeThickness="1" StrokeDashArray="1 2"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ToggleButton.FocusVisualStyle>
<ToggleButton.Style>
<Style TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border Padding="{TemplateBinding Padding}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="19*"/>
</Grid.ColumnDefinitions>
<Path Grid.Column="0" x:Name="arrow" Data="M1,1.5L4.5,5 8,1.5" HorizontalAlignment="Right" SnapsToDevicePixels="False" Stroke="#918C8C" StrokeThickness="2" VerticalAlignment="Center" Height="10" Margin="0,10" />
<ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" HorizontalAlignment="Left" Margin="4,0,0,0" RecognizesAccessKey="True" SnapsToDevicePixels="True" VerticalAlignment="Center" />
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Data" TargetName="arrow" Value="M1,4.5L4.5,1 8,4.5"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Stroke" TargetName="arrow" Value="Black"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Stroke" TargetName="arrow" Value="Black"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Stroke" TargetName="arrow" Value="#FF707070"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ToggleButton.Style>
</ToggleButton>
<ContentPresenter x:Name="ExpandSite" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" DockPanel.Dock="Bottom" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" Visibility="Collapsed" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="True">
<Setter Property="Visibility" TargetName="ExpandSite" Value="Visible"/>
</Trigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
3.在头部同时添加了一个字体图标, 用FontFamily绑定字体, 通过设置Text实现图标
<TextBlock FontFamily="/WpfApplication1;component/Resources/#iconfont" Text=""
FontSize="22" Foreground="#918C8C" VerticalAlignment="Center"></TextBlock>
4.在Content区域, 利用一个stackPanel面板 和多个 单选按钮组成子元素【同时修改原生的RadioButton样式】
<Expander.Content>
<StackPanel Background="#F6F8F8">
<RadioButton Style="{DynamicResource RadioButtonStyle}">控制中心</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">资源管理</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">仪表菜单</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">顶部导航</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">通知中心</RadioButton>
<RadioButton Style="{DynamicResource RadioButtonStyle}">蓝牙设置</RadioButton>
</StackPanel>
</Expander.Content>
5.修改stackpanel面板背景色, 打到header与子元素背景产生一定的色差 【图上蓝色区域】
6.给RadioButton添加一个Style / RadioButtonStyle 【具体样式见代码注释】
<Style x:Key="RadioButtonStyle" TargetType="{x:Type RadioButton}">
<Setter Property="FocusVisualStyle">
<Setter.Value>
<Style>
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="True" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<!--Margin主要用于设置子元素距离左侧边距-->
<Setter Property="Margin" Value="25 8 0 0"/>
<Setter Property="FontSize" Value="20"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Foreground" Value="#918C8C"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RadioButton}">
<Grid x:Name="templateRoot" Background="Transparent" SnapsToDevicePixels="True">
<Border x:Name="border" BorderBrush="Red"
BorderThickness="0" Opacity="0.1"
Background="Transparent" SnapsToDevicePixels="True"/>
<!-- 用于设置选中的左侧树形边框-->
<Border x:Name="bd2" BorderBrush="#2196F3" />
<ContentPresenter x:Name="contentPresenter" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="1" ContentStringFormat="{TemplateBinding ContentStringFormat}" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasContent" Value="True">
<Setter Property="FocusVisualStyle">
<Setter.Value>
<Style>
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="14,0,0,0" SnapsToDevicePixels="True" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="4,-1,0,0"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<!--当选中的时候, 改变字体的颜色, 同时左侧加一条宽度为2 的 边框 -->
<Setter Property="Foreground" Value="#2196F3"/>
<Setter Property="BorderThickness" Value="2 0 0 0" TargetName="bd2"/>
</Trigger>
<Trigger Property="IsChecked" Value="true">
</Trigger>
<Trigger Property="IsChecked" Value="{x:Null}"/>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="MinHeight" Value="20"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
</Style>
《WPF》Expander控件简单美化的更多相关文章
- WPF Expander控件(扩展面板)
这算是我比较喜欢的一个控件,以前在Winform中也常用类似的.它包装了一块内容,通过单击一个小箭头按钮可以显示或隐藏所包含的内容.在线帮助以及Web页面经常使用这种技术,因为既可以包含大量内容,而又 ...
- 继续聊WPF——Expander控件(2)
<Window x:Class="Expander_Sample2.Window1" xmlns="http://schemas.microsoft.com/win ...
- 继续聊WPF——Expander控件(1)
这个控件最实用的地方,就是做导航栏. <StackPanel Margin="20,20" Width="100" Height="460&qu ...
- WPF自学入门(六)WPF带标题的内容控件简单介绍
在WPF自学入门(二)WPF-XAML布局控件的文章中分别介绍StackPanel,WarpPanel,DockPanel,Grid,Canvas五种布局容器的使用,可以让我们大致了解容器可以使用在什 ...
- WPF Label控件在数据绑定Content属性变化触发TargetUpdated事件简单实现类似TextChanged 事件效果
原文:WPF Label控件在数据绑定Content属性变化触发TargetUpdated事件简单实现类似TextChanged 事件效果 本以为Label也有TextChanged 事件,但在使 ...
- WPF中Expander控件样式,ListBox的样式(带checkbox)恢复
Expander控件样式: <ControlTemplate x:Key="ExpanderToggleButton" TargetType="ToggleButt ...
- 迟到的 WPF 学习 —— 控件
这一章书中内容比较多而杂,但每个对象的内容又相对简短,所以只挑选里边有代表性的内容做记录. 1. Label 控件:一个基础的简单的 ContentControl,Labe 支持快捷键文本的设置,可以 ...
- WPF滑块控件(Slider)的自定义样式
前言 每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘. 自定义滑块样式 首先创建项目,添加Slider控件. 然后获取Slider的Window样式,如下图操作. 然后弹出 ...
- WCF学习(二)对控件简单了解以及4个文本控件的简介
WPF基础控件 系统默认提供的基础控件: 文本控件介绍与用法 Label控件 label控件:一般用户描述性文字显示. 在Label控件使用时,一般给予用户提示.用法上没有什么很特殊的,label控件 ...
随机推荐
- Unity(IoC)
一.什么是IoC? IoC(Inversion of Control,控制反转)又称“依赖注入”(Dependence Injection,DI). 控制反转就是创建对象的权利由开发人员控制,转为由容 ...
- P3507 [POI2010]GRA-The Minima Game
题目描述 Alice and Bob learned the minima game, which they like very much, recently. The rules of the ga ...
- logAnalyzer日志管理系统配置实例
LogAnalyzer日志管理系统配置实例 上个月我写过一篇<利用EventlogAnalyzer分析Linux日志>一文深受大家喜欢,今天我再次为大家讲解Linux系统下的一款开源的日志 ...
- Firefox 浏览器添加Linux jre插件
在安装 Java 平台时,Java 插件文件将作为该安装的一部分包含在内.要在 Firefox 中使用 Java,您需要从该发行版中的插件文件手动创建符号链接指向 Firefox 预期的其中一个位置. ...
- 分享《Python 游戏编程快速上手(第3版)》高清中文版PDF+高清英文版PDF+源代码
通过编写一个个小巧.有趣的游戏来学习Python,通过实例来解释编程的原理的方式.14个游戏程序和示例,介绍了Python基础知识.数据类型.函数.流程控制.程序调试.流程图设计.字符串操作.列表和字 ...
- Python excel 功能扩展库 ——> openpyxl 的基本使用
说明:本文档内容参考自 https://www.cnblogs.com/zeke-python-road/p/8986318.html (作者:关关雎鸠`)的文档 from openpyxl impo ...
- 紫书 例题 9-6 UVa 11400 (线性结构上的动态规划)
这道题的下标从1开始比较方便,一方面前缀和算的方便一些,一方面涉及到前j 个灯泡,那么如果从0开始,前3个灯泡就是第0, 1, 2, 3个,非常奇怪. 所以灵活换下标. 然后这道题的动规有点暴力枚举的 ...
- 【Codeforces Round #459 (Div. 2) A】Eleven
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 这个数列增长很快的. 直接暴力模拟看看是不是它的一项就好了 [代码] #include <bits/stdc++.h> ...
- Activiti工作流(4):编写一个HelloWorld
版权声明:本文为博主原创文章,未经博主允许不得转载. 1.使用eclipse的activiti插件画流程图 在resource文件夹下新建一个工作流diagram 右键——new——other...— ...
- 实战c++中的string系列--string的替换、查找(一些与路径相关的操作)
今天继续写一些string操作. string给我们提供了非常多的方法,可是每在使用的时候,就要费些周折. 场景1: 得到一个std::string full_path = "D:\prog ...
