前端页面a标签嵌套a标签效果的两种解决方案
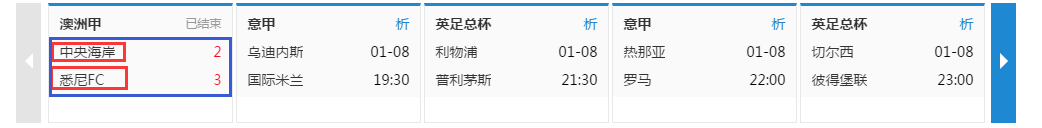
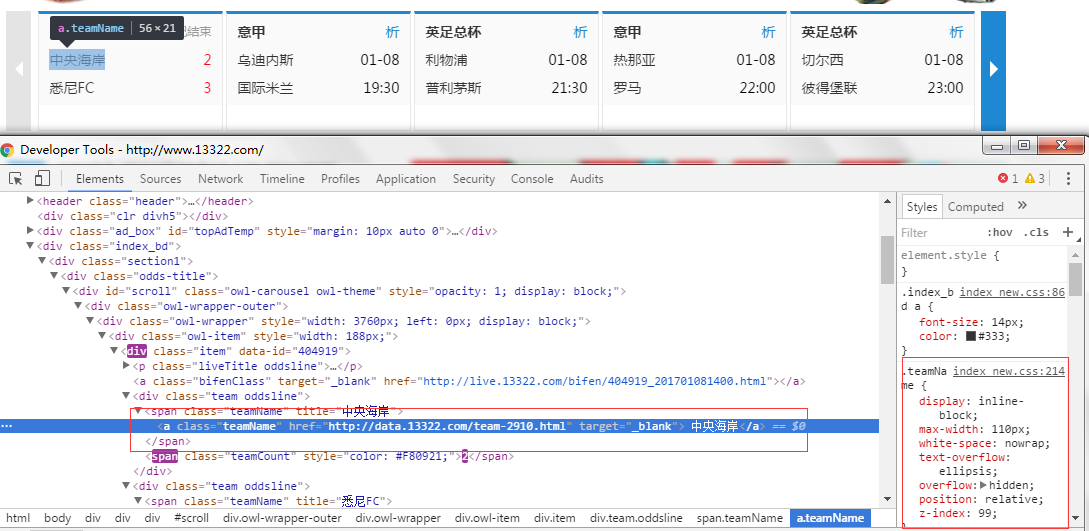
这是由工作中的一个小改动需求得到的这个解决方案的;那个需求是这样的,如图:

需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面。现在需要要求点击球队名字要跳转到球队资料库页面。
这样就会产生了a标签的嵌套。
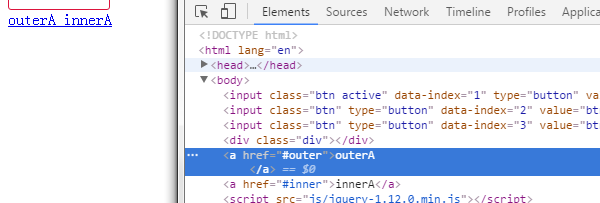
但是总所周知a标签是内联元素(inline element),如果嵌套a标签的话浏览器则会解析成:
<!-- a标签进行嵌套的时候 -->
<a href="#outer">outerA
<a href="#inner">innerA</a>
</a> <!-- 而浏览器则会解析成 -- >
<a href="#outer">outerA</a>
<a href="#inner">innerA</a>

这样的话就不符合需求了。
这里介绍的解决方案有两种:
1.使用object标签进行嵌套
<a href="#outer">
outerA
<object><a href="#inner">innerA</a></object>
</a>
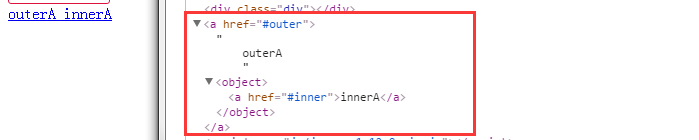
这样页面就会解析成:

这样在内层a标签加一层object标签嵌套,可以解决了a标签嵌套的问题了。这个办法在火狐和谷歌、IE9及以上是没问题的。但是IE8及以下就会有问题,因为IE8不支持object标签,它会将object解析成一个对象a标签的内容显示不出来。所以就有了下面的第二种方案。
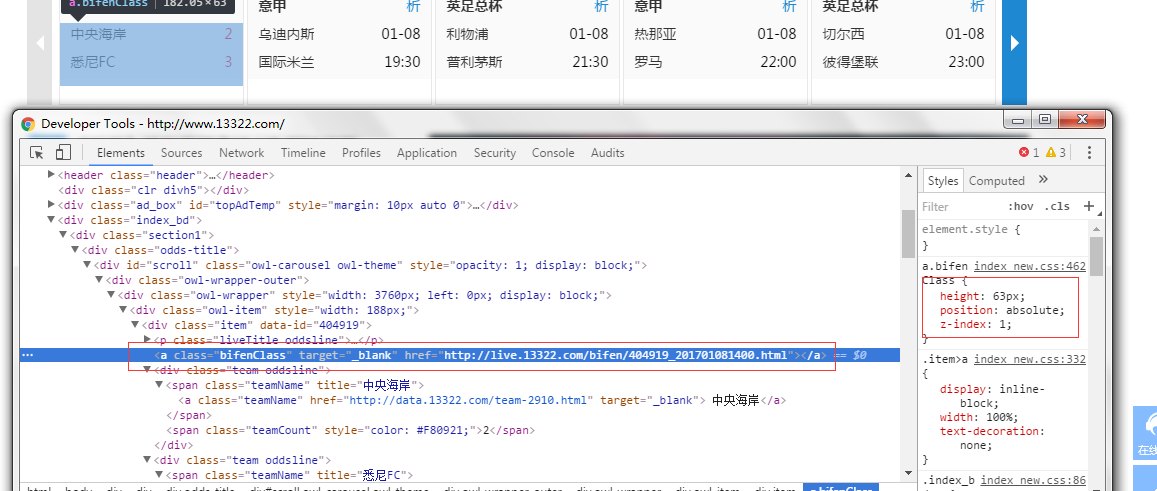
2.将外层a标签改为行内块级元素即display:inline-block;设置height/width并设置为绝对定位将其放在里层a标签的位置,通过调整里层a标签及外层a的z-index大小,使得鼠标能正确选中a标签;
由于产品要求兼容到IE8,所以公司目前使用的是这种方案:


这样通过改变外层a标签的display并调整position及z-index也可以达到a标签嵌套的效果,注意这里说的是效果而不是具体的解析就是嵌套的。
更多情况下推荐第一种方式,这样浏览器解析的会更好。
如果有更好的解决方案,欢迎大家一起交流学习。谢谢~
前端页面a标签嵌套a标签效果的两种解决方案的更多相关文章
- 转:前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要 ...
- a标签嵌套a标签效果的两种解决方案
<!-- a标签进行嵌套的时候 --> <a href="#outer">outerA <a href="#inner">i ...
- IE浏览器下a标签嵌套img标签默认带有边框
最近写在线主页时发现IE浏览器下a标签嵌套img标签默认带有边框: 解决办法:img{border:0 none;} 注意,严格意义上0和none都要加上!
- a标签嵌套a标签在实际项目开发中遇到的坑
大家都知道HTML的嵌套规范,其中一个规范是块元素嵌套行内元素,块元素嵌套块元素,行内元素嵌套行内元素,行内元素不能嵌套块元素. 其中需要注意的是行内元素嵌套行内元素,a标签虽然是行内元素,但是a标签 ...
- 网页内容的html标签补全和过滤的两种方法
网页内容的html标签补全和过滤的两种方法: 假设你的网页内容的html标签显示不全,有些表格标签不完整而导致页面混乱,或者把你的内容之外的局部html页面给包括进去了,我们能够写个函数方法来补全ht ...
- 解决前端页面a标签嵌套a标签bug
在前端页面中,一般二级导航栏会出现a嵌套a标签出现重复的父元素a标签bug 比如: <nav class="nav"> <ul> <li> &l ...
- Android 文字自动滚动(跑马灯)效果的两种实现方法[特别好使]
有时候在xml中写的跑马灯效果不滚动:原因有以下 Android系统中TextView实现跑马灯效果,必须具备以下几个条件: 1.android:ellipsize=”marquee” 2.TextV ...
- 内联标签------------大多数XHTML可以表示为两种类型的标签:块标签(block tag)和内联标签(inline tag)
内联标签 <em> 强调,大部分浏览器渲染为斜体. <strong> 强调,大部分浏览器渲染为黑体. <sub> 下标 <sup> 上标 内联标签通常用 ...
- PHP带标签的字符串去除标签,计算字符串长度的两种格式,截取字符串
$str = "<p>看地方撒地方<i>fdsafsdfsd</i><img src="/static/img/fdsf.jpg" ...
随机推荐
- ACM_Jack拆炸弹(深搜)
Jack拆炸弹 Time Limit: 2000/1000ms (Java/Others) Problem Description: 在一个由n*n个格子组成的监狱里被恐怖份子安置了一个定时炸弹.其中 ...
- hcode视频教程中心(学习h5和hbuilder等)
网站: http://www.hcoder.net/course
- day03_12/13/2016_bean属性的设置之setter方法注入
- [ 51Nod 1327 ] 棋盘游戏
\(\\\) \(Description\) 给出一张\(N\times M\)的棋盘,每个格子最多放置一个棋子,一个合法的放置方案需满足: 每列至多放置一个棋子 对于第\(i\)行,前\(L_i\) ...
- Java 6中类路径ClassPath对通配符的支持
在java 6之前,如果我们的应用依赖多个jar包,通常是将所有jar包文件枚举设置到环境变量CLASSPATH或者命令行参数-classpath(-cp)中.通常我们需要写一段shell脚本实现该功 ...
- [ Java ] [ UT ] [ Mock ] [ JUnit ] 單元測試的撰寫
最近新的專案用到很多的單元測試,對於單元測試有多了一歇的了解. 先寫下大綱,後面分篇寫出總結心得. 1. 單元測試要隔離對外部的關聯 2. Mock, spy 的用法時機差異 3. JUnit 4, ...
- Mongo优化笔记
最近MongoDb服务器负载比较高,容易出问题,这里把优化的方式整理一下. 1.由于各个项目组共用一个mongo实例,所以一个项目组的问题会影响到别的项目组,所以需要把各个项目的数据从一个实例中剥离出 ...
- Java笔记整理列表
整理Java相关知识点. 2018-11-20 1:Java入门学习 2:Java进阶
- antiSMASH数据库:微生物次生代谢物合成基因组簇查询和预测
2017年4月28日,核酸研究(Nucleic Acids Research)杂志上,在线公布了一个可搜索微生物次生代谢物合成基因组簇的综合性数据库antiSMASH数据库 4.0版,前3版年均引用2 ...
- 扩增子分析QIIME2-4分析实战Moving Pictures
本示例的的数据来自文章<Moving pictures of the human microbiome>,Genome Biology 2011,取样来自两个人身体四个部位五个时间点 ...
