深入学习jQuery节点关系
前面的话
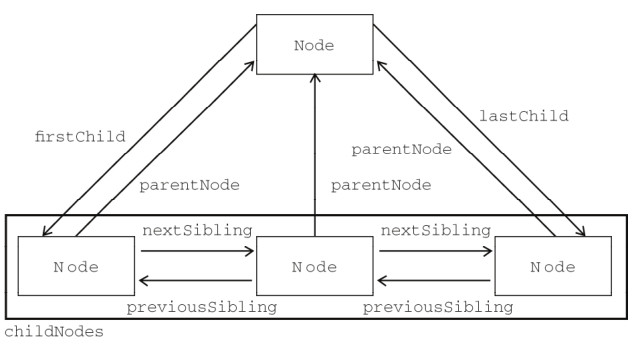
DOM可以将任何HTML描绘成一个由多层节点构成的结构。节点之间的关系构成了层次,而所有页面标记则表现为一个以特定节点为根节点的树形结构。下图表示了DOM间的节点关系,而jQuery也存在类似的方法来描述节点关系

后代元素
【children()】
jQuery是一个集合对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法
children()方法允许通过在DOM树中对这些元素的直接子元素进行搜索,并且构造一个新的匹配元素的jQuery对象
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('div').children().css('border','1px solid red');
- })
- </script>
children([selector])
children()方法可以接受一个用于匹配元素的选择器字符串作为参数
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('div').children('i').css('border','1px solid red');
- })
- </script>
[注意]children()方法只能找出第一级子元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div id="box">
- <div>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </div>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('#box').children().css('border','1px solid red');
- })
- </script>
【find()】
find()方法通过一个选择器,jQuery对象,或元素过滤,得到当前匹配的元素集合中每个元素的后代,匹配的元素将构造一个新的jQuery对象
find()和children()方法是相似的,只是children()方法查找子元素,而find()方法查找后代元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div id="box">
- <div>
- <i>1</i>
- <b>2</b>
- <div>3</div>
- </div>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('#box').find('div').css('border','1px solid red');
- })
- </script>
[注意]find()方法必须有参数才有效。如果想要查找所有后代元素,需要传递参数为'*'
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div id="box">
- <div>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </div>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('#box').find('*').css('border','1px solid red');
- })
- </script>
【contents()】
contents()方法获得匹配元素集合中每个元素的子元素,包括文字和注释节点,这个方法不接受任何参数
contents()和children()方法类似,只不过前者包括文本节点以及jQuery对象中产生的HTML元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
- do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- <br /><br />
- Ut enim ad minim veniam, quis nostrud exercitation ullamco
- laboris nisi ut aliquip ex ea commodo consequat.
- </div>
- <script>
console.log($('div').children())//[br, br, prevObject: init[1], context: document]
console.log($('div').contents())//[text, br, br, text, prevObject: init[1], context: document]
- </script>
【contains()】
contains(container, contained)是一个工具方法,用来检查一个DOM元素是否是另一个DOM元素的后代
如果第二个参数所提供的DOM元素是第一个参数DOM元素的后裔,那么$.contains()方法返回true,无论是直接的子元素或者是后代元素。否则,返回false
[注意]该方法只支持元素节点,如果第二个参数是一个文本或注释节点,$.contains()将返回 false
- console.log($.contains( document.documentElement, document.body ));//true
- console.log($.contains( document.body, document.documentElement ));//false
祖先元素
【parent()】
parent()方法能够在DOM树中搜索到这些元素的父级元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </div>
- <p>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </p>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('i').parent().css('border','1px solid red');
- })
- </script>
parent([selector])
parent()方法可以接受一个用于匹配元素的选择器表达式字符串作为参数进行筛选
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </div>
- <p>
- <i>1</i>
- <b>2</b>
- <i>3</i>
- </p>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('i').parent('div').css('border','1px solid red');
- })
- </script>
【parents()】
与parent()方法不同,parents()方法获取的是祖先元素,而parent()方法获取的是父级元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <i><b>2</b></i>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('b').parents().css('border','1px solid red');
- })
- </script>
parents([selector])
parents()方法可以接受一个用于匹配元素的选择器表达式字符串作为参数进行筛选
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <i><b>2</b></i>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('b').parents('div').css('border','1px solid red');
- })
- </script>
【parentsUntil()】
parent()方法匹配父元素,parents()方法匹配祖先元素,而parentsUntil()方法则在parents()方法的基础上,确定匹配到哪个祖先元素时停止匹配
parentsUntil([selector][,filter])
parentsUntil()方法接受两个参数。第一个参数是一个选择器字符串、DOM节点或jQuery对象,用于确定到哪个祖先元素时停止匹配,不包括参数中的元素。第二个参数是一个筛选字符串,用于匹配元素的选择器字符串
当parentsUntil()方法没有参数时,和parents()方法作用相同
【1】没有参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <i><b>2</b></i>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('b').parentsUntil().css('border','1px solid red');
- })
- </script>
【2】存在一个参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <i><b>2</b></i>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('b').parentsUntil('div').css('border','1px solid red');
- })
- </script>
【3】存在两个参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <i><b>2</b></i>
- <i>3</i>
- </div>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('b').parentsUntil('body','div').css('border','1px solid red');
- })
- </script>
【closest(selector)】
closest()方法从自身元素开始(包括自身元素),在DOM树中向上遍历,直到找到了与提供的选择器相匹配的元素,返回包含零个或一个元素的jQuery对象
closest()方法的参数是一个用于匹配元素的选择器字符串、jQuery对象或DOM元素。若匹配,则返回该元素的jQuery对象,否则,返回包含0个元素的jQuery对象
[注意]closest()方法必须接受参数,否则无效
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <i><b>2</b></i>
- <i>3</i>
- </div>
- <button id="btn1">按钮一</button>
- <button id="btn2">按钮二</button>
- <button id="btn3">按钮三</button>
- <script>
- $('#btn1').click(function(){
- $('b').closest('p').css('border','1px solid red');
- })
- $('#btn2').click(function(){
- $('b').closest('b').css('border','1px solid red');
- })
- $('#btn3').click(function(){
- $('b').closest('body').css('border','1px solid red');
- })
- </script>
兄弟元素
【siblings([selector])】
siblings()方法可以获得匹配元素集合中每个元素的兄弟元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').siblings().css('border','1px solid red');
- })
- </script>
siblings()方法可以接受一个用于匹配元素的选择器字符串作为参数来筛选元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').siblings(':contains("1")').css('border','1px solid red');
- })
- </script>
【next([selector])】
next()方法返回匹配的元素集合中每一个元素紧邻的后面兄弟元素的元素集合
next()方法接受一个选择器字符串作为参数,只有紧跟着的兄弟元素满足选择器时,才会返回此元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <b><i>2</i></b>
- <i>3</i>
- </div>
- <button id="btn1">按钮一</button>
- <button id="btn2">按钮二</button>
- <button id="btn3">按钮三</button>
- <script>
- $('#btn1').click(function(){
- $('b').next().css('border','1px solid red');
- })
- $('#btn2').click(function(){
- $('i:contains("2")').next().css('border','1px solid red');
- })
- $('#btn3').click(function(){
- $('b').next('b').css('border','1px solid red');
- })
- </script>
【nextAll()】
next()方法表示当前元素的后一个兄弟元素,而nextAll()方法表示当前元素后面的所有兄弟元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').nextAll().css('border','1px solid red');
- })
- </script>
nextAll()方法可以接受一个选择器字符串用于筛选元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').nextAll(':contains("4")').css('border','1px solid red');
- })
- </script>
【nextUntil()】
nextUntil()方法接受两个参数。第一个参数是一个选择器字符串、DOM节点或jQuery对象,用于确定到哪个兄弟元素时停止匹配,不包括参数中的元素。第二个参数是一个筛选字符串,用于匹配元素的选择器表达式字符串
当nextUntil()方法没有参数时,和nextAll()方法作用相同
【1】没有参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').nextUntil().css('border','1px solid red');
- })
- </script>
【2】有一个参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').nextUntil('li:last').css('border','1px solid red');
- })
- </script>
【3】有两个参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').nextUntil('li:last',':contains("4")').css('border','1px solid red');
- })
- </script>
【prev([selector])】
prev()方法返回匹配的元素集合中每一个元素紧邻的前面兄弟元素的元素集合
prev()方法接受一个选择器字符串作为参数,只有前面紧跟着的兄弟元素满足选择器时,才会返回此元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <div>
- <i>1</i>
- <b><i>2</i></b>
- <i>3</i>
- </div>
- <button id="btn1">按钮一</button>
- <button id="btn2">按钮二</button>
- <button id="btn3">按钮三</button>
- <script>
- $('#btn1').click(function(){
- $('b').prev().css('border','1px solid red');
- })
- $('#btn2').click(function(){
- $('i:contains("2")').prev().css('border','1px solid red');
- })
- $('#btn3').click(function(){
- $('b').prev('b').css('border','1px solid red');
- })
- </script>
【prevAll()】
prev()方法表示当前元素的前一个兄弟元素,而prevAll()方法表示当前元素前面的所有兄弟元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').prevAll().css('border','1px solid red');
- })
- </script>
prevAll()方法可以接受一个选择器字符串用于筛选元素
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').prevAll(':contains("2")').css('border','1px solid red');
- })
- </script>
【prevUntil()】
prevUntil()方法接受两个参数。第一个参数是一个选择器字符串、DOM节点或jQuery对象,用于确定到哪个兄弟元素时停止匹配,不包括参数中的元素。第二个参数是一个筛选字符串,用于匹配元素的选择器表达式字符串
当prevUntil()方法没有参数时,和prevAll()方法作用相同
【1】没有参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').prevUntil().css('border','1px solid red');
- })
- </script>
【2】有一个参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').prevUntil('li:first').css('border','1px solid red');
- })
- </script>
【3】有两个参数时
- <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
- <ul>
- <li>list item 1</li>
- <li>list item 2</li>
- <li class="third-item">list item 3</li>
- <li>list item 4</li>
- <li>list item 5</li>
- </ul>
- <button id="btn">按钮</button>
- <script>
- $('#btn').click(function(){
- $('.third-item').prevUntil('li:first',':contains("2")').css('border','1px solid red');
- })
- </script>
深入学习jQuery节点关系的更多相关文章
- 深入学习jQuery节点操作
× 目录 [1]创建节点 [2]插入节点 [3]删除节点[4]复制节点[5]替换节点[6]包裹节点 前面的话 DOM节点操作包括创建节点.插入节点.移除节点.替换节点和复制节点.jQuery也有类似的 ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 【菜鸟学习jquery源码】数据缓存与data()
前言 最近比较烦,深圳的工作还没着落,论文不想弄,烦.....今天看了下jquery的数据缓存的代码,参考着Aaron的源码分析,自己有点理解了,和大家分享下.以后也打算把自己的jquery的学习心得 ...
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- 学习jQuery之旅
早就听说了Jquery的大名,一直没有细心的学习一下,通过阅读收集的一些资料,感觉Jquery真的很强大.决定开始自己的学习Jquery之旅.在这里不是为大家讲解Jquery(深知水平有限),只是将自 ...
- 学习jquery mobile
学习jquery mobile的时间不是很长,在学习的过程当中也遇到了很多令人抓狂的问题,在网上搜索问题答案的时候发现,现在关于jquery mobile的文章还不是很多,所以,我也是一边学习,一边摸 ...
- 从零开始学习jQuery (八) 插播:jQuery实施方案
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章属于临时插播, 用于介绍我在本公司的j ...
- jacascript DOM节点——节点关系与操作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 节点关系 DOM可以将任何HTML描绘成一个由多层节点构成的结构.每个节点都拥有各自的特点.数据和方法,也 ...
随机推荐
- Visual Studio 2013执行项目报错:HTTP 错误 500.22
转至:http://www.codingwhy.com/410.html 具体报错 HTTP 错误 500.22 - Internal Server Error 检测到在集成的托管管道模式下不适用的 ...
- 【填坑向】bzoj2038小Z的袜子 莫队
学莫队必做题,,,但是懒得写.今天来填个坑 莫队水题 莫队实际上就是按一个玄学顺序来离线计算询问,保证复杂度只会多一个n1/2,感觉是玄学(离线算法都很玄学) 易错点:要开long long(卡我半天 ...
- js基础3
内置对象 内置对象就是JS提供的一套工具箱,我们通过内置可以很方便的进行一些操作. Math对象: Math.ceil() //向上取整,天花板 Math.floor() //向下取整,地板 Math ...
- 移动端常用的meta
1. 禁止缩放:<meta name="viewport" content="width=device-width, initial-scale=1.0, maxi ...
- LabVIEW 吸星大法 - 看见的好东西都是我的(中篇)
前言 写了多年的LabVIEW程序,你是否面临这样的问题 总是在做一些重复的工作,感觉很没有意思: 总在不停的写代码,做类似的控件,实现相同的功能,丝毫没有成就感: 总在天加班,没有时间去提高自己; ...
- css屏蔽元素的鼠标事件pointer-events
// 屏蔽点击 $('body').css('pointer-events', 'none'); //恢复默认 $('body').css('pointer-events', 'auto'); 用 ...
- 一鼓作气 博客--第二篇 note2
1.循环正常结束是指没有中间截断,即没有执行break; for i in range(10) print(i) else: print("循环正常结束") 2.嵌套循环 for ...
- js原生代码实现轮播图案例
一.轮播图是现在网站网页上最常见的效果之一,对于轮播图的功能,要求不同,效果也不同! 我们见过很多通过不同的方式,实现这一效果,但是有很多比较麻烦,而且不容易理解,兼容性也不好. 在这里分享一下,用j ...
- C#_技巧:计算代码块运行的时间
System.Diagnostics下类Stopwatch,给程序代码块运行计时, 利用start()和stop()方法来标记代码快. 该命名空间下还有一些其他类,可以对程序进行诊断(diagnosi ...
- HDFS 异常处理与恢复
在前面的文章 <HDFS DataNode 设计实现解析>中我们对文件操作进行了描述,但并未展开讲述其中涉及的异常错误处理与恢复机制.本文将深入探讨 HDFS 文件操作涉及的错误处理与恢复 ...
