VUE:渐进式JavaScript框架(小白自学)
VUE:渐进式JavaScript框架
一、官网
英文 https://vuejs.org/
中文 https://cn.vuejs.org/
二:渐进式
即有一个核心库,在需要的时候再逐渐添加插件的一种概念
作用:动态构建界面(将后台的数据在前台动态显示出来)
三:与其他框架的关联
1)借鉴 angular 的 模板 和 数据绑定 技术
2)借鉴 react 的 组件化 和 虚拟DOM 技术
四:Vue扩展插件
1)vue-cli: vue脚手架(帮我们下载基于vue的、编写好配置的、设定好依赖的项目)
2)vue-resource(axios):ajax请求
3)vue-router:路由
4)vuex:状态管理
5)vue-lazyload:图片懒加载
6)vue-scroller:页面滑动相关
7)mint-ui:基于vue的UI组件库(移动端)
8)element-ui:基于vue的UI组件库(PC端)
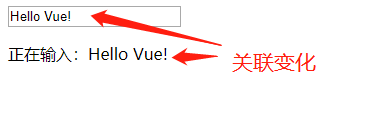
五:简单实现双向数据绑定
 新建项目,之后的学习都在此项目上延展,引入vue.js
新建项目,之后的学习都在此项目上延展,引入vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
1.引入Vue.js
2.创建Vue对象
el:指定根element(选择器)
data:初始化数据(页面可以访问)
3.双向数据绑定:v-model
4.显示数据:{{xxx}}
5.理解vue的mvvm实现
--> <!-- view -->
<div id="app">
<input type="text" v-model="message"/>
<p>正在输入:{{message}}</p>
</div> <script type="text/javascript" src="../js/vue.js" ></script>
<script>
//创建vue实例,引入配置对象
const vm=new Vue({
el: '#app', //element:选择器
//数据(model)
data:{
messgae:'Hello Vue!'
}
})
</script>
</body>
</html>

六:引入开发者插件
前提:先参考 前端的标配:npm 先安装好npm和cnpm
https://github.com/vuejs/vue-devtools
解压,然后来到安装目录下
cnpm install
下载依赖

过程挺慢~不过似乎npm命令更慢~
然后执行
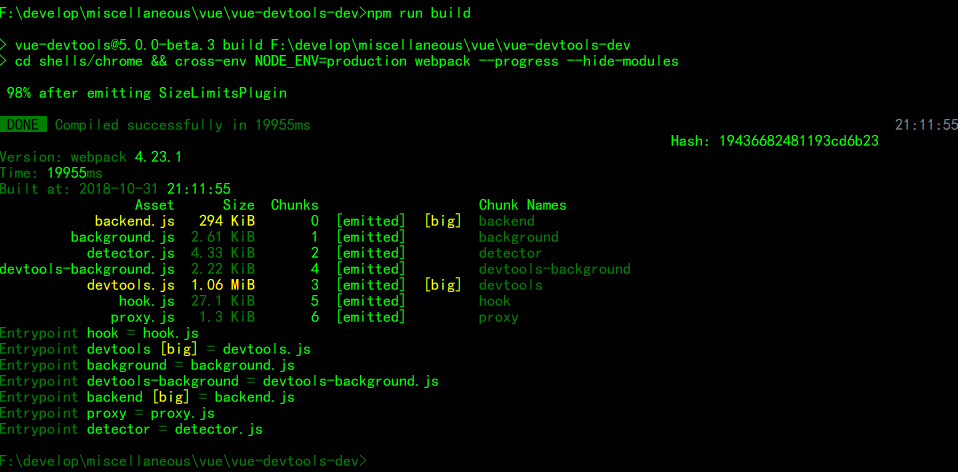
npm run build
编译源程序

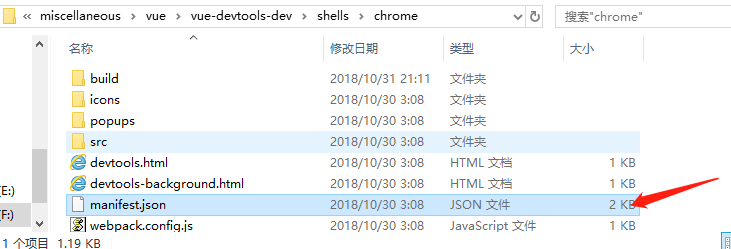
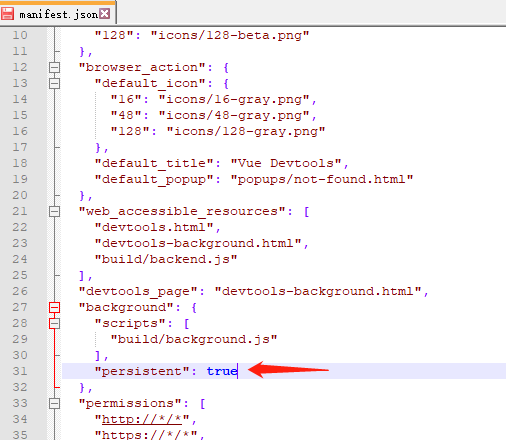
修改shells \ chrome目录下的mainifest.json 中的persistant为true:



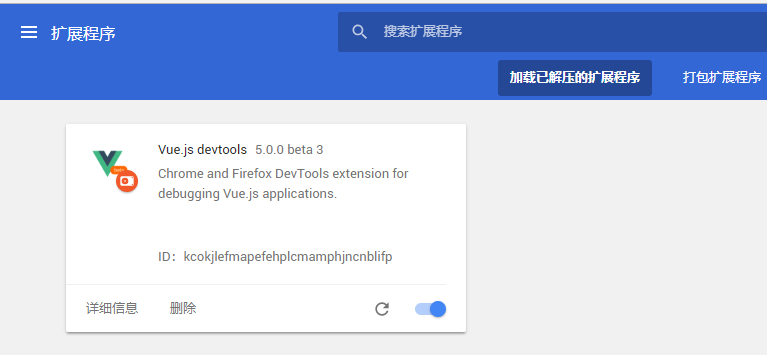
选择刚刚编译后的工程中的shells目录下,chrome的整个文件夹,确定


成功!

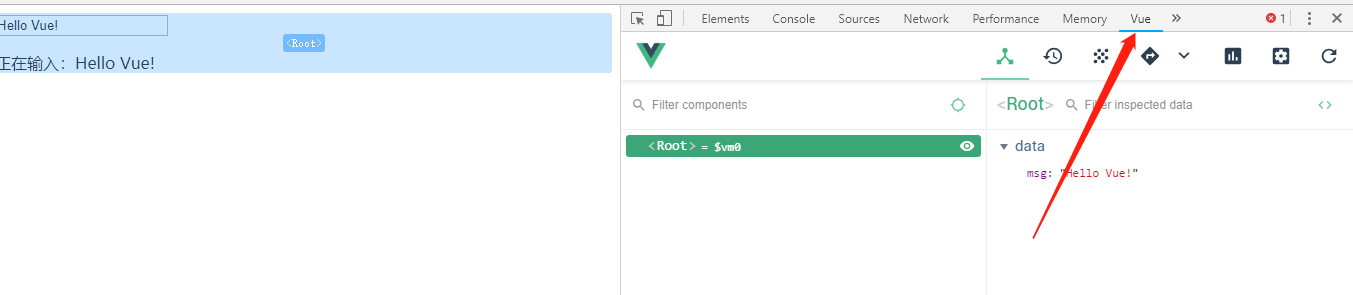
以后便可以使用这个扩展程序来调试Vue
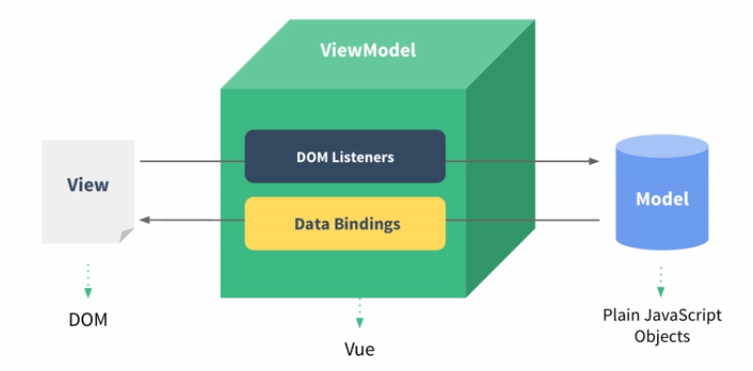
七:model view viewModel模型

VUE:渐进式JavaScript框架(小白自学)的更多相关文章
- Vue渐进式JavaScript 框架
1. Vue简介 1.1 初步了解Vue.js框架 Vue.js (读音 /vjuː/,类似于 view) 是一种轻量级前端MVVM框架.同时吸收了React(组件化)和Angular(灵活指令页面 ...
- 渐进式 JavaScript 框架--Vue
前 言 灵活 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩. 高效 20kB min+gzip 运行大小超快虚拟 DOM 最省心的优化 1 计算属性 计算属性关键词: comp ...
- Web前端-Vue.js必备框架(三)
Web前端-Vue.js必备框架(三) vue是一款渐进式javascript框架,由evan you开发.vue成为前端开发的必备之一. vue的好处轻量级,渐进式框架,响应式更新机制. 开发环境, ...
- Vue, React, AngularJS, Angular2 我们对流行JavaScript框架们的选择
转自<奇舞周刊>,好文章mark一下 分割线 一个有趣的事实是:IBM发表的2017年最值得学习的编程语言名单中,JavaScript榜上有名.这位IT巨头指出,JS在网站中惊人地达到94 ...
- Vue, React, AngularJS, and Angular2. 我们对流行JavaScript框架们的选择
2017-08-04 前端大全 (点击上方公众号,可快速关注) 英文:ANTONI ZOLCIAK 译文:众成翻译 www.zcfy.cc/article/vue-react-angularjs-a ...
- Vue vs React: Javascript 框架之战
https://baijiahao.baidu.com/s?id=1608210396818353443&wfr=spider&for=pc 原文档 正如我们之前提到的,Word ...
- vue是一个渐进式的框架,我是这么理解的
vue是一个渐进式的框架,我是这么理解的 原文地址 时间:2017-10-26 10:37来源:未知 作者:admin 每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主 ...
- 神奇JavaScript框架---Top5
前言 个人观点,供您参考 观点源自作者的使用经验和日常研究 排名基于框架的受欢迎度, 语法结构, 易用性等特性 希望大家能够基于此视频找到最适合自己的框架 下面介绍的都是严格的前端框架和库 前言 To ...
- 2017最好的JavaScript框架、库和工具 — SitePoint
与开发者数量相比,可能有更多的JavaScript框架.库和工具.截止到2017年5月,在GitHub上快速搜索能搜到超过110万的JavaScript项目. 在npmjs上有50万的可用包,并且这些 ...
随机推荐
- NYIST 119 士兵杀敌(三)
士兵杀敌(三)时间限制:2000 ms | 内存限制:65535 KB难度:5 描述南将军统率着N个士兵,士兵分别编号为1~N,南将军经常爱拿某一段编号内杀敌数最高的人与杀敌数最低的人进行比较,计算出 ...
- 工具-vscode使用
1.智能感知 vscode使用DefinitelyTyped进行自动完成所以需要先安装tsd,命令: npm install -g tsd 安装完成后,首先安装node基本语法支持 tsd query ...
- mongodb 学习笔记 07 -- 数据备份、恢复
mongoexport 导出json或者csv格式 mongoimport 导入json或者csv mongodump 导出二进制bson结构数据以及索引信息 mongorestore 导入二进制文件 ...
- POJ 2018
又一水,设dp[i]为以i结尾的有最大平均值的起始位置. #include <iostream> #include <cstdio> #include <cstring& ...
- MacBook Pro安装Photoshop且支持Retina有你们说的那么困难吗!
直接看效果图! 超清晰吧...... 在此之前我也是网罗各种方法,各种步骤,各种琳琅满目.并且也没效果,要么是破解成功,要么是不支持Retina.这不瞎折腾嘛! 想起我在windows上的方法,认为在 ...
- 浅谈cocos2dx(17) 中单例管理模式
----我的生活,我的点点滴滴!. 首先明白一个问题.什么是管理者模式,管理类是用来管理一组相关对象的类,他提供了訪问对象的接口,假设这么说比較抽象的话.我们来看下cocos2dx中都有哪些类是管理类 ...
- Android应用之——自己定义控件ToggleButton
我们经常会看到非常多优秀的app上面都有一些非常美丽的控件,用户体验非常好.比方togglebutton就是一个非常好的样例,IOS系统以下那个精致的togglebutton现在在android以下也 ...
- 网页爬虫框架jsoup介绍
序言:在不知道jsoup框架前,因为项目需求.须要定时抓取其它站点上的内容.便想到用HttpClient方式获取指定站点的内容.这样的方法比較笨,就是通过url请求指定站点.依据指定站点返回文本解析. ...
- 院校-德国:亚琛工业大学(RWTH)
ylbtech-院校-德国:亚琛工业大学(RWTH) 1.返回顶部 1. 亚琛工业大学(RWTH)成立于1870年,是德国著名理工类大学之一,也是世界顶尖理工类大学之一 ,长久以来被誉为“欧洲的麻省理 ...
- docker迁移步骤
1. 创建快照:docker commit -p 30b8f18f20b4 container-backup (可以通过docker images 查看docker镜像) 2. 镜像保存在本地机器中: ...
