Qt编写自定义控件32-等待进度条控件
一、前言
在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了。
等待进度条有好几种办法,比如直接叫美工做好gif图,用QLabel配合QMovie来加载gif图片,这种方法最简单最省事,或者做好多张进度条的图片,采用定时贴图来实现,这些办法省事归省事,就是还不够灵活,写死了,比如有时候需要更换颜色或者换一种展示形式,又需要美工重新做图了,折磨的要死。当时在写这个等待进度条的时候,就有考虑到集成多种样式进去供用户选择,比如圆弧状风格、旋转圆风格、三角圆弧、线条风格、圆环风格等,一个控件就相当于五六个控件,这个才牛逼一些,而且代码还很完整和精彩。
二、实现的功能
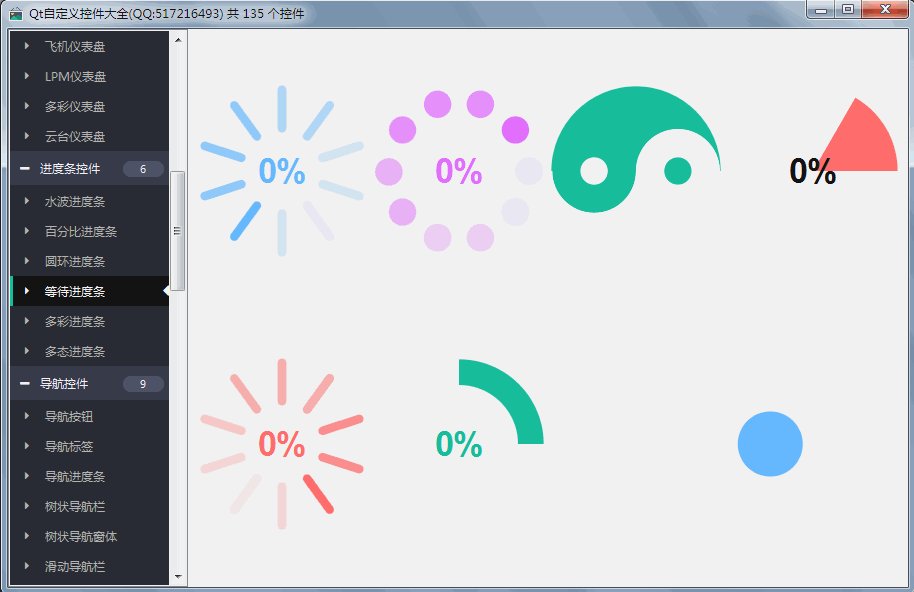
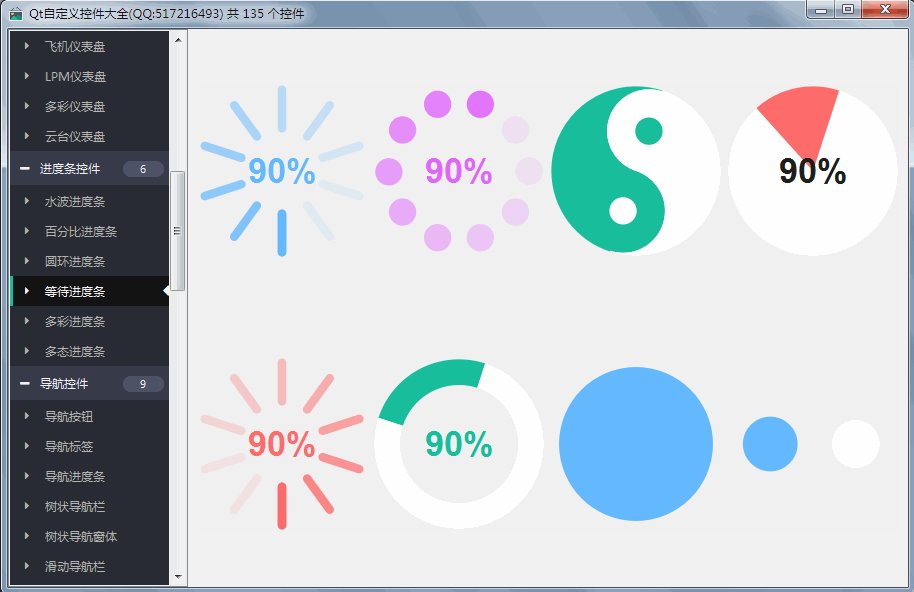
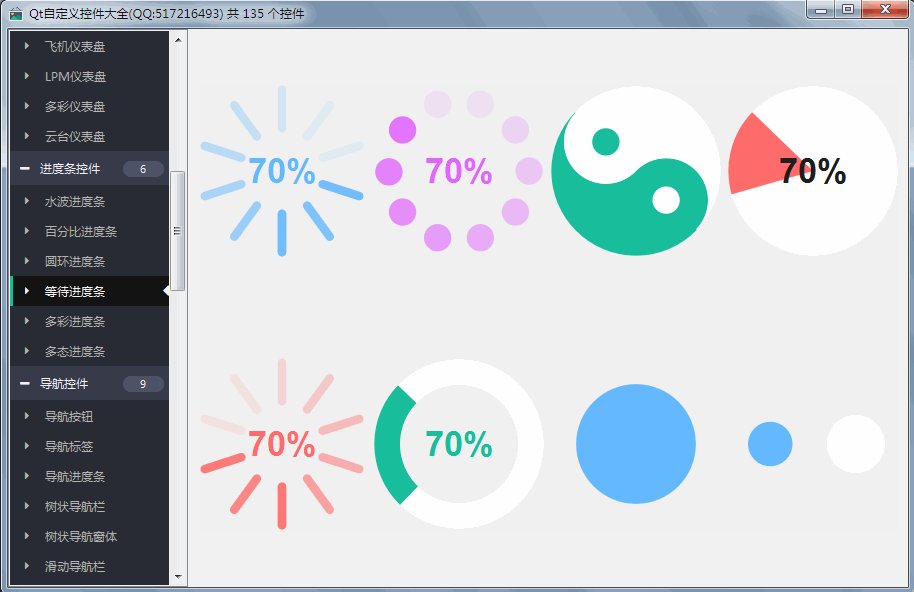
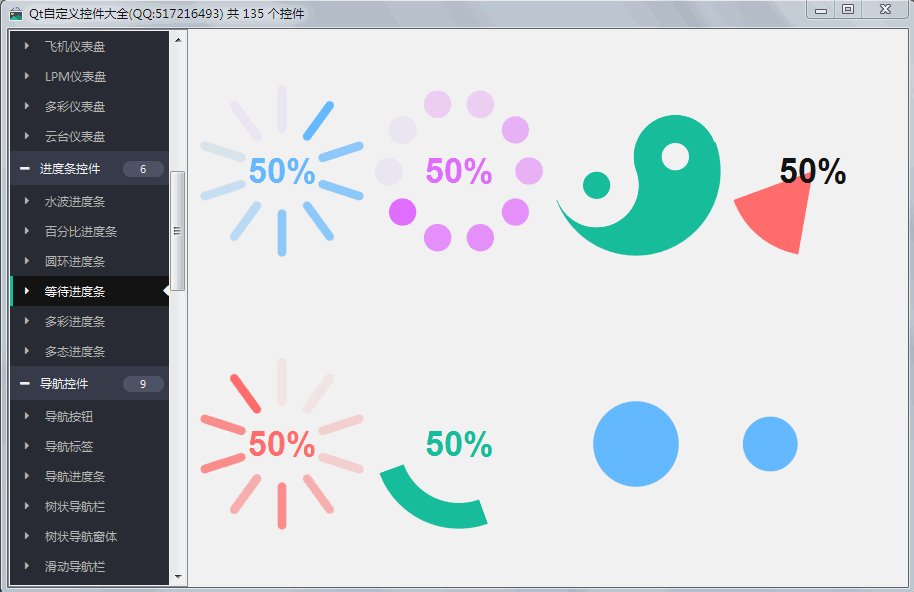
- 1:支持多种等待样式风格 圆弧状风格 旋转圆风格 三角圆弧 线条风格 圆环风格
- 2:可设置范围值和当前值
- 3:可设置前景色背景色
- 4:可设置顺时针逆时针旋转
- 5:支持任意大小缩放
- 6:支持设置旋转速度间隔
三、效果图

四、头文件代码
#ifndef PROGRESSWAIT_H
#define PROGRESSWAIT_H
/**
* 等待进度条控件 作者:feiyangqingyun(QQ:517216493) 2016-10-28
* 1:支持多种等待样式风格 圆弧状风格 旋转圆风格 三角圆弧 线条风格 圆环风格
* 2:可设置范围值和当前值
* 3:可设置前景色背景色
* 4:可设置顺时针逆时针旋转
* 5:支持任意大小缩放
* 6:支持设置旋转速度间隔
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressWait : public QWidget
#else
class ProgressWait : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(BarStyle)
Q_PROPERTY(bool clockWise READ getClockWise WRITE setClockWise)
Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent)
Q_PROPERTY(int currentValue READ getCurrentValue WRITE setCurrentValue)
Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(BarStyle barStyle READ getBarStyle WRITE setBarStyle)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
enum BarStyle {
BarStyle_Arc = 0, //圆弧状风格
BarStyle_RoundCircle = 1, //旋转圆风格
BarStyle_Pie = 2, //三角圆弧风格
BarStyle_Line = 3, //线条风格
BarStyle_Ring = 4, //圆环风格
BarStyle_SingleCircle = 5, //一个圆闪烁
BarStyle_DoubleCircle = 6 //两个圆闪烁
};
ProgressWait(QWidget *parent = 0);
~ProgressWait();
protected:
void resizeEvent(QResizeEvent *);
void paintEvent(QPaintEvent *);
void drawArc(QPainter *painter);
void drawRoundCircle(QPainter *painter);
void drawPie(QPainter *painter);
void drawLine(QPainter *painter);
void drawRing(QPainter *painter);
void drawSingleCircle(QPainter *painter);
void drawDoubleCircle(QPainter *painter);
void drawValue(QPainter *painter);
private:
bool clockWise; //顺时针逆时针
bool showPercent; //显示当前百分比
int currentValue; //当前值
int maxValue; //最大值
int interval; //旋转间隔
int minRadius; //最小半径
int maxRadius; //最大半径
int offsetRadius; //半径偏移量
int leftRadius; //左边圆半径
int rightRadius; //右边圆半径
bool leftIncrease; //左边递增
bool rightIncrease; //右边递增
BarStyle barStyle; //样式
QColor background; //背景色
QColor foreground; //前景色
QColor textColor; //文字颜色
QTimer *timer; //定时器绘制
private:
double degreesToRadians(double value);
private slots:
void updateValue();
public:
bool getClockWise() const;
bool getShowPercent() const;
int getCurrentValue() const;
int getMaxValue() const;
int getInterval() const;
BarStyle getBarStyle() const;
QColor getBackground() const;
QColor getForeground() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置顺时针逆时针旋转
void setClockWise(bool clockWise);
//设置是否显示百分比
void setShowPercent(bool showPercent);
//设置当前值
void setCurrentValue(int currentValue);
//设置最大值
void setMaxValue(int maxValue);
//设置旋转速度间隔
void setInterval(int interval);
//设置样式
void setBarStyle(const BarStyle &barStyle);
//设置前景色
void setBackground(const QColor &background);
//设置前景色
void setForeground(const QColor &foreground);
//设置文字颜色
void setTextColor(const QColor &textColor);
};
#endif // PROGRESSWAIT_H
五、核心代码
void ProgressWait::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
if (barStyle == BarStyle_Arc) {
drawArc(&painter);
} else if (barStyle == BarStyle_RoundCircle) {
drawRoundCircle(&painter);
} else if (barStyle == BarStyle_Pie) {
drawPie(&painter);
} else if (barStyle == BarStyle_Line) {
drawLine(&painter);
} else if (barStyle == BarStyle_Ring) {
drawRing(&painter);
} else if (barStyle == BarStyle_SingleCircle) {
drawSingleCircle(&painter);
} else if (barStyle == BarStyle_DoubleCircle) {
drawDoubleCircle(&painter);
}
drawValue(&painter);
}
void ProgressWait::drawArc(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//计算中心点坐标
int centerX = 0;
int centerY = 0;
int radius = 99;
int radiusBig = radius / 2;
int radiusSmall = radius / 6;
double currentangle = currentValue * (360 / (maxValue + 1));
if (clockWise) {
currentangle = -currentangle;
}
//绘制八卦大圆1
painter->setBrush(foreground);
QPainterPath pathBig1(QPointF(centerX + radius * qCos(degreesToRadians(currentangle)),
centerY - radius * qSin(degreesToRadians(currentangle))));
pathBig1.arcTo(centerX - radius, centerY - radius, radius * 2, radius * 2, currentangle, 180);
pathBig1.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle + 180)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle + 180)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, 180);
pathBig1.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, -180
);
painter->drawPath(pathBig1);
//绘制八卦大圆2
painter->setBrush(background);
QPainterPath pathBig2(QPointF(centerX + radius * qCos(degreesToRadians(currentangle)),
centerY - radius * qSin(degreesToRadians(currentangle))));
pathBig2.arcTo(centerX - radius, centerY - radius, radius * 2, radius * 2, currentangle, -180);
pathBig2.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle + 180)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle + 180)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, 180);
pathBig2.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, -180
);
painter->drawPath(pathBig2);
//绘制八卦小圆1
painter->setBrush(foreground);
QPainterPath pathSmall1;
pathSmall1.addEllipse(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusSmall,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusSmall,
radiusSmall * 2, radiusSmall * 2);
painter->drawPath(pathSmall1);
//绘制八卦小圆2
painter->setBrush(background);
QPainterPath pathSmall2;
pathSmall2.addEllipse(centerX + radiusBig * qCos(degreesToRadians(180 + currentangle)) - radiusSmall,
centerY - radiusBig * qSin(degreesToRadians(180 + currentangle)) - radiusSmall,
radiusSmall * 2, radiusSmall * 2);
painter->drawPath(pathSmall2);
painter->restore();
}
void ProgressWait::drawRoundCircle(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
int radius = 99;
int minRadius = radius / 6;
double angleStep = 360.0 / maxValue;
double alpha = (double)1 / maxValue;
if (!clockWise) {
angleStep = -angleStep;
}
//计算中心点坐标
int centerX = 0;
int centerY = 0;
double centerRadius = radius / 1.2;
for (int i = 0; i < maxValue; i++) {
double angle = (currentValue + i) * angleStep;
double initX = centerRadius * qCos(degreesToRadians(angle)) + centerX;
double initY = centerRadius * qSin(degreesToRadians(angle)) + centerY;
int value = i * alpha * 255;
value = value < 30 ? 30 : value;
foreground.setAlpha(value);
painter->setBrush(foreground);
painter->drawEllipse(initX - minRadius, initY - minRadius, minRadius * 2, minRadius * 2);
}
painter->restore();
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
Qt编写自定义控件32-等待进度条控件的更多相关文章
- Qt编写自定义控件72-提示进度条
一.前言 我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接 ...
- Qt编写自定义控件40-导航进度条
一.前言 导航进度条控件,其实就是支付宝.京东.淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单 ...
- Qt编写自定义控件17-按钮进度条
前言 按钮进度条,顾名思义,表面上长得像一个按钮,单击以后切换成进度条指示按钮单击动作执行的进度,主要用在一些需要直接在按钮执行动作显示对应进度的场景,在很多网页中经常看到这种效果,这个效果有个优点就 ...
- Qt编写自定义控件14-环形进度条
前言 环形进度条,用来展示当前进度,为了满足大屏UI的需要特意定制,以前有个叫圆环进度条,不能满足项目需要,只能重新定做,以前的进度间距不能自适应分辨率,而且当前进度对应的反的进度不能单独设置颜色,即 ...
- Qt编写自定义控件13-多态进度条
前言 多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件24-图片轮播控件
一.前言 上一篇文章写的广告轮播控件,采用的传统widget堆积设置样式表做的,这次必须要用到更高级的QPainter来绘制了,这个才是最高效的办法,本控件参考雨田哥的轮播控件,经过大规模的改造而成, ...
- Qt编写自定义控件23-广告轮播控件
一.前言 广告轮播这个控件做的比较早,是很早以前定制一个电信客户端时候用到的,该客户端需要在首页展示轮播预先设定好的图片,图片的路径可以自由设定,然后轮播的间隔速度可以自由控制,同时该控件还需要提供两 ...
随机推荐
- 05 Windows编程——Windows程序框架
源码 #include<Windows.h> LRESULT CALLBACK WindProc(HWND hwnd, UINT message, WPARAM wParam, LPARA ...
- 如何利用while语句打印“九九乘法口诀表”
需求:输出九九乘法表 plus.py代码如下: i=1 j=1 while i<=9: j=1 while j<=i: print(j,'*',i,'=',str(i*j)+' ',end ...
- python zipfile使用
the Python challenge中第6关使用到zipfile模块,于是记录下zipfile的使用 zip日常使用只要是压缩跟解压操作,于是从这里入手 1.压缩 f=zipfile.ZipFil ...
- c++初步认识
经过漫长的C学习终于踏入C++的知识库当中了,还是保持以前的习惯会一步步通过写博客的形式来记录点滴学习记录,这种学习方式是相当慢的,但是对我来说是最踏实的,不浮躁,一步一个脚印.C++是一门啥语言呢, ...
- Python3+Appium学习笔记08-元素定位
appium整合了不同的自动化测试驱动程序.而新版本appium desktop 中安卓是使用UI Automator2来作为驱动程序的.以前版本是使用UI Automator1或 Selendroi ...
- 如果简化stm32中printf函数的使用——首先重定向
STM32单片机极简方法 使用宏定义 代替复杂的重定向printf()函数,实现串口打印.(HAL库例程)https://blog.csdn.net/wu10188/article/details/9 ...
- [一道区间dp][String painter]
http://acm.hdu.edu.cn/showproblem.php?pid=2476 String painter Time Limit: 5000/2000 MS (Java/Others) ...
- Python 12---图形界面
def load(event):f= open(filename.GetValue())contents.SetValue(f.read())f.close() def save(event):new ...
- Activiti服务类- IdentityService服务类
转自:https://www.cnblogs.com/liuqing576598117/p/9815013.html 一.内置用户组(角色)设计表概念 用户和组(或者叫做角色),多对多关联,通过关联表 ...
- .net常用属性
1. 在ASP.NET中专用属性: 获取服务器电脑名:Page.Server.ManchineName 获取用户信息:Page.User ...
