vue-cli2.0项目的搭建
1.第一步:安装vue-cli
命令行输入cmd或按住shift鼠标右键打开powershell
输入命令
npm install --global vue-cli 按enter键

2.第二步:创建项目
在要创建项目的目录下输入以下命令
vue init webpack projectName(其中projectName为要创建的项目名称)
按下enter键
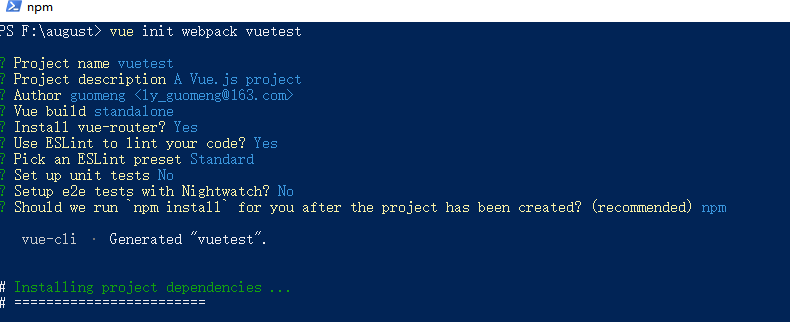
然后终端会出现下图“一问一答”模式,如图:

这里有几个需要说明一下,没说明的直接回车选择默认
“Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
“Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。我们现在还没有单元测试
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”。
最后会提示选择管理工具,选择npm或yarn都可以,两者的指令有所不同,这里就选择npm
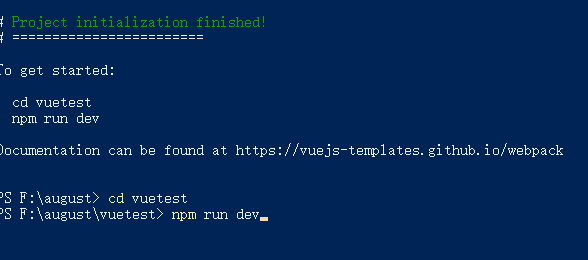
初始化完成后按照提示进入项目目录,输入 npm run dev启动项目

vue-cli2.0项目的搭建的更多相关文章
- Vue cli2.0 项目中使用Monaco Editor编辑器
monaco-editor 是微软出的一条开源web在线编辑器支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同. 在项目中可能会用带代码编辑功能,或者展示代 ...
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- vue/cli2.0优化
vue/cli2.0 脚手架 在项目写完了之后, 运行npm run build --report可以看出这个项目的资源占比情况.可以看出整个项目哪一个资源在整个项目占比最大.它会自动打开一个可视化的 ...
- Vue3.0项目快速搭建
安装安装vue-cli npm install -g @vue/cli # 或者 yarn global add @vue/cli 创建项目 vue create hello-world 至此项目搭建 ...
- vue 3.0 项目搭建移动端 (七) 安装Vant
# 通过 npm 安装 npm i vant -S 安装完配置 babel.config.js module.exports = { presets: ['@vue/app'], plugins: [ ...
- vue 3.0 项目搭建移动端 (六) 命名路由同级控制
const Tabbar = () => import('@/components/Tabbar'); export default [ { path: '/', name: 'home', c ...
- 3 webpack 4 加vue 2.0生产环境搭建
1 在前两篇笔记中已经能把开发环境弄好了,接来下构建他的生产环境 2 使用npm 安装url-loader和file-loader来支持图片和字体 npm install --save-dev url ...
- Vue 2.0 项目在IE下显示空白
新写的项目在 IE浏览器显示空白 解释一: Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator.Generator.Set.Maps.Proxy ...
- vue 3.0 体验,vue 3.0新特性
前言 昨天不是尤雨溪 不是刚在B站 直播玩了,分享了vue-next v3.0.0-beta.1 版本 哈哈, 不要太刺激哦 6大亮点 Performance:性能更比Vue 2.0强. Tree s ...
随机推荐
- Qt在pro中实现条件编译
https://www.cnblogs.com/Braveliu/p/5107550.html https://blog.csdn.net/simonforfuture/article/details ...
- Bzoj 2588 Spoj 10628. Count on a tree(树链剖分LCA+主席树)
2588: Spoj 10628. Count on a tree Time Limit: 12 Sec Memory Limit: 128 MB Description 给定一棵N个节点的树,每个点 ...
- Cogs 13. 运输问题4(费用流)
运输问题4 ★★☆ 输入文件:maxflowd.in 输出文件:maxflowd.out 简单对比 时间限制:1 s 内存限制:128 MB [问题描述] 一个工厂每天生产若干商品,需运输到销售部门进 ...
- <frame>、<iframe>、<embed>、<object> 和 <applet>
frame frame 必须在 frameset 里,而 frameset 又不能和 body 共存(就是一旦存在 frame,就不能存在 body 了,因此这个基本每人使用) 推荐阅读:https: ...
- 命令行中生成 md5、sha1、sha256 校验和
在测试过程中有时候需要对某个文件Hash值进行校验,如接口返回一个文件下载地址及hash值,那么除了对比平台端展示和接口下发是否一至,还有一个办法就是命令行使用相关命令 1.Window 注:我是在g ...
- 生成一张带有logo的二维码图片
string url = 二维码内容; , , Encoding.UTF8); // 合成活动的LOGO图片 var hasImage = GlobalTools.GetCommonContent(& ...
- elasticsearch update方法报错: Too many dynamic script compilations within, max: [75/5m]
PUT _cluster/settings { "transient" : { "script.max_compilations ...
- Windows下OpenFOAM开发及使用环境配置指南 (1)【转载】
转载自:http://openfoam.blog.sohu.com/158614863.html *************************************************** ...
- NetCore与 NET Framework 不同的地方
.net core 2.0没有了request.inputstream但是可以用request.body替代dataset 没有查看视图了控制台程序默认生成是dll 文件 public string ...
- LeetCode 第 151 场周赛
一.查询无效交易(LeetCode-1169) 1.1 题目描述 1.2 解题思路 根据,它和另一个城市中同名的另一笔交易相隔不超过 60 分钟(包含 60 分钟整) 得出 城市A和其他城市任何一笔交 ...
