在vue中使用axios发送post请求,参数方式
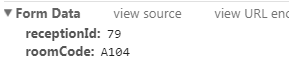
由于后台接收的参数格式为FormData格式 ,
,
在axios中参数格式默认为 ,
,
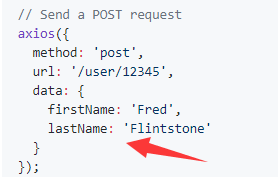
在传参数前,将原先官方提供的格式
改为如下:
axios({
url: '../../../room/listRoomPage',
method: 'post',
data: {offset: 0, limit: 9999, roomCode: "", roomtypeId: 0, floorId: 0},
transformRequest: [function (data) {
var oMyForm = new FormData();
oMyForm.append("offset", 0);
oMyForm.append("limit", 9999);
oMyForm.append("roomCode", "");
oMyForm.append("roomtypeId", 0);
oMyForm.append("floorId", 0);
console.info(oMyForm);
return oMyForm;
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
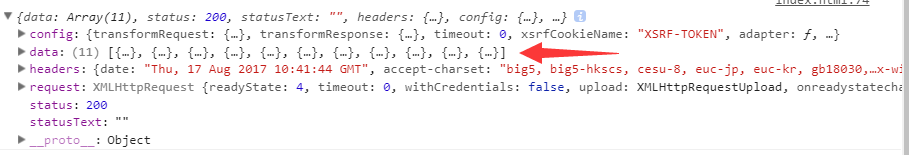
成功得到后台返回的数据
在vue中使用axios发送post请求,参数方式的更多相关文章
- Vue中使用axios发送ajax请求
作为前后端交互的重要技巧--发送ajax请求,在Vue中我们使用axio来完成这一需求: 首先是下载axios的依赖, npm install --save axios vue-axios 然后在ma ...
- vue中采用axios发送请求及拦截器
这几天在使用vue中axios发送get请求的时候很顺手,但是在发送post请求的时候老是在成功的回调函数里边返回参数不存在,当时就纳闷了,经过查阅资料,终于得到了解决方案,在此做一总结: 首先我们在 ...
- vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 1.安装axios cnpm ...
- vue中使用axios进行ajax请求数据(跨域配置)
npm安装axios npm install axios --save 引入axios import axios from 'axios' 使用axios mounted () { this.getH ...
- vue中使用axios(异步请求)和mock.js 模拟虚假数据
一.使用axios 1.安装 npm install --save axios 2.引用 import Axios from 'axios' Vue.prototype.Axios = Axios 二 ...
- vue项目使用axios发送请求让ajax请求头部携带cookie
最近做vue项目时遇到登录权限问题,登录以后再发送的请求头部并没有携带登录后设置的cookie,导致后台无法校验其是否登录.检查发现是vue项目中使用axios发送ajax请求导致的.查看文档得知ax ...
- vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete)
vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete) 手把手式笔记 Axios配置 安装 axios ...
- vue中使用axios与axios的请求响应拦截
VUE中使用Axios axios的安装 npm install axios vue-axios axios在vue的配置与使用 在main.js中引入axios和vue-axios import a ...
- Vue-cli3.x中使用Axios发送跨域请求的配置方法
Vue-cli3.x中使用Axios发送跨域请求的配置方法 安装axios npm i axios -s main.js中引入 import axios from 'axios' //将axios挂载 ...
随机推荐
- postgrepSQL psql基础操作
1.登录postgrepSQL psql 2.退出postgrepSQL \q 3.查看postgrepSQL里面的数据库 1)psql -l 2)\ l 4.切换DB \c db_name 5.查看 ...
- CDW数学小笔记
今天我们来做一道题目. 输入正整数\(n\)(\(\le 10^{15}\)),求\(x^2+y^2=n^2\)的整数解的个数. 也就是圆心为原点,半径为\(n\)的圆上整点的数量. 为了得到更普遍的 ...
- wepy小程序项目
# 安装(更新) wepy 命令行工具. cnpm install wepy-cli -g # 安装依赖包 cnpm install # 开发实时编译. npm run dev WePY开发文档参考 ...
- 2019暑期金华集训 Day5 生成函数
自闭集训 Day5 生成函数 一般生成函数 无脑地把序列变成多项式: \[ \{a_i\}\rightarrow A(x)=\sum_{n} a_nx^n \] 形式幂级数 生成函数是一种形式幂级数. ...
- 2019暑期金华集训 Day2 线性代数
自闭集训 Day2 线性代数 高斯消元 做实数时,需要找绝对值最大的作为主元,以获取更高精度. 在欧几里得环(简单例子是模合数)意义下也是对的.比如模合数意义下可以使用辗转相除法消元. 欧几里得环:对 ...
- vue+elementui 开发的网站IE浏览器加载白屏(不兼容)解决办法
1.需要检查一下 export default { name: 'aa',-------vue的name是不可以重复的-----这个是决定性原因 data() { return {} } 2.变量声明 ...
- python smbus IOError: [Errno 2] No such file or directory
1.打开配置文件 sudo nano /boot/config.txt 打开以下选项 "dtparam=i2c_arm=on" ctrl + o 保存 ctrl + x 退出 2. ...
- CentOS7 升级Python2.x到3.x
CentOS 7 中默认安装了 Python,版本比较低(2.7.5),为了使用新版 3.x,需要对旧版本进行升级.由于很多基本的命令.软件包都依赖旧版本,比如:yum.所以,在更新 Python 时 ...
- 【2018.07.28】(字符串/回文串)学习Manacher算法小记
主要是应用在回文串啦,原理也理解了老半天,如果没有图片的话,我也看不太懂它的原理 学习的灵感来源来自于:https://segmentfault.com/a/1190000008484167 /* 最 ...
- AHOI2012树屋阶梯
这玩意不是卡特兰的经典模型吗…… 我们设方案数为f(i),则f(0)=1,f(1)=1,f(2)=2,f(3)=5,(其实到这里你再手模一个就出来了)我们把左上角的矩形删掉,则会变成下方和右方两个更小 ...
