Flutter TextField 文本输入框的基本属性及详解
TextField 文本输入框
源码分析:
const TextField({
Key key,
this.controller, // 控制正在编辑文本
this.focusNode, // 获取键盘焦点
this.decoration = const InputDecoration(), // 边框装饰
TextInputType keyboardType, // 键盘类型
this.textInputAction, // 键盘的操作按钮类型
this.textCapitalization = TextCapitalization.none, // 配置大小写键盘
this.style, // 输入文本样式
this.textAlign = TextAlign.start, // 对齐方式
this.textDirection, // 文本方向
this.autofocus = false, // 是否自动对焦
this.obscureText = false, // 是否隐藏内容,例如密码格式
this.autocorrect = true, // 是否自动校正
this.maxLines = , // 最大行数
this.maxLength, // 允许输入的最大长度
this.maxLengthEnforced = true, // 是否允许超过输入最大长度
this.onChanged, // 文本内容变更时回调
this.onEditingComplete, // 提交内容时回调
this.onSubmitted, // 用户提示完成时回调
this.inputFormatters, // 验证及格式
this.enabled, // 是否不可点击
this.cursorWidth = 2.0, // 光标宽度
this.cursorRadius, // 光标圆角弧度
this.cursorColor, // 光标颜色
this.keyboardAppearance, // 键盘亮度
this.scrollPadding = const EdgeInsets.all(20.0), // 滚动到视图中时,填充边距
this.enableInteractiveSelection, // 长按是否展示【剪切/复制/粘贴菜单LengthLimitingTextInputFormatter】
this.onTap, // 点击时回调
})
分析源码可得,TextField 是有状态 StatefulWidget,有丰富的属性,自定义化较高,实践中需要合理利用各种回调;
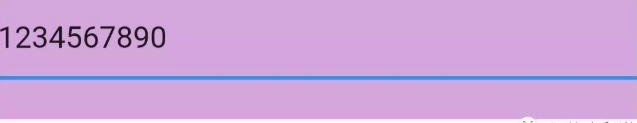
1、光标的相关属性;cursorColor 为光标颜色,cursorWidth 为光标宽度,cursorRadius 为光标圆角;其中 Radius 提供了 circle 圆角和 elliptical 非圆角两种;
return TextField(cursorColor: Colors.purple.withOpacity(0.4), cursorWidth: 10.0, cursorRadius: Radius.circular(4.0));

2、textAlign 为文字起始位置,可根据业务光标居左/居右/居中等;注意只是文字开始方向;textDirection 问文字内容方向,从左向右或从右向左;
return TextField(style: TextStyle(color: Colors.purple.withOpacity(0.7), fontSize: 18.0), textAlign: TextAlign.right);
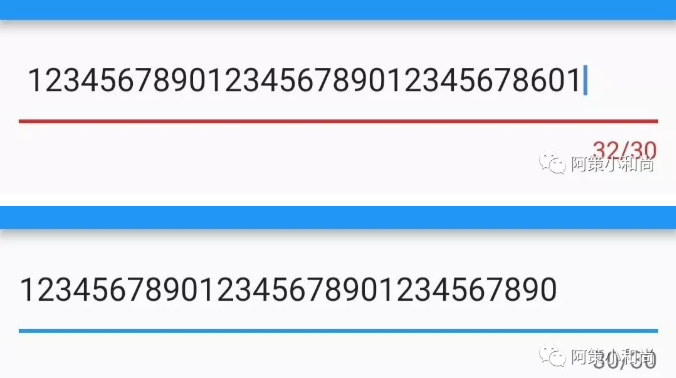
3、maxLength 为字符长度,设置时默认是展示一行,且右下角有编辑长度与整体长度对比;与 maxLengthEnforced 配合,maxLengthEnforced 为 true 时达到最大字符长度后不可编辑;为 false 时可继续编辑展示有差别;
return TextField(maxLength: , maxLengthEnforced: true);
return TextField(maxLength: , maxLengthEnforced: false);

4、设置 maxLength 之后右下角默认有字符计数器,设置 TextField.noMaxLength 即可只展示输入字符数;
return TextField(maxLength: TextField.noMaxLength);
5、maxLines 为允许展现的最大行数,在使用 maxLength 时内容超过一行不会自动换行,因为默认 maxLines=1,此时设置为 null 或固定展示行数即可自动换行;区别在于 null 会展示多行,而 maxLines 最多只展示到设置行数;
return TextField(maxLength: , maxLengthEnforced: false, maxLines: null);
return TextField(maxLength: , maxLengthEnforced: false, maxLines: );

6、obscureText 是否隐藏编辑内容,常见的密码格式;
return TextField(obscureText: true);
7、enableInteractiveSelection 长按是否出现【剪切/复制/粘贴】菜单;不可为空;
return TextField(enableInteractiveSelection: false);
8、keyboardAppearance 为键盘亮度,包括 Brightness.dark/light 两种,但仅限于 iOS 设备;
return TextField(keyboardAppearance: Brightness.dark);
9、textCapitalization 文字大小写;理论上 sentences 为每句话第一个字母大写;characters为每个字母大写;words 为每个单词首字母大写;但该属性仅限于 text keybord,和尚在本地更换多种方式并未实现,有待研究;
return TextField(textCapitalization: TextCapitalization.sentences);
10、keyboardType 为键盘类型,和尚理解整体分为数字键盘和字母键盘等;根据设置的键盘类型,键盘会有差别;
a. 数字键盘
--1-- datetime 键盘上可随时访问 : 和 /;
--2-- phone 键盘上可随时访问 # 和 *;
--3-- number 键盘上可随时访问 + - * /
b. 字母键盘
--1-- emailAddress 键盘上可随时访问 @ 和 .;
--2-- url 键盘上可随时访问 / 和 .;
--3-- multiline 适用于多行文本换行;
--4-- text 默认字母键盘;
return TextField(keyboardType: TextInputType.number);
return TextField(keyboardType: TextInputType.emailAddress);
11、textInputAction 通常为键盘右下角操作类型,类型众多,建议多多尝试;
return TextField(textInputAction: TextInputAction.search);
12、autofocus 是否自动获取焦点,进入页面优先获取焦点,并弹出键盘,若页面中有多个 TextField 设置 autofocus 为 true 则优先获取第一个焦点;
return TextField(autofocus: true);
13、focusNode 手动获取焦点,可配合键盘输入等减少用户操作次数,直接获取下一个 TextField 焦点;
FocusScope.of(context).requestFocus(node); return TextField(focusNode: node);
14、enabled 设为 false 之后 TextField 为不可编辑状态;
return TextField(enabled: false);
15、decoration 为边框修饰,可以借此来调整 TextField 展示效果;可以设置前置图标,后置图片,边框属性,内容属性等,会在后续集中尝试;若要完全删除装饰,将 decoration 设置为空即可;
return TextField(decoration: InputDecoration(icon: Icon(Icons.android)));
16、inputFormatters 为格式验证,例如原生 Android 中通常会限制输入手机号或其他特殊字符,在 Flutter 中也可以借此来进行格式限制,包括正则表达式;使用时需要引入 package:flutter/services.dart;
a. LengthLimitingTextInputFormatter 限制最长字符;
b. WhitelistingTextInputFormatter 仅允许输入白名单中字符;如 digitsOnly 仅支持数字 [0-9];
c. BlacklistingTextInputFormatter 防止输入黑名单中字符;如 singleLineFormatter 强制输入单行;分析源码 RegExp("[/\]") 可以设置正则表达式;
return TextField(inputFormatters: <TextInputFormatter>[
LengthLimitingTextInputFormatter(),
WhitelistingTextInputFormatter.digitsOnly,
BlacklistingTextInputFormatter.singleLineFormatter
]);
17、onChanged 文本内容变更时回调,可实时监听 TextField 输入内容;
Center(child: Text(_textStr))
return TextField(onChanged: (text) {
setState(() {
_textStr = text;
});
});
18、controller 文本控制器,监听输入内容回调;
TextEditingController controller = TextEditingController(); @override
void initState() {
super.initState();
controller.addListener(() {
setState(() {
_textStr = controller.text;
});
});
} return TextField(controller: controller);
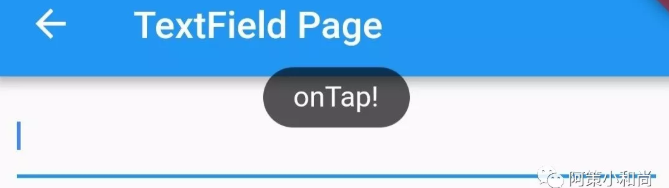
19、onTap 点击 TextField时回调;
return TextField(
onTap: () {
Toast.show('onTap!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.TOP);
},
);

20、onEditingComplete 在提交内容时回调,通常是点击回车按键时回调;
return TextField(
onEditingComplete: () {
Toast.show('onEditingComplete!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.CENTER);
},
);
21、onSubmit 在提交时回调,不可与 onEditingComplete 同时使用,区别在于 onSubmit 是带返回值的回调;
return TextField(
onEditingComplete: () {
Toast.show('onSubmitted -> $text!', context, duration: Toast.LENGTH_SHORT, gravity: Toast.CENTER);
},
);
问题小结:
1. 键盘弹出会把输入框或其它组件顶上去?
当 TextField 获取焦点弹出输入框时,输入框可能会将页面中元素顶上去,为避免此情况,可将 Scaffold 中 resizeToAvoidBottomPadding: false 即可,resizeToAvoidBottomPadding设置是否自动调整body属性控件的大小,以避免 Scaffold 底部被覆盖;
resizeToAvoidBottomPadding: false
2. 长按输入框出现【剪切/复制/粘贴】的菜单如何设置中文?
当 TextField 设置 enableInteractiveSelection 属性后长按会出现菜单,默认为英文,可通过设置 Flutter 国际化来处理;
(1)在 pubspec.yaml 中集成 flutter_localizations;
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
(2)在 MaterialApp 中设置本地化代理和支持的语言类型;
return MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CN'),
const Locale('en', 'US'),
]
}

3. 使用 maxLength 时如何取消文本框右下角字符计数器?
(1)将 maxLength 设置为 null 仅使用 LengthLimitingTextInputFormatter 限制最长字符;
return TextField(maxLength: null, inputFormatters: <TextInputFormatter>[
LengthLimitingTextInputFormatter()
]);

(2)设置 InputDecoration 中 **decoration** 属性为空;但是底部有空余,只是隐藏而并非消失;
return TextField(decoration: InputDecoration(counterText: ""), maxLength: );

以上转自:阿策小和尚,仅作个人学习
光有输入框还不行,还得获取其中的内容,所以需要传递controller:
TextEditingController titleController = TextEditingController();
。。。
TextField(
controller: this.titleController,
。。。
onChanged: (value){
//保存输入框的值
setState(() {
titleController.text = value;
});
},
一般是在点击按钮的时候直接读取controller.text的值
decoration可以给TextField添加装饰:
TextField(
decoration:
InputDecoration(fillColor: Colors.blue.shade100, filled: true, labelText: 'Hello', hintText: 'Hello', errorText: 'error'),
);
fillColor设置填充颜色,labelText设置标签文字,这个标签在没有输入的时候是占满输入框的,当输入聚焦以后,就会缩小到输入框左上角;hintText就是普通的placeholder,输入后就不显示了,errorText是错误提示。
这些还不过瘾,我不喜欢这个安卓风格的下面的装饰线,我想变成圆角矩形的边框:
import 'package:flutter/material.dart';
class TextFieldPage extends StatelessWidget {
Widget buildTextField() {
return TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
// borderSide: BorderSide(color: Colors.red, width: 3.0, style: BorderStyle.solid)//没什么卵效果
)),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TextField'),
),
body: Container(
color: Colors.blue.shade100,
child: Padding(
padding: const EdgeInsets.all(30.0),
child: buildTextField(),
),
),
);
}
}
改变装饰线颜色:
无论是下面的装饰线,还是矩形边框装饰线,对焦后显示的颜色,都是主题颜色的primaryColor,失去焦点以后就是黑色,这显然不能满足自定义的需求,但是通过各种努力发现,改变边框颜色很困难,所以正确的设置边框颜色的方式是这样的:
import 'package:flutter/material.dart';
class TextFieldPage extends StatelessWidget {
Widget buildTextField() {
return Theme(
data: new ThemeData(primaryColor: Colors.red, hintColor: Colors.blue),
child: TextField(
decoration: InputDecoration(
contentPadding: EdgeInsets.all(10.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15.0),
// borderSide: BorderSide(color: Colors.red, width: 3.0, style: BorderStyle.solid)//没什么卵效果
)),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TextField'),
),
body: Padding(
padding: const EdgeInsets.all(30.0),
child: buildTextField(),
),
);
}
}
改变边框的粗细:
这些TextField的decoration彻底不能满足要求了,需要重构成这种方式:
import 'package:flutter/material.dart';
class TextFieldPage extends StatelessWidget {
Widget buildTextField() {
return Container(
padding: const EdgeInsets.all(8.0),
alignment: Alignment.center,
height: 60.0,
decoration: new BoxDecoration(
color: Colors.blueGrey,
border: new Border.all(color: Colors.black54, width: 4.0),
borderRadius: new BorderRadius.circular(12.0)),
child: new TextFormField(
decoration: InputDecoration.collapsed(hintText: 'hello'),
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('TextField'),
),
body: Padding(
padding: const EdgeInsets.all(30.0),
child: buildTextField(),
),
);
}
}
InputDecoration.collapsed可以禁用装饰线,而是使用外面包围的Container的装饰线。
以上转自:Realank。
Flutter TextField 文本输入框的基本属性及详解的更多相关文章
- java使用POI操作XWPFDocument中的XWPFRun(文本)对象的属性详解
java使用POI操作XWPFDocument中的XWPFRun(文本)对象的属性详解 我用的是office word 2016版 XWPFRun是XWPFDocument中的一段文本对象(就是一段文 ...
- asp.net文本编辑器FCKeditor使用方法详解
文本编辑器的使用: 1.FCKeditor的官方网站是:http://www.fckeditor.net/download 目前最新的FCKeditor.Net_2.6.9版本. 请在此页下载:ht ...
- 文本处理三剑客之 sed详解
1.简介 sed是非交互式的编辑器,它不会修改文件,除非使用shell重定向来保存结果.默认情况下,所有的输出行都被打印到屏幕上. sed编辑器逐行处理文件(或输入),并将结果发送到屏幕.具体过程如下 ...
- Nginx基本属性配置详解
1. Nginx服务的基本配置 1.1 用于调试进程和定位问题的配置项 是否以守护进程的方式运行nginx # 默认on daemon on|off; 是否以master/worker方式工作 # 默 ...
- TextCNN 代码详解(附测试数据集以及GitHub 地址)
前言:本篇是TextCNN系列的第三篇,分享TextCNN的优化经验 前两篇可见: 文本分类算法TextCNN原理详解(一) 一.textCNN 整体框架 1. 模型架构 图一:textCNN 模型结 ...
- Flutter学习笔记(21)--TextField文本框组件和Card卡片组件
如需转载,请注明出处:Flutter学习笔记(21)--TextField文本框组件和Card卡片组件 今天来学习下TextField文本框组件和Card卡片组件. 只要是应用程序就少不了交互,基本上 ...
- Android开发:文本控件详解——TextView(一)基本属性
一.简单实例: 新建的Android项目初始自带的Hello World!其实就是一个TextView. 在activity_main.xml中可以新建TextView,从左侧组件里拖拽到右侧预览界面 ...
- Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解
如需转载,请注明出处:Flutter学习笔记(15)--MaterialApp应用组件及routes路由详解 最近一段时间生病了,整天往医院跑,也没状态学东西了,现在是好了不少了,也该继续学习啦!!! ...
- 转载]IOS LBS功能详解[0](获取经纬度)[1](获取当前地理位置文本 )
原文地址:IOS LBS功能详解[0](获取经纬度)[1](获取当前地理位置文本作者:佐佐木小次郎 因为最近项目上要用有关LBS的功能.于是我便做一下预研. 一般说来LBS功能一般分为两块:一块是地理 ...
随机推荐
- Hive中的数据库、表、数据与HDFS的对应关系
1.hive数据库 我们在hive终端,查看数据库信息,可以看出hive有一个默认的数据库default,而且我们还知道hive数据库对应的是hdfs上面的一个目录,那么默认的数据库default到底 ...
- SpringBoot监控中心
1.什么是SpringBoot监控中心? 2.为什么要使用SpringBoot监控中心?
- linux系列(十六):which命令
1.命令格式: which 可执行文件名称 2.命令功能: which指令会在PATH变量指定的路径中,搜索某个系统命令的位置,并且返回第一个搜索结果. 3.命令参数: -n 指定文件名长度,指定的长 ...
- vue中封装一个倒计时
<template> <div class="countDownBox"> <div class="row resetStyle" ...
- IntelliJ IDEA实时代码模板
首先,通过 Settings > Editor - Live Templates进入设置窗口 在Abbreviation:中设置缩写,在 Template text:中设置模板内容,通过 Cha ...
- codeforces#1251E2. Voting (Hard Version)(贪心)
题目链接: http://codeforces.com/contest/1251/problem/E2 题意: 主角需要获得n个人的投票 有两种方式让某个人投票 1,已经投票的人数大于m 2,花p枚硬 ...
- Tkinter 之Canvas画布
一.参数说明 参数 作用 background(bg) 指定 Canvas 的背景颜色 borderwidth(bd) 指定 Canvas 的边框宽度 closeenough 指定一个距离,当鼠标与画 ...
- vue中的父组件传值给子组件
以上父组件以及父组件里面的代码 下面是子组件以及里面的代码
- 如何设置fvOptions【翻译】
翻译自:CFD-online 帖子地址:http://www.cfd-online.com/Forums/openfoam-pre-processing/121763-how-set-fvoption ...
- 报错:使用java api连接redis集群时报错 READONLY You can't write against a read only slave.
报错: READONLY You can’t write against a read only slave. 报错原因: 因为连接的是从节点,从节点只有读的权限,没有写的权限 解决方案: 进入red ...
