bootstrap的tree使用
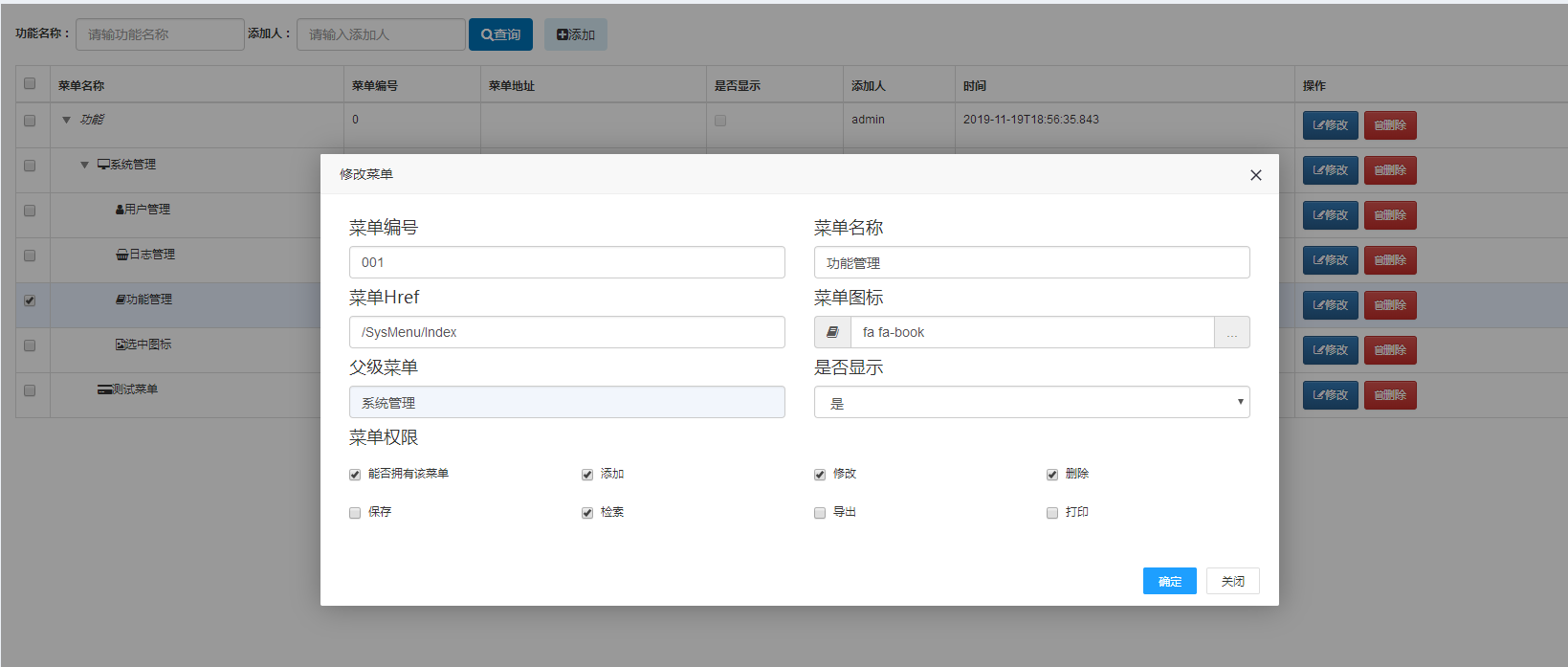
效果图:


先引用,顺序很重要
- <script src="~/Content/bootstrap-table/bootstrap-table.min.js"></script>
- <link href="~/Content/bootstrap-table/extensions/tree-table/jquery.treetable.css" rel="stylesheet" />
- <script src="~/Content/bootstrap-table/extensions/tree-table/jquery.treetable.js"></script>
- <link href="~/Content/bootstrap-table/extensions/tree-table/bootstrap-table-tree-table.css" rel="stylesheet" />
- <script src="~/Content/bootstrap-table/extensions/tree-table/bootstrap-table-tree-table.js"></script>
- <script type="text/javascript">
- $(document).ready(function () {
- $("#dgvInfo").bootstrapTable({
- method: "GET",
- url: "@Url.Action("TreeJson")",
- contentType: "application/x-www-form-urlencoded",
- datatype: 'json',
- undefinedText: '',
- striped: false,//隔行 渐变色
- classes: "table table-hover",
- clickToSelect: true,
- queryParams: function (params) {
- return {
- menu_Name: $.trim($("#menu_Name").val()),
- userName: $.trim($("#userName").val())
- }
- },
- onClickRow: function (row, dom, field) {
- $("#dgvInfo").bootstrapTable('uncheckAll');
- //$("#dgvInfo").bootstrapTable("checkBy", { field: "gid", values: [dom.data('index')] });
- }
- });
- //表格 - 操作 - 事件
- window.actionEvents = {
- 'click #update-selected': function (e, value, row, index) {
- SetChildInsurMsg('修改菜单', row)
- },
- 'click #delete-selected': function (e, value, row, index) {
- $.ajax({
- url: '@Url.Action("DeleteMeun")',
- type: 'post',
- dataType: 'json',
- data: row,
- success: function (data) {
- console.log(data.message);
- searchData();
- },
- error: function () {
- layer.alert('发生错误', {
- skin: 'layui-layer-molv',
- closeBtn: 0
- });
- }
- });
- }
- };
- });
- function funcNmStyle(value, row, index) {
- return { css: { "white-space": "nowrap" } };
- }
- function funcNmFormatter(value, row) {
- return ' <i class="' + row.menu_Icon + '">' + value+'</i>';
- //<a href="@Url.Action("Update")?FunctionID=' + row.gid + '">' + value + '</a>
- }
- function Operations(value, row, index) {
- var str = '<button type="button" id="update-selected" class="btn btn-primary btn-sm"><i class="fa fa-edit"></i>修改</button> <button type="button" id="delete-selected" class="btn btn-danger btn-sm"><i class="fa fa-trash-o"></i>删除</button>';
- return str;
- }
- function IsPermissionFormatter(value, row) {
- var str = '<input type=checkbox class = "disabled" ' + ((row.menu_IsShow==1) ? 'checked' : '') + ' disabled></input>';
- return str;
- }
- function searchData() {
- $("#dgvInfo").bootstrapTable('refresh', {
- url: '@Url.Action("TreeJson")'
- });
- }
- function SetChildInsurMsg(title, rows) {
- if (rows == null) {
- var selectrow = $("#dgvInfo").bootstrapTable('getSelections')[0];
- if (selectrow == null) {
- alert("选择父菜单");
- return;
- }
- }
- layer.open({
- type: 2, //因为layer弹出层需要一个页面,所以是iframe弹出层,因此type: 2。
- title: title,
- shadeClose: true,
- shade: 0.4,
- area: ['60%', '60%'],
- content: '@Url.Action("Info")',
- btn: ['确定', '关闭'],
- success: function (layero, index) {
- if (rows != null) {
- var body = layer.getChildFrame('body', index); //巧妙的地方在这里哦,获取layer打开页面的数据
- body.contents().find("#gid").val(rows.gid);
- body.contents().find("#menu_Num").val(rows.menu_Num);
- body.contents().find("#menu_Name").val(rows.menu_Name);
- body.contents().find("#menu_Url").val(rows.menu_Url);
- body.contents().find("#menu_Icon").val(rows.menu_Icon);
- body.contents().find("#menu_Iconi").addClass(rows.menu_Icon);
- body.contents().find("#menu_IsShow").val(rows.menu_IsShow);
- body.contents().find("#menu_ParentID").val(rows.menu_ParentID);
- body.contents().find("#menu_ParentName").val(rows.menu_ParentName);
- GetFunction(rows, body);
- }
- else {
- var body = layer.getChildFrame('body', index); //巧妙的地方在这里哦
- body.contents().find("#menu_ParentID").val(selectrow.gid);
- body.contents().find("#menu_ParentName").val(selectrow.menu_Name);
- }
- },
- yes: function (index) {
- var res = window["layui-layer-iframe" + index].callbackdata();
- var funs = window["layui-layer-iframe" + index].GetFunctions();
- var obj = JSON.parse(res);
- var functions = JSON.parse(funs);
- if (obj.menu_Name.length > 0) {
- if (rows != null) {
- updatemenu(obj, functions, index)
- } else {
- addmenu(obj, functions, index);
- }
- }
- else {
- layer.alert('请填写必输项。', {
- skin: 'layui-layer-molv',
- closeBtn: 0
- });
- }
- },
- cancel: function () {
- //右上角关闭回调
- }
- });
- }
- //获取功能
- function GetFunction(row, body) {
- $.ajax({
- url: '@Url.Action("GetMenuFunction")',
- type: 'get',
- dataType: 'json',
- data: {
- mid: row.gid
- },
- success: function (data) {
- for (var i = 0; i < data.length; i++) {
- body.contents().find("input[value=" + data[i].menuFunction_FunctionID + "]").attr("checked", true)
- //.iCheck('check');
- }
- },
- error: function () {
- alert("发生错误!");
- }
- });
- };
- function addmenu(data, functions, index) {
- $.ajax({
- url: '@Url.Action("AddMenu")',
- type: 'post',
- dataType: 'json',
- data: {
- model: data,
- functions: functions
- },
- success: function (data) {
- if (data.type == 1) {
- layer.close(index);
- searchData();
- } else {
- alert(data.message);
- }
- },
- error: function () {
- alert("发生错误!");
- }
- });
- };
- function updatemenu(data, functions, index) {
- $.ajax({
- url: '@Url.Action("UpdateMenu")',
- type: 'post',
- dataType: 'json',
- data: {
- model: data,
- functions: functions
- },
- success: function (data) {
- if (data.type == 1) {
- layer.close(index);
- searchData();
- } else {
- alert(data.message);
- }
- },
- error: function () {
- alert("发生错误!");
- }
- });
- };
- </script>
bootstrap的tree使用的更多相关文章
- 多层json的构造,取值,还有使用bootstrap的tree view在前端展示的相关问题
bootstrap-tree view是一款非常好用的插件,它可以添加任意多层节点,效果如下所示: 使用之前需要在HTML页面添加依赖文件: <link href="bootstrap ...
- bootstrap的tree控件
地址:http://runjs.cn/detail/xtte94ls http://runjs.cn/code/xtte94ls
- 10+ 最流行的 jQuery Tree 菜单插件
jstree – jQuery Tree Plugin With HTML & JSON Data jstree is a lightweight and flexible jQuery pl ...
- Mega的简单使用
Table of Contents 1 Mega画树的简单应用 2 fas格式文件的准备 3 用生成的.meg画树 4 生出树的处理 4.1 修改内容,添加标注 4.2 导出 4.3 后面随着学习的进 ...
- Flsk-Bootstrap-2
目录 Flsk-Bootstrap-2 结构 解压Bootstrap 制作基础模板 视图函数 初始文件 启动文件 浏览器 Flsk-Bootstrap-2 参考:Flask 项目中使用 bootstr ...
- 【英文文档】 Installing Go from source Go语言官方编译指南 2019.02.27
Introduction Go is an open source project, distributed under a BSD-style license. This document expl ...
- Bootstrap树控件(Tree控件组件)使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- 基于bootstrap样式的tree,
<!doctype html><html lang="zh"><head> <meta charset="UTF-8" ...
- BootstrapQ 包Bootstrap tree,dialog等待
官方网站:http://uikoo9.com/bootstrapQ why 事实上bootstrap已经非常好了,唯一的软肋就是js方面有些薄弱,对照easyui就知道了. 能够非常明显的知道boot ...
随机推荐
- linux内核在哪里处理设备树中compatible为"syscon"的节点?
答: linux内核源码drivers/mfd/syscon.c中的of_syscon_register()接口对regmap_config进行初始化 注: linux内核源码版本为5.1.0
- AndoridSQLite数据库开发基础教程(5)
AndoridSQLite数据库开发基础教程(5) 创建SQLite数据库 使用SQLiteManager创建数据库的操作步骤如下: (1)双击SQLiteManager工具,弹出SQliteMana ...
- 为什么说基于TCP的移动端IM仍然需要心跳保活?(转)
源:https://segmentfault.com/a/1190000006832547 为什么说基于TCP的移动端IM仍然需要心跳保活?
- tr -d命令删除与字符无关的符号
echo "/192.168"| tr -d '/' 结果:192.168
- vscode片段
参考资料 https://blog.csdn.net/maokelong95/article/details/54379046 "狂客注释": { "prefix&quo ...
- idea中copyright使用
1,在idea中找到settings->Editor->copyright->copyright profiles,然后点击+,输入名字,在copyright text中输入模板.然 ...
- Mac或者linux系统自动加载python tab补全功能
因为mac OS属于类unix系统,所以基本和linux系统使用相差不大,只是用户登陆时自动执行环境变量文件的区别 mac系统: ShanedeMBP:login_api shane$ vi ~/.b ...
- Python - Django - 添加首页尾页上一页下一页
添加首页和尾页: views.py: from django.shortcuts import render from app01 import models def book_list(reques ...
- box-sizing:border-box 将元素的内边距和边框都设定在宽高内计算
http://www.w3school.com.cn/cssref/pr_box-sizing.asp box-sizing: content-box|border-box|inherit; 值 描述 ...
- Docker快速入门——Docker-Compose
一.Docker-Compose简介 1.Docker-Compose简介 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排.Docker-Com ...
