如何运行Vue源码
1.下载源码
从git中找到vue源码,把repo链接复制,使用【 git clone 链接 】命令将vue源码下载到本地。
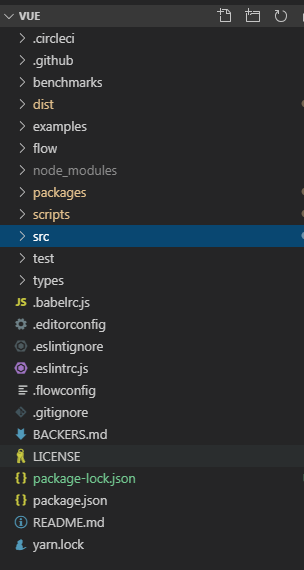
2.可以看到以下目录

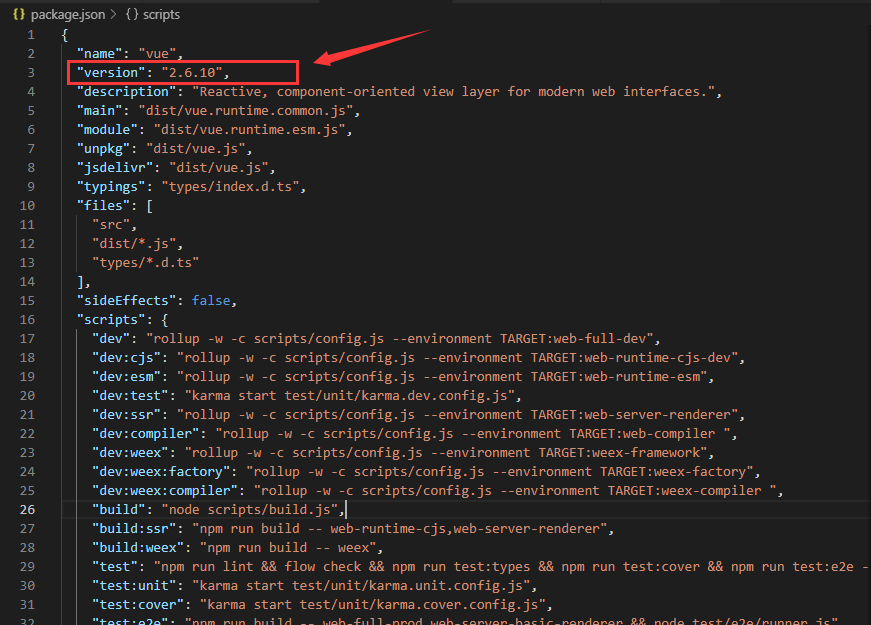
每次看vue项目时,我们首先要看下package.json文件,我运行的是vue 2.6.10版本

3.先用【npm install】
先使用【npm install】命令将所需要的node包安装,npm的全称是node package manager
4.使用 【npm run dev】
再使用【npm run dev】的命令时,报了如下的错误

解决方法是找到 \node_modules\rollup-plugin-alias\dist\rollup-plugin-alias.js
- resolveId(importee, importer) {
- const importeeId = normalizeId(importee);
- const importerId = normalizeId(importer);
- // First match is supposed to be the correct one
- const toReplace = aliasKeys.find(key => matches(key, importeeId));
- if (!toReplace || !importerId) {
- return null;
- }
- // const entry = options[toReplace];
- const entry = normalizeId(options[toReplace]);//改成这句
- let updatedId = normalizeId(importeeId.replace(toReplace, entry));
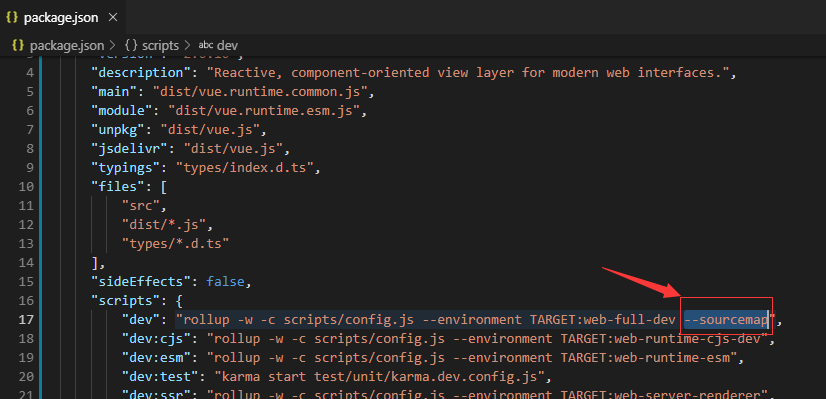
除了修改以上这行代码,还需要修改以下,添加--sourcemap, 用于生成.map文件

改完,保存后,再次【npm install dev】, 将在dist目录下生成vue.js和vue.js.map两个文件
如何运行Vue源码的更多相关文章
- 大白话Vue源码系列(05):运行时鸟瞰图
阅读目录 Vue 实例的生命周期 实例创建 响应的数据绑定 挂载到 DOM 节点 结论 研究 runtime 一边 Vue 一边源码 初看 Vue 是 Vue 源码是源码 再看 Vue 不是 Vue ...
- 大白话Vue源码系列(01):万事开头难
阅读目录 Vue 的源码目录结构 预备知识 先捡软的捏 Angular 是 Google 亲儿子,React 是 Facebook 小正太,那咱为啥偏偏选择了 Vue 下手,一句话,Vue 是咱见过的 ...
- 大白话Vue源码系列(02):编译器初探
阅读目录 编译器代码藏在哪 Vue.prototype.$mount 构建 AST 的一般过程 Vue 构建的 AST 题接上文,上回书说到,Vue 的编译器模块相对独立且简单,那咱们就从这块入手,先 ...
- 大白话Vue源码系列(03):生成render函数
阅读目录 优化 AST 生成 render 函数 小结 本来以为 Vue 的编译器模块比较好欺负,结果发现并没有那么简单.每一种语法指令都要考虑到,处理起来相当复杂.上篇已经生成了 AST,本篇依然对 ...
- 大白话Vue源码系列(04):生成render函数
阅读目录 优化 AST 生成 render 函数 小结 本来以为 Vue 的编译器模块比较好欺负,结果发现并没有那么简单.每一种语法指令都要考虑到,处理起来相当复杂.上篇已经生成了 AST,本篇依然对 ...
- vue源码入口文件分析
开发vue项目有段时间了, 之前用angularjs 后来用 reactjs 但是那时候一直没有时间把自己看源码的思考记录下来,现在我不想再浪费这 来之不易的思考, 我要坚持!! 看源码我个人感觉非常 ...
- 【vuejs深入二】vue源码解析之一,基础源码结构和htmlParse解析器
写在前面 一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残. vuejs是一个优秀的前端mvvm框架,它的易用性和渐进式的理念可以使每一个前端开发人员感到舒服,感到easy.它内 ...
- 深入vue - 源码目录及构建过程分析
公众号原文链接:深入vue - 源码目录及构建过程分析 喜欢本文可以扫描下方二维码关注我的公众号 「前端小苑」 “ 本文主要梳理一下vue代码的目录,以及vue代码构建流程,旨在对vue源码整 ...
- Vue2.x源码学习笔记-Vue源码调试
如果我们不用单文件组件开发,一般直接<script src="dist/vue.js">引入开发版vue.js这种情况下debug也是很方便的,只不过vue.js文件代 ...
随机推荐
- 用JavaScript更新CSS变量
HTML <div class="mover"></div> CSS .mover { width: 50px; height: 50px; backgro ...
- SendMessage到底是如何工作的?
以下内容摘自<<Windows核心编程>>: 概要: SendMessage对于在同一个线程中调用的话,直接调用的是当前线程所属窗口的窗口过程函数(WndProc);如果是跨线 ...
- Kettle安装和简单使用
Kettle安装和使用 安装 安装之前需要准备的环境为Java环境,需要提前配置好jdk 下载之后,解压即可使用. 使用 1.因为该工具主要是对数据库进行操作,所以需要提前将mysql的jar包放到l ...
- H5项目 使用Cropper.js 实现图片 裁剪 操作 (APP端)
参考地址: 1.https://www.jianshu.com/p/b252a7cbcf0b 2.https://blog.csdn.net/weixin_38023551/article/detai ...
- Java一道奇特的面试题
1.面试题 2.答案
- heartrbeat实现web服务器高可用
今天的内容是用heartbeat实现web服务器高可用 一.简介: heartbeat的工作原理:heartbeat最核心的包括两个部分,心跳监测部分和资源接管部分,心跳监测可以通过网络链路和串口进行 ...
- mybatis-puls 字段为null时候的更新问题
在mybatis-puls重设置的全局更新策略 为null的字段忽略更新.但是在某些业务需求下面,可能需要某些字段更新为null值.那么改如何设置 1, 在你的实体属性上面单独添加需要更新nu l l ...
- 【零基础】Selenium:Webdriver图文入门教程java篇(附相关包下载)
一.selenium2.0简述 与一般的浏览器测试框架(爬虫框架)不同,Selenium2.0实际上由两个部分组成Selenium+webdriver,Selenium负责用户指令的解释(code), ...
- axios的get请求无法设置Content-Type
最近在与后端的项目对接中,接口工具使用了axios这个东西.怎么说那 ,反正有很多坑,在后端的请求中要设置GET 请求中要设置header中的Content-Type为application/json ...
- java代理浅述
代理 代理主要可以分为: 静态代理 JDK自带的动态代理 Cglib 静态代理 静态代理比较简单,简单来说就是不想直接调用被代理类,通过代理类来实现功能.如下就是使用了静态代理 定义接口 public ...
