使用vscode快速建立vue模板
当我们希望每次新建.vue文件后,vscode能够根据配置,自动生成我们想要的内容。
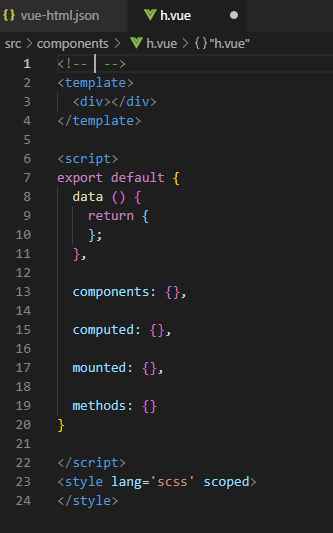
打开vscode编辑器,依次选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,我们输入vue,将代码ctrl+c 到vue-html.json
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='less' scoped>",
"</style>"
],
"description": "Log output to console"
}
}
保存后关闭这个文件。
稍稍解释一下:$0 表示你希望生成代码后光标的位置 ; prefix 表示生成对应预设代码的命令
例如:我们新建一个名为header.vue的文件,输入内容vue按下enter,就会自动生成内容.

使用vscode快速建立vue模板的更多相关文章
- VSCode 快速生成 .vue 模版
VSCode 快速生成 .vue 模版 安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安 ...
- vs code 快速生成vue 模板
vs code 快速生成vue 模板 1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择.(或 文件>首选项>用户代码片断里面,输入 vue.json ...
- VS code快速创建vue模板
忘记了.vue文件的格式或者不想手动敲那段模板代码怎么办?VS code快速创建vue模板帮你偷个小懒 第一步:新建模板并保存 打开 VS code,依次点击 file > Preference ...
- VSCode 快速生成.vue基本模板、发送http请求模板
安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安装,安装完成之后点击重新加载 新建代码片 ...
- (英文版)VScode一键生成.vue模板
1. 安装vscode,官网地址 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装(Install) 3.新建代码片段 点击Code(代码)-Preferences( ...
- vsc 自定义快速生成vue模板
1.安装vscode 官网地址:https://code.visualstudio.com/ 2.安装一个插件,识别vue文件 插件库中搜索Vetur,下图中的第一个,点击安装,安装完成之后点击重新加 ...
- vscode快速生成html模板(vscode快捷键"!"生成html模板)
问题: 在vscode中新建test.html, 内容是空白的,输入"!",然后按tap键 ,没有生成常见的html模板,也就是如下: 输入! html html:5 DOCTYP ...
- vscode之快速生成vue模板
文件-首选项-用户代码片段-搜索“vue”点击进入vue.json 复制这个片段 { "Vue component": { "prefix": "vu ...
- 在vscode中快速生成vue模板
点击文件-->首选项-->用户代码片段-->输入vue,此时会打开vue.json文件,将下列代码复制进文件保存即可,新建一个vue文件,输入vue回车即可生成模板,$0表示生成模板 ...
随机推荐
- linux 下调用wps 注意
记录笔记以防忘记 wps 是界面程序,linux 必须在界面终端中调用 wps 命令才能打开软件 xshell 连接时启动tomcat ,wps命令 会使用Xshell 的隧道转发,只有在界面下的终端 ...
- FICO-错误日志集
1.F-02报错 System error in routine FI_TAX_CHK_PRICING_DATA error code 13 function builder TAX2 程序 FI_T ...
- kubernetes 资源清单定义入门
k8s中的资源 什么叫资源? k8s中所有的内容都抽象为资源, 资源实例化之后,叫做对象 在k8s中有哪些资源? 工作负载型资源(workload): Pod ReplicaSet Deploymen ...
- mycat使用--schema配置
<?xml version="1.0"?> <!DOCTYPE schema SYSTEM "schema.dtd"> -<myc ...
- JAVA中为什么要使用接口,继承接口不是还要重写方法吗?为什么不直接写那些方法呢?:::接口的最主要的作用是达到统一访问
接口的最主要的作用是达到统一访问 那么什么叫统一访问呢 举个例子 你这样想,我做一个USB接口,有个读的抽象方法 那叫read()吧,然后mp3类实现,U盘类实现,移动硬盘类实现,这样我用的时候用US ...
- -bash: 无法为立即文档创建临时文件: 设备上没有空间---记一次报错
故障发生原因 测试环境,之前用该机器做过docker-compose,后来有需要用到该机器上的docker环境,需要将旧的docker容器全部删除,由于之前启动是使用docker-compose启动的 ...
- C#-DBHelper
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- java容器一:Collection概述
Collection概览 java容器有两类,第一类是Collection,存储的是对象的集合:第二类是Map,存储的是键值对(两个对象以及它们之间的对应关系)的集合 Collection接口下面有三 ...
- linux网络编程之socket编程(十二)
今天继续学习socket编程,期待的APEC会议终于在京召开了,听说昨晚鸟巢那灯火通明,遍地礼花,有点08年奥运会的架势,有种冲动想去瞅见一下习大大的真容,"伟大的祖国,我爱你~~~&quo ...
- 1203 forms组件
目录 昨日内容 多对多三种创建方式 1.全自动 好处 缺点 2.纯手动 好处 缺点 3.半自动through='',through_fields=(外键字段) 好处 缺点 forms组件 1.简单引入 ...
