blucesun 解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader(卸载当前版本) npm install sass-loader@7.3. --save-dev
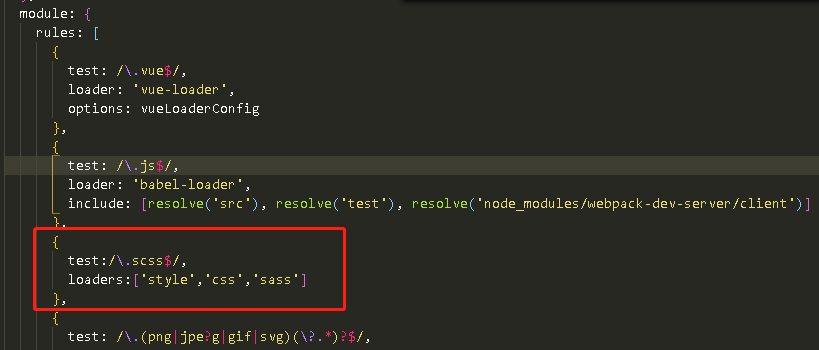
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加:

blucesun 解决npm报错:Module build failed: TypeError: this.getResolve is not a function的更多相关文章
- Module build failed: TypeError: this.getResolve is not a function at Object.loader sass报错!(亲测有效!~~)
vue安装node-sass编译报错 在搭建vue脚手架 或者是在vue项目中,想使用sass的功能,需先安装如下 npm install node-sass --save-dev //安装node- ...
- Module build failed: TypeError: this.getResolve is not a function at Object.loader 使用vue-cli 创建项目 使用sass时报错 -- 等其他sass 报错 ./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib
已经安装了 sass相关依赖包 npm install sass-loader --save-devnpm install node-sass --sava-dev 并且在build文件下webpa ...
- 解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1.sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1 运行: npm uninstall sass-loader --save-dev(卸载当前版本) npm ...
- vue.js报错:Module build failed: Error: No parser and no file path given, couldn't infer a parser.
ERROR Failed to compile with 2 errors 12:00:33 error in ./src/App.vue Module build failed: Error: No ...
- nuxt/eapress 安装报错Module build failed: ValidationError: PostCSS Loader Invalid OptionsModule build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] is an invalid additi
错误信息: Module build failed: ValidationError: PostCSS Loader Invalid Options options['useConfigFile'] ...
- 配置webpack loader vue 报错:Module build failed: TypeError: this._init is not a function
单文件组件 引入时报错 配置webpage.config.js中的vue 需要如下写法 { test: /\.vue/, loader: "vue-loader", } 之前写的l ...
- vue使用sass报Modele build failed: TypeError: this.getResolve is not a function at Object.loader...
项目中使用sass报错,之前一直使用同样的安装方式 cnpm install sass-loader node-sass -D,正常使用没问题,没想到这次同样的方式却报错了,网上查的原因是sass-l ...
- webpack搭建项目时出现的报错“Module build failed (from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError”
控制台出现的错误如下: webpack.config.js中的配置如下: module.exports={ entry:'./src/main.js', output:{ path:__dirname ...
- 出现报错: module build failed error couldn't find preset es2015 relative to directory
当用webpack 进行 build 的时候, 会出现如上标题的错误, 解决方式是在 上级 或者 上上级目录,删除 .babelrc 文件
随机推荐
- list-style-type:none是加在ul还是li中呢?
很多时候我们都需要多对列表元素进行初始化,方法是给列表元素添加list-style-type: none,但作为小白的我是经常纠结一个问题:是把它加在ul中还是li中呢 我试了一下,加在ul和li都能 ...
- 配置nginx直接使用webpack生成的gz压缩文件,而不用nginx自己压缩
参考链接:https://blog.csdn.net/ywl570717586/article/details/100011721
- Android MVC MVP MVVM (二)
MVP模型 View主要是Activity,Fragment MVP和MVC的差别 1.Model和View不再直接通信,通过中间层Presenter来实现. 2.Activity的功能被简化,不再充 ...
- idea连接docker实现一键部署
一.修改配置文件,打开2375端口 [root@microservice ~]# vim /usr/lib/systemd/system/docker.service 在ExecStart=/usr/ ...
- 阿里云服务器安装svn完整步骤,避免新手可能出现的所有错误
centos6.8,没有安装svn的情况: 1.安装: yum install subversion (这一步一般不会错) 2.创建svn版本库: cd /root mkdir -p svn/proj ...
- idea的配置文件------application.properties和application.yml
当application.yml 和 application.properties 两个文件同时存在的时候,application.properties的优先级是高于application.yml的, ...
- MySQL+navicat-1064 Error解决方案
MySQL+navicat-1064 Error解决方案 错误 #1064 - You have an error in your SQL syntax; check the manual that ...
- PAT B1018.锤子剪刀布(20)
一个没有通过,不知道为何 #include <cstdio> int change(char c) { if(c == 'B') return 0; if(c == 'C') return ...
- composer设置autoload自己的代码
"autoload": { "psr-4": {"": ["App/base", "App/src/contr ...
- LKM rootkit:Reptile学习
简介 Reptile是github上一个很火的linux lkm rootkit,最近学习了一些linux rootkit的内容,在这里记录一下. 主要是分析reptile的实现 Reptile的使用 ...
