Javascript学习笔记四——操作表单
Javascript学习笔记
大多网页比如腾讯,百度云之类的需要登陆,用户输入账号密码就可以登陆,那么浏览器是如何获取用户的输入的呢?今天就记录一下操作表单。
操作表单与操作DOM是差不多的,表单本身也是一个DOM树,我们可以用JavaScript来获取用户输入的内容,或者对一个输入框设置新的内容。
下面是一些常用的HTML表单的输入控件:
<input type="text" id="" name="">
<input type="password" id="" name="">
<input type="radio" id="" name="">
<input type="checkbox" id="" name="">
<select>
<input type="hidden" id="" name="">
可以看到type中的内容,分别有text,password,radio.checkbox,hidden等,还有比较特殊的select,这些都是获取用户输入的不同方法,并且区别用户输入的内容,就比如text接收的是一串文本,checkbox接收的是用户选定选项的内容。
对于<input>节点,我们是可以直接通过value获取用户输入值的,也可以直接设置初始值,比如说:
<input type="text" id="setting">
var enter = document.getElementById('setting');
enter.value;//用户的输入值
<input type="text" id="change">
var input = document.getElementById('change');
input.value = 'what the hell';//设置文本框内的内容
用户输入完之后,接下来我们就要用<form>元素中的submit()来提交表单,那么如何去提交一个表单呢,我们先要了解<form>元素的特性,它可以响应一个<button>的click事件,在JavaScript代码中提交表单,但它的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击<button type="submit">时提交表单,或者用户在最后一个输入框按回车键。因此,第二种方式是响应<form>本身的onsubmit事件,在提交form时作修改。
我用了一种比较常见的格式,一个简单的注册页面,比如有用户名,密码,和重复密码三个输入框,并且用正则表达式去规定用户名和密码的格式,我写了以下代码来实现提交表单的过程:
<html> <form id="test-register" action="#" target="_blank" onsubmit="return checkRegisterForm()">
<p id="test-error" style="color:red">输入表单:</p>
<p>
用户名: <input type="text" id="username" name="username">
</p>
<p>
密码: <input type="password" id="password" name="password">
</p>
<p>
重复密码: <input type="password" id="password-2">
</p>
<p>
<button type="submit">提交表单</button> <button type="reset">重置表单</button>
</p>
</form> <script>
var checkRegisterForm = function () {
var checkusername = document.getElementById('username');
var checkpassword = document.getElementById('password');
var checkpasswordrepeat = document.getElementById('password-2');
var check_user = /^\w{6,10}$/ ; //用户名由6到10位任意数字和字母组合而成
var check_password = /^\w{6,20}$/; //密码由6到20位任意数字和字母组合而成 if(!check_user.test(checkusername.value))
{
alert('Username error');
return false;
} if(checkpassword.value!==checkpasswordrepeat.value)
{
alert('password error');
return false;
} alert('表单提交成功');
return true; }
</script>
<input type="color" value="#ff0000">
</html>
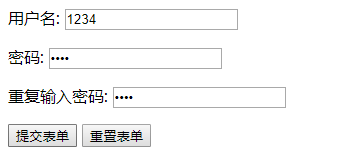
建立好就是这个样子:

我们先不按照格式来输入:

点击提交表单,网页上方会出现警告:

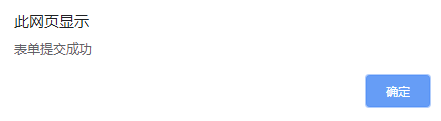
如果我们把账户和密码都按格式输入会出现:

这样下来我们就成功的提交了表单到服务端。此处有个重点要记住,没有name属性的<input>是无法提交的。
且不要以为ID和name是一样的,ID是不可重复的,name是可重复的。
以上就是简单的操作表单的总结,后继可能会加一些内容上去。
------------------------------------------------------------------------------

Javascript学习笔记四——操作表单的更多相关文章
- javascript学习笔记(四) Number 数字类型
数字格式化方法toFixed().toExponential().toPrecision(),三个方法都四舍五入 toFixed() 方法指定小数位个数 toExponential() 方法 用科学 ...
- JavaScript学习笔记(四)——jQuery插件开发与发布
jQuery插件就是以jQuery库为基础衍生出来的库,jQuery插件的好处是封装功能,提高了代码的复用性,加快了开发速度,现在网络上开源的jQuery插件非常多,随着版本的不停迭代越来越稳定好用, ...
- JavaScript学习笔记(四十四) 装饰器
装饰器模式(Decorator) 在装饰器模式中,可以在运行时给一个对象动态的添加额外的功能.当和静态类打交道的时候(static classes),这可能是一个挑战.但在JavaScript中,对象 ...
- Javascript学习笔记——操作浏览器对象
Javascript学习笔记 目前尝试利用javascript去对于一个浏览器对象完成一系列的访问及修改, 浏览器是网页显示.运行的平台,常用的浏览器有IE.火狐(Firefox).谷歌(Chrome ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Java程序猿的JavaScript学习笔记(8——jQuery选择器)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- JavaScript:学习笔记(5)——箭头函数=>以及实践
JavaScript:学习笔记(5)——箭头函数=>以及实践 ES6标准新增了一种新的函数:Arrow Function(箭头函数).本文参考的链接如下: MDN箭头函数:https://dev ...
- JavaScript学习记录四
title: JavaScript学习记录四 toc: true date: 2018-09-16 20:31:22 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- Java程序猿的JavaScript学习笔记(6——面向对象模拟)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
随机推荐
- PHP mysqli_next_result() 函数
定义和用法 mysqli_next_result() 函数为 mysqli_multi_query() 准备下一个结果集. 语法 mysqli_next_result(connection); 执 ...
- Django Admin中增加导出CSV功能
参考: https://books.agiliq.com/projects/django-admin-cookbook/en/latest/export.html 在使用Django Admin时, ...
- Sublime Text 3中配置Python3的开发环境
在Tools-->Build System-->New Build System 之后弹出如下界面: 将其内容修改为 代码: { "cmd": ["D:/so ...
- ndarray的axis问题
始终记不住np中axis是对应到哪个,还没系统地去学习下 先暂记两个常用的结果 1.[:,np.newaxis] 与 [np.newaxis, :] 注:这是ndarray才有的分片方法(np重写了[ ...
- LeetCode 131. 分割回文串(Palindrome Partitioning)
题目描述 给定一个字符串 s,将 s 分割成一些子串,使每个子串都是回文串. 返回 s 所有可能的分割方案. 示例: 输入: "aab" 输出: [ ["aa" ...
- Flume-事务与传输流程
一.Flume 事务 流程图 Put 事务流程 doPut:将批数据先写入临时缓冲区 putList doCommit:检查 channel 内存队列是否足够合并 doRollback:channel ...
- CentOS7 上搭建 CDH(6.3.0)
这里以四台节点搭建 IP HostName OS 192.168.8.5 h5(主) CentOS 7.5 192.168.8.6 h6(从) CentOS 7.5 192.168.8.7 h7(从) ...
- IDEA 运行单元测试报错 @{argLine}
sentinel是今年阿里开源的高可用防护的流量管理框架. git地址:https://github.com/alibaba/Sentinel wiki:https://github.com/alib ...
- [MyBatis]向MySql数据库插入一千万条数据 批量插入用时6分 之前时隐时现的异常不见了
本例代码下载:https://files.cnblogs.com/files/xiandedanteng/InsertMillionComparison20191012.rar 这次实验的环境仍然和上 ...
- mybatis之动态SQL操作之查询
1) 查询条件不确定,需要根据情况产生SQL语法,这种情况叫动态SQL /** * 持久层 * @author AdminTC */ public class StudentDao { /** * ...
