使用Dreamweaver制作简单网站
上课过程中有的同学反应没有听懂,特写此博客,将dreamweaver使用过程,细化到每一步,跟着做就行。
一、安装dreamweaver。
1.dreamweaver免安装版下载地址
链接:https://pan.baidu.com/s/1xfYq7cRQGHL-hl-OGjM7WQ
提取码:iaud
2.将下载好的压缩包解压到任意位置。

3.打开里面的exe运行文件。、

二、创建站点
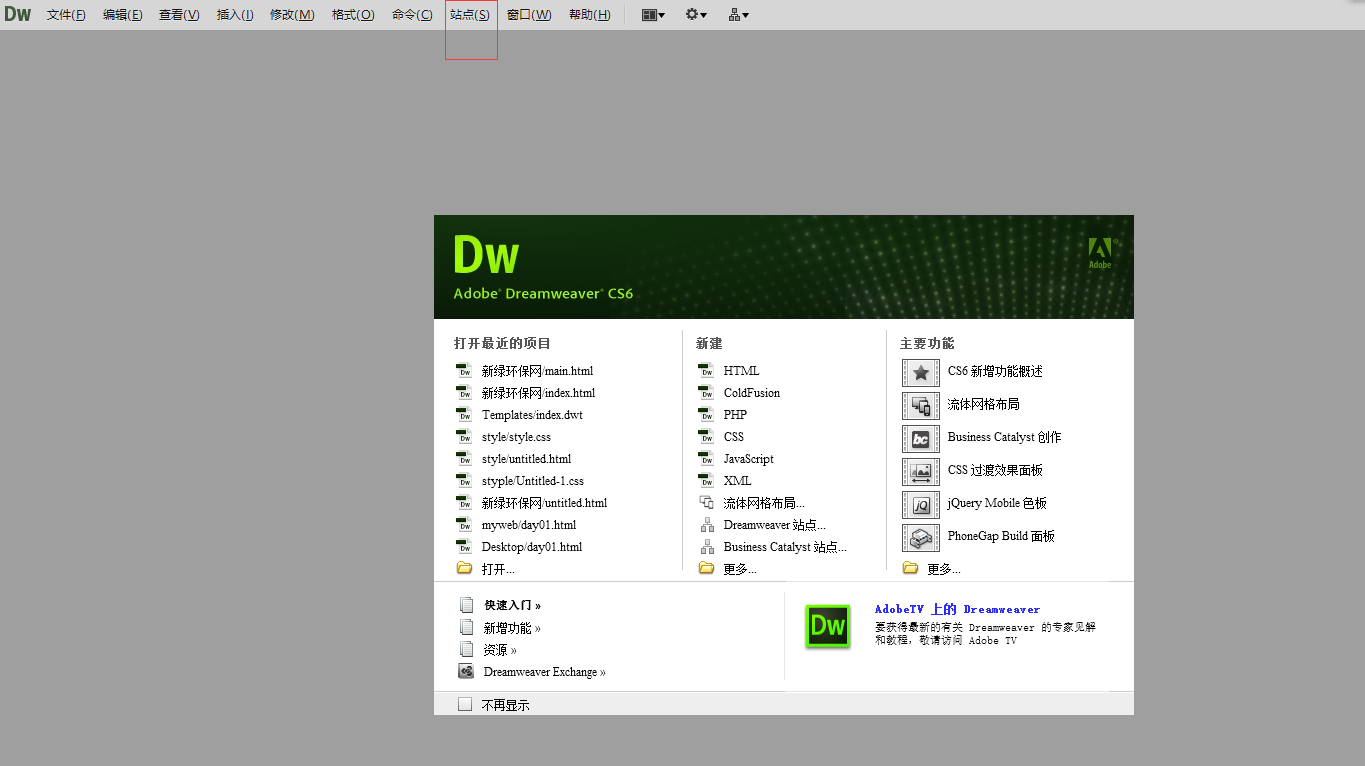
1.打开dreamweaver,点击上面的站点。

2.选择新建站点

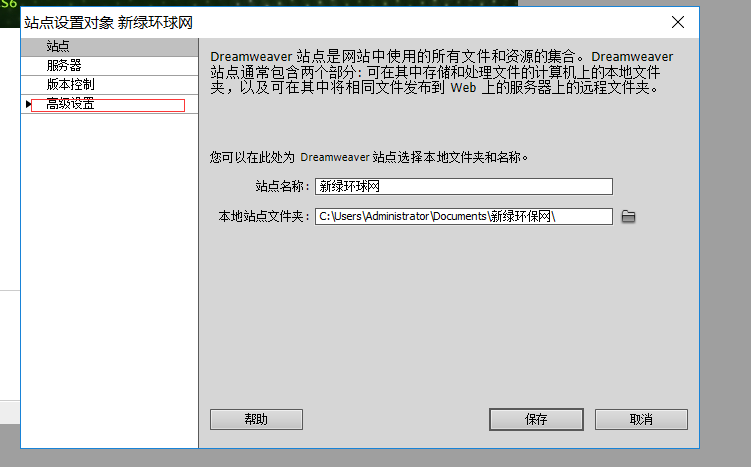
3.输入站点名
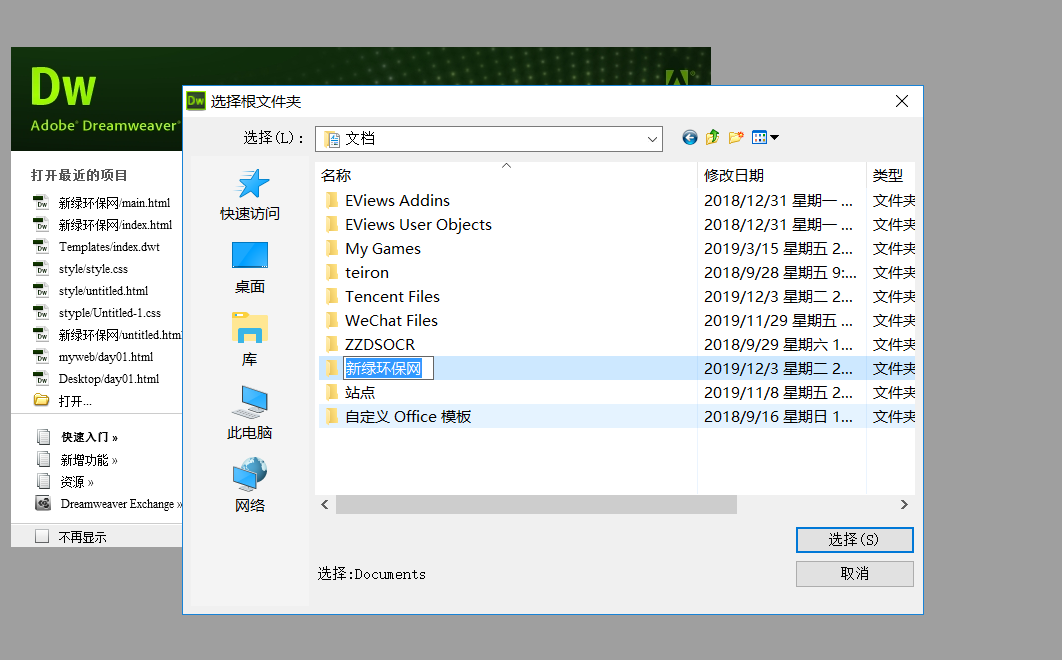
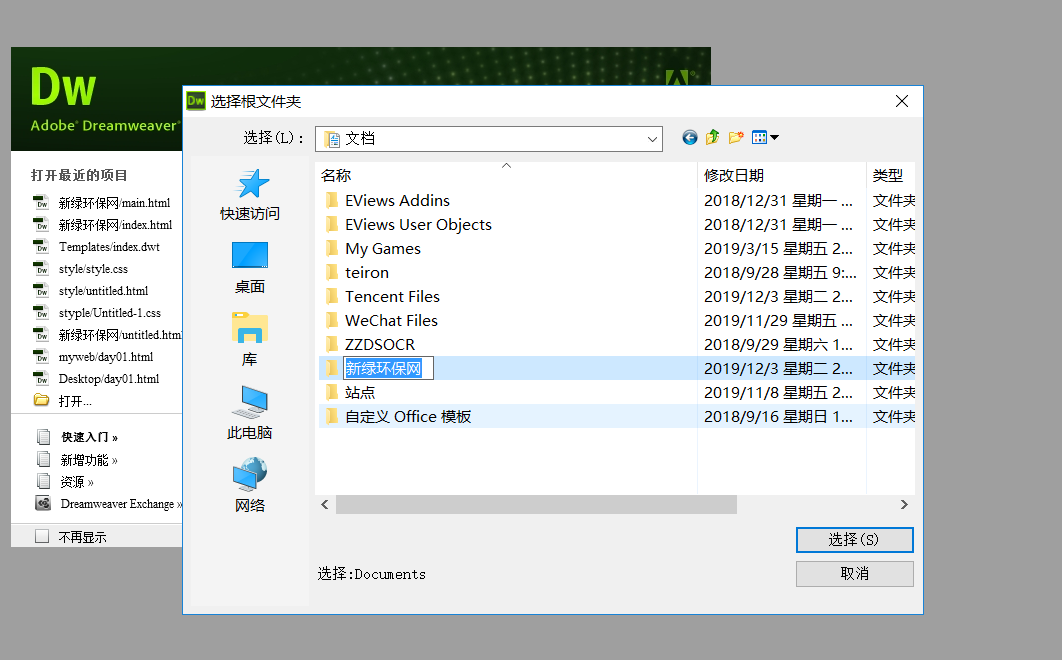
4.选择站点目录,在文件夹下创建站点目录并选择

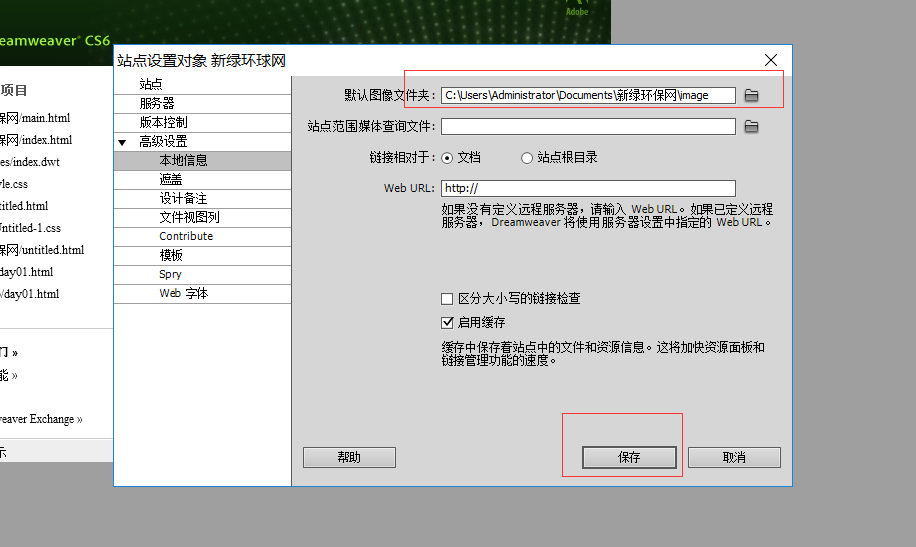
5.点击高级选择

6.设置默认图片文件夹,在站点目录下创建image存放网站所需的图片。

7.确定保存。
8.将图片放入image
三、创建style目录
style用于存放网站所需的css文件。

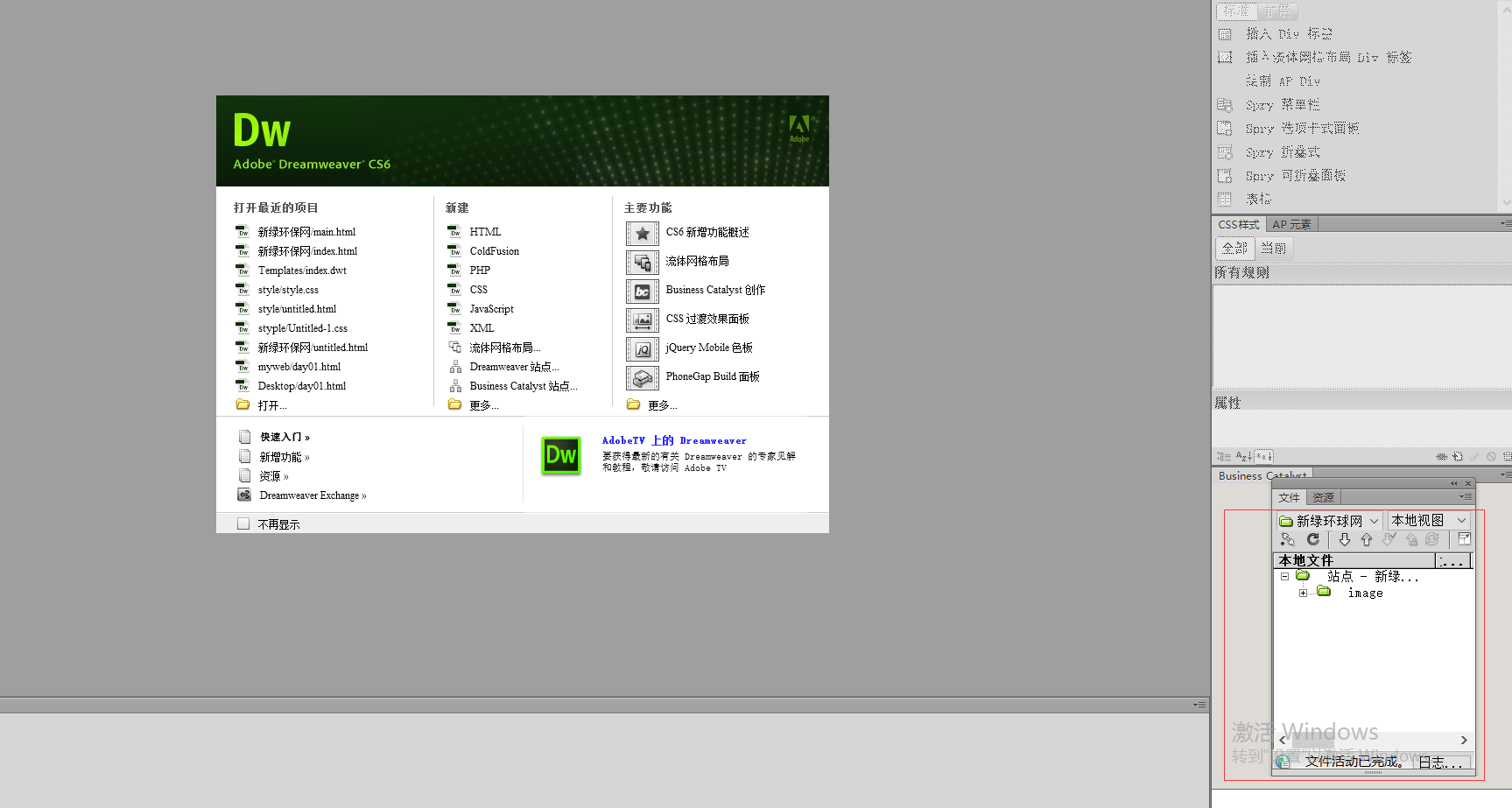
完成刚才步骤,可以看到右下角,有如图的站点
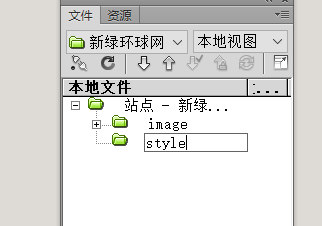
1.创建style目录,右键站点选择创建文件夹。

2.然后创建css,存放到style目录中

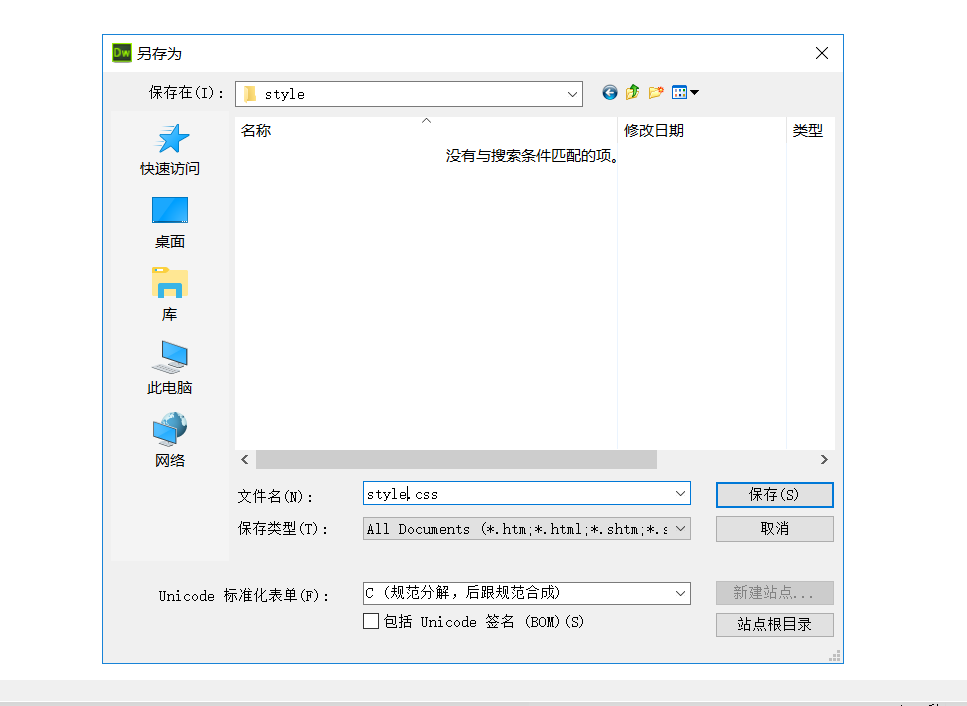
3.创建成功后,按ctrl+s,选择style目录,将文件命名为style.css保存。

四、创建html页面
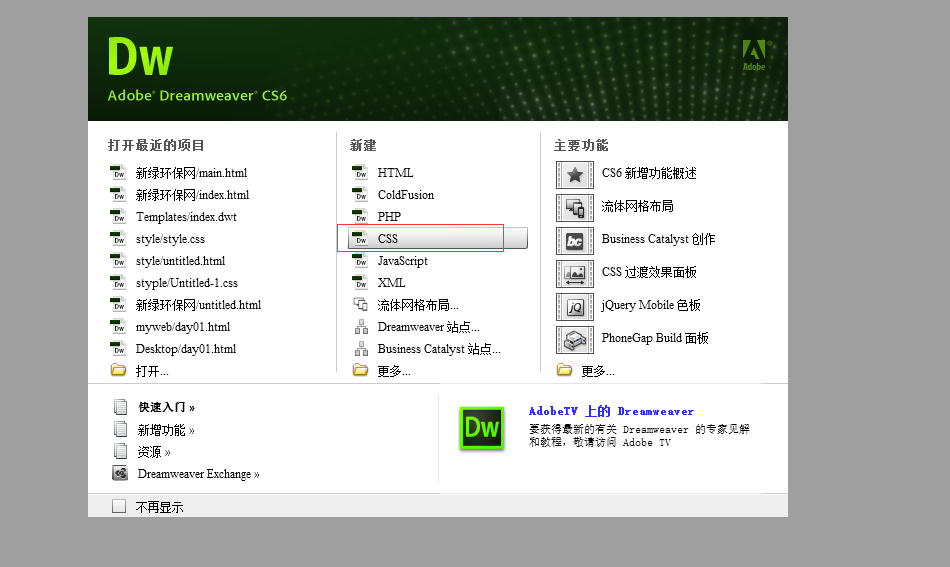
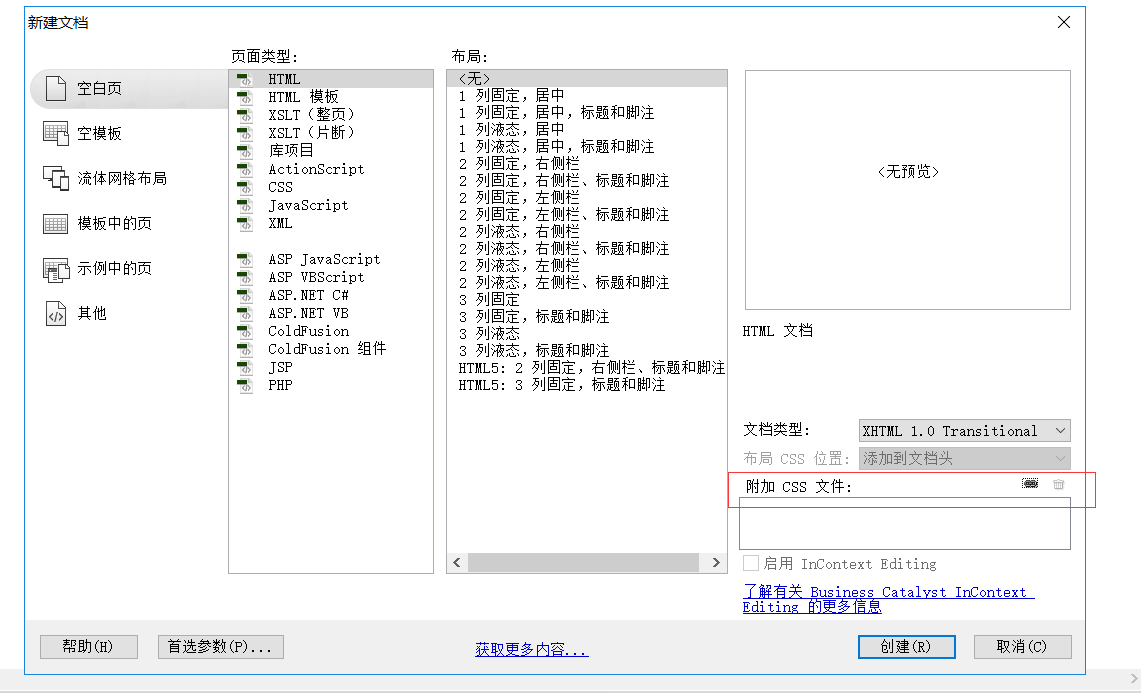
1.点击左上角文件,选择新建。

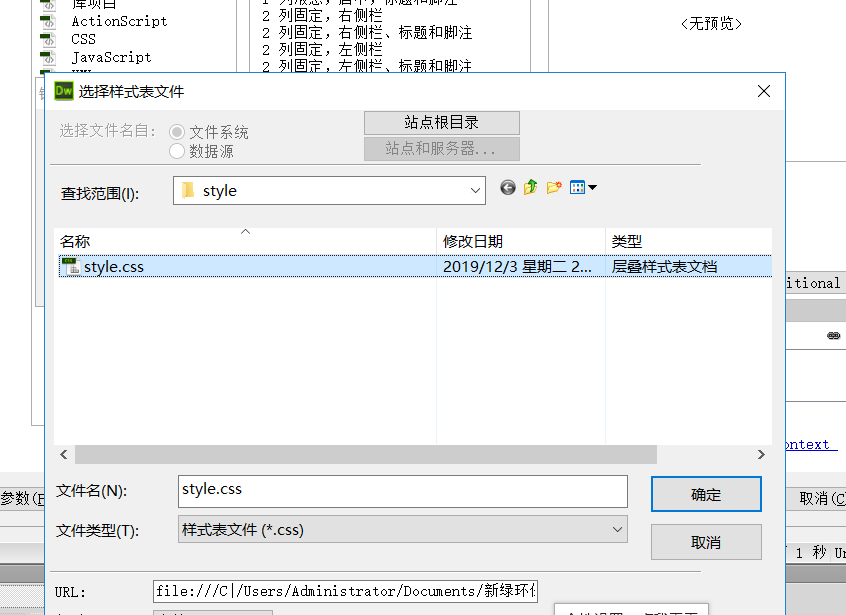
2.将刚才保存的css导入。

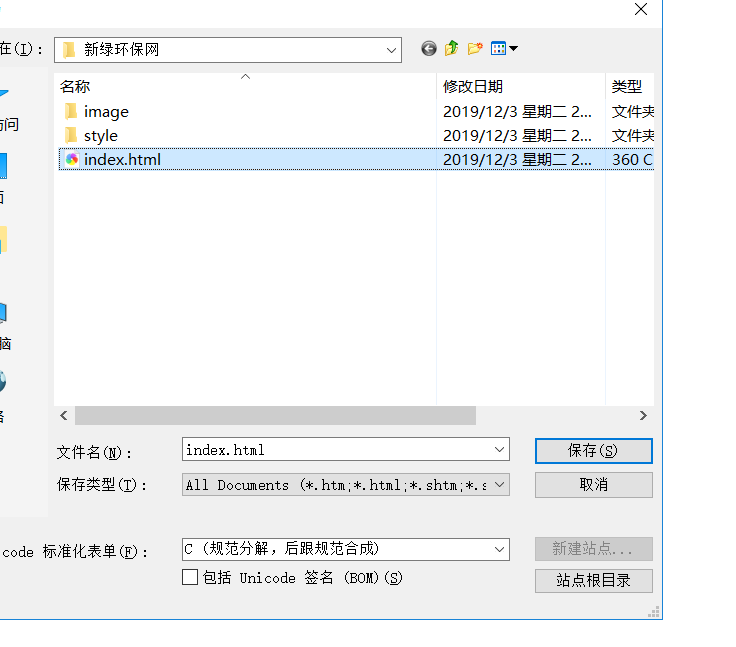
3.保存html,按ctrl+s,存放到站点根目录下,命名index.html

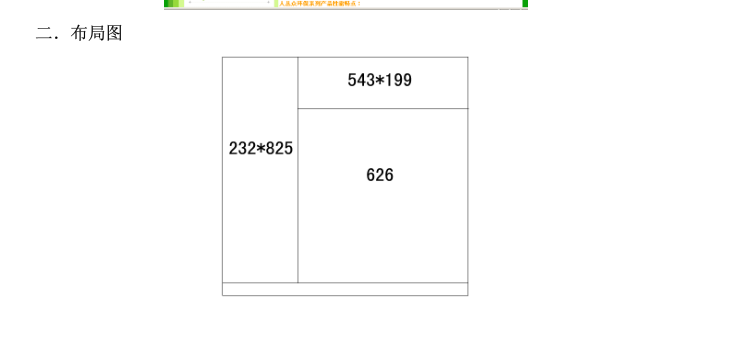
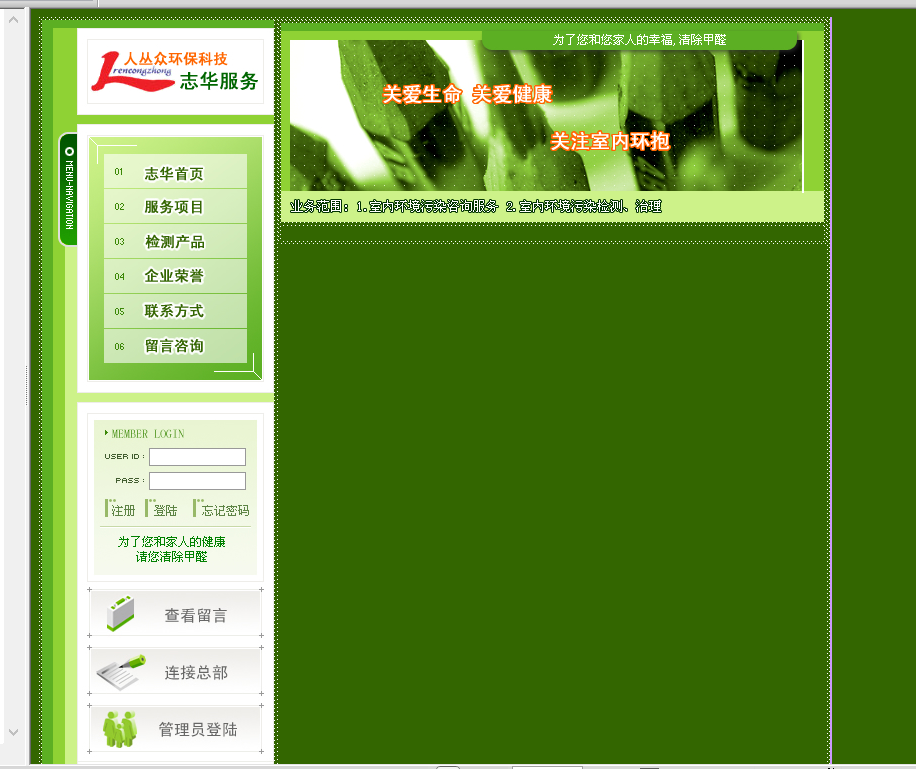
五、创建网站布局

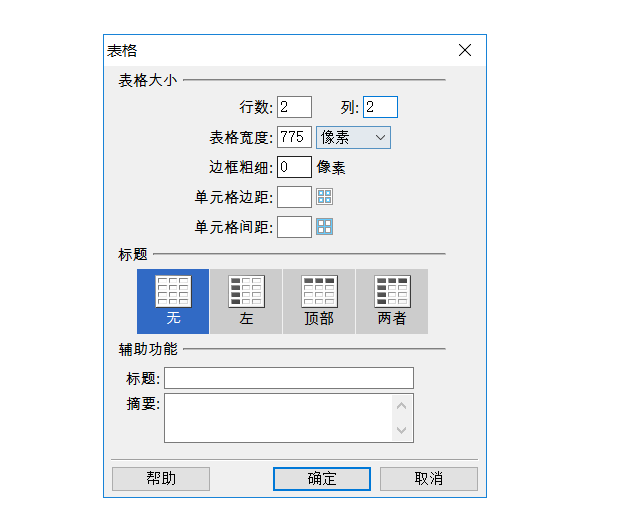
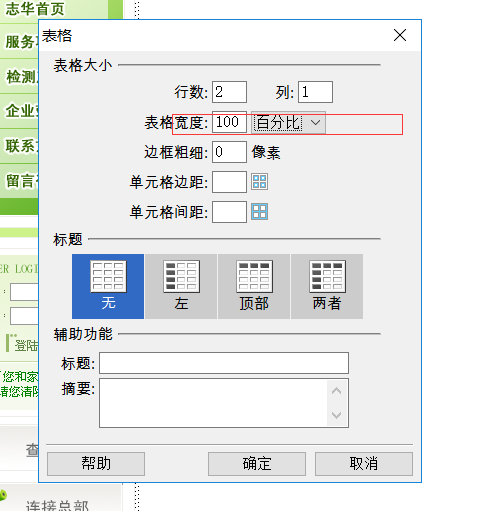
1.创建两行两列的表格

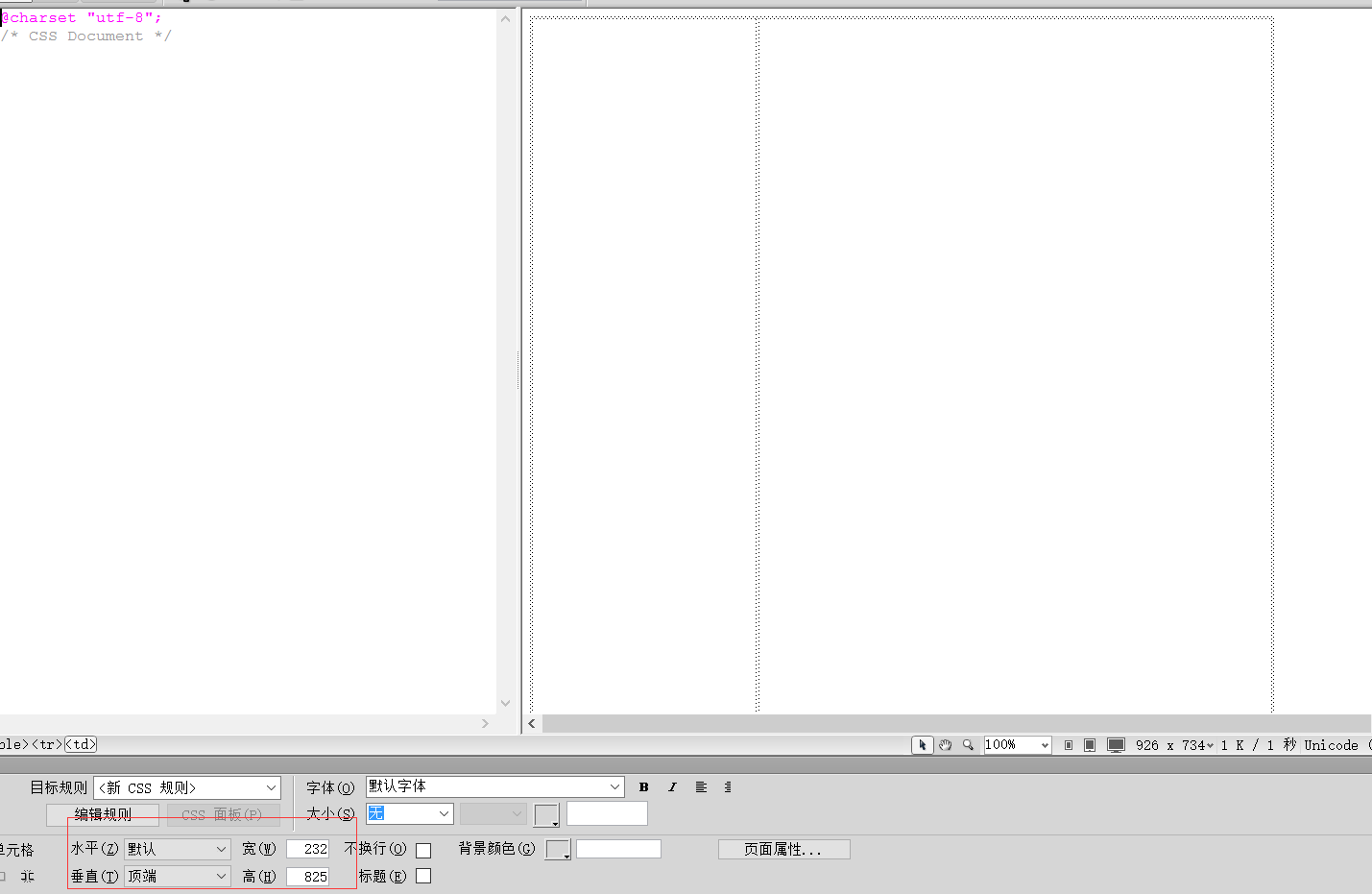
2.选择左上角表格,设置宽高,垂直对其为顶端。

3.依次插入图片。


4.选择右侧插入表格

选择顶端对其

5.在上面的一个表格插入图片

六、通过css调整背景色。
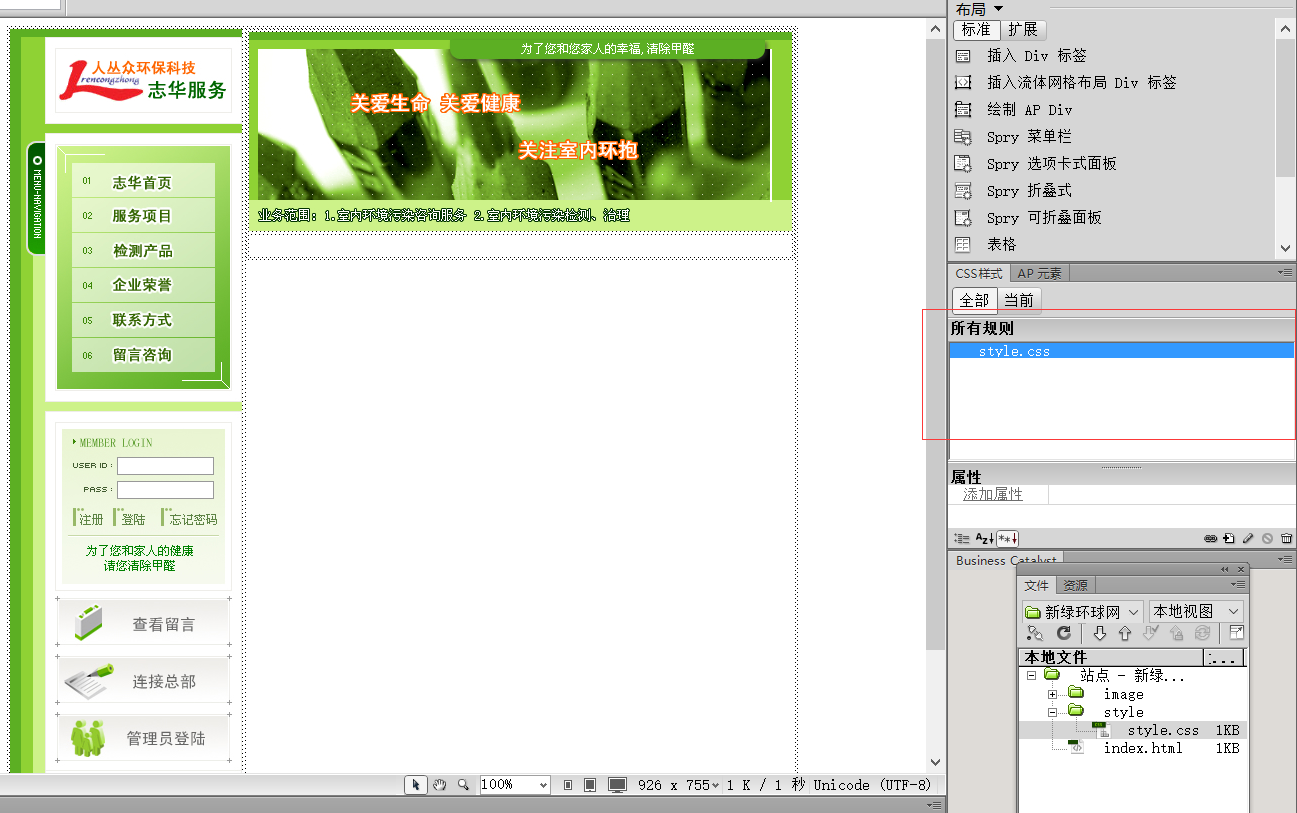
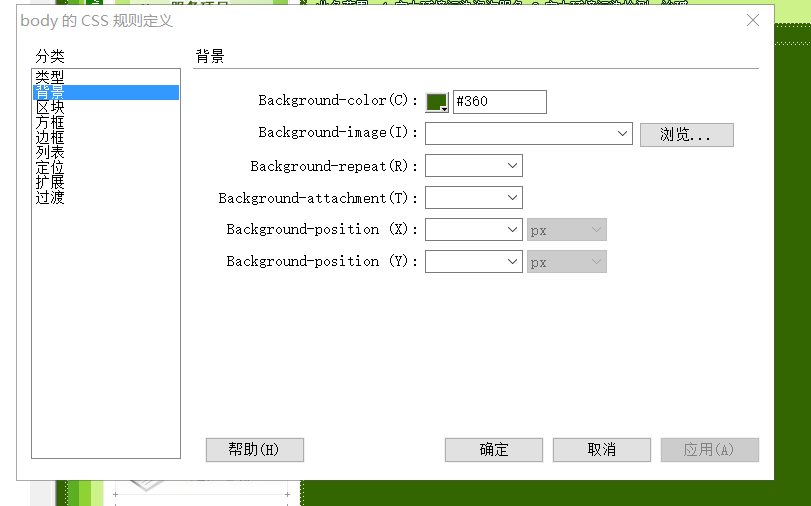
1.右键右侧的style,选择新建

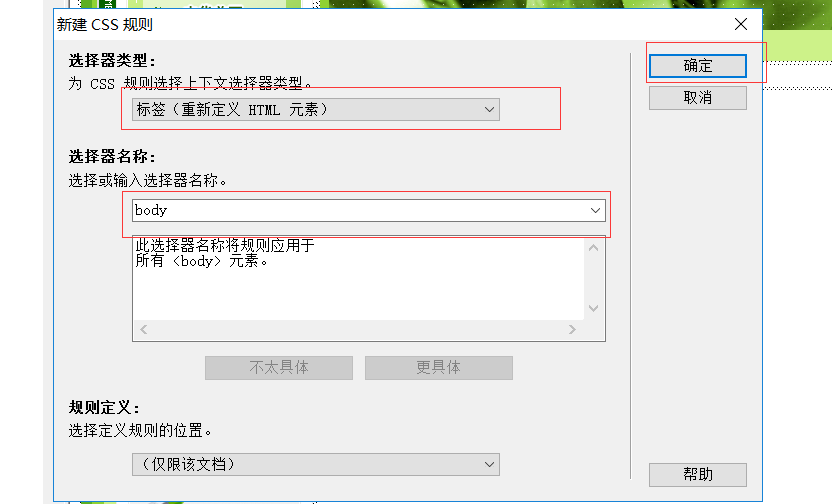
2.选择标签,输入body确定

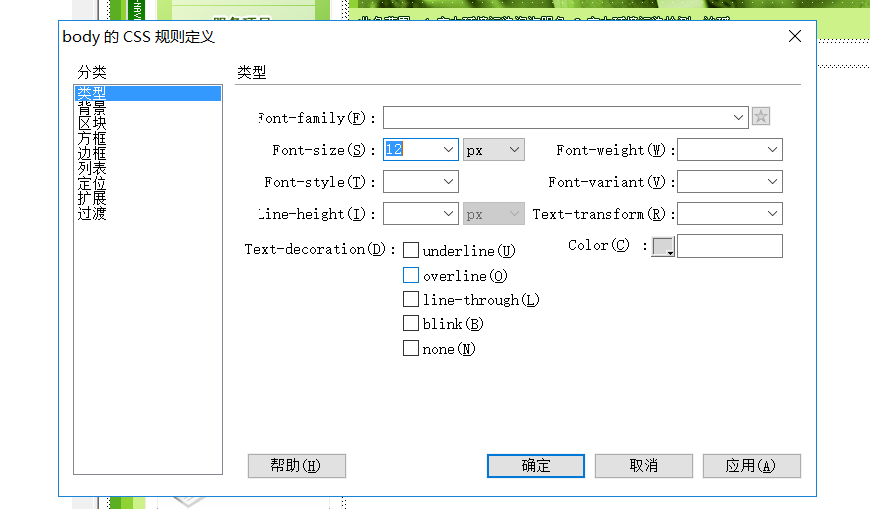
3.设置字体大小为12px.

4.设置背景颜色为 #360,确定

页面背景颜色绿了!

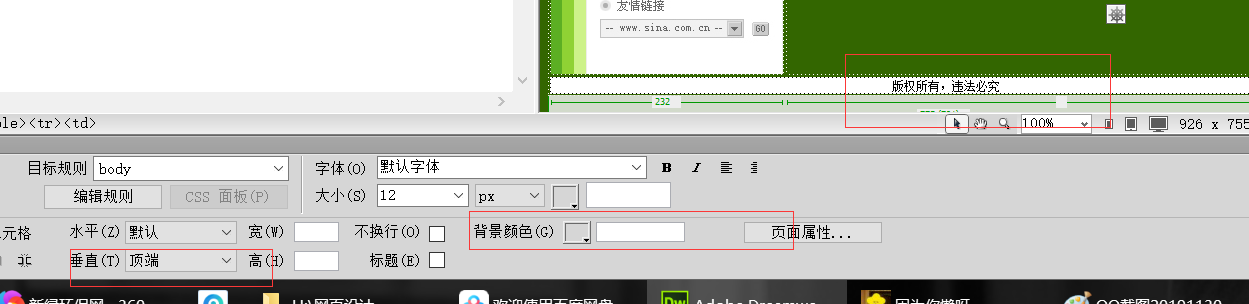
七、合并单元格子
1.选择下方表格

2.同时选中两个表格,右键-表格-合并单元格

3.设置单元格背景颜色为白色,垂直为顶端对其,输入文字。版权所有,违法必究

八、创建iframe标签
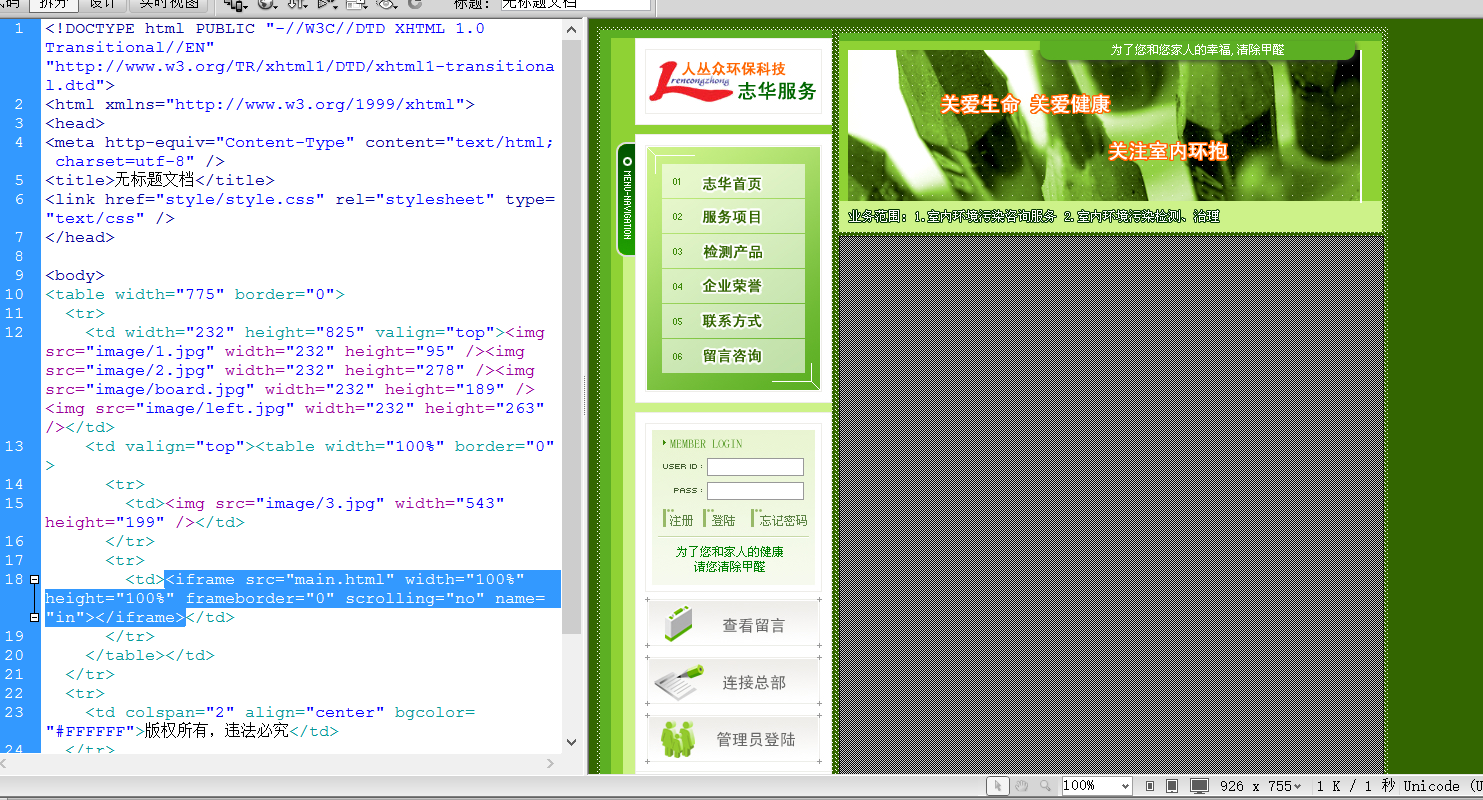
1.选中右侧下方表格,在代码区插入 <iframe src="main.html" width="100%" height="100%" frameborder="0" scrolling="no" name="in"> 代码

2.页面ctrl + s 保存查看效果
3.创建新的html,输入hello world 保存 命名为 main.html

成功后站点如图

回到 index

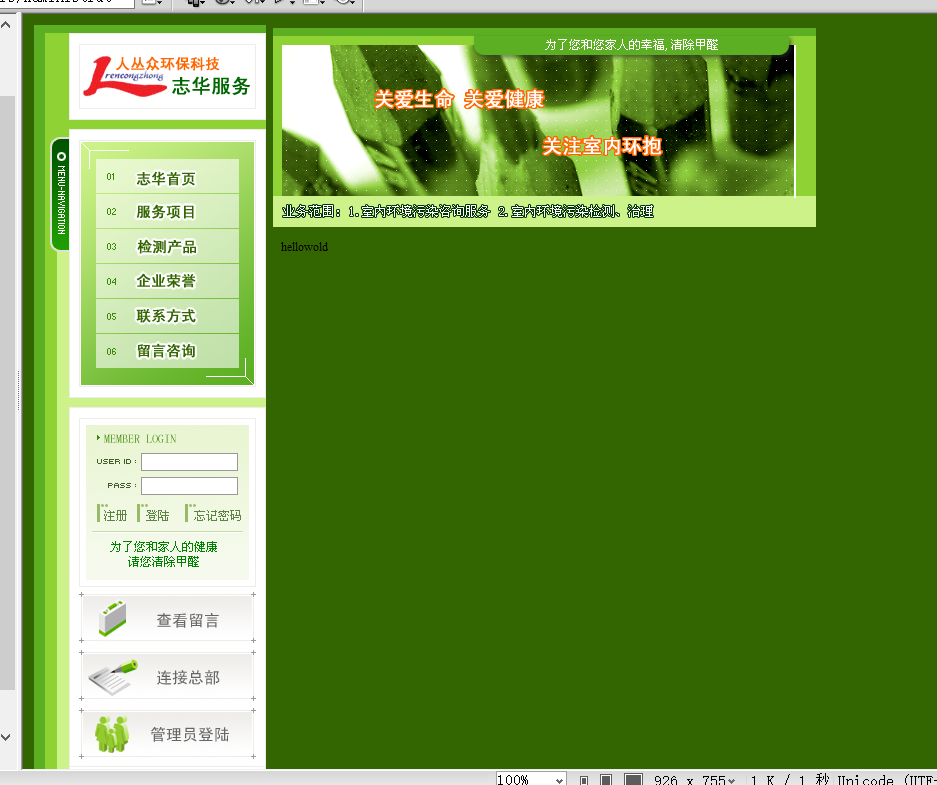
4.ctrl+s保存查看页面情况。

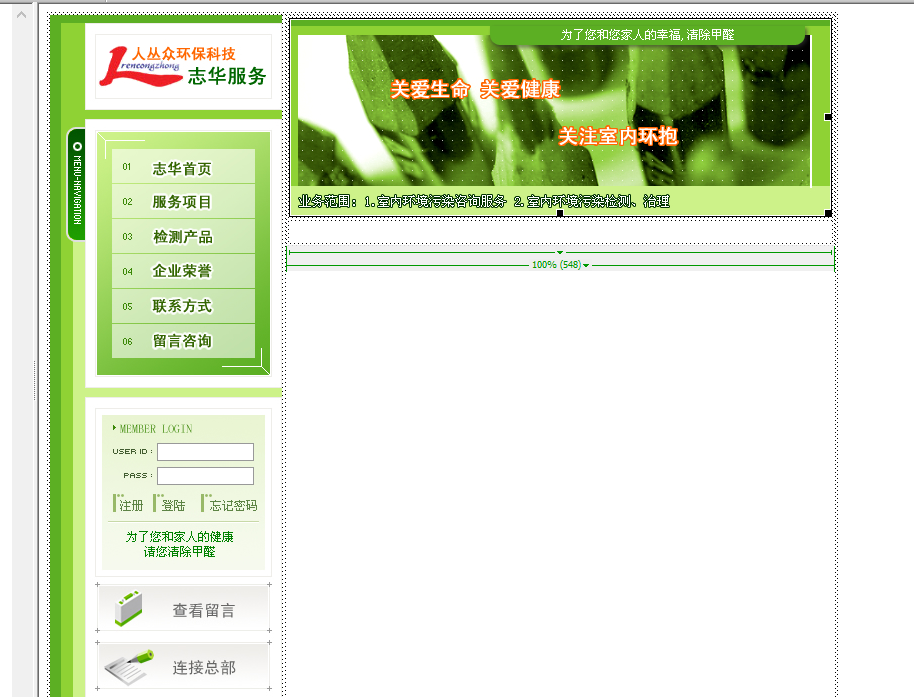
如图,页内超链接完成,第一节课结束!!!
使用Dreamweaver制作简单网站的更多相关文章
- 使用Dreamweaver制作简单网站(二)
继续上周没完成的 一.新建iframe.css 1.点击文件-选择新建-css 2.ctrl+s保存为iframe.css 在style文件夹下. 3.回到main.html 右键选择-附加样式表,选 ...
- 使用asp.net从零开始制作设计网站---转载
首先感谢提供此教程的朋友,可以给大家学习的机会,很有用,留着好好学.如下正文: 1. 申请域名 2. 购买空间 3. 备案 4. 使用photoshop完成设计与切图 5. 使用dreamweave ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- 怎么使用dreamweaver制作网页教程 dw建站设计网页
对于网页制作相关专业人士一定对dreamweaver有所认识,下面小编就问大家总结一下相关网页制作的一些步骤,喜欢的朋友可以一起来学习一下 Dreamweaver这一款专业的网页制作软件,相信相关 ...
- JSP制作简单登陆
JSP制作简单登陆界面 运行环境 eclipse+tomcat+MySQL 不知道的可以参考Jsp运行环境--Tomcat 项目列表 这里我先把jsp文件先放在Web-INF外面访问 需要建立的几个文 ...
- 如何制作sitemaps网站地图
如何制作sitemaps网站地图 1.0 前言 1.1 xml格式 1.2 常见问题 本文资料来源于网站 1.0 前言 Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页.最简 ...
- Highcharts使用教程(1):制作简单图表
今天我们要使用JavaScript图表Highcharts制作简单的柱形图,我们已经安装好Highcharts,让我们开始制作图表吧. 步骤一 在网页中添加一个div.设置id,设置图表长.高.代码如 ...
- ZAM 3D 制作简单的3D字幕 流程(二)
原地址:http://www.cnblogs.com/yk250/p/5663907.html 文中表述仅为本人理解,若有偏差和错误请指正! 接着 ZAM 3D 制作简单的3D字幕 流程(一) .本篇 ...
- phalcon: eventManager事件管理(结合dispatcher调度控制器)制作简单的acl
制作简单的acl, dispatcher(专门用来加载或调度或跳转到相应的url地址即XXXcontroller的调度器或控制器,能够在controller执行前对controller进行停止跳转等) ...
随机推荐
- Activiti服务类- IdentityService服务类
转自:https://www.cnblogs.com/liuqing576598117/p/9815013.html 一.内置用户组(角色)设计表概念 用户和组(或者叫做角色),多对多关联,通过关联表 ...
- 客户端xml
package lct.conference.common; import java.io.IOException;import java.io.PrintWriter;import java.net ...
- 024_统计/var/log 有多少个文件,并显示这些文件名
#!/bin/bash#使用 ls 递归显示所有,再判断是否为文件,如果是文件则计数器加 1cd /var/logsum=0for i in `ls -r *`do if [ -f $i ]; ...
- python while for 语句
while 语句: >>> x = >>> : ... x += ... print(x) ... for 语句: >>> words = ['a ...
- redis数据存储--redis在Windows下的安装过程
一.下载软件 1. 下载Redis windows版本,Redis官网下载地址为:https://redis.io/download: 这里下载的是Windows版本,下载地址为:https://gi ...
- 网络1911、1912 C语言第4次作业--函数批改总结
目录 网络1911.1912 C语言第4次作业--函数批改总结 一.评分规则 二.本次作业亮点 三.本次作业存在的问题 四.助教有话说 五.得分详情 网络1911.1912 C语言第4次作业--函数批 ...
- 第二章实战补充:Python操作Mysql
( 一) 导入pymysql 基础铺垫:pymysql与MySQLdb pymysql–支持py2.py3; MySQLdb–仅支持python3; django内部默认为MySQLdb,用Pytho ...
- Servlet容器:Jetty和tomcat的比较
相同点: Tomcat和Jetty都是一种Servlet引擎,他们都支持标准的servlet规范和JavaEE的规范.不同点: 架构比较Jetty的架构比Tomcat的更为简单Jetty的架构是基于H ...
- JAVA基础知识|内部类
一.什么是内部类? 内部类(inner class)是定义在另一个类中的类 为什么使用内部类? 1)内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据 2)内部类可以对同一个包中的其他类隐藏 ...
- Maven版本问题导致的 unable to import maven project, see logs for details. 问题
新电脑安装了基础环境后,jdk,maven也都安装好了,idea安装后,导入Java项目一切正常,但是idea中code一直导入import依赖包出现问题,错误提示:unable to import ...
