简谈asp.net下的异步加载
具体我本身大概用的就有两种,需配合JQ.
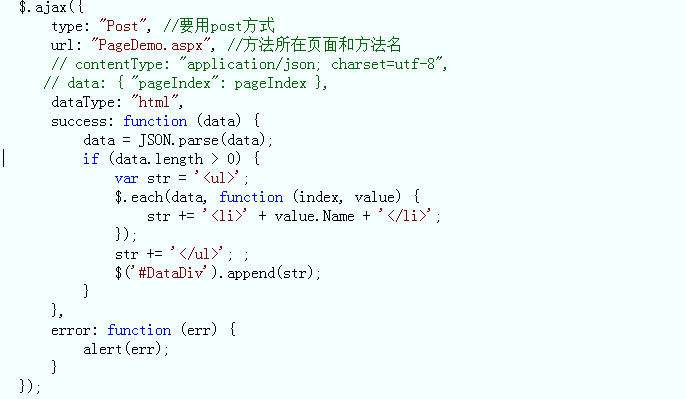
第一种,直接通过AJAX去请求页面:例如,
1:dataType必须是html或者Text格式,
2:Type:必须是'Post'请求
3:后台Load事件必须判断是否为Post请求

后台代码如下:

测试结果如下:

第二种:类似于.net MVC直接请求方法。
1:后台代码中,引入using System.Web.Services;
2:方法必须是静态修饰,且方法上面打上特性 [WebMethod]
3:在JQ中返回成功回调函数内获取数据必须是 返回名字.d 如:data.d
4:AJAX中,必须指定contentType:"application/json;charset=utf-8"
5:若是要传递参数,需加双引号,如:data: " { 'pageIndex': " + pageIndex + " }"
多个格式如此。如:data: " { 'pageIndex': " + pageIndex + " ,'pagesize':"+pagesize+"}"
后台代码如下:

前台代码如下:

测试结果如下:

简单粗聊,请勿介意,本文章适合新手,了鸟飘过。
本文到此结束!
简谈asp.net下的异步加载的更多相关文章
- ASP.NET MVC 4 异步加载控制器
ASP.NET 4 Developer preview中的异步操纵器 在放弃了对.NET 3的支持之后, ASP.NET MVC 4 彻底拥抱了Task类库, 你不需求再蛋疼的给每个Action写两个 ...
- 谈谈异步加载JavaScript
前言 关于JavaScript脚本加载的问题,相信大家碰到很多.主要在几个点—— 1> 同步脚本和异步脚本带来的文件加载.文件依赖及执行顺序问题 2> 同步脚本和异步脚本带来的性能优化问题 ...
- iframe异步加载技术及性能
我们会经常使用iframes来加载第三方的内容.广告或者插件.使用iframe是因为它可以和主页面并行加载,不会阻塞主页面.当然使用iframe也是有利有弊的:Steve Souders在他的blog ...
- [Ext.Net]TreePanel 异步加载数据
异步加载数据指的是页面加载的时候只显示根目录,点击根目录再去加载其子目录. 下面就来介绍下这种异步加载的树结构要怎么实现 现将例子的图 QQ图片20131225134353.jpg (12.1 KB, ...
- Scrapy爬取Ajax(异步加载)网页实例——简书付费连载
这两天学习了Scrapy爬虫框架的基本使用,练习的例子爬取的都是传统的直接加载完网页的内容,就想试试爬取用Ajax技术加载的网页. 这里以简书里的优选连载网页为例分享一下我的爬取过程. 网址为: ht ...
- 向上滚动或者向下滚动分页异步加载数据(Ajax + lazyload)[上拉加载组件]
/**** desc : 分页异步获取列表数据,页面向上滚动时候加载前面页码,向下滚动时加载后面页码 ajaxdata_url ajax异步的URL 如data.php page_val_name a ...
- Jquery zTree结合Asp.net实现异步加载数据
zTree结合Asp.net实现异步加载数据 实现简单操作 zTree 下载 api 访问 :http://www.ztree.me/v3/main.php 例子中用到json数据转化 newtons ...
- zTree分批异步加载方式下实现节点搜索功能(转载)
原文地址:https://segmentfault.com/a/1190000004657854 最近公司做一个项目用到zTree,zTree功能强大就不用多说了,相信用过的人都知道. 公 ...
- combotree -下拉框树异步加载
问题: 下拉树数据比较多时,全加载会产生页面延迟,需要实现异步加载 方案: 点击事件加载:先加载部分,点击节点时再展开并追加子节点 onBeforeExpand事件:在展开树前加载,感觉这种方式比较优 ...
随机推荐
- 让浏览器不再显示 https 页面中的 http 请求警报
HTTPS 是 HTTP over Secure Socket Layer,以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 http 请求,一旦出现就是提示或报错: Mix ...
- 给公司部门设计的SOA架构
新来老大年前开会说各位同学,公司业务越来越重,未来几年要成倍增长......,要梳理出一套新架构,才能更好的支持N万用户.....,以后升职加薪当上....打败..... 想想还有点小激动呢,于是过年 ...
- Hibernate框架搭建实例
一,Hibernate是一个持久层,是一个专门负责管理数据库连接的框架: 二,Hibernate的搭建实例: 1.在Hibernate的官方网站(http://www.hibernate.org)可以 ...
- Gitcafe绑定自定义域名
之前将自己练习写作工具替换为Markdown,部署工具改为Hexo,并且将托管地搬家到GitCafe之后,便是被各种的舒爽所围绕.具体折腾的详情参见使用Hexo搭建专属Blog.她们的组合方便快捷,让 ...
- G2 2.0 更灵活、更强大、更完备的可视化引擎!
概述 G2作为一款技术产品,自诞生以来,服务于广大的Web工程师群体和一部分数据分析师.一直来,G2 因其易用的语法和扎实的可视化理论基础,广受使用者好评.G2 1.x 的可视化能力已经非常强大,使用 ...
- jsp 分页, 判断是第一页,和最后一页.
<% //页的行数 int pagesize =20; //当前页 int currentPage = 1; try { currentPage = Integer.parseInt(reque ...
- c#字段
1.C#中是不允许用new操作符创建String对象的,编译器会报错. 2.实例字段:使用new对class创建对象直接赋初始值,不适用于struct slass Rect { public int ...
- 搜狗输入法wp风格皮肤
换了个nexus 发现输入法真的没有wp的好用 没办法,刚好搜狗输入法有定制皮肤的选项,所以自己做了个wp风格的输入法皮肤. 一点微小的工作 http://pan.baidu.com/s/1kVsHd ...
- Security10:授予访问Object的权限
1,将访问Object的权限授予Database Role 或 User 的语法如下 GRANT <permission> [ ,...n ] ON [ OBJECT :: ][ sche ...
- 运用webkit绘制渲染页面原理解决iscroll4闪动的问题
原:http://www.iunbug.com/archives/2012/09/19/411.html 已经有不少前端同行抱怨iScroll4的各种问题,我个人并不赞同将这些问题归咎于iScroll ...
