webstorm 使用指南
1. webstrom打开多个项目
默认情况下一次只能打开一个项目,如果需要打开多个就按照下面的方法:
Preferences -> Directories -> Add Content Root
添加你需要的工程目录。
2. 编译Less Sass Scss
https://www.jetbrains.com/help/webstorm/compiling-sass-less-and-scss-to-css.html
http://www.jianshu.com/p/33c292578c9b
3.编译 PostCss
Node 全局安装 postcss,postcss-cli,postcss-cssnext,cssgrace
安装postcss插件
>npm install -g postcss
安装postcss-cli命令行插件
>npm install -g postcss-cli
安装postcss-cssnext插件(核心:包括浏览器前缀等)
>npm install -g postcss-cssnext
安装cssgrace(IE浏览器兼容插件)
>npm install -g cssgrace
在Webstorm 下安装postcss插件
Preferences | Plugins – just search for PostCSS.
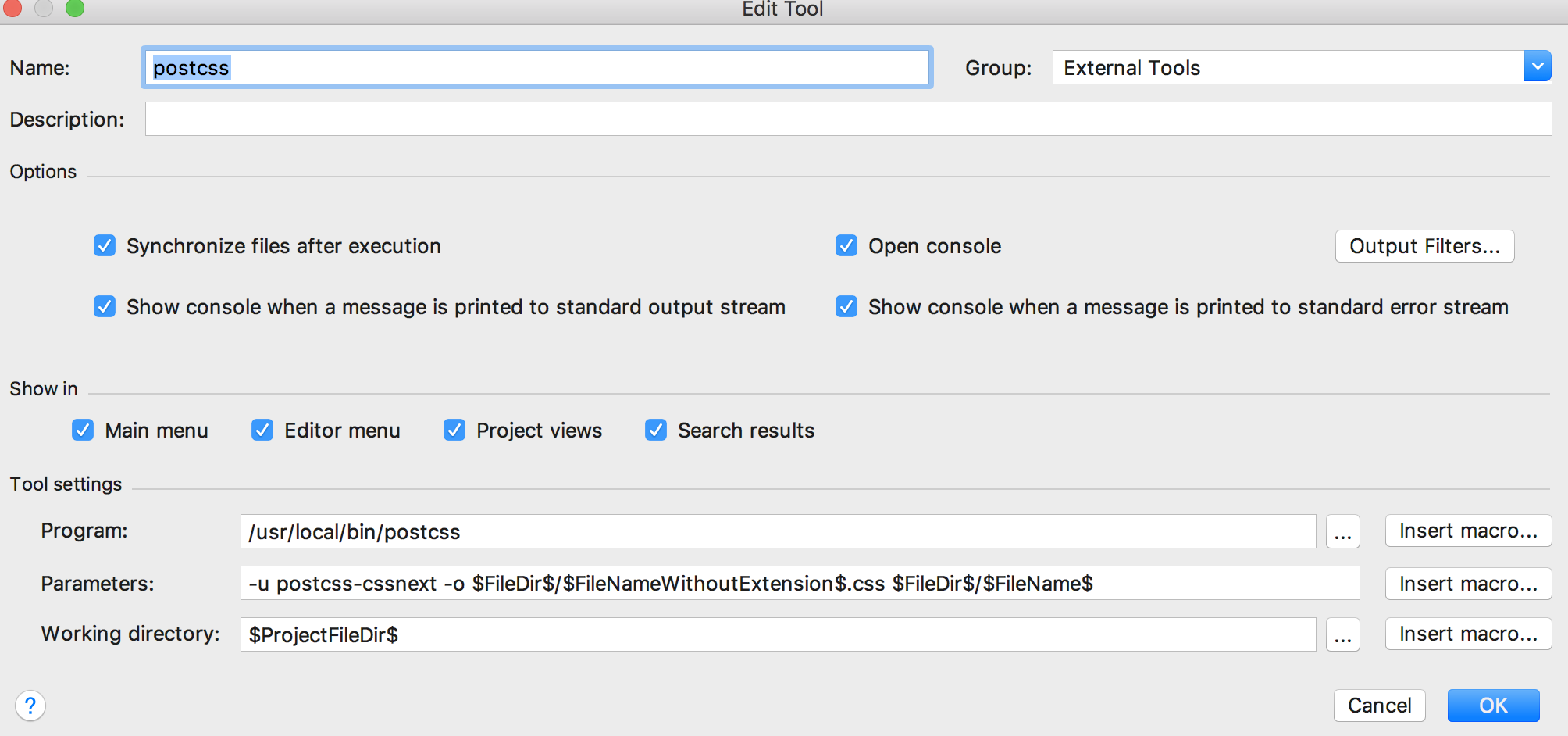
在Webstorm中添加postcss外部工具
Preferences | Tools | External Tools +

Name: 可以自己定义
Program:填入你的postcss-cli 的PATH 可用 which postcss 命令查看路径
Parameters: -u postcss-cssnext -o $FileDir$/$FileNameWithoutExtension$.css $FileDir$/$FileName$
将 $FileDir$/$FileName$ 用postcss-cssnext 这个插件转换输出到 $FileDir$/$FileNameWithoutExtension$.css 中
可以根据你自己的需要配置编译后的文件路径,具体参见https://github.com/code42day/postcss-cli
Working directory: $ProjectFileDir$
配置好后,在pcss文件上右键,在右键菜单中点击External Tools – postcss,即可编译。
右键不方便的话,可以设置个快捷键,打开Webstorm设置,Preferences -> Keymap , 搜索External Tools , 配置 postcss 即可。 不与原来的命名冲突就可以了。
参考网站:http://www.css88.com/archives/5670
webstorm 使用指南的更多相关文章
- Webstorm常用快捷键备忘(Webstorm入门指南)
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“Web前端开发神器”.“最强大的HTML5编辑器”.“最智能的JavaSscript IDE ...
- 工程和界面—Webstorm入门指南 Webstorm中的工程-备
1.新建工程 “Quick Start”界面新建工程: 也可以点击顶部菜单栏“File”-> “New Project”. 弹出如下界面: “Location”指向想要创建的工程目录(如果该目录 ...
- 常用快捷键—Webstorm入门指南
提高代码编写效率,离不开快捷键的使用,Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键. 快捷键配置 点击“File”-> “settings” Webstorm预置了其他编 ...
- Webstorm10.0.3破解程序及汉化包下载、Webstorm配置入门指南
核心提示: WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“Web前端开发神器”.“最强大的HTML5编辑器”.“最智能的JavaSscri ...
- WebStorm破解方法
http://www.jianshu.com/p/85266fa16639 http://idea.lanyus.com/ webstorm 入门指南 破解方法 1. 下载的WebStorm http ...
- 常用快捷键—Webstorm
常用快捷键—Webstorm入门指南 提高代码编写效率,离不开快捷键的使用,Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键. 快捷键配置 点击“File”-> “setti ...
- WebStorm编辑器
Webstorm的安装和免费使用 IntelliJ IDEA 注册码 (webstorm注册码):http://idea.lanyus.com/ (已经不能获取注册码了,之前的注册码可以重复使用) 安 ...
- Webstorm常用快捷键备忘
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为“Web前端开发神器”.“最强大的HTML5编辑器”.“最智能的JavaSscript IDE ...
- nodejs + socket.io + redis 新手上路
最近要更新网站架构了,决定转入 nodejs + socket.io + redis 方式. 战斗刚开始: 网上的文章太松散,我根据各个网友的分享进行整理 ,让大家可以方便上手. 进入node.js之 ...
随机推荐
- T100——作业单身网格消失,查询时单身无法输入
增加代码:
- 协议相关(HTTP,TCP,webservice,socket)
什么是协议? 我们常常点开的链接(URL)就有HTTP.HTTPS协议 枯燥点的知识(协议模型) HTTP,webservice都是在<TCP/IP协议>的应用层. TCP,socket在 ...
- GukiZ and Binary Operations CodeForces - 551D (组合计数)
大意: 给定$n,k,l,m$, 求有多少个长度为$n$, 元素全部严格小于$2^l$, 且满足 的序列. 刚开始想着暴力枚举当前or和上一个数二进制中$1$的分布, 但这样状态数是$O(64^3)$ ...
- centos7 源码安装 MongoDb
1.下载源码包 curl -O https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.2.12.tgz 2.解压 放到 /usr/local/ ...
- CSS 小工具集
http://www.colorzilla.com/gradient-editor/css渐变生成工具.http://linxz.github.io/tianyizone/css志爷小工具.http: ...
- webmagic学习之路-3:采集安居客经纪人详情页
这里希望安居客的同行的轻喷!!单纯的做测试,玩玩. 就这么糟践你们的服务器了!!!sorry! 这次学会了webmagic 设置处理的访问HTML返回代码,因为之前一直404的页面process根本都 ...
- BZOJ2659算不出的算式不正经题解
题目链接 https://www.lydsy.com/JudgeOnline/problem.php?id=2659 分析 难得做到此类打表题目,不觉回想到NOIp2017考场上的SB经历 这道题看到 ...
- http://www.moext.com博客搬家到这里啦
1.原博客莫叉特用的是自己的域名http://www.moext.com,由于服务器在国外,访问不太稳定,SEO做得也很不好: 2.喜欢博客园的极简风格,目前来看广告量也在可接受范围: 3.一个偶然的 ...
- shell中sed的简单使用
sed命令行格式为: sed [-nefri] ‘command’ 输入文本/文件 常用选项: -n∶取消默认的输出,使用安静(silent)模式.在一 ...
- kbmMW 5.09测试报告(1)-Scheduler
这个版本除了增加新的SmartBinding功能,同时提供了大量的功能更新以及bug修正.其中,SmartBinding的介绍,xalion已经第一时间写了初识kbmmw 中的smartbind功能, ...
