es6编译器(babel搭建)
1.安装Node.js,初始化项目
npm init -y
2.安装babel-cli(兼容至ie7)
npm i @babel/core @babel/cli @babel/preset-env -D
要兼容ie7以下版本需安装babel/polyill -S
npm install @babel/polyfill -S
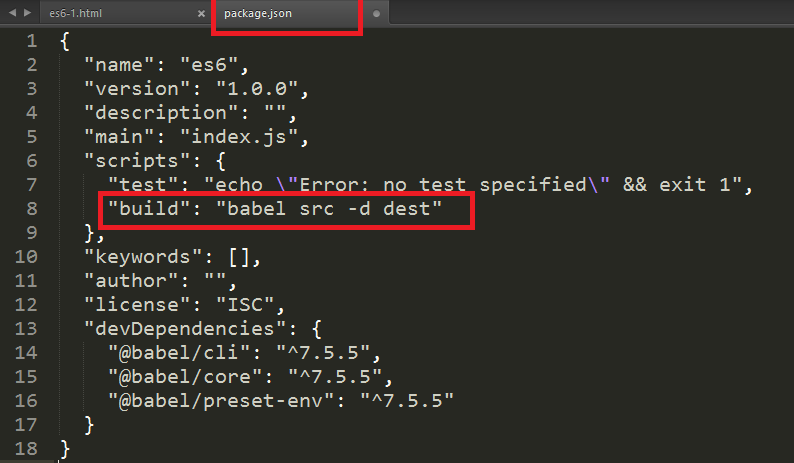
3.添加执行脚本
“script”: {
"build":"babel src -d dest"
}
表示在src目录下运行文件

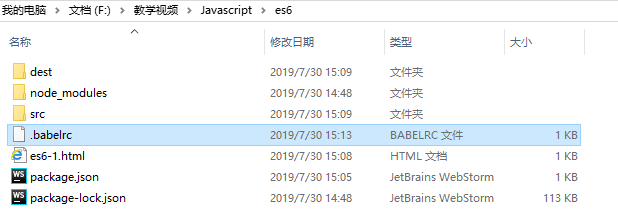
4.添加.babelrc
{
"presets":["@babel/preset-env"]
}

5.执行编译
npm run build
es6编译器(babel搭建)的更多相关文章
- gulp+Babel 搭建ES6环境
Gulp是什么? Gulp是一个工作流的构建系统,开发者可以使用它在网站开发过程中自动执行常见任务.Gulp是基于Node.js构建的,因此Gulp源文件和你用来定义任务的Gulp文件都被写进了Jav ...
- ES6 初体验 —— gulp+Babel 搭建ES6环境
ES6已经火了好久了,我却一直没有在项目中尝试过使用ES6写代码,只是写过几个Demo,在大型项目中使用ES6这件事,我一直不太敢做.最近公司要求做一个小的H5活动专题,我想不如就在这个小项目中使用E ...
- webpack+babel+ES6+react环境搭建
webpack+babel+ES6+react环境搭建 步骤: 1 创建项目结构 注意: 先创建一个项目目录 react 这个名字自定义,然后进入到这个目录下面 mkdir app //创建app ...
- 深入浅出 ES6:ES6 与 Babel / Broccoli 的联用
深入浅出 ES6指的是添加在 ECMASript 标准第六版中的 JavaScript 编程语言的新特性,简称为 ES6. 虽然 ES6 刚刚到来,但是人们已经开始谈论 ES7 了,它未来的样子,以及 ...
- 安装es6编译babel
1.它的安装命令如下. 全局安装 :$ npm install --global babel-cli项目下安装: $ npm install -g babel-cli --save-dev 2.配置. ...
- es6开发环境搭建,babel 将es6转化成es5
工欲善其事,必先利其器.所以我们第1节就是搭建一个基本的ES6开发环境.现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成E ...
- ES6+Webpack+Babel基本环境搭建
### 本文基本是流水文,记录学习中步骤,希望对看到的你有用,蟹蟹. 基本环境搭建 技术栈 Webpack ES6 Babel 开发环境 VS Code Node 搭建环境过程 新建项目文件夹
- react基于webpack和babel以及es6的项目搭建
项目demo地址https://github.com/aushion/webpack_reac_config 1.打开命令提示窗口,输入 mkdir react_test cd react_test ...
- babel与ES6环境的搭建
我们知道浏览器环境下直接运行ES6是存在一些兼容性问题的.那么把ES6变成ES5不就行了吗? 那如何将ES6转换成ES5呢?我们来搭建它的转换环境吧~ 第一步:初始化项目,建立写注意事项的README ...
随机推荐
- 尚学堂requireJs课程---3、私有和公有属性和方法
尚学堂requireJs课程---3.私有和公有属性和方法 一.总结 一句话总结: 在 [模块] 的基础上,在return对象里面的方法和属性就是公有的(因为外部可以访问),不在的就是私有的 < ...
- pure-ftpd搭建简单的Ubuntu FTP服务器
Linux下的ftpd很多,Ubuntu下常用vsftpd, proftpd和pure-ftpd,当初使用的就是proftpd. 不过前两者有个致命的问题就是内码转换,它们默认使用UTF-8编码,而W ...
- 离线安装nuget包EPPlus
1先去https://www.nuget.org/packages/EPPlus/4.1.0下载,epplus.4.1.0.nupkg 2找到本地文件位置:H:\DOWNLOAD\ 3在vs的程序包管 ...
- 阶段3 3.SpringMVC·_07.SSM整合案例_04.ssm整合之编写SpringMVC框架
搭建SpringMvc的环境, 首先是提供前端控制器 再配置serletMapping 加载Springmvc.xml的配置文件, 使用init-param里面有个属性contextConfigLoc ...
- 关于web技术的一些见解
在目前的软件技术领域中,互联网方面的技术是其中最热门的一部分.现在做一个普通的网站,就涉及到大部分的web技术了:前端展示,后端数据处理,功能模块等.我觉得,也就分两个部分的技术:前端,后端. 前端, ...
- java7:(Files.walkFileTree())
1.Files.walkFileTree(): 顺序:顺序访问,碰到目录会一直递归下去 package com.test; import java.io.File; import java.io.IO ...
- 问题 1014: [编程入门]阶乘求和python):(本地测试正确;但提交不对!!??)求教
问题 1014: [编程入门]阶乘求和 时间限制: 1Sec 内存限制: 128MB 提交: 27629 解决: 5450 题目描述 求Sn=1!+2!+3!+4!+5!+…+n!之值,其中n是一个数 ...
- freetye2使用
使用环境和版本:qt ubuntu 16.04 freetype-2.10.0 1.下载 https://sourceforge.net/projects/freetype/files/freet ...
- 【HANA系列】SAP HANA SQL计算两个日期的差值
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA SQL计算两个 ...
- ArcEngine开发_添加字段,数据删除,插入,更新细节
一.AE 向已存在的要素类中添加字段 链接: AE 向已存在的要素类中添加字段 在向已存在的要素类中添加字段的时候,需要用到ICLASS接口.于是,进一步的调整代码如下,问题得以解决 static ...