使用百度echarts仿雪球分时图(一)
第一次写技术博客,有不足的地方希望大家指证出来,我再加以改正,谢谢大家。
之前一直没有找到一个合适的分时图项目,所以决定自己动手撸一个。接触的图表框架不多,在网上看到不少人推荐使用echarts,看了一下,很不错,例子多,文档也全,简单的过了一下配置项,感觉可以,就选择了使用echarts来实现。
这是雪球的分时图效果,接下来我将用几篇文章来讲解如何使用echarts来实现以下效果图。

一.分时图的组成
1.仔细看分时图的话,会发现其实分时图是由折线图跟柱状图来组成的。上方的折线图中,左边的数值是价格区间的刻度值,价格区间会有一个中间值,就是基准值(昨日收盘价),在基准值的上方表示上涨多少块,在基准值下方表示下跌多少块,右边的百分比则是表示上涨下跌的百分比。
2.下方柱状图则比较简单,就是单纯的柱状图,颜色再分成红绿色即可。
二.Echarts的使用
- 下载echarts。下载后解压出来,具体的文件描述就不做讲解。
- 创建项目。
(1) 创建项目
(2) 新建js文件夹,找到解压的文件夹中的dist文件夹,把echarts.js或者echarts.mim.js复制出来使用。
(3) 新建index.html文件,并引用echart.min.js
项目简单结构

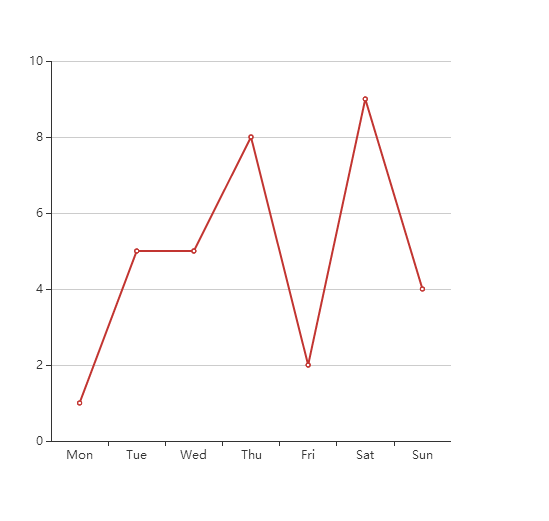
(4) 创建一个简单的折线图
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>分时图</title>
- <script type="text/javascript" src="js/echarts.min.js" ></script>
- <style>
- #charts{
- /*折线图的宽度*/
- width:500px;
- /*折线图的高度*/
- height:500px;
- }
- </style>
- </head>
- <body>
- <div id="charts">
- </div>
- <script type="text/javascript">
- // 初始化一个echarts的对象
- var chart = echarts.init(document.getElementById('charts'));
- // echarts折线图的配置项
- var option = {
- // x轴配置
- xAxis: {
- type: 'category',
- // x轴显示的数据
- data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- },
- // y轴配置
- yAxis: {
- type: 'value'
- },
- series: [{
- data: [1, 5, 5, 8, 2, 9, 4],
- // line类型是折线图,bar类型是柱状图
- type: 'line'
- }]
- };
- chart.setOption(option);
- </script>
- </body>
- </html>
效果图

(5)创建一个简单的柱状图,把之前代码的type:'line',修改为type:'bar'即可
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>分时图</title>
- <script type="text/javascript" src="js/echarts.min.js" ></script>
- <style>
- #charts{
- /*折线图的宽度*/
- width:500px;
- /*折线图的高度*/
- height:500px;
- }
- </style>
- </head>
- <body>
- <div id="charts">
- </div>
- <script type="text/javascript">
- // 初始化一个echarts的对象
- var chart = echarts.init(document.getElementById('charts'));
- // echarts折线图的配置项
- var option = {
- // x轴配置
- xAxis: {
- type: 'category',
- // x轴显示的数据
- data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
- },
- // y轴配置
- yAxis: {
- type: 'value'
- },
- series: [{
- data: [1, 5, 5, 8, 2, 9, 4],
- // line类型是折线图,bar类型是柱状图
- type: 'bar'
- }]
- };
- chart.setOption(option);
- </script>
- </body>
- </html>
效果图

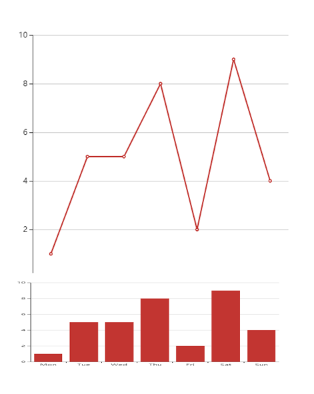
(6)把两个图表图片经过合并后,分时图已经有了最初的样子,下一章将进行图表的整合。

使用百度echarts仿雪球分时图(一)的更多相关文章
- 使用百度echarts仿雪球分时图(四)
这章节来收拾一下一些小BUG,顺便把各个小提示信息也补上,分时图也就完成了. 上章节末尾提到的一个bug,就是第一个grid跟第三个grid之间是断开的,折线并没有连在一起,所以先来收拾这个问题.没有 ...
- 使用百度echarts仿雪球分时图(三)
这章节将完成我们的分时图,并使用真实的数据来进行展示分时图. 一天的交易时间段分为上午的09:30~11:30,下午的13:00~15:00两个时间段,因为分时间段的关系,数据是不连续的,所以会先分为 ...
- 使用百度echarts仿雪球分时图(二)
上一章简单的介绍了一下分时图的构成,其实就是折线图跟柱状图的组成.本来这章打算是把分时图做完,然后再写一章来进行美化和总结,但是仔细观察了一下,发现其实东西还是有点多的.分时图的图表做完后,还要去美化 ...
- 使用百度Echarts制作力导向图
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现.先上效果图,再看代吗 哎,本来想整个工程扔出来,发现好像没地方上传附 ...
- WPF仿百度Echarts人口迁移图
GitHub地址:https://github.com/ptddqr/wpf-echarts-map/tree/master 关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子 ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- iOS-Andriod百度地图仿百度外卖-饿了么-选择我的地址-POI检索/
http://zanderzhang.gitcafe.io/2015/09/19/iOS-Andriod百度地图仿百度外卖-饿了么-选择我的地址-POI检索/ 百度外卖选择送货地址: 饿了么选择送货地 ...
- [Echarts]用Echarts绘制饼状图
在项目网站的网页中,有这样一幅图: 心血来潮,想使用百度Echarts来绘制一下,可是没能绘制得完全一样,Echarts饼状图的label不能在图形下面放成一行,最后的效果是这样子的: 鼠标移动到it ...
- 百度echarts使用--y轴label数字太长难以全部显示
问题: 今天遇到个小问题,我们系统前端呈现使用了百度echarts.在绘制折线图的时候,因为数字过大,导致显示出现了问题. 解决方案: 左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就 ...
随机推荐
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_02-方法授权-需求分析
2 方法授权 2.1需求分析 方法授权要完成的是资源服务根据jwt令牌完成对方法的授权,具体流程如下: 1.生成Jwt令牌时在令牌中写入用户所拥有的权限 我们给每个权限起个名字,例如某个用户拥有如下权 ...
- 总结Lock和synchronized的区别
1. Lock是一个接口,而synchronized是Java中的关键字,synchronized是内置的语言实现,Lock是代码层面的实现. 2. Lock可以选择性的获取锁,如果一段时间获取不到, ...
- JVM参数详细说明
JVM参数详细说明 答: 下面红色部分是常用参数 -XX:CMSInitiatingPermOccupancyFraction:当永久区占用率达到这一百分比时,启动CMS回收-XX:CMSInit ...
- Docker 部署 ELK 收集 Nginx 日志
一.简介 1.核心组成 ELK由Elasticsearch.Logstash和Kibana三部分组件组成: Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引 ...
- SpringCloud学习成长之路七 高可用配置中心
上一篇文章讲述了一个服务如何从配置中心读取文件,配置中心如何从远程git读取配置文件,当服务实例很多时,都从配置中心读取文件,这时可以考虑将配置中心做成一个微服务,将其集群化,从而达到高可用,架构图如 ...
- 【微信小程序】wx.navigateBack() 携带参数返回
第一个页面: go_pick_time:function(e){ var that = this; var type = e.currentTarget.dataset.type; wx.naviga ...
- 返回日期格式:2017-12-03T13:58:58.901Z,判断时间间隔 如 “刚刚”,“一分钟前”,“一小时前”等
后台返回的格式如下: 实现输出如下: 我的处理如下: // 处理数据 2017-11-28T02:41:09.487Z // 请求的时间戳.日期格式按照ISO8601标准表示,并需要使用UTC时间. ...
- CenOS 7 权限命令
修改拥有者chown chown 拥有者名称 文件名 修改组chgrpchgrp 组名 文件名 修改权限 chmodchmod 权限 文件名
- Ext 默认时间
Ext js 设置默认时间 实例效果: 实现代码:
- Feeding Time 【bfs求最大连通块】
题目链接:https://ac.nowcoder.com/acm/contest/1870/J 题目大意:求最大的连通块是多大 主要是为了防止自己忘记bfs怎么写..... #include<s ...
